- GitHub Actions 的深度解析与概念介绍
青草地溪水旁
linux环境配置开发管理githublinuxubuntudocker
GitHubActions核心定义GitActions是GitHub原生提供的自动化工作流引擎,允许开发者在代码仓库中直接创建、测试、部署代码。其本质是通过事件驱动(Event-Driven)的自动化管道,将软件开发中的重复任务抽象为可编排的流程。架构核心四要素工作流(Workflow)仓库中的自动化流程蓝图(.yml文件)存储在.github/workflows目录单仓库可包含多个独立工作流事件
- Websoft9:为开发者打造的高效 Linux 服务器面板
kanwowo
服务器linux运维
Websoft9作为一款以开源应用部署与管理为核心的服务器面板,其平台设计与运行环境深度耦合,形成了“环境即服务”的独特模式。这种关系体现在环境标准化、自动化配置、安全融合及资源管理等多个维度。以下从四个核心层面详细阐述二者的协同机制:一、运行环境标准化:平台能力的基石Websoft9的运行环境并非孤立存在,而是平台功能实现的底层支撑。多语言与框架的预集成•平台内置PHP、Python、Java、
- 【蓝图】p36-p39蓝图通信、自定义事件、类型转换、角色移动速度、触发加速
叫我六胖子
UE4入门教程ue4
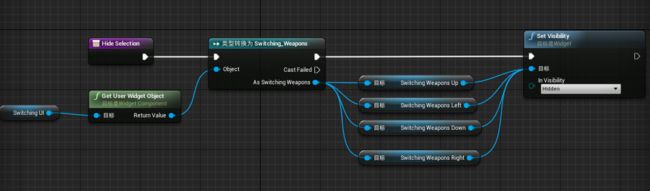
p36-p39蓝图通信、自定义事件、类型转换、角色移动速度、触发加速p36蓝图通信和自定义事件蓝图通信自定义事件p37类型转换加速功能类型转换p38创建自定义事件p39实现触发加速p36蓝图通信和自定义事件蓝图通信在UnrealEngine(UE)中,蓝图通信是指蓝图之间的信息传递和交互过程。蓝图是UE中用于创建游戏逻辑和功能的可视化编程工具,而蓝图通信允许不同蓝图之间发送和接收数据。蓝图通信可以
- Prism框架实战:WPF企业级开发全解
待香港下雪就不用敲代码了
wpfc#visualstudio开发语言
以下是一个完整的WPF项目示例,使用Prism框架实现依赖注入、导航、复合命令、模块化和聚合事件功能。项目结构清晰,包含核心功能实现:项目结构PrismDemoApp/├──PrismDemoApp(主项目)│├──Views/││├──ShellView.xaml││├──MainView.xaml││└──SettingsView.xaml│├──ViewModels/││├──ShellVi
- Vue 英雄列表搜索与排序功能实现
步行cgn
Vuevue.js前端javascript
Vue.js英雄列表搜索与排序功能实现英雄列表搜索与排序升序降序原序序号名字能量{{hero.id}}{{hero.name}}{{hero.power}}//创建Vue实例newVue({el:"#app"
- DIY语音控制车辆玩具全攻略:从硬件组装到功能实现
欧阳天羲
硬件工程语音识别自动驾驶
一、设备清单与成本估算1.1硬件组件列表组件名称价格(元)备注ArduinoUno兼容板7.04控制核心,支持多传感器接入DFRobot离线语音识别模块105支持10条自定义语音指令L298N电机驱动板5双路电机驱动,带散热片直流减速电机×2(JGB37-520)3012V供电,150转/分钟SG90微型舵机5控制前轮转向HC-SR04超声波传感器2.45测距范围2-400cm18650锂电池(3
- 2025年6月21和22日复习和预习(python)
子豪-中国机器人
人工智能
一、作业内容(一)知识点回顾用户输入处理使用input()函数获取用户输入的字符串,并存储到变量中。条件判断语句if-elif-else结构:根据不同条件执行相应代码块,适用于多分支判断。语音合成技术导入pyttsx3库实现文本转语音功能,通过pyttsx3.speak()方法将文本转换为语音输出。(二)练习题基础功能实现编写程序,创建一个简易聊天机器人,能够根据用户输入的问题给出预设回答。实现至
- Golang Cobra 框架深度剖析:高级用法与最佳实践
Golang编程笔记
Golang编程笔记golang开发语言后端ai
GolangCobra框架深度剖析:高级用法与最佳实践关键词:Golang、Cobra、命令行工具、CLI框架、高级用法、最佳实践、代码组织摘要:本文深入剖析Golang生态中最流行的命令行框架Cobra的高级用法与最佳实践。我们将从Cobra的核心设计理念出发,逐步探讨其高级功能实现原理,包括自定义参数验证、复杂命令组织、动态子命令生成等。文章将结合具体代码示例,展示如何构建企业级CLI应用的最
- 打造50亩低碳智慧农业示范园区:绿色高科技双碳循环规划详解
Hy行者勇哥
绿色智造·产品设计与管理物联网嵌入式硬件华为云
目录摘要引言一、前期准备阶段(6个月):奠定坚实基础1.1人员规划1.2财务规划1.3事务规划1.4交付文件二、规划设计阶段(12个月):绘制示范蓝图2.1人员规划2.2财务规划2.3事务规划2.4交付文件三、实施推进阶段(24个月):从蓝图到现实3.1人员规划3.2财务规划3.3事务规划3.4交付文件四、运营管理阶段(长期):持续低碳示范4.1人员规划4.2财务规划4.3事务规划4.4交付文件实
- 从蓝图到实景:成都芯谷金融中心文化科技产业园的崛起之路
成都芯谷金融中心文化科技产业园的崛起,是清晰战略指引下,从宏伟蓝图到产业实景的精准实践,其核心在于构建一个融合文化、科技与金融的创新生态。一、精准定位与战略擘画项目启动之初,即确立了“城市新地标,未来新中心”的战略愿景。此定位不仅明确了其在区域发展格局中的核心地位,更旨在通过高标准规划提升城市形象与产业能级,为后续发展奠定坚实基础。二、核心驱动:三大要素深度整合其崛起的关键在于深度整合文化、科技、
- 利用百度/高德地图API实现车辆轨迹跟踪系统
pk_xz123456
深度学习算法神经网络分类cnn深度学习开发语言目标检测
利用百度/高德地图API实现车辆轨迹跟踪系统摘要:本文详细阐述了如何利用百度地图API或高德地图API构建一套完整的车辆轨迹跟踪系统。内容涵盖系统架构设计、数据采集与传输、地图API核心功能实现(地图展示、轨迹绘制、实时定位、历史轨迹回放)、关键优化技术(轨迹纠偏、数据压缩、性能优化)、安全与隐私保护、系统扩展性以及实际应用场景分析。目录引言1.1背景与需求分析(物流、出租、共享汽车、特种车辆监控
- 零知开源——STM32F4实现ILI9486显示屏UI界面系列教程(三):记事本功能实现
lingzhilab
stm32单片机ui
在智能设备的人机交互界面中,记事本功能是基础且重要的应用场景。本教程将基于STM32F4和LVGL库,在3.5英寸ILI9486显示屏上实现完整的记事本功能,包含文本输入、虚拟键盘、内容清除等核心功能。目录一、硬件连接(同电子书教程)二、软件UI组件实现三、零知IDE配置(同电子书教程)四、演示效果五、常见问题解决六、总结与扩展一、硬件连接(同电子书教程)硬件连接方式与电子书阅读器完全一致,请参考
- 软件架构师常用的软件工具
程序员
一、建模与设计工具:构建逻辑与物理蓝图架构师的首要职责是将复杂的业务需求抽象成可实现的技术模型,建模与设计工具便是这一过程的得力助手。通过类图、组件图、部署图、时序图等形式化表达,架构师可以向团队清晰传达系统结构和演进路线。常用工具包括:Draw.io(diagrams.net):开源免费的图表绘制工具,支持UML、流程图、网络拓扑图等类型,支持本地或云端保存,适用于快速建模和文档嵌入。Lucid
- RapidOCR4j项目学习
cmdch2017
学习
https://rapidai.github.io/RapidOCRDocs/install_usage/api/RapidOCR/#_1功能实现多平台OCR识别:支持Windows、Linux、macOS(包括Intel和ARM架构)多种图片输入方式:支持图片路径(Path)、BufferedImage、byte[]、OpenCV的Mat四种输入类型模型推理:通过ONNXRuntime加载和推理
- 鸿蒙相册应用开发:图片管理与编辑
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
鸿蒙相册应用开发:图片管理与编辑关键词:鸿蒙系统、相册应用、图片管理、图片编辑、HarmonyOS、分布式能力、ArkUI摘要:本文深入探讨基于HarmonyOS的相册应用开发,涵盖图片管理与编辑功能的完整实现方案。我们将从鸿蒙应用架构入手,详细解析相册应用的开发流程,包括图片获取、分类管理、基础编辑功能实现,以及如何利用鸿蒙的分布式能力提升用户体验。文章包含完整的代码示例、性能优化建议和实际应用
