Cocos2d-JS 基于HTTP网络通信
现在有很多游戏需要网络通信,客户端服务器结构网络和点对点结构网络。
考虑到跨平台的需要,Cocos2d-JS引擎主要采用C/S结构网络。P2P结构网络一般采用蓝牙通信,特定平台一般提供了访问P2P的本地API。如IOS的Game Kit,但是这些API不能使用在具有跨平台特性的Cocos2d-JS引擎。
网络结构
网络结构是网络的构建方式,目前流行的有客户端服务器结构网络和点对点结构网络。
客户端服务器结构网络
客户端服务器结构网络是一种主从结构网络。服务器一般处于等待状态,如果有客户端请求,服务器响应请求,建立连接,提供服务。服务器是被动的,客户端是主动的。
点对点结构网络
点对点结构网络也叫对等结构网络,每个节点之间是对等的。
HTTP与HTTPS
客户端服务器应用层最主要采用的是HTTP和HTTPS等传输协议。因此有必要介绍一下HTTP和HTTPS。
1.HTTP
HTTP是超文本传输协议,Internet的基本协议是TCP/IP,目前广泛采用的是HTTP、HTTPS、FTP、Archie Gopher等是建立在TCP/IP之上的应用层协议,不同的协议对应着不同的应用。
HTTP是一个属于应用层的面向对象的协议。由于其简洁,快速的方式。适用于分布式超文本信息传输。
HTTP协议共定义了8种请求方法,OPTIONS,HEAD,GET,POST,PUT,DELETE,TRACE和CONNECT.作为Web服务器,至少需实现GET和HEAD方法,其他方法都是可选的。
GET方法是向指定的资源发出去请求,发送的信息显示在URL后面。GET方法应该只用在读取数据,如静态图片等数据。
POST方法是向指定资源提交数据,请求服务器进行处理。
GET方法像是使用明信片给别人写信,“信内容”写在外面,接触到的人都可以看到,不安全。POST方法像是把“信内容”装入到信封中给别人写信,接触到的人都看不到,因此是安全的。
HTTPS
HTTPS即安全产文本传输协议,是超文本传输协议和SSL的组合。提供加密通信及对网络服务器身份的鉴定。
简单地说。HTTPS是HTTP的升级版。与HTTPS的区别是,HTTPS使用https://代替http://,HTTPS使用端口443,而HTTP使用端口80和TCP/IP进行通信。SSL使用40位关键字作为RC4流加密算法。这对于商业信息的加密是合适的。HTTPS和SSL支持使用X.509数字认证。如果需要,用户可以确认发送者是谁。
使用XMLHttpRequest对象开发客户端
在Web前端开发中有一种异步刷新技术-AJAX。
AJAX的核心是JavaScript对象XMLHTTPRequest,该对象在Internet Explore5中首次引入,它是一种支持异步请求的技术。借助于XMLHttpRequest对象可以使用JavaScript语言向服务器提出请求并处理响应。
使用XMLHttpRequest对象
由于在Web中使用XMLHttpRequest对象发出HTTP请求和普遍,Cocos2d-JS引擎对其平台进行了移植。可以在cocos2d-JS JSB本地平台和Cocos2d-html的web平台中使用了XMLHttpRequest对象。
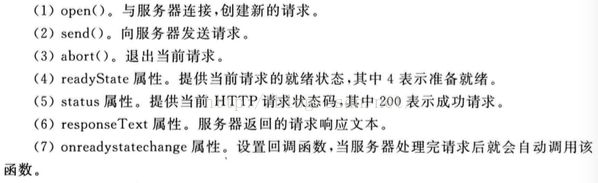
XMLHttpRequest对象中常用的函数和属性如下
其中,open和send函数,以及onreadystatechange属性是HTTP请求的关键。open函数有5个参数可以使用。
(1)request-type 发送请求的类型。典型的值是GET或POST。也可以发送HEAD请求。
(2)url 要请求连接的URL
(3)asynch 如果希望使用异步连接,则为true,否则为false。该参数是可选的,默认为true
(4)username:如果需要身份验证,则可以在此指定用户名,该可选参数没有默认值。
(5)password:如果需要身份验证,则可以在此指定口令,该可选参数没有默认值。
XML HttpRequest中有5种就绪状态:
(1)0:请求没有发出,在调用open()函数之前为该状态
(2)1:请求已经建立但还没有发出,在调用send()函数之前为该状态
(3)2:请求已经发出正在处理中
(4)3:请求已经处理,响应中通常有部分数据可用,但是服务器还没有完成响应
(5)4:响应已经完成,可以访问服务器响应并使用它
代码第8行中xhr.status==200判断HTTP状态码。常见的HTTP状态码如下:
(1)401:表示所访问数据禁止访问
(2)403:表示所访问数据收到保护
(3)404:表示错误的URL请求,表示请求的服务器资源不存在
(4)200:表示一切顺利
如果就绪状态是4而且状态码是200即可处理服务器的数据。
第9行代码通过XMLHttpRequest对象的responseText属性获得从服务器返回的数据。第10行代码使用send()函数发送数据
数据交换格式
数据交换格式是在两个程序之间对话的”语音“。
数据交换格式就像两个人在聊天,采用彼此都能听得懂的语言。
数据交换格式主要分为CSV格式,XML格式和JSON格式。
CSV格式是一种简单的逗号分隔交换方式。
原始数据:
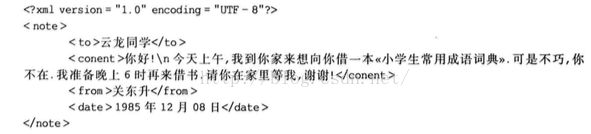
XML数据格式:
JSON数据格式:
文档结构
构成JSON文档两种结构:对象和数组。对象是”名称/值“对集合,它类似于Obejective-C中的字典类型。数组是一连串元素的集合。
数组是值的有序集合,一个数组以”[“(左中括号)开始,”]“(右中括号)结束,值之间使用”,”(逗号)分隔。
在JSON对象和数组中值可以是双引号括起来的字符串、数值、true、false、null、对象或者数组,而且这些结构可以嵌套。
JSON解码与编码
JSON解码
JSON解码主要是通过JSON.parse(jsonStr)函数实现的,由于JSON有对象和数组之分,因此解码JSON字符串时,返回的结构有可能是JSON对象或JSON数组。
JSON编码
JSON编码是将JSON对象或JSON数组变为JSON字符串解析,以便于存储和网络中数据的传输。JSON编码主要是通过JSON.stringify(jsonObj)函数实现的。
上述代码第1行是创建并初始化JSON对象。注意与下面代码的区别,下面代码右值是在单引号之间的,这说明下面代码jsonStr是字符串变量,而上述代码第1行右值没有放在单引号之间。前后使用{...}括起来,这说明jsonObj表示的是JSON对象。
与上述代码第1行类似,第2行代码的jsonArray变量表示的是JSON数组,它的右值前后使用[…]括起来,这是JSON数组与JSON对象的区别。无论JSON数组还是JSON对象编码都是使用var jsonStr=JSON.stringify(jsonObj)语句实现的。
日志输出结果如下:
从日志输出结果可以看出,JSON对象和JSON数组与JSON字符串的区别