本篇对上篇的代码进行重构。在 SAP Fiori 中 app 并不是通过 index.html 启动的,而是通过 Component 启动,因为 SAP Launchpad 包含多个 app。所以我们学习 OpenUI5 也应该熟悉这种模式。Component 是 OpenUI5 的一种组织代码结构的方式。
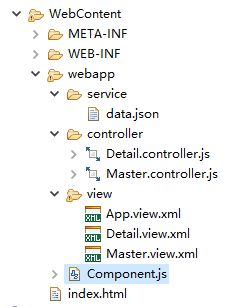
第一次重构,代码的项目文件结构如下:
在 Component 中编写启动代码
我们先来看 Component.js 文件的内容:
sap.ui.define([
"sap/ui/core/UIComponent",
"sap/ui/model/json/JSONModel"
],
function(UIComponent, JSONModel){
return UIComponent.extend("webapp.Component", {
createContent: function() {
UIComponent.prototype.createContent.apply(this, arguments);
// load application data
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData("webapp/service/data.json");
this.setModel(oModel);
// app view(root view)
var oAppView = sap.ui.view("appView", {
type: sap.ui.core.mvc.ViewType.XML,
viewName: "webapp.view.App"
})
oApp = oAppView.byId("app");
return oAppView;
}
});
}
);
代码说明:
Component.js这个文件名不能更改,但位置可以设定。在Component.js文件中,webapp.Component类从sap.ui.core.UIComponent类扩展,并且改写了createContent方法。接下来的代码在之前的项目代码
index.html中常见,完成加载 Application data,设置webapp.component这个组件的 Model:
// load application data
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData("webapp/service/data.json");
this.setModel(oModel);
- 定义一个 Root View,或者叫做 Application View:
var oAppView = sap.ui.view("appView", {
type: sap.ui.core.mvc.ViewType.XML,
viewName: "webapp.view.App"
})
- 定义一个全局变量
oApp:
oApp = oAppView.byId("app");
return oAppView;
之前代码中, oApp 通过创建 new sap.m.App() 对象实例来实现,本次的示例代码把它放在 App View 中进行申明,一会我们再来看 App View 的代码。由于在 App View 中申明 app,所以在这里通过oAppView.byId("app")来获取全局的 Application 对象。
简化 index.html
重构后 sap.m.App 在 App View 中声明,Application Data 和 Root View 的代码移到 Component.js 文件中,所以 index.html 中的代码大大减少,只需要定义一个 sap.ui.core.ComponentContainer 对象,在 ComponentContainer 中包括刚刚定义的 Component 对象。index.html 代码如下:
ComponentContainer 实例化的 component 参数指定容器所包含的 Component ,也可也使用 name 参数,name 根据文件的相对位置来指定所包含的 Component 对象。比如:name: "webapp",index.html` 中
data-sap-ui-resourceroots = '{"webapp": "./webapp/"}
指定 webapp 为当前文件夹下的 webapp 文件夹,OpenUI5 就在这个文件夹下查找 Component.js 文件。
App view 内嵌 Master View 和 Detail View
之前是在 index.html 中实例化 Master View 和 Detail View,并且将 View 包含在 app 的 pages 中。代码模式如下:
var masterView = sap.ui.xmlview("masterView", {...});
var detailView= sap.ui.xmlview("detailView", {...});
现在变为 Master View 和 Detail View 在 App.view.xml文件中申明:
这种 View 中内嵌其它 View ,对后面通过代码获取 View 的 id 有影响,OpenUI5 在View 的 id 前自动加上父 View 的 id。比如 Master View 的id变成appView--masterView,Detail View 的 id 变为 appView--detailView。appView是 在 Component 中定义Root View时指定的 id。在 Controller 中根据 View 的 id 导航的时候,需要用到这些 id。
Master Controller 和 Detail Controller 的代码重构
Master View 和 Detail View 的代码没有变化,Detail Controller 的代码也没有变化。Master Controller 因为需要能从 Master View 跳转到 Detail View,并且在跳转的时候用到 View 的 id,所以代码中 pageId 的代码有变化:
sap.ui.define([
"sap/ui/core/mvc/Controller"
],
function(Controller){
"use strict";
return Controller.extend("webapp.controller.Master", {
onListPress: function(oEvent){
// 跳转到detail view
var sPageId = oApp.getPages()[1].getId();
oApp.to(sPageId);
// 设置detail page的bindingContext
var oContext = oEvent.getSource().getBindingContext();
var oDetailPage = oApp.getPage(sPageId);
oDetailPage.setBindingContext(oContext);
}
});
}
);
我们使用相对引用的方式,getPages() 获取 app 的页面,然后通过oApp.getPages()[1].getId()获取 Detail Page的 id 。
在 Component 中实现相关配置
很多参数都可以配置在 Component 中,我们将 Root View 和 Service URL 配置在 Component 的 metadata 中。metadata 也可以放到专门的配置文件中, 这个配置 OpenUI5 叫 Application descriptor。
sap.ui.define([
"sap/ui/core/UIComponent",
"sap/ui/model/json/JSONModel"
],
function(UIComponent, JSONModel){
return UIComponent.extend("webapp.Component", {
// meta-data
metadata: {
"rootView": "webapp.view.App",
"config": {
"serviceUrl": "webapp/service/data.json"
}
},
createContent: function() {
// application data
var oModel = new JSONModel(this.getMetadata().getConfig().serviceUrl);
this.setModel(oModel);
// root view
var oRootView = UIComponent.prototype.createContent.apply(this, arguments);
// application
oApp = oRootView.byId("app");
return oRootView;
}
});
}
);
代码说明:
- Component metadata 配置部分的
rootView,表示程序启动时的第一个View。代码中使用下面的语句获取。
var oRootView = UIComponent.prototype.createContent.apply(this, arguments);
- json 数据在 metadata 配置的 config->serviceUrl 中,然后代码中使用下面的语句获取:
var oModel = new JSONModel(this.getMetadata().getConfig().serviceUrl);
index.html 添加 Shell 组件
为了更加美观,一般 OpenUI5 的 App 都是放置在sap.m.Shell中,这样,页面两边都有预留空间,App 位于中间,类似一个信封。不错,OpenUI5 就是将有 Shell 的页面叫 letterboxing - 信封。
页面效果: