ES6语法标准的JavaScript新特性实现
文章目录
- let 和 const 命令
- 字符串扩展
- 解构表达式
- 函数优化
回顾一下前端的发展史[选看]
web1.0时代:
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可
web2.0时代:
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了
ECMAscript标准规范。JavaScript和JScript都是ECMAScript的标准实现者,随后各大浏览器厂商纷纷实现了ECMAScript标准
所以,ECMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现
ECMAScript的快速发展
1998年6月,ECMAScript 2.0 发布。
1999年12月,ECMAScript 3.0 发布。这时,ECMAScript 规范本身也相对比较完善和稳定了,但是接下来的事情,就比较悲剧了。
2007年10月,ECMAScript 4.0 草案发布。
这次的新规范,历时颇久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作的。
- 一边是以 Adobe, Mozilla, Opera 和 Google为主的 ECMAScript 4.0 工作组。
- 一边是以 Microsoft 和 Yahoo 为主的 ECMAScript 3.1 工作组。
ECMAScript 4 的很多主张比较激进,改动较大。而 ECMAScript 3.1 则主张小幅更新。最终经过 TC39 的会议,决定将一部分不那么激进的改动保留发布为 ECMAScript 3.1,而ES4的内容,则延续到了后来的ECMAScript5和6版本中
2009年12月,ECMAScript 5 发布。
2011年6月,ECMAScript 5.1 发布。
2015年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是ECMAScript6。 它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
let 和 const 命令
var
之前,js定义变量只有一个关键字:var
var有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量,失去其范围性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<script>
for(var i = 0; i < 5; i++){
console.log(i);
}
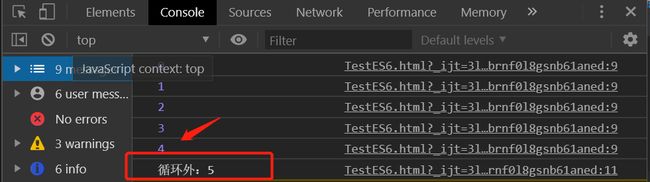
console.log("循环外:" + i)
script>
<body>
body>
html>
可见,变量i明明我们是当作局部变量来玩的,可它在for外居然还能用!
let
let所声明的变量,只在let命令所在的代码块内有效。
我们把刚才的var改成let试试:
for(let i = 0; i < 5; i++){
console.log(i);
}
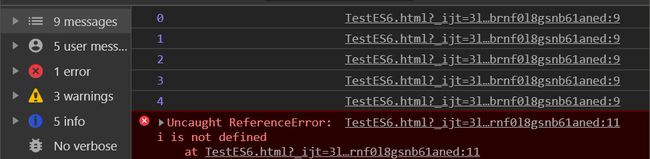
console.log("循环外:" + i)
这才是局部变量的正确用法
const
const声明的变量是常量,不能被修改
字符串扩展
新的API
ES6为字符串扩展了几个新的API:
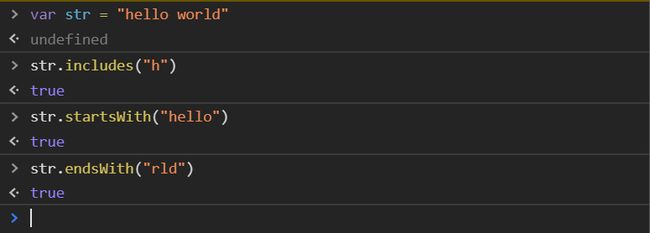
includes():返回布尔值,表示是否找到了参数字符串。startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
字符串模板
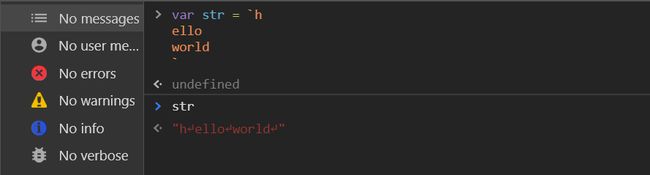
ES6中提供了`来作为字符串模板标记。我们可以这么玩:
在两个`之间的部分都会被作为字符串的值,不管你任意换行,甚至加入js脚本
解构表达式
数组解构
比如有一个数组:
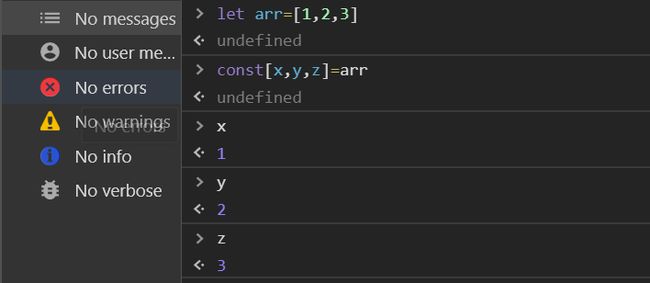
let arr = [1,2,3]
我想获取其中的值,只能通过角标。ES6可以这样:
const [x,y,z] = arr;// x,y,z将与arr中的每个位置对应来取值
对象解构
例如有个person对象:
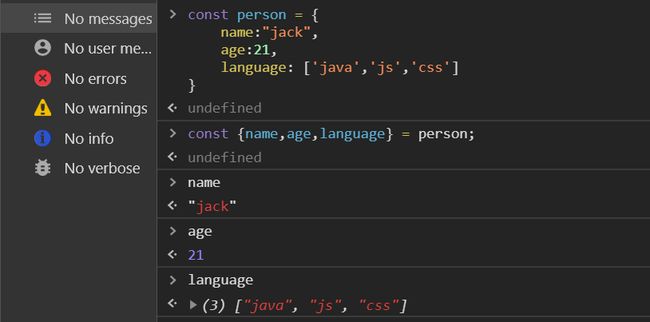
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
我们可以这么做:
// 解构表达式获取值
const {name,age,language} = person;
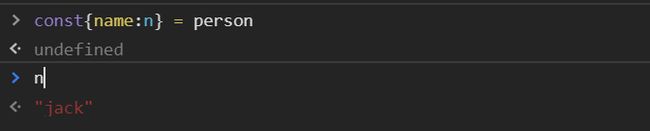
如过想要用其它变量接收,需要额外指定别名:
函数优化
函数参数默认值
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a , b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
现在可以这么写:
function add(a , b = 1) {
return a + b;
}
箭头函数(常用)
ES6中定义函数的简写方式:
一个参数时:
var print = function (obj) {
console.log(obj);
}
// 简写为:
var print2 = obj => console.log(obj);
多个参数:
// 两个参数的情况:
var sum = function (a , b) {
return a + b;
}
// 简写为:
var sum2 = (a,b) => a+b;
对象的函数属性简写
比如一个Person对象,里面有eat方法:
let person = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭头函数版:
eat2: food => console.log(person.name + "在吃" + food),// 这里拿不到this
// 简写版:
eat3(food){
console.log(this.name + "在吃" + food);
}
}
箭头函数结合解构表达式
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
function hello(person) {
console.log("hello," + person.name)
}
如果用箭头函数和解构表达式
var hi = ({name}) => console.log("hello," + name);
map
数组中新增了map和reduce方法
map
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回
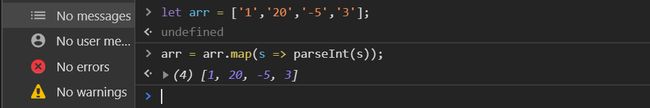
举例:有一个字符串数组,我们希望转为int数组
let arr = ['1','20','-5','3'];
//转化
arr = arr.map(s => parseInt(s));