Python交互式数据分析报告框架:Dash
译者序
原文于2017年6月21日发布,时过半载,将这篇既不是教程,也不是新闻的产品发布稿做了一番翻译,为何?只因去年下半年的时候,用R语言的博哥和龙少有Shiny这样的框架可以开发交互式整合Web数据分析报告,让我这个成天鼓吹用Python做数据分析的人眼馋不已。当时找了很久,试用了包括Bokeh、mpld3、Highcharts,以及键冬同学(Python中文社区专栏作者,GitHub开源项目PyEcharts作者)基于百度Echarts开发的PyEcharts,但是这些都是基于Web的交互视图库,而非Shiny那种能将文档、表格、视图整合在一起的交互式数据分析报告框架。今年翻译《2017年10大Python库》这篇文章时看到了Dash,这正是我寻觅已久的,不过,网上却鲜有介绍它的中文文章,因此,决定将它的产品发布稿先翻译出来,希望Python数据分析师能够了解Dash,用它制作出更优秀的数据分析报告。另外,后来还发现了Pyxley,也是基于React和Flask的,有兴趣的朋友也可以了解一下。
纯Python搭建响应式Web应用
Dash是用于搭建响应式Web应用的Python开源库,两年前,Dash只是在Github上公布的一个概念验证模型,我们把它放到网上,并在后台展开后续工作。我们与银行、实验室和数据科学项目组合作对Dash进行了秘密实验,其反馈信息指导了Dash的开发。今天,我们怀着激动的心情宣布,Dash的第一个公开版终于发布啦,它是Plotly顶级开源工具中的一员,完美支持企业级应用,全部开源,并采用了MIT许可。从今天开始,通过Python包管理器pip install dash 即可下载Dash。
Dash是搭建Web数据分析应用的用户界面(UI)库,如果你之前使用Python处理过数据分析、数据探索、可视化、建模、工具控制及编制报告等工作,就会发现Dash可以快速上手。
Dash的出现让为数据分析代码构建GUI这项工作变得超级简单。下面的例子是一个将下拉菜单与支持D3.js的Plotly图形绑定的Dash应用。用户点击下拉菜单选择不同的值,程序代码就能动态地从谷歌金融导入数据到Pandas的DataFrame。这个应用仅用了43行代码,简单吧!
Dash应用:Hello World
Dash应用的代码是声明与反应式的,可以轻松构建包含交互元素的复杂应用。下面是一个包含5个输入项,3个输出项和交叉筛选的例子,这个例子只有160行代码,并且都是用Python编写的。
Dash应用:含交叉筛选,多个输入与输出项,仅163行Python代码。
这个应用中的每个设计元素,如尺寸、位置、颜色及字体,都可以自定义。Dash应用是基于Web构建与发布的,所以完全支持CSS。下面是一个采用了高盛报告风格的、可高度定制及交互的Dash报告。
可高度定制的高盛风格Dash报告
因为是在浏览器中查看Dash应用,所以无需写任何JavaScript或HTML代码,Dash提供了一个调用众多Web交互式组件的Python界面。
import dash_core_components as dcc
dcc.Slider(value=4, min=-10, max=20, step=0.5,
labels={-5: '-5 Degrees', 0: '0', 10: '10 Degrees'})
import dash_core_components as dcc
dcc.Slider(value=4, min=-10, max=20, step=0.5,
labels={-5: '-5 Degrees', 0: '0', 10: '10 Degrees'})
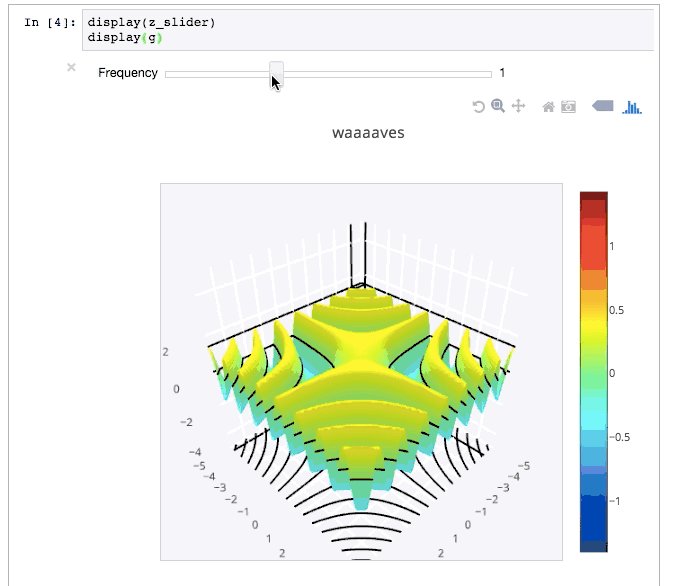
简单的Dash滑块组件
Dash还提供了一个简单的响应式装饰器,用于绑定Dash用户界面和数据分析代码。
@dash_app.callback(Output('graph-id', 'figure'),
[Input('slider-id', 'value')])
def your_data_analysis_function(new_slider_value):
new_figure = your_compute_figure_function(new_slider_value)
return new_figure
当输入值发生变化时,比如选择下拉菜单或拖动滑块,Dash的装饰器就会把新输入的值传递给Python代码。
通过新输入的值,Python函数可以筛选Pandas的DataFrame、生成SQL查询语句、运行模拟、执行运算,或开始试验等任何事情。Dash会在UI中为该函数的图形、表格及文本等元素返回新的属性。
下面的例子简要展示了文本框与图形的互动更新,此代码基于当前选定的点,在Pandas的DataFrame中筛选数据。
显示自定义元信息的Dash应用,当鼠标悬停在某个点上时,会筛选Pandas DataFrame中的数据,仅60行代码
