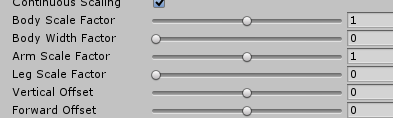
- 928、在新冠的日子里(2)隔离
天使小鱼儿
昨天YD全部人员核酸检测阴性。但是也都不能回家,要隔离14天,按规定执行。小红也是其中之一,今天是第三天,第二夜,门把手的源头还没有通报,在排查中。隔离措施是对的。是人?是物?是相似病毒?希望是虚惊一场。昨天,单位排长队,做核酸检测。我们都统一做了检测。现在出去做事,核酸检测是必须的。我今天也要外出做事,所以核酸检测也要提供。给小红准备了简单的替换衣服。我们也按规定执行。问闺蜜你们也都不回家吗?回
- 这些年我的无限循环歌曲
泽绒拥吉
这几年霉霉Taylorswift除了一养了两只猫,还发行了六张专辑,成为历史上唯一拥有四张百万销售量专辑的歌手外,她还从2008年北京奥运那年开始。纷纷扬扬,开展了大大小小六段恋爱,有人说霉霉换男朋友的速度=换衣服的速度?但不如更直接点说霉霉好眼光一如既往,跟着时间轴来看一下她的恋情,而如今霉霉更是爆出与男友JoeAlwyn已经交往历史上最长的20个月,并在爆出八月考虑结婚,连婚纱款式都已挑选堵妥
- 芽芽Day60—宝宝很忙
竞漪
以前以为小宝宝看也看不清,听也听不懂,玩也不会玩,应该就是吃了睡,睡了吃吧,然而现在才知道,虽然宝宝两觉之间可能就醒一个小时,但是,这宝贵的一小时,忙得很呀换尿片:只是尿了还好,一分钟就能换好,如果拉了的话,洗屁屁、摸屁屁霜、换尿片,一条龙下来怎么也要五分钟,别说万一尿湿了衣服或者弄上便便,换衣服、洗衣服,半个小时过去了……喂奶:现在还比较小,吃奶还算专心,基本上十到十五分钟搞定,但是!费时间的是
- 丞宁成长日志连载D119
兔子女士男生宿舍管理员
最近爱上了抖音的铁兜大叔,超有意思,哈哈哈哈哈~2号回李哥庄一天,其实是半天。1号夜里2:23,两小只加餐,爸爸突然过来了说找纸巾给文铎擦鼻涕,过一会又过来了,说是流鼻血!过去一看,苍天,抹的到处都是血啊,吓死人,爷俩没开灯以为是流鼻涕,后来文铎说鼻涕一直流一直流不停的擦,爸爸这才觉得不对劲,枕头上被子上床单上衣服上脸上都是,换衣服,换被罩换枕头,爸爸拿去洗,我安抚一下文铎。爸爸有感而发,文铎和他
- 喝醉
喵喵诗茵
喝醉的人想必是很“幸福”的吧一是因为醉的时候即使当时非常难受第二天也可以忘得一干二净然后下次还是可以肆意喝酒再次喝醉二是因为醉到不省人事的时候身边的人都在帮你帮你醒酒帮你擦呕吐物帮你换衣服等等等反正当时的你是什么也干不了任人摆布只是在这期间喝醉的你看不到身边所有人都在心疼地看着你怪你为什么不爱惜自己的身体诗茵
