上传文件到七牛云返回文件URL地址并保存到数据库
在开发项目的时候,经常会用到上传文件的功能,如果把图片、文件全都存放在业务服务器的项目路径下,会导致项目越来越臃肿,因此可以考虑把图片、文件的上传交给第三方处理,最近在做一个项目,需要将PDF文件上传到服务器,在网上了解了一下,发现用得最多的就是采用七牛云进行存储。于是决定折腾折腾~??
通过七牛云获取文件资源确实比直接通过自己的业务服务器获取的速度要快得多。而且,已认证个人用户每个月免费额度10G的存储空间。这个优惠是每个月都有的,最主要还是免费,?对于业务量不大的使用场景完全够用。
七牛云准备工作
七牛云注册登录:七牛云官网
2、完成注册

七牛云是需要实名认证的,上传身份证正反面之类的,大概一个小时左右就认证成功了,效率真是棒棒哒~ ?

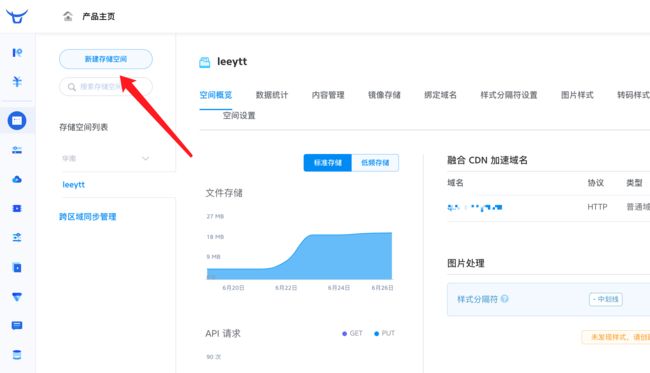
存储空间名称可以随便取,我已经创建过这个存储空间了,这里的存储空间名称要记住,之后在代码里面会用到~ 存储区域尽量选择自己产品用户所在区域较多的存储区域。
代码实现
七牛云提供的上传文件的方式有两种:具体可查看 七牛云官方API文档
-
后端上传(服务端直传):通过客户端,先将文件上传到你项目的服务端,再由服务端上传到七牛云空间
-
前端上传(客户端上传):通过客户端,由前端js,直接将文件上传到七牛云空间
两种方式都可以完成上传,但是前者还需占用你的业务服务端的带宽来上传文件,然后再由服务端上传到七牛;而后者仅占用客户端的资源,这样可以减轻服务端的压力。
后端上传
因为我是使用Java来实现的,用Java SSM框架来做的上传接口,实现如下:
1、下载七牛云的jar包,可在七牛云的文档中心找到jar包的下载链接 七牛云Java SDK
(这里我遇到了一个坑,有些jar包并不是必须的,得根据你使用上传文件的方式和文件上传成功之后解析的方式来选择,但是qiniu-java-sdk肯定是必须的,而且每个jar包的版本要对应,否则项目运行时很可能报各种错误!自己折腾了一段时间之后,还是存在问题,以至于心态差点炸了,后来联系七牛云的客服才知道是最新的sdk的版本不兼容我的Java环境了。?)

2、创建七牛云操作工具类QiniuCloudUtil.java
- 进入账号的管理控制台: 获取七牛云账号的AK和SK、获取要上传的空间名称(上面创建存储空间名称)、获取文件上传的路径:
- 进入个人中心-密钥管理
- 进入对象存储-选择存储空间-内容管理

这里的外链名需绑定自己的域名,默认有七牛的测试域名~ 还有其他的一些配置:如给图片添加水印、设置样式分隔符等等,根据业务需求自行选择配置与否,如何配置可查看七牛的 配置管理文档
完整的七牛云操作工具类QiniuCloudUtil.java:
点击下载源文件: QiniuCloudUtil.java
该类实现了三种上传文件的方式:
- 普通上传
- Base64编码方式上传
- 字节数组上传
七牛云官网还提供了更多的上传方式,如覆盖上传、数据流上传、断点续传之类的,以及自定义回复内容等等,可自行查看 API
3、后端接口实现(只贴出了核心代码)
控制层UploadController.java:

点击下载源文件:UploadController.java
接口实现层UploadImplement.java:

点击下载源文件:UploadImplement.java
这里使用的是字节数组的方式上传文件,这里也遇到了个坑,文件上传成功了,但是返回的URL地址却是null,也就是文件的key和hash值没有解析出来,如果是这个原因,可以尝试将getToken()改为upToken,也就是上传文件的时候重新生成Token,然后问题解决,返回了正确的URL地址~?
4、上传测试(使用Postman接口调试工具,上传了一张图片)
图片上传成功,返回的外链地址fielUrl,通过该URL地址就能拿到图片??