- Java面向对象编程详解
java
以下是Java面向对象编程的核心概念与技术要点详解,结合最新实践规范整理:一、类与对象基本定义类(Class):对象的抽象模板(如Person类定义人的共性属性和行为)对象(Object):类的具体实例(如newPerson("张三",25))关系:类是蓝图,对象是实体对象创建与使用javaCopyCode//定义类publicclassStudent{//属性(成员变量)Stri
- 从零到一构建一个现代“C++游戏自研引擎”开发蓝图
还债大湿兄
游戏
当然不可能是真从零到一了,做为一个标题党,标题不牛对不起自己,因为游戏引擎涉及太多领域了,比如图形渲染、物理模拟、音频处理、网络通信等等。每个领域都有专业的解决方案,自己从头实现不仅效率低,而且质量难以保证。比如图形API抽象层可能需要支持不同的后端(OpenGL、Vulkan、Metal,dx等),物理引擎用Bullet或PhysX,音频用FMOD或OpenAL。这些库都是经过多年打磨的,稳定性
- 浏览器插件cursor实现自动注册、续杯
一只牛博
插件AIcursor脚本浏览器插件油猴jsaugment
欢迎来到我的博客,代码的世界里,每一行都是一个故事:你只管努力,剩下的交给时间:小破站浏览器插件cursor实现自动注册、续杯前言功能概述使用方法安装脚本使用流程邮箱输入页面验证码页面实战演示技术实现核心功能实现1.随机邮箱生成2.验证码提取3.邮箱清空机制4.验证码填写用户界面技术亮点常见问题1.为什么需要清空邮箱?2.验证码无法自动填入怎么办?3.如何确保获取最新的验证码?总结后续优化方向无需
- 《仿盒马》app开发技术分享-- 购物车基础功能实现(13)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了加入购物车和购物车列表的简单展示。对一个电商类的应用来说,这很显然是不够的,我们的购物车内容应该更加的丰富,他需要用户能自主的去选择想要结算的商品,删除一些不需要的商品,或者取消掉一些本次不结算的商品,同时根据选择的不同,我们需要把相对应的价格和选择的数量等信息传递给用户,帮助用户节省更多的时间。功能分析1.商品选中在表中我们定义了多
- CentOS7安装显卡驱动
贲_WM
CentOScentos显卡
服务器安装了CentOS7.6操作系统(带GUI的服务器),安装了RTX6000显卡,以下开始安装显卡驱动,并测试UE4。1、下载驱动从官方驱动|NVIDIA下载驱动程序,此处下载了NVIDIA-Linux-x86_64-515.57.run。2、禁用nouveau检查系统是否存在nouveau驱动:lsmod|grepnouveau如果没有输出则表示禁用成功,进入下一步。如果有输出则表示存在no
- 【 感知集群】大规模分布式基础设施的AI赋能蓝图
Ridgevay
分布式人工智能
第一部分:AIOps基础——从被动响应到预测性运维在本报告的初始部分,我们将为管理一个复杂的大规模集群建立关键的基线。我们认为,在追求高级优化或未来主义架构之前,一个强大、由人工智能驱动的运维基础是不可或缺的。本部分将详细阐述从传统、以人为中心的IT运维模式,向由AIOps驱动的模式转变的过程,重点在于实现前所未有的可见性、主动问题检测和自动化解决能力。第1章AIOps范式:应对复杂性的全新运维模
- Python小白学习教程从入门到入坑------第六课 while 循环、for循环,break和continue(语法基础)
糊涂君-Q
学习程序人生改行学it职场和发展
目录一、循环语句二、while循环2.1基本循环2.2死循环2.3while循环的应用2.4while循环嵌套三、for循环(迭代循环)3.1基本for循环3.2计数器range()四、break和continue4.1break4.2continue一、循环语句什么是循环?循环就是重复性的做某件事情如果让你重复打印100遍“好好学习,天天向上”要如何实现呢?这就需要用到循环语句来实现了二、whi
- 阿里云Elasticsearch生产环境误删数据恢复指南
Ven%
实用篇阿里云elasticsearch