- 目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】工业相机
格图素书
数码相机目标检测人工智能
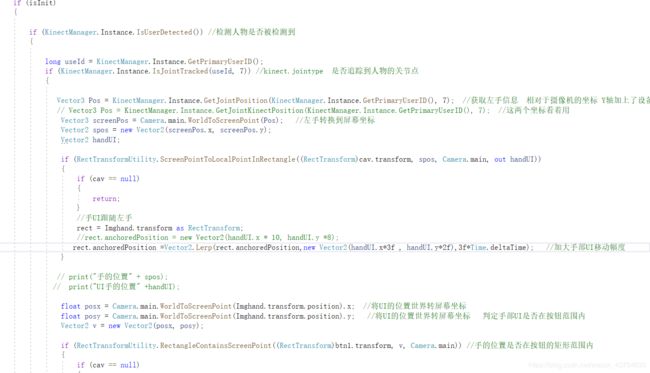
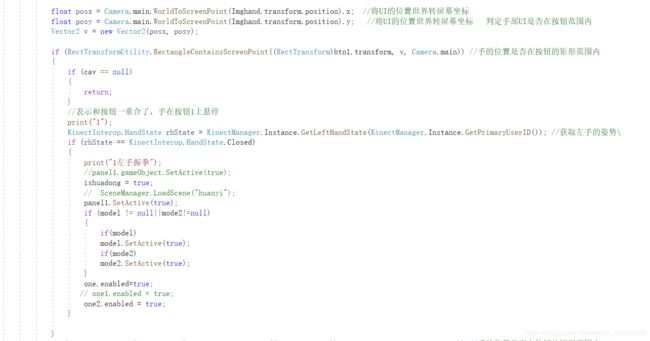
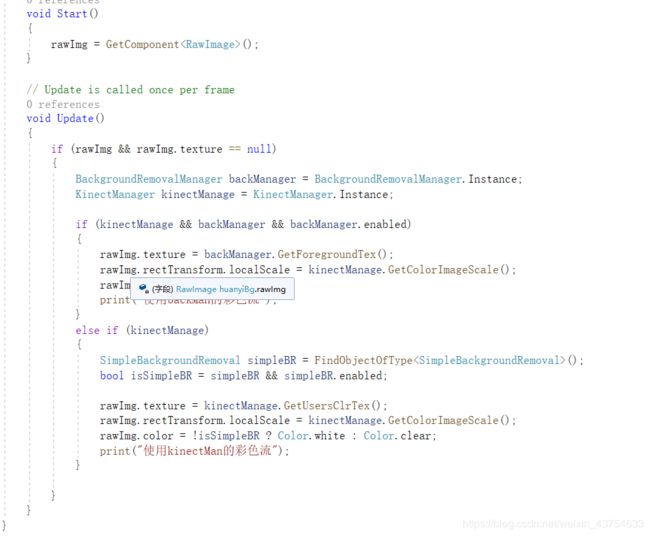
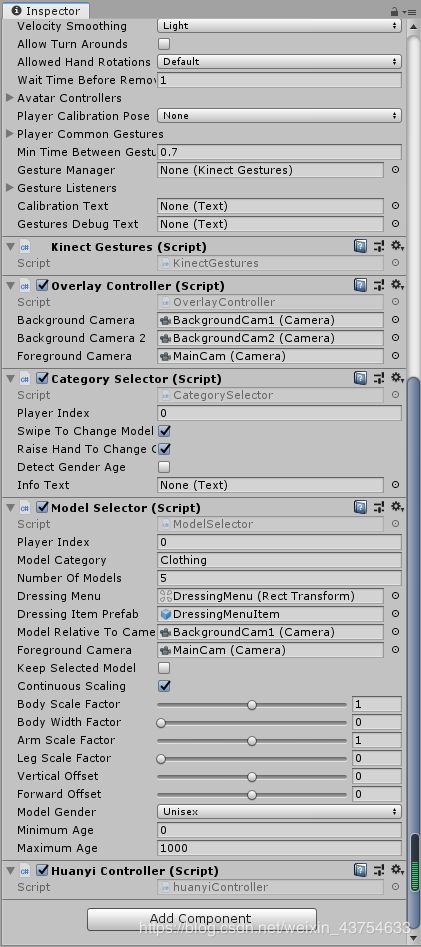
目录知识储备深度相机1TOF2双目视觉3结构光4智能门锁应用5手机应用算法原理相机的成像与标定模型相机标定的实施·标定过程的算法实施相机标定的扩展CCD工业相机、镜头倍率及相关参数计算方法知识储备深度相机1TOF1.1Kinectv2Kinectv2是Microsoft在2014年发售的,如图1-1所示。相比于Kinectv1在硬件和软件上作出了很大的进化,且在深度测量的系统和非系统误差方面表现出
- 《陆总,夫人说这婚迟早要离》陆怀序盛渺(独家小说)精彩TXT阅读
海边书楼
《陆总,夫人说这婚迟早要离》陆怀序盛渺(独家小说)精彩TXT阅读主角:陆怀序盛渺简介:B市最高端的造型沙龙。陆怀序带了盛渺过来,他身份特殊,经理亲自接待的。经理嘴甜,很会说话:“陆太太皮肤白嫩,骨架也纤细,我们店里新到了一款Machesa的高定,陆太太肯定是B市最适合的人。”说着,就让人取了出来。确实很美。陆怀序侧头看着盛渺,轻而温柔地说:“进去试试。”片刻,换衣间内。......关注微信公众号【
- 乘风破浪的姐姐
悦心002
乘风破浪的姐姐,没成想,浆板刚到海水里面,还没有爬上去,一个浪过来直接一个跟斗。湿身节奏最快,没有之一!后面还几个两次被浪扑倒,在别人帮助下,终于上了那个大浆板,跪姿的我始终知道脚踝处那几粒摩腿的沙子,但牙缝里面那个沙子怎么回事呢?飘了好一会总算敢动一下吧脚踝处沙子摸掉,把牙缝里面沙子抠出来了[捂脸][左捂脸]。换衣服抖掉半斤沙子,回来洗衣服的时候,裤子口袋还有半斤沙子。耳朵里面沙子也不少[左捂脸
- 周一(十六)
海鲜菇
无戒365训练营极限挑战第68天“早啊。”“睡得好么。”“挺好的。”我把米洗好放进电饭煲,按下煮饭键,冰箱里面还有前几天炖的排骨,拿出来解冻了要用微波炉热一下,多热一会吧。我洗完脸之后,感觉自己清醒了很多,我回到卧室关上门换衣服,出来的时候看见陈宜昕正在盛米饭。“你做的不多不少,正好是两碗。但是早上起来你都不吃菜的吗,只吃排骨不太健康吧。”“只吃排骨不够的话,还有鱼罐头。”“能不能吃点菜,你一直都
- 为啥永久封禁?粉色小懒懒:换衣服忘关摄像头,粉丝:已经两次了
