Vue.js 快速入门 (一) —— Vue基础
记录自己学习Vue.js的过程,如果有什么地方写的不好或者写错的,欢迎探讨和指正。
Vue.js 快速入门 (二) —— Vue常用指令
Vue.js 快速入门 (三) —— Vue本地应用
Vue.js 快速入门 (四) —— Vue网络应用
目录
-
Vue简介
-
第一个Vue程序
-
el:设置挂载点
-
data:数据对象
简介
Vue.js官网: https://cn.vuejs.org/
Vue.js介绍以及起步: https://cn.vuejs.org/v2/guide/
Vue.js是国人(作者:尤雨溪)开发的一个用于构建用户界面的JavaScript渐进式框架,核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,有如下的优点:
- 相比jq这样的js库,框架的功能更加强大。
- 简化Dom操作(之前我们实现网页效果的时候,大致的套路是,先获取Dom元素,然后操纵Dom元素,从而实现不一样的网页效果;而Vue中给我们提供了一种特殊的语法,能自动的操纵使用特殊语法修饰的Dom元素,不用再直接操作Dom。)
- 响应式数据驱动。(页面由数据生成,数据改变,页面随之改变。)
(感觉官网说的比我详细多了,大家可以看看官网上面关于Vue的简介)
学习Vue.js之前需要你对 CSS / HTML / JavaScript 等有一定的了解。
第一个Vue程序
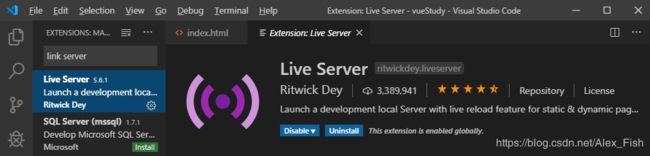
本次入门采用的编辑器为VS Code,同时使用了一款名为live server的插件,该插件可以实时的把你编写的内容渲染到网页上,能极大的提高效率,安装完VS Code后可以在Extensions中搜索该插件名字进行安装。
就拿官网的例子来入门吧。
首先打开vs code,新建一个html文件,然后按照官网的教程,我们需要引入Vue。
官网:
可引入的Vue文件有两个,选哪个一个呢?
个人认为这开发环境版本和生产环境版本,举个不太恰当的例子,就是完整版本的js和min.js的区别,第一种适合学习阶段的使用,因为其内置了许多有意义的提示,第二种速度较快,代码也经过压缩,但是帮助的提示信息则无法看到。
我们在学习的时候肯定是选择开发环境版本会好些,故选择引入开发环境版本。
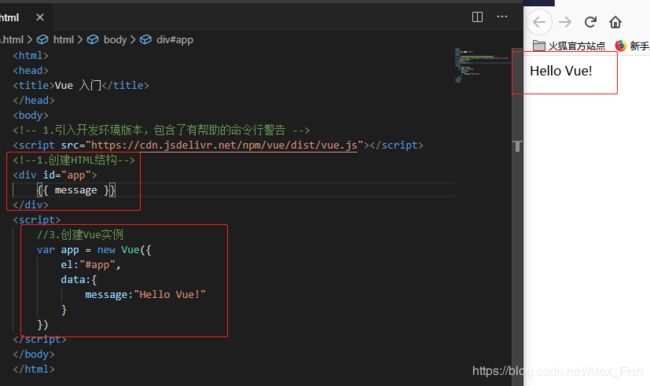
同时在标签中中写一个id为app的div,同时在标签中通过var关键字创建一个vue实例,并设置el属性和data属性(后面有讲解)。
安装完插件后,在代码界面右键选择Open with live server打开浏览器,通过live server插件,我们写完代码后按ctrl+s进行保存,浏览器上面就会实时更新数据。
这样我们就完成了我们的第一个Vue.js应用。
其中,div标签中的{{message}},实质上这是一个插值表达式,也是Vue的语法,作用就是将data中的数据和页面结构关联起来。
那么,vue是怎样知道要去操纵某个元素的呢?
答案是:通过el属性(作用:设置挂载点)
el:设置挂载点
通过css选择器设置vue实例管理的元素,设置完毕后,el命中的元素内部使用两个大括号( {{ }} )修饰的部分就会被data中同名的数据所替换。
到此,我们提出以下几个疑问:
- Vue实例的作用范围?
- 是否可以使用其他的选择器?
- 是否可以设置其他Dom元素?
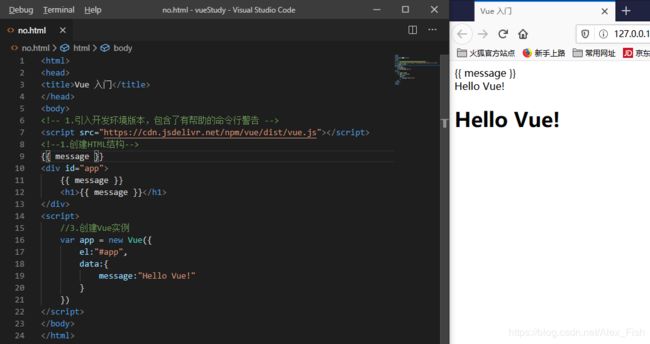
第一个问题 Vue实例的作用范围? 看代码:
我们在id为app的div标签外新建一个{{message}},同时在div中新建一个
标签,在标签中设置{{message}},运行。
可以看出,Vue只会管理el选项命中的元素及其内部的后代元素。
第二个问题,是否可以使用其他的选择器? 看代码:
我们在id为app的div标签添加一个class属性,名字也为app,同时修改el属性的值,运行成功。
可以看出,可以使用其他的选择器。(建议使用ID选择器,因为他是唯一的)
第三个问题, 是否可以设置其他Dom元素?看代码:
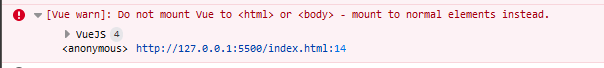
给body添加id属性,名字为body,运行,结果如下。
结果不显示,按F12,进入控制台查看,发现
提示,不要vue挂载到body标签和html标签。
从上面的例子中,可以看出:
- el是用来设置Vue实例挂载(管理)的元素
- Vue会管理el选项命中的元素及其内部的后代元素(Vue实例的作用范围)
- 可以使用其他的选择器,但是建议使用ID选择器。
- 可以使用其他的双标签,不能使用HTML和BODY元素。(可设置其他DOM元素,除了HTML和BODY)
data:数据对象
Vue实例中需要使用的数据我们都定义在data中。
如果在data中添加数组,对象等复杂类型,需要怎么使用呢?
用法如下:
通过以上例子可以得到:
- Vue中用到的数据都定义在data中。
- data可以写复杂类型的数据。
- 渲染复杂类型数据时,遵守js的语法规则即可。(比如对象的.语法,数组的索引语法)