Android 实现PDF预览的全面解析
1.Office文档服务
Office的文档服务,直接在WebView中使用即可。
pdfUrl必须为http://或 https://形式,文档必须是WordExcel或PowerPoint文档
webView.loadUrl("http://view.officeapps.live.com/op/view.aspx?src=" + pdfUrl));//pdfUrl必须为http://或 https://形式,文档必须是WordExcel或PowerPoint文档
优点:无须,不增加体积。
缺点:只能访问链接且只能是word,excel,ppt这三种文件。
2.谷歌文档服务
webView.loadUrl("http://docs.google.com/gviewembedded=true&url=" + pdfUrl);
与1一样直接在WebView中使用即可,但是这种方式国内网络环境是无法访问的,需要。所以除非是特殊环境或者之需要在国外使用的App就不要考虑的了。
3.mozilla部署在github pages上的Viewer
webView.loadUrl("http://mozilla.github.io/pdf.js/web/viewer.html?file=" + pdfUrl);//pdfUrl只能是链接
优点:可以直接访问,不增加体积,界面美观。
缺点:不稳定,有时访问速度过慢。移动端的自带页面很多功能无法使用,会造成体验不好。
4.Android PdfViewer框架
经过博主实践,比较得出该框架是目前最流行,最稳定,速度最快的框架,也是使用框架的最优选择。
使用起来非常简单,可以直接访问GitHub主页查看使用方法:GitHub:https://github.com/barteksc/AndroidPdfViewer
优点:使用方便,稳定,速度快,可监听文件打开的各项事件。
缺点:App体积增大16M,只能打开本地pdf文件。
如果是体积较小的App不建议使用,如果是专业的阅读功能的App则可以使用。
5.PDF.js
使用步骤:
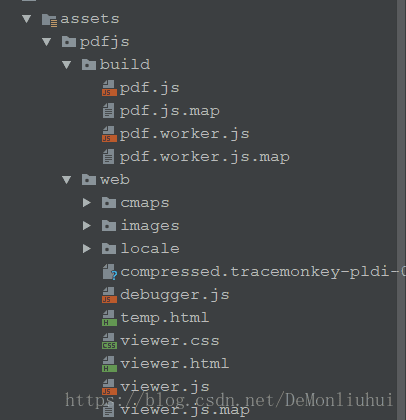
- 下载PDF.jshttp://mozilla.github.io/pdf.js/放到assets目录下

- 先把文件下载到本地
- 然后传入本地文件路径预览pdf:
webView.loadUrl("file:///android_asset/pdfjs/web/viewer.html?file=" + pdfUrl);//pdfUrl只能是本地文件路径
优点:速度快,稳定,界面美观。
缺点:体积增大5M,移动端的自带页面很多功能无法使用,会造成体验不好。
PDF.js本身是一个比较大的库,如果全部放到本地的话apk差不多会增大5m左右。所以我们可以考虑吧PDF.js部署到服务端或者使用cdn的方式。
6.自定义预览界面,PDF.js使用cdn的方式导入
源码:https://github.com/DeMonLiu623/DeMon-JS-PDF
使用步骤:
- 首先写一个预览的index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>Documenttitle>
<style type="text/css">
canvas {
width: 100%;
height: 100%;
border: 1px solid black;
}
style>
<script src="https://unpkg.com/[email protected]/build/pdf.min.js">script>
<script type="text/javascript" src="index.js">script>
head>
<body>
body>
html>
- 实现预览index.js
var url = location.search.substring(1);
PDFJS.cMapUrl = 'https://unpkg.com/[email protected]/cmaps/';
PDFJS.cMapPacked = true;
var pdfDoc = null;
function createPage() {
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
}
function renderPage(num) {
pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport(2.0);
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render({
canvasContext: ctx,
viewport: viewport
});
});
}
PDFJS.getDocument(url).then(function (pdf) {
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++) {
renderPage(i)
}
});
- 将index.html,index.js放到assets目录下
- WebView加载html:
webView.loadUrl("file:///android_asset/index.html?" + pdfUrl);//pdfUrl可以是本地文件,也可以是网页链接
优点:访问速度快,可以打开网页链接和本地文件。
缺点:功能简单,需要比较强的前端知识。
WebView配置
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setAllowFileAccessFromFileURLs(true);
webSettings.setAllowUniversalAccessFromFileURLs(true);
webSettings.setSupportZoom(true); //缩放开关,设置此属性,仅支持双击缩放,不支持触摸缩放
webSettings.setBuiltInZoomControls(true); //设置是否可缩放,会出现缩放工具(若为true则上面的设值也默认为true)
webSettings.setDisplayZoomControls(false); //隐藏缩放工具
若WebView想要缩放加载的html代码中,必须去掉:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
参考
https://www.jb51.net/article/136364.htm
https://www.cnblogs.com/jdhdevelop/p/6373272.html