在这个Dash应用中,鼠标在图形元素的点上悬停时可以显示相关药物的元信息。当在多选式下拉菜单中添加内容时,此代码还可以向表格中追加行。
分析药品的Dash应用。鼠标悬停在点上时显示药品的描述,在下拉菜单中选择时,会高亮显示药品在视图中的位置,并向下方的表格添加该药品的标识。实现此功能仅需几百行Python代码
通过Python组件与响应式函数装饰器这两个抽象层,Dash抽取了构建交互式Web应用所需的技术与协议,让你轻轻松松地用一下午就为Python数据分析代码制作出用户界面。
体系架构
Flask和React
Dash应用是运用Flask与JSON数据包进行HTTP请求通讯的Web服务。Dash的前端渲染器组件使用React.js,这是由Facebook开发与维护的JavaScript用户界面库。
Flask很棒,已被Python社区广泛采用,并部署于众多生产环境中。Dash应用的开发者可以设置Flask的底层实例和属性,高级开发者还可以使用众多的Flask插件扩展Dash应用。
React也很赞,在Plotly,我们用React重写了全部Web平台和在线视图编辑器。React最了不起的一点是它的社区作品众多且个个优秀。React的开源社区已经公布了数以千计的高质量交互式组件,包括下拉菜单、滑块、日历,还有交互式表格。
Dash整合了Flask与React的强大功能,使非专业Web开发的Python数据分析师也可以使用。
从React.js到Python Dash组件
Dash组件是一个编译React组件属性与值,并将之生成JSON序列的Python类。Dash提供了可以将React组件(JavaScript编写的)轻松打包成适于Dash组件的工具集,这个工具集使用动态编程,自动将注释过的React PropType转化为标准的Python类。生成后的Dash组件Python类对用户友好,能进行自动参数验证,并生成字符串。
下列代码是动态生成参数验证的一个例子:
>>> import dash_core_components as dcc
>>> dcc.Dropdown(valu=3)
Exception: Unexpected keyword argument `valu`
Allowed arguments: id, className, disabled, multi, options, placeholder, value
这个是动态生成组件文档字符串的例子:
>>> help(dcc.Dropdown)
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more items.
| The values and labels of the dropdown items are specified in the `options` property and the selected item(s) are specified with the `value` property.
|| Use a dropdown when you have many options (more than 5) or when you are constrained for space. Otherwise, you can use RadioItems or a Checklist, which have the benefit of showing the users all of the items at once.
|| Keyword arguments:
| - id (string; optional)
| - className (string; optional)
| - disabled (boolean; optional): If true, the option is disabled - multi (boolean; optional): If true, the user can select multiple values - options (list; optional)
| - placeholder (string; optional): The grey, default text shown when no option is selected - value (string | list; optional): The value of the input. If `multi` is false (the default)
| then value is just a string that corresponds to the values provided in the `options` property. If `multi` is true, then multiple values can be selected at once, and `value` is an array of items with values corresponding to those in the `options` prop.