少年asd
最近斗鱼在举办粉丝节活动,我之前说过了,这就是一个打榜活动。礼物卖不动了,就举办一次打榜活动,让土豪们花一点钱,捧一捧自己喜欢的主播。很多的新晋女主播都是把脑袋削着尖儿,希望能够上榜,因为上榜就等于出名,能够认识更有钱的土豪,收获更多的打赏。本期关键词:摄像头惹的祸原本来说上榜不容易,想要上榜你起码要刷流水,刷到一定的程度了,才能够榜上有名。所以一旦你上榜之后,通常对于直播生涯都会有更大的推进作用
- 温暖心世界
ef93fc0a947d
来到心世界给大家提供的沙龙,首先看到喜悦的九淳妹妹,马上被她感染,与她拥抱后马上感到心满满的爱…看到忙着让大家签到的青蕊,和她呆一起,总给人如沐春风之感,看到拿着话筒喜悦又有趣和大家玩耍的建华姐,那种画面,无法用语言表达了…来不及换换衣服,就地放下包,叭倒在白色软软的地毯上与地毯融为一体,来到这个充满爱的心世界,瞬间放下一切,感到温暖扑面而来感谢景新姐的用心付出,整场沙龙都是我们在玩,景新姐在付出
- 焦头烂额的一天
李青玉
周五了,一早哗啦啦的下起了阵雨。正当犹豫着要不要去上班时,雨就停了。已刷完牙,头脑已清醒了睡回笼觉是不太可能的了。咬咬牙还是换衣服化点妆去上班吧,可以在地铁上找思路。两个半月前主管让我兼职做她的助理,我们区部人员还不算多,工作量不大。工资是全职助理的一半,为了多点生活费,我就答应了。她给我的要求是每天上午要到公司,盯着点公司的常规事务。今天的大早会公司请了一位大咖来给我们讲如何通过微信朋友圈营销寿
- 2023-01-01
晓菲悦读
2022年12月31日是三末,周末月末年末,明天是三新,日新月新年新,新新启程。告别2022年的遗憾,满怀憧憬喜迎2023愿亲朋好友人人新年快乐!万事如意!30日我洗澡换衣服,身上热乎乎的,有了继续活下去的勇气。自从病了,就感觉自己活不下去,也许哪一口气上不来,我就走了。只有一件合适的棉衣,洗了就没有衣服换,不想买衣服,怕自己突然死了,买的新衣服没人穿,多浪费?干脆不洗了,熬过这个冬天再说。洗完澡
- 2022-02-07
嘉晨妈妈
虚惊一场下午我正在做饭,准备先给嘉晨煮包方便面吃点垫垫再上课,上完课八点来钟再带他去饭店给姑过生日,婆婆忽然打过来电话,让我赶紧过去带奶奶去医院,上不来气了,旭哥和公公的电话都联系不上,我这都没来得及换衣服,穿着睡衣,穿着外套就往楼下跑开车,嘉晨也跟着我跑下去。到了婆婆那,看着状况很紧急,幸好住在一楼,对门帮着弄上了车,我拉着奶奶,婆婆,嘉晨往医院赶,看着状况,我紧张得心脏都快跳出来了,又恨不得一
- 媳妇儿早上起来不敢去厕所竟是……
