PPAPI开发之路(一)环境配置
前言:本文在已有博文的基础上根据自身需要进行一定的修改补充,感谢原文作者。
在这附上参考文章链接:http://www.cnblogs.com/snowyying/p/5458765.html
当前系统版本为 Windows 10 x64, Chrome 版本为 58.0.3029.110
0. 准备前工作
Microsoft Visual Studio为英文版,如果目前是中文版,可以去官网下载语言包,官网怎么去呢:工具——选项——区域设置——获取其他语言。安装比较慢,而且如果不会的话总会下载到中文版,安装出来的目录文件夹是1033,有需要的可以直接下载我安装好的替换——2010 2012 2013 2015
下载链接地址:http://download.csdn.net/detail/y601500359/9856841
vs开发工具英文语言包,解压后,直接将文件夹1033(英文,2052是中文)替换到相应目录就行,已经安装好的,比如2010替换目录:C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0,2015目录为:C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V140
1.准备工作
下载并安装 Python
https://www.python.org/download/
* 必须使用 Python 2.7 版本
2. 安装 NACL SDK
1) 下载 native-client SDK
https://developer.chrome.com/native-client/sdk/download
2) 安装 native-client SDK
解压下载完成的 nacl_sdk.zip, 以管理员身份打开命令提示符, 进入nacl_sdk目录后, 运行"naclsdk.bat update", 等待安装完成后, 使用"naclsdk.bat list"检查安装是否成功.
* sdk update 需要在线进行, 此过程约10分钟 (100M电信)
这里简要说下几个版本的区别:
post_stable:前一个稳定版本
stable:稳定版,推荐追求稳定的普通用户使用,更新最慢。
beta:测试版,有一定新功能,但是可能会存在不稳定情况,适合喜欢尝鲜的朋友使用,更新速度一般。
dev:开发版,更新最快,新功能最多,但是可能非常不稳定,适合开发人员使用。
3) 安装vs_addin
刚更新下来的nacl_sdk是没有vs_addin的,需要用命令naclsdk.bat update sdk_addin进行更新,很快。
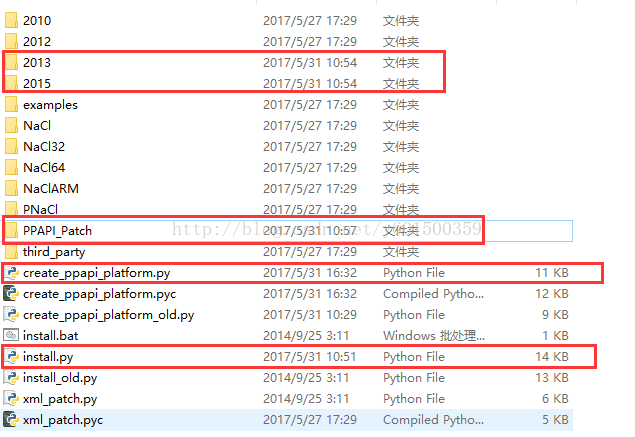
a.更新下来的只支持VS 2010和VS 2012,如果想要支持VS 2013或VS 2015需要更改脚本install.py和create_ppapi_platform.py,增加两个文件夹,修改PPAPI_Patch文件夹里面的相关文件
如果有需要的可以下载我已经修改好的文件,下载后可以直接替换使用。下载路径:点击进行下载修改好的vs_addin
b. 运行安装脚本
运行install.bat, 直至安装完成
===============================2018-05-28更新=======================================
2018-05-28 备注:在安装支持vs_addin(2013、2015)时,需要配置下面第三步的环境。我也是今天再次装环境才发现的,上一次配置环境时没注意
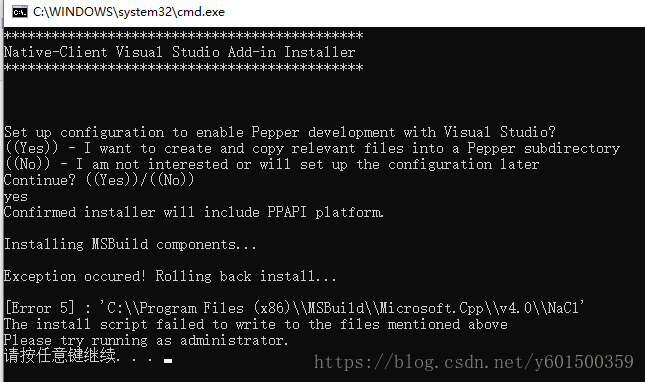
还有一个:我看有人在评论说在更新时报错,我今天把图截出来:
稍微细心点的人都会发现,人家已经提示了Please tey running as administrator。请右键管理员权限运行。
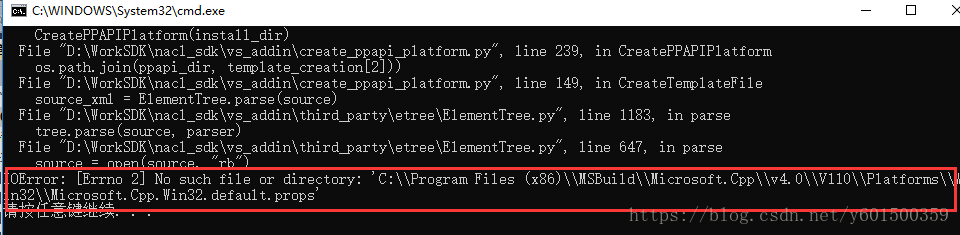
还有这个错误:IOError: [Errno 2] No such file or directory: 'C:\\Program Files (x86)\\MSBuild\\Microsoft.Cpp\\v4.0\\V110\\Platforms\\Win32\\Microsoft.Cpp.Win32.default.props'
这个是vs安装问题,是由于没有安装vs2012的原因,如果怕麻烦改,我又改了一个,只有2010和2015的:下载地址:https://download.csdn.net/download/y601500359/10442925
=====================2018-05-28 更新结束=======================
===========================================================
3. 设置调试环境