|| Available events: 'change
DIV,IMG,Table等HTML标签由React进行动态渲染,它们的Python类则通过dashhtmlcomponet库生效。下拉菜单、图形、滑块等核心交互式组件由Dash核心团队通过dashcorecomponents库提供。如果用户自行编写组件库,可使用这两个库调用开源的标准React-to-Dash工具链进行支持。
Dash不捆绑使用标准组件库,Dash组件库可通过核心Dash库单独载入。利用React-to-Dash工具链,用户可以轻松地将React.js组件写入或接入Dash应用的Python类,这里是自制组件库教程。当然,你也可以请Dash的核心团队帮忙构建一个组件。
并发-多用户应用
Dash应用的状态储存在前端,比如说浏览器。这就允许Dash应用实现多租户设置:多个用户可以使用独立的会话同时进行Dash应用交互操作。
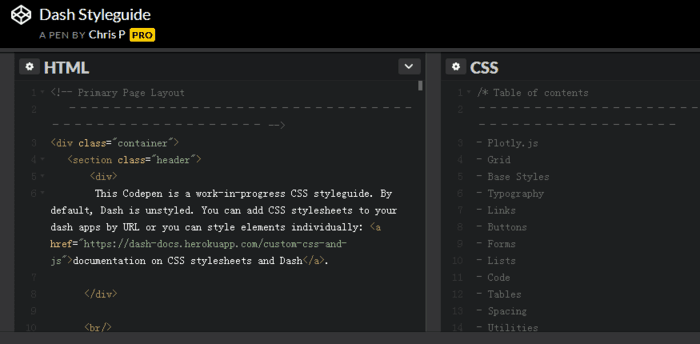
CSS与默认的样式
核心库没有包含CSS与默认样式,这样做是为了支持模块化和独立版本控制,鼓励Dash应用的开发者自定义应用的界面外观,请在此查阅由Dash核心团队维护的核心样式指南。
数据可视化
Dash的图形组件使用plotly.js对图形进行渲染,Plotly.js与Dash配合默契,它使用声明式编程模式,开源且速度快,还支持科技计算、金融、商务类的各种视图。Plotly.js基于D3.js构建,支持导出符合出版标准的高清矢量图与优先性能的WebGL视图。
Dash的图形元素与开源的plotly.py库共享同样的语法,开发者可以轻易地在两者之间切换。Dash的图形组件从plotly.js事件系统中钩取信息,允许开发者编写响应在Plotly图形中悬停、点击、选点等操作的应用。
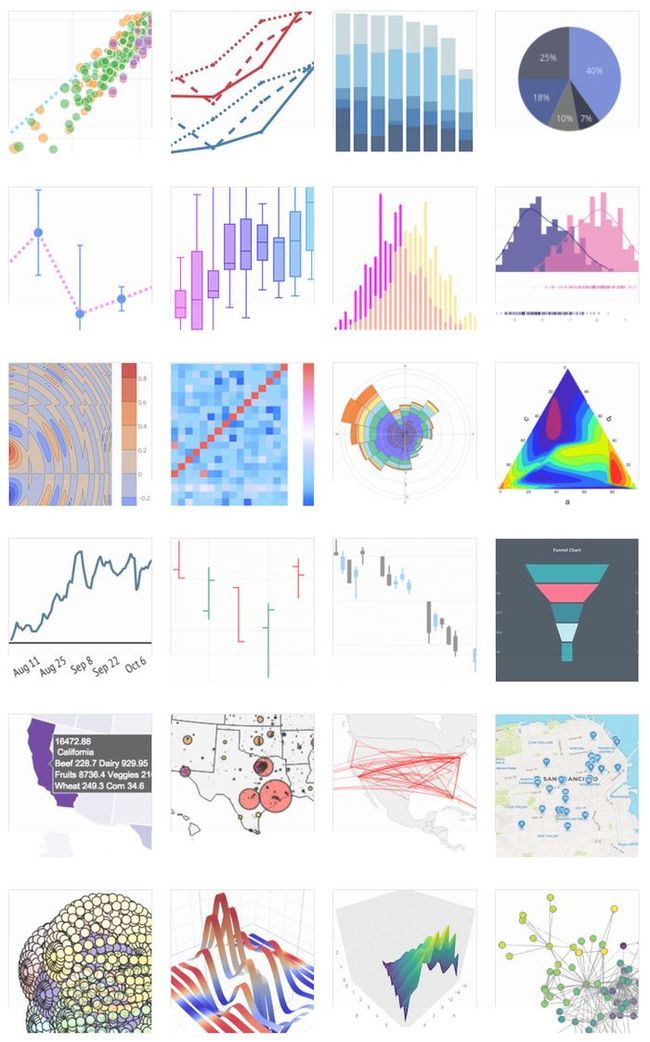
Plotly.js图形组件支持的一些视图类型
Dash应用示例库中使用plotly.js视图的例子。
开源库
以下资源库中提供了相关代码:
Dash后端:https://github.com/plotly/dash
Dash前端:https://github.com/plotly/dash-renderer
Dash核心组件库:https://github.com/plotly/dash-core-components
Dash HTML组件库:https://github.com/plotly/dash-html-components
Dash组件原型 (React-to-Dash工具链):https://github.com/plotly/dash-components-archetype
Dash文档与使用指南:https://github.com/plotly/dash-docs, https://plot.ly/dash
Plotly.js — Dash使用的图形库:https://github.com/plotly/plotly.js
现有技术
Dash是Python生态系统中的新兵,但支撑它的理念与驱动力已在不同语言和应用中存续了数十年。
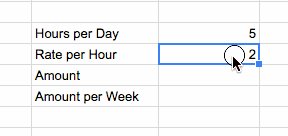
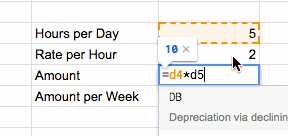
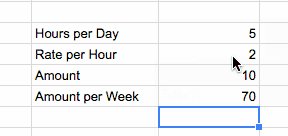