一只炸毛的刺猬
今天早上起来就在下雨,听着窗外的雨声,犹豫着要不要起床上厕所,因为一上厕所就会被婆婆发现我醒了,就不能回来继续睡觉。犹豫再三还是去了厕所因为实在是憋不住了,接下来就和我预想的一样,在我换衣服的时候婆婆在外面说,出来吃饭。昨天晚上睡觉快三点了到七点半才睡了四个半小时。结果就是醒来后,头疼,吃饭也没有胃口,心理还隐藏着一肚子的火气。如果站在婆婆的角度她辛辛苦苦做下饭了,吃个饭都这么费劲,肯定也不开心。
- 2022.12.26 新冠发作过程记录
她力量真美
新冠发作过程:1.乏力没胃口不想动12.202.早上5点冷醒起来搞卫生大扫除12点开始发高烧到晚上8点全身酸痛动弹不得头痛欲裂想吐没胃口12.213.白天正常,上午有洗澡洗头,搞卫生大扫除出去菜市场买菜做饭,晚上流鼻涕嗓子疼咳嗽睡觉贴暖宝宝出汗半夜4点出虚汗换衣服,可能是人恍惚了,窗户忘记关,半夜的寒气吹进来导致受凉12.22抗原试剂测出阳性4.白天发烧感冒严重感觉要挂了咳嗽咳出血内脏要咳出来流鼻
- 回忆是美好的
河北张海霞
12月7号周一会考第一天,流动监考员的我被安排在善学楼第一层。书法获奖者因昨晚值班儿,虽知今天正值大雪节气,气温入冬以来最低,却没能回家换厚衣服和鞋子的我,一上午冻得脚丫子发麻,腿冰凉,感觉像掉进冰窖一样。中午餐厅吃完饭才感觉身上暖和点儿,查完班叮嘱学生后,本想回家换衣服,主任又打发学生来招呼我开会。等了几分钟,人员还不齐,我跟主任告假,并允许班长代我去开会,我马上骑车回家回来已经1:20了,赶紧
- 给史多多的第586封信 奔波的周末
七千22
你好,这里是七千每日文字输出的第668天。你好,史多多周日,早上多多5:01就醒来,然后趴在爸爸身上站起来指指灯,然后大叫嗯啊。爸爸解读的意思是:本宝宝都已经起来了,你们还不来抱我呀?哈哈,小家伙今早叫的很大声啊。后来爸爸妈妈都定好继续睡觉的闹钟了,外面下起了雨,因为爸爸腿不舒服,妈妈就赶紧起来换衣服去给在外面溜达的多多老大爷送雨伞。多多老大爷真的好喜欢在外面溜达,早上爷爷和太太把多多抱在外面,哪
- 一地鸡毛—一个中年男人的日常2021352
随止心语所自欲律
2021年12月20日,星期一,晴。早起六点,是妻子将我叫醒,因为昨晚我说过早上要跑步。起床正准备换衣服,看小女已醒,就逗弄两下。妻子说让我哄一会小女,她睡一个小时。我于是抱着小女在客厅哄了一会。妻子终究还是不放心,不一会儿就来到客厅抱走小女。于是我换了衣服开始跑步,明月高悬,冷风习习,感觉今日天气特别冷,关节僵硬,跑了三公里,依然没有完全热身。跑到体育场结果没跑几圈被两女超过,心有不甘,加快步频
