odoo模板中例子
odoo版本:8
一、小图标
代码位置:openerp/addons/hr/hr_view.xml 170行
效果图:
主要是9这行代码“9”代表消息的图标,“+”代表联系人的图标,字符和图标的对应有个列表的http://www.fontslog.com/entypo-regular-otf-33800.htm
二、组合按钮
代码位置:openerp/addons/crm/crm_lead_view.xml
效果图:
这个按钮绑定了crm_case_categ_phone_incoming0动作,按钮中显示的图标可在下列连接中找
https://avada.theme-fusion.com/font-awesome-icons/
三、阶段条
代码位置openerp/addons/crm/crm_lead_view.xml 94行
视图中插入这段,会显示当前的阶段,使用控件statusbar,domain是筛选条件;option指定字段窗口小部件的配置,这里是叠加;on_change是在编辑此字段时调用对应的方法,可以为用户生成或更新其他字段或显示警告;
效果图:
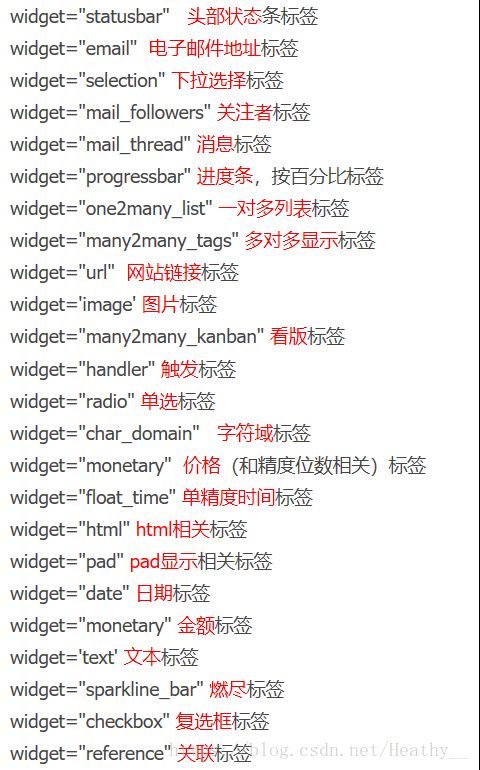
附上控件其他类型:
四、评级小星星
效果图:
字段的定义:
AVAILABLE_PRIORITIES = [
('0', 'Very Low'),
('1', 'Low'),
('2', 'Normal'),
('3', 'High'),
('4', 'Very High'),
]
'priority': fields.selection(crm.AVAILABLE_PRIORITIES, 'Priority', select=True),在视图中:
可设置该字段的默认值,在_defaults中添加代码:
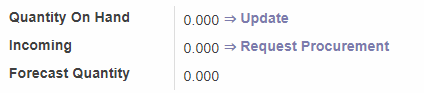
'priority': lambda *a: crm.AVAILABLE_PRIORITIES[2][0],五、文字按钮
效果图:
后面的是按钮,连接的是一个action响应,好奇那个箭头是怎么来的,结果...
emmmmmmm就是直接打上去的。
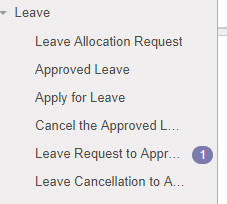
六、菜单上的提示数字
展示图:
左侧菜单栏中的消息提示,首先模块要继承ir.needaction_mixin
_inherit = ['ir.needaction_mixin']然后在模块内重写_needaction_domain_get函数
#=================================================================
#@name:_needaction_domain_get
#@description:Addedforbadgenumberinmenu
@api.model
def_needaction_domain_get(self):
return[('leave_apply_id.state','in',['applied','approved_by_mgr'])]