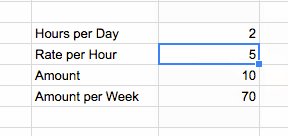
如果你是从Excel阵营中转移过来的,那算是来对地方了。Dash与Excel都采用了“响应式”的程序模型。在Excel中,输入单元格发生变化时,输出单元格也会自动更新。所有单元格都可以是输出或输入,也可以同时既是输入也是输出。
输入单元格并不关注那些依赖于它们的输出单元格,这就让添加新的输入单元格或连接一系列单元格变得非常方便。这里是一个Excel “应用”。
下面的例子是用Dash实现的类似Excel的效果。用滑块、输入框、下拉菜单与图形等富Web组件取代Excel中的单元格,用Python代码取代Excel函数或VBA脚本,这就是用Dash重写的Excel表单应用:
app.layout = html.Div([
html.Label('Hours per Day'),
dcc.Slider(id='hours', value=5, min=0, max=24, step=1),
html.Label('Rate'),
dcc.Input(id='rate', value=2, type='number'),
html.Label('Amount per Day'),
html.Div(id='amount'),
html.Label('Amount per Week'),
html.Div(id='amount-per-week')
])
@app.callback(Output('amount', 'children'),
[Input('hours', 'value'), Input('rate', 'value')])
def compute_amount(hours, rate):
return float(hours) * float(rate)
@app.callback(Output('amount-per-week', 'children'),
[Input('amount', 'children')])
def compute_amount(amount):
return float(amount) * 7
我喜欢这个例子,因为即便在科技计算和量化金融领域,Excel仍属主流。我不认为Excel占统治地位只是技术能力的问题,毕竟不少电子表格开发者的Excel、VBA,甚至SQL水平都很高。
我认为更多是因为分享Excel比Python程序更容易,并且编辑Excel单元格也编辑比命令行参数更方便。
但是,在Excel中建模还是有很多局限性:电子表格经常会变的越来越大,越大就越不稳定,越难移植到生产环境,也很难进行审查、测试和维护。
我希望使用Dash能够更轻松地开发Python数据分析项目,通过共享同样的函数式与响应式原则,编写Dash应用几乎和编写电子表格一样简单,而且还更强大、更易于展示。
如果你使用R语言开发,那你还是蛮幸运的。Shiny仅使用R语言即可开发Web应用,它也是一种响应式程序框架,非常棒!你还可以使用Shiny和Plotly的R语言库创建交互式图形。Dash和Shiny很像,但是Dash不会成为Shiny的复制品,毕竟Python和R之间的习语与理念非常不同,所使用的语法也不同。
使用R语言的Shiny构建的交互式Web应用
如果你使用MATLAB,那你一定熟悉MATLAB的用户界面“GUIDE”。Mathworks可以说是科技计算的鼻祖,要知道GUIDE是2004开发的,那可是13年前!