- 留固镇兴元中心小学及幼儿园“六一”文艺汇演
兴元韩士清
留固镇兴元中心小学及幼儿园2018年六一儿童节文艺汇演,我们的小朋友舞姿优美,家长们高高兴兴的观赏,老师们也忙着跟小朋友们换衣服排队行节目没有开始,孩子们准备出场图片发自App家长已经早早来到会场,静静地等候……两位美女主持人致出场词看!这是我们的两位美女主持人…图片发自App幼儿园的孩子们你们好棒呦!图片发自App图片发自App图片发自App图片发自App中国美舞蹈,歌颂祖国大好河山!少林小子来
- 我的“马拉松赛后笔记”
小可爱的原始人
图片发自App“三亚赛”后下午的火车,一夜急行军,又横跨“琼州海峡”平安返回!一身疲惫的,投入到快乐的激工作中去。由于每日必跑的时间,恰好正赶在了火车上,所以跑步只能改为,下班回来夜跑。拖着疲惫不堪,且昏昏沉沉的身体,夜跑6.16公里,状态糟糕透了!归来后,匆忙洗澡、换衣,拉伸都没有来得及做,一股脑儿地卧床休息了!今晨五时起床,拉伸跑步,身体感觉稍微好些,继续评估自己的身体状况,由于比赛时的路面,
- 新生
槿花滴露
今天去看了洁的龙凤宝宝。刚出生的小宝宝好小,全身都是皱皱红红的。以前刚开始看到新生儿时很害怕。见了几位侄子侄女的出生,现在反而对宝宝们很是好奇。还可以给小宝宝洗澡换衣服了。新生时应该是人这一生最最幸福的时光了吧。不知世事,不懂怨憎会,未尝爱别离。只需吃饱喝足穿暖就可以好好入睡。饿了只需哭闹几下就可以让人明白需求是什么。漫长人生,这样无忧无虑的时光只是短短几月。看着她们的睡脸,觉得岁月静好。祈愿她们
- 2019-01-23
达尔文地雀
事实上,我就是在这片纷扰杂沓的景色中发现先生的。那时,海岸边搭建了两个简易的茶棚。由于偶然的机缘,我去过其中的一家,此后也就常去这家茶棚了。与在长谷那一带拥有豪华别墅的富人们不同,来这儿避暑的人都不具备独自专用的换衣间。因此,像这样具有换衣功能的公共场所就显得不可或缺了。他们在此喝茶,在此小憩。除此之外,也在这里让人洗游泳衣,冲干净咸津津的身子,或存放帽子和阳伞。我虽然没有游泳衣,可也怕东西被偷,
- 《危险关系》峰峰丁淑仪&全集目录-在线阅读
小说推书
《危险关系》峰峰丁淑仪&全集目录-在线阅读主角:峰峰丁淑仪简介:我叫丁淑仪,是一名高中英语老师。晚上下班回来,回到卧室换衣服的时候,我发现原本关着的门,不知什么时候打开了一条缝隙。一道人影在门缝中若隐若现,让我微微心惊。可关注微信公众号【寒风书楼】去回个书号【281】,即可免费阅读【危险关系】全文!我赶紧夹紧双腿,努力保持镇定,继续上课。等慢慢适应之后,我的紧张逐渐消失,取而代之,竟是对学生们视女
- 儿大该不该避母?
七月七日
俗话说儿大避母,女大避父,可是现实生活中也有很多不避讳的。比如孩子三四岁了,去游泳时还被家长带到异性换衣间的,试想女生看到一个只有三四岁但是个头已经不小的孩子,还有勇气面不改色的换泳衣吗,三四岁的小女孩看到众多成年男人的裸体,当爸爸的不怕孩子有心理阴影吗?当父母的应该尽量避免出现这种尴尬,给孩子正确的性别引导。当因为照顾孩子需要父母帮忙的时候,父母和成年的儿女生活在一起也会有诸多尴尬。T宝妈:我要
- 亲子日记第143篇
代梓彤妈妈
今天早晨儿子被我训斥了一顿,原因是早晨起床本身就不早了,洗脸的时候一直开着水龙头不抓紧时间洗在那磨蹭……让我跟他爸爸闲后了一顿,跟他说了很多次洗手打香皂的时候水要关掉,就是不往心里记,儿子这就不乐意了,在那嘟囔起来了,让我收拾了一顿,7点才开始吃饭,7点25出门上学。一点半老公回来换衣服,下午要穿着西裤跟衬衣去学校排练,明天就要表演了,好期待他父子俩的演出,下午排练的时候老公给我拍了一张儿子演出服
- 小陈在律所Day34:立案太难与又遇再审申请
小陈在律所
-1-昨晚在办公室加班弄今早要立案的材料,谨记C律的提醒,要在早上7点40分之前抵达市法院门口排队,上午我才有可能立完我手上的两个案子。于是今早6点半刚过便爬起来洗澡换衣服,到办公室刚好7点零几分,刚拿上资料准备下楼打车前往立案的法院。律所的LLJ律师因为上午要赶到顾问单位值班,也刚好到办公室拿材料,顺路捎了我一段儿。感谢LLJ律师让我省下打车钱,刚好可以买碗羊肉粉。原本以为到之前以为还早,不用那
- 2022-02-23-第二轮全员核酸检测
淡淡忧愁fengyou
今天是青山区第二轮全员核酸检测的时间,全员核酸检测时小区封闭无法进出,我也可以进行一定的休息,早上按照以往的时间起床,起床后煮上鸡蛋就开始了今天的智能减脂计划的锻炼,进行第二组锻炼时女儿起床了,喊到要爸爸,急忙暂停训练回卧室给女儿换衣服,弄奶粉,之后她喝奶粉我继续锻炼,喝完奶粉又让我陪她玩,正好这个时候群里喊可以下去做核酸检测了,我就先下去做核酸在下楼后排队过程中想起今天没法跑步就在原地慢跑,边排
- 休要胡闹2
永不望天
背景:休休爸决定,从2020年2月29日开始,休言休语更名为休要胡闹,以记录对话和调皮捣蛋为主!2020年3月1日(星期日),天气阴转晴,休休2岁2个月零20天。新冠肺炎疫情从数据来看,国内已经得到了很好的控制,但是国外的形势又不容乐观了,感觉疫情结束依然难测!1、记仇了上午,休休爸去超市买了东西,回家以后...休休:爸爸抱抱!休休爸:休休,爸爸还没换衣服,没洗手洗脸,先不抱好吗?休休不情愿的走开
- 生活小记录(一)
紫岚兮
2021年5月8日,周六,阴转晴。晚上19:30到21:30,我有二年级的课,可可爸爸说他回来早一点,6点左右到家,让我饭做早一点,提前一点,以免耽误去上课。早上7点多起来,叫可可起床,带她换衣服、洗漱、收拾完,爸爸送她去幼儿园。我吃了早点,做点儿自己的事,听到小宝醒了给他喂奶,昨晚睡得晚,奶他睡觉的时候,我也睡着了。中午小宝在客厅看电视,我便改作文,下午去接可可,可可一看到我就跑出来,手里拿着一
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不