教女朋友学习 vue中的组件
写在前面: 我是「扬帆向海」,这个昵称来源于我的名字以及女朋友的名字。我热爱技术、热爱开源、热爱编程。
技术是开源的、知识是共享的。
这博客是对自己学习的一点点总结及记录,如果您对 Java、算法 感兴趣,可以关注我的动态,我们一起学习。
用知识改变命运,让我们的家人过上更好的生活。
文章目录
- 一、什么是组件
- 二、组件的声明及使用
- 1. 全局组件
- 2. 局部注册
- 3. 组件使用注意事项
- 三、组件的复用
- 1. 遇到的问题
- 2. 解决问题
此时是凌晨两点,我坐在电脑桌前写Bug。女朋友睡眼朦胧的跟我说 “扬帆,还不睡觉吗?你以前给我讲的vue中的 过滤器、指令、生命周期,我现在都学会了。你可以给我讲讲
组件的知识吗?”
我: “可以,正好明天休息”
一、什么是组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
二、组件的声明及使用
1. 全局组件
注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
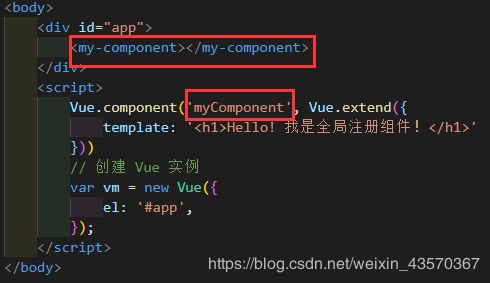
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>组件title>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<my-component>my-component>
div>
<script>
// 注册组件
Vue.component('myComponent', {
template: ' Hello! 我是全局注册组件!
'
})
// 创建 Vue 实例
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
script>
body>
html>
全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
有时候由于不需要全局注册每个组件。可以让组件只能用在其它组件内,用实例选项 components 注册。这就有了局部注册组件!
2. 局部注册
局部组件只能在当前注册它的vue实例中使用
代码示例:
<body>
<div id="app">
<my-component>my-component>
div>
<template id="templ">
<h1>Hello! 我是局部注册组件h1>
template>
<script>
// 创建 Vue 实例
var vm = new Vue({
el: '#app',
data: {},
components: { // 定义实例内部的私有属性
myComponent: {
template: '#templ'
}
}
})
script>
body>
3. 组件使用注意事项
① 组件名称如果是使用驼峰法命名,使用组件的时候要将大写字母改为小写,并且在前面加上 - ;
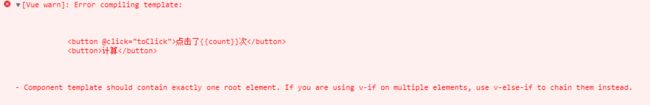
② 组件中的tamplate属性必须有一个唯一的根元素,否则会报错;

这个错误的意思是: 组件模板应该只包含一个根元素。应该按如下的方法来写:
三、组件的复用
有时候由于实际需要,有时候需要将组件进行任意次数的复用
代码示例:
<body>
<div id="app">
<button-counter>button-counter>
<button-counter>button-counter>
<button-counter>button-counter>
div>
<template id="templ">
<button class="btn" @click="toClick">点击了{{count}}次button>
template>
<script>
var dataObj = {
count: 0
}
Vue.component('button-counter', {
template: '#templ',
data: function () {
// data 选项是一个对象
return dataObj
},
methods: {
toClick: function () {
this.count += 1;
}
}
})
var vm = new Vue({
el: '#app',
data: {}
});
script>
body>
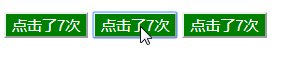
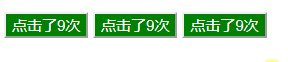
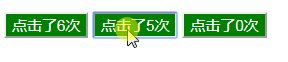
1. 遇到的问题
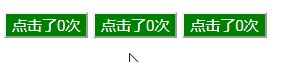
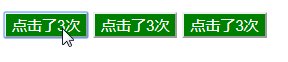
从测试结果可以看出,当点击一个按钮的时候,其它实例的值也会跟着改变。
原因是:data 选项是一个对象,会影响到其它实例。
2. 解决问题
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>组件复用title>
<script src="js/vue.js">script>
<style>
.btn {
text-align: center;
color:white;
background-color: green;
font-size: 15px;
margin-top: 10px;
}
style>
head>
<body>
<div id="app">
<button-counter>button-counter>
<button-counter>button-counter>
<button-counter>button-counter>
div>
<template id="templ">
<button class="btn" @click="toClick">点击了{{count}}次button>
template>
<script>
Vue.component('button-counter', {
template: '#templ',
data: function () {
// data 选项是一个函数,组件不相互影响
return {
count: 0
}
},
methods: {
toClick: function () {
this.count += 1;
}
}
})
var vm = new Vue({
el: '#app',
data: {}
});
script>
body>
html>
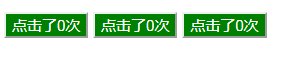
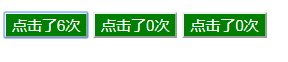
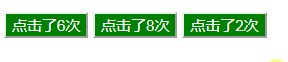
上面例子中,可以看到 button-counter 组件中的 data不是一个对象,而是一个函数。注意当点击按钮时,每个组件都会各自独立维护它的 count。因为每用一次组件,就会有一个它的新实例被创建。
这样做的好处:就是每个实例可以维护一份被返回对象的独立的拷贝,如果 data 是一个对象则会影响到其它实例。
注意:
组件的 data 和实例的 data 不一样,
实例中的 data 可以是一个对象,但是组件中的 data 必须是一个函数。
今天就到这儿吧!下一次我再介绍 Vue父子组件传值 的问题。
由于水平有限,本博客难免有不足,恳请各位大佬不吝赐教!