MATLAB中构建的GUIDE应用
如果使用数据库管理数据,可以使用Tableau或其它BI工具。Tableau很了不起,它提高了业界对数据分析的期望值,即终端用户应该可以自主分析,并能够直接使用工具探索数据。它还使得钻取与交叉筛选这样的概念变得流行。
Tableau的交叉筛选
Dash是BI工具的补充,这些工具在处理结构化数据时异常强大,但在数据转换与分析时,它们很难与Python这样的编程语言相提并论,后者的广度与灵活性,还有社区支持都远超前者。
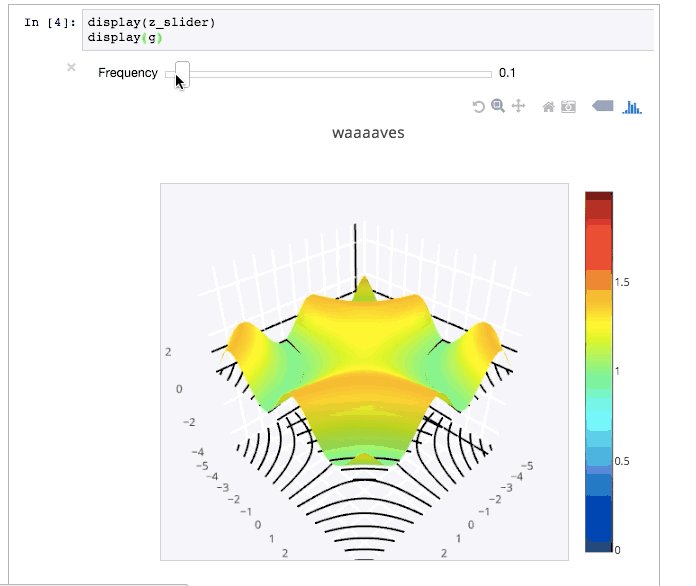
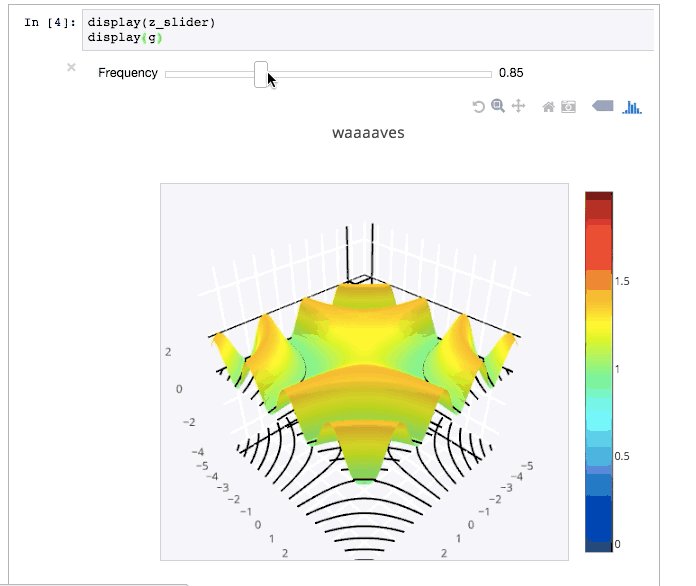
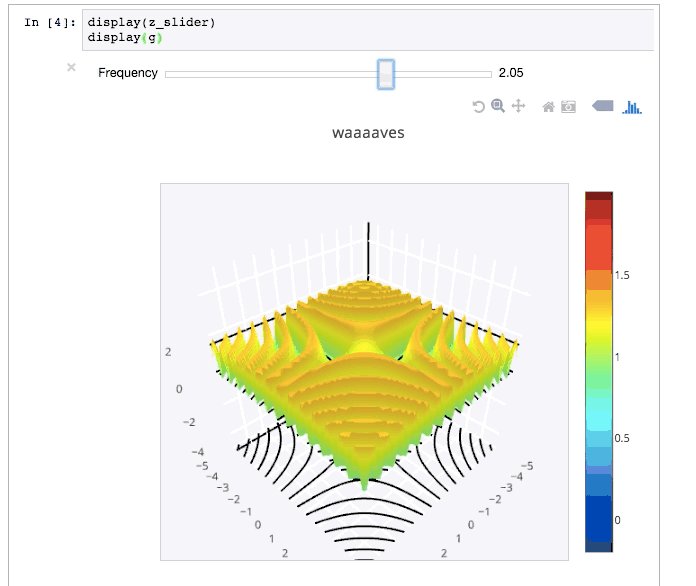
最后,我要给Jupyter Widget(小组件)点个赞,Jupyter在其Notebook界面中提供了一个非常赞的Widget框架,可以为在本地运行的Jupyter Notebook中的图形添加滑块等功能。
Dash的Widget与Jupyter类似。在Jupyter Notebook中,可以直接使用代码添加Widget。在Dash中,代码与控件和应用是分开的,这是因为,Dash的目标是开发易于分享的应用,而不是代码或笔记。你可以混搭使用这些工具,也可以在Jupyter Notebook环境中编写Dash应用。
我们还是nteract项目的忠粉,这个项目将Jupyter Notebook打包成一个桌面程序,大大地降低了使用Python和Jupyter Notebook的门槛。
许可与开源的商业模型
Plotly是VC投资的初创企业,我们公司创建于2013年,2015年的时候,我们开源了核心技术plotly.js(MIT许可证),同时,还维护了让Python、R和MATLAB调用plotly.js的开源库,并发布了一个可以创建视图的Web应用,该应用可以将视图与数据库进行关联,这个关联器也是开源的。
我们提供了针对视图托管、共享平台以及视图编辑与数据库查询应用的订阅,这个平台适用于Web(plot.ly),也可在本地部署。
我们还提供了Dash的升级版,Dash支持MIT许可证,可以免费使用和修改。企业用户则可选择Dash企业版,可以轻松地在企业防火墙的保护下在服务器端发布和配置Dash应用。
Dash企业版的目标是在企业内部轻松、安全地共享Dash应用。无需dev-ops,它可以处理URL路由、监控、错误处理、部署、版本控制和包管理等操作,通过企业的活动目录(Active Directory)或LADP用户账户可以对部署的Dash企业版应用进行配置。
仅在本地使用开源版本或在Heroku、Digital Ocean这样的平台上部署Dash应用,是没有任何限制的。如果有足够的财力,最好购买支持计划,Plotly的工程师将为您提供一对一的帮助。如需其它定制服务或实现特定功能,请了解我们的高级开发计划。
对于产品型公司而言,开源仍是个新课题。今时今日,我们能够让一半多的员工专职开发开源产品,这必须要感谢每一个大力支持过我们的人❤️
感谢大家关注Dash。今年夏天和明年秋天,我会在奥斯汀举办的Scipy会议和纽约举办的Plotcon上介绍Dash,如果您能出席这两场活动,欢迎前来捧场!当然,咱们也可以在Github上见✌️
更多资源与脚注
Dash文档在此查阅,https://plot.ly/dash Plotly产品在Github上的开源代码,https://github.com/plotly 如需购买特定功能,请联系高级开发小组,plot.ly/products/consulting-and-oem/ Plotly的Twitter账号,@plotlygraphs.
如想寻找关于科技计算用户界面的灵感,强烈推荐阅读Bret Victor的论文 What Can A Technologist Do About Climate Change? 尤其是Technical computing与Media for understanding situations这两个小节。
同样,如果对科技计算和用户界面感兴趣,那您应该喜欢Explorable Explanations这篇文章。
如果想联系我可以发邮件至[email protected]或在Twitter上@chriddyp
特别感谢Kyle Kelley。
原文作者:Plotly,Chris Pamer
原文链接:https://medium.com/@plotlygraphs/introducing-dash-5ecf7191b503
赞赏作者
![]()
本文作者
呆鸟
Python中文社区专栏作者。想学Python数据分析,自然语言处理,学个半吊子,只好转过头来翻译些Python的文章,与Python同路人共享,也算是做点儿实事儿。
点击阅读原文,领取TensorFlow入门详解课程10元代金券