?
前端上传
步骤:前端通过服务端得到客户端上传凭证Token,然后再通过七牛云提供的接口进行上传,成功后返回文件的外链地址fileURL。
其实不管是前端上传还是后端上传都需要七牛云生成的这个Token才能上传文件,那么如何得到这个Token:

获取七牛云Token的方法已经包含在上面的?七牛云操作工具类QiniuCloudUtil.java里面。

前端上传代码实现
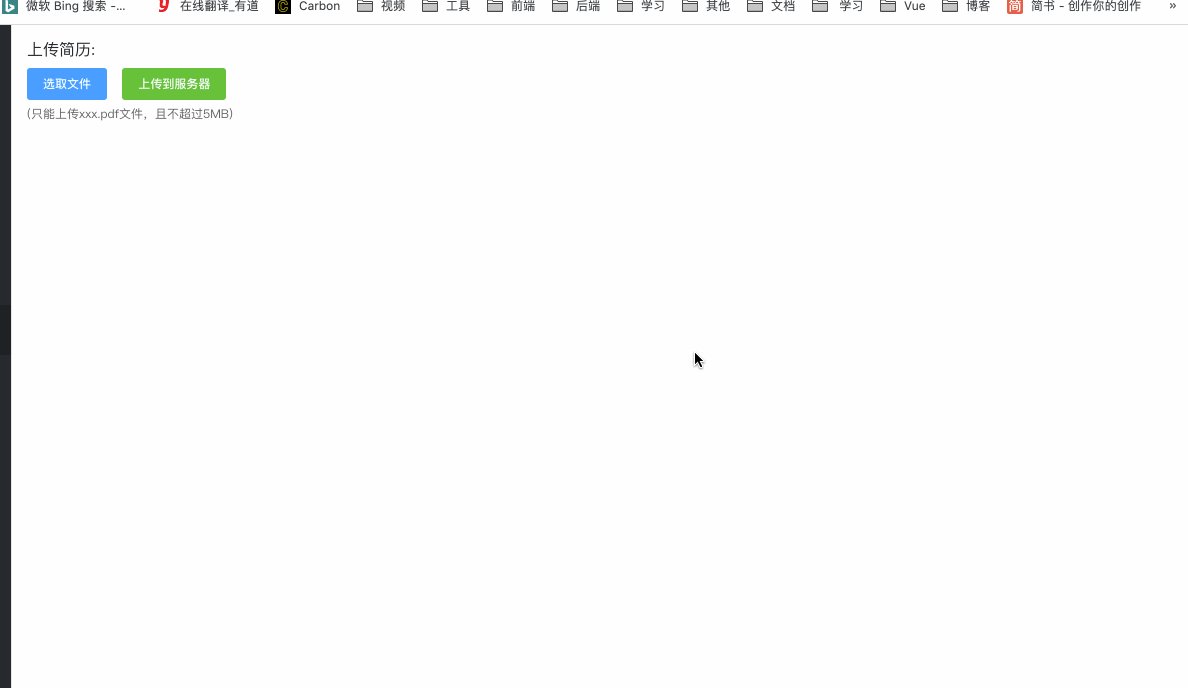
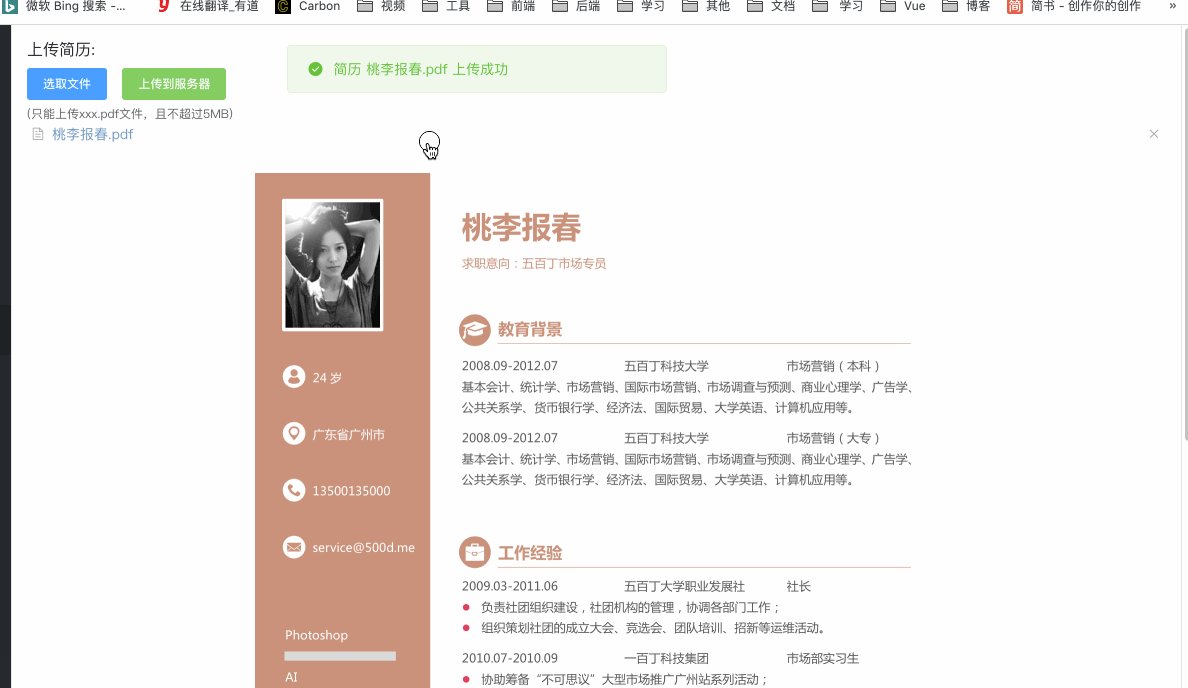