1) 设置环境变量
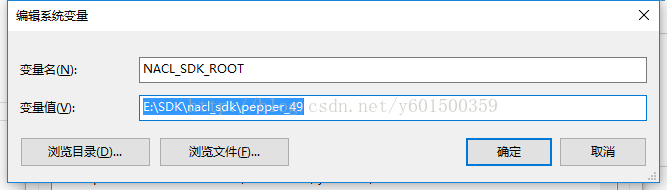
a. 设置"NACL_SDK_ROOT"环境变量, 指向nacl_sdk中papper的地址(本文为papper_49)
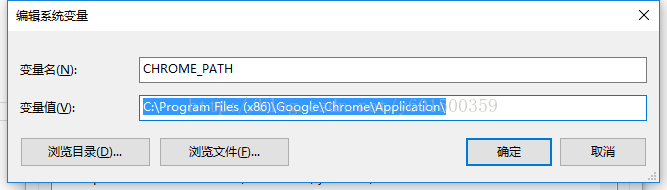
b. 设置"CHROME_PATH"环境变量, 指向Chrome的绝对地址
2) 设置Chrome
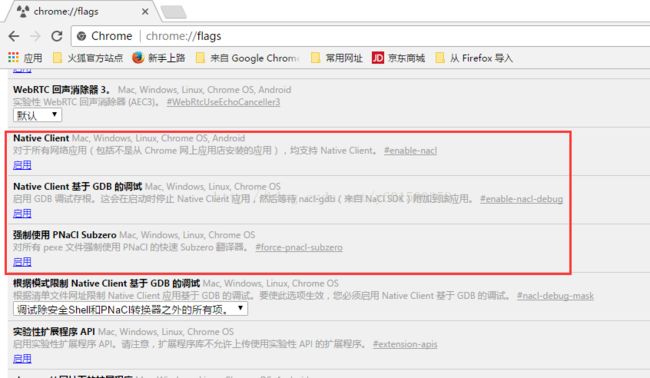
a. 在Chrome中输入"chrome://flags",启用Native Client的支持"#enable-nacl", "#enable-nacl-debug"
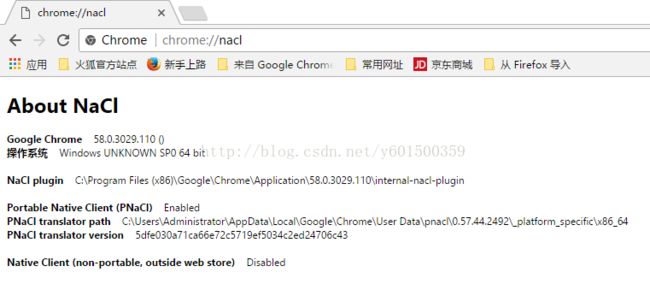
b. 在Chrome中输入"chrome://nacl",检查是否启用成功
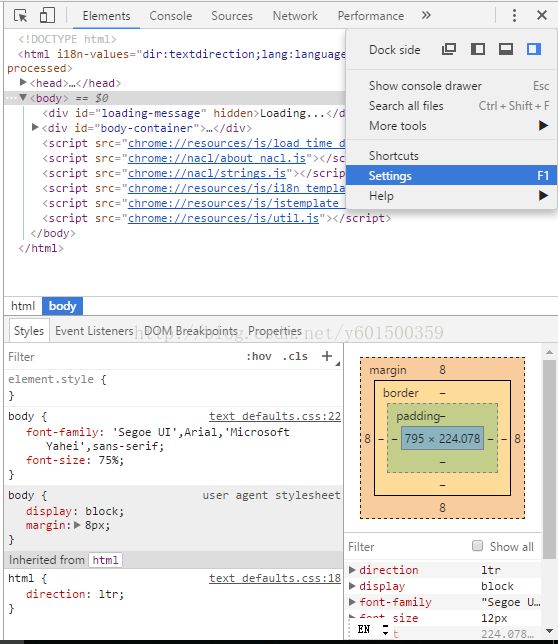
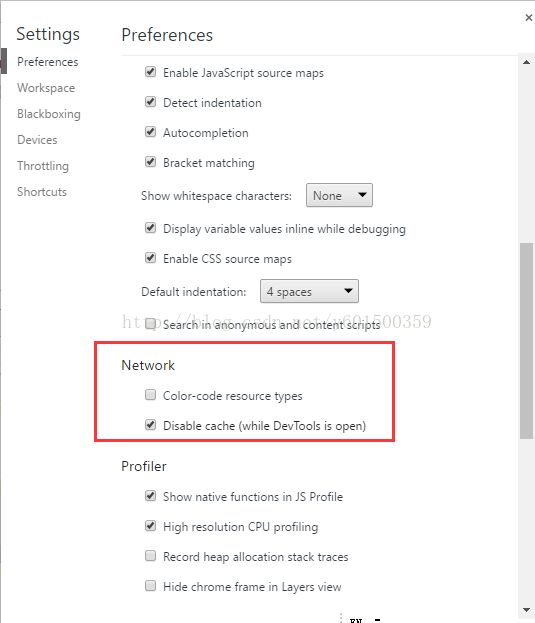
c. 按F12进入开发者工具界面,点击右上角的3个点按钮进入Setting, 在通用NETWORK页面禁止缓存(Disable Cache)
环境搭建暂时介绍到这,下一期将介绍第一个本地调试demo media_stream_video的编译,别看只是一个小小的编译,当时迷惑了我好久。
============================================================================于2018-05-28更新============================================================================
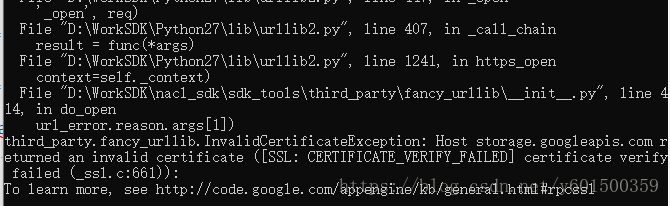
去年搭建环境时,naclsdk update很顺利,直接就更新了,但这次用时,一直提示:
一直以为墙的原因,后面发现其实是证书的原因,
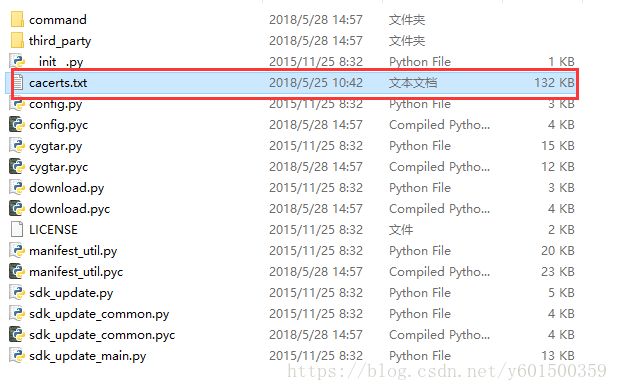
替换进去就好了,第一次替换,更新会无效,更新时自动把替换进去的文件删除,默认原来的,没关系,再替换一次就好了。
我自己用的证书文件下载地址:https://download.csdn.net/download/y601500359/10442560