文章目录事故场景还原数据恢复全流程第一步:查看可用快照列表第二步:恢复指定快照数据关键参数解析恢复后操作阿里云快照机制注意事项灾难预防建议本文记录了一次生产环境中误删Elasticsearch索引数据的完整恢复过程,通过阿里云自动快照功能实现数据拯救,适用于所有使用阿里云ES服务的用户。事故场景还原某次维护操作中,开发人员误执行了以下命令,导致my_index索引数据被清空:POST/my_ind
- 《计算机模拟:从鸽子轨迹到万物互联的进化之旅!》
超级晒盐人
系统架构论文阅读微服务3dvue.js
在科技飞速发展的今天,计算机技术已经渗透到我们生活的每一个角落。从简单的数据处理到复杂的系统模拟,计算机正在以一种前所未有的方式改变着我们对世界的认知。今天,就让我们一起探索计算机如何模拟从鸽子的飞行轨迹到万物互联的宏大蓝图,以及这一过程与自然选择和进化论的奇妙联系。一、从鸽子的轨迹说起想象一下,清晨的广场上,一群鸽子振翅起飞。每一羽鸽子都带着一个信号,记录着它们的飞行轨迹。这些信号汇聚在一起,形
- 基于微信小程序的垃圾分类app
浩宇软件开发
微信小程序小程序
文章目录1.项目概述2.功能模块思维导导图3.配置天聚数行API4.创建小程序项目5.技术架构6.核心功能实现1.搜索实现2.拍照识别3.答题模块7.项目优势与特点8.经验总结9.项目效果截图1.项目概述随着环保意识的增强,垃圾分类已成为现代城市生活的重要组成部分。本文详细介绍一个基于微信小程序的垃圾分类应用开发过程,该应用包含用户模块、搜索模块、拍照识别模块、考试模块和个人中心五大核心功能模块。
- ROS CDK魔法书:建立你的游戏王国(TypeScript篇)
阿里云CloudOps
资源编排ROS游戏typescript阿里云云计算资源编排ROSCDK
引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr
- JavaScript 手机号验证与倒计时功能实现
荷兰小香猪_01
javascript开发语言ecmascript
在现代Web应用中,手机号验证和验证码发送是常见的功能需求。本文将结合一个完整的示例,详细解析如何使用JavaScript实现这一功能,并深入探讨其中涉及的关键知识点。目录一、基本功能概述二、核心知识点解析1.正则表达式验证2.DOM操作3.定时器的使用4.变量作用域与闭包三、常见问题与解决方案1.倒计时无限循环问题2.多次点击导致多个定时器问题3.页面刷新后倒计时重置问题一、基本功能概述以及完整
- HarmonyOS5 音乐播放器app(一):歌曲展示与收藏功能(附代码)
我睡醒再说
HarmonyOSNETXAPP开发实践harmonyos华为应用开发信息可视化ArKTS
鸿蒙音乐应用开发:从收藏功能实现看状态管理与交互设计在移动应用开发中,收藏功能是用户体验的重要组成部分。本文将以鸿蒙OS音乐应用为例,详细解析如何实现具有动画效果的收藏功能,涉及状态管理、组件通信和交互动画等核心技术点。一、收藏功能的核心数据模型设计首先定义Song数据模型,通过@Observed装饰器实现数据响应式:@ObservedclassSong{id:string=''title:str
- Yolo算法训练MPII人体姿势关键点检测数据集的yolo格式数据集 建立基于YOLOv8的人体姿势关键点检测系统 姿态识别数据集的训练
基于YOLOv8的人体姿势关键点检测系统,并使用PyQt6编写GUI界面支持图片、视频和摄像头实时检测文章目录1.数据准备和格式转换1.1将MPII数据集转换为YOLO格式2.训练YOLO模型2.1创建数据配置文件`data.yaml`2.2训练脚本`train.py`3.检测与推理3.1修改`detect.py`支持关键点绘制4.PyQt6GUI界面4.1界面布局和功能实现以下文字及代码仅供参考
- ER图:数据库设计的可视化语言 - 搞懂数据关系的基石
大千AI助手
人工智能Python大数据数据库
在数据库设计和数据建模领域,ER图(实体-关系图)绝对是最基础、最核心的可视化工具之一。它用最直观的方式描绘了现实世界中的数据及其关系,是构建可靠数据库的蓝图。今天,我们就来聊聊这个技术基石。本文来自「大千AI助手」技术实战系列,专注用真话讲技术,拒绝过度包装。往期文章推荐:20.决策树:被低估的规则引擎,80%可解释性需求的首选方案19.实战指南:用DataHub管理Hive元数据18.一键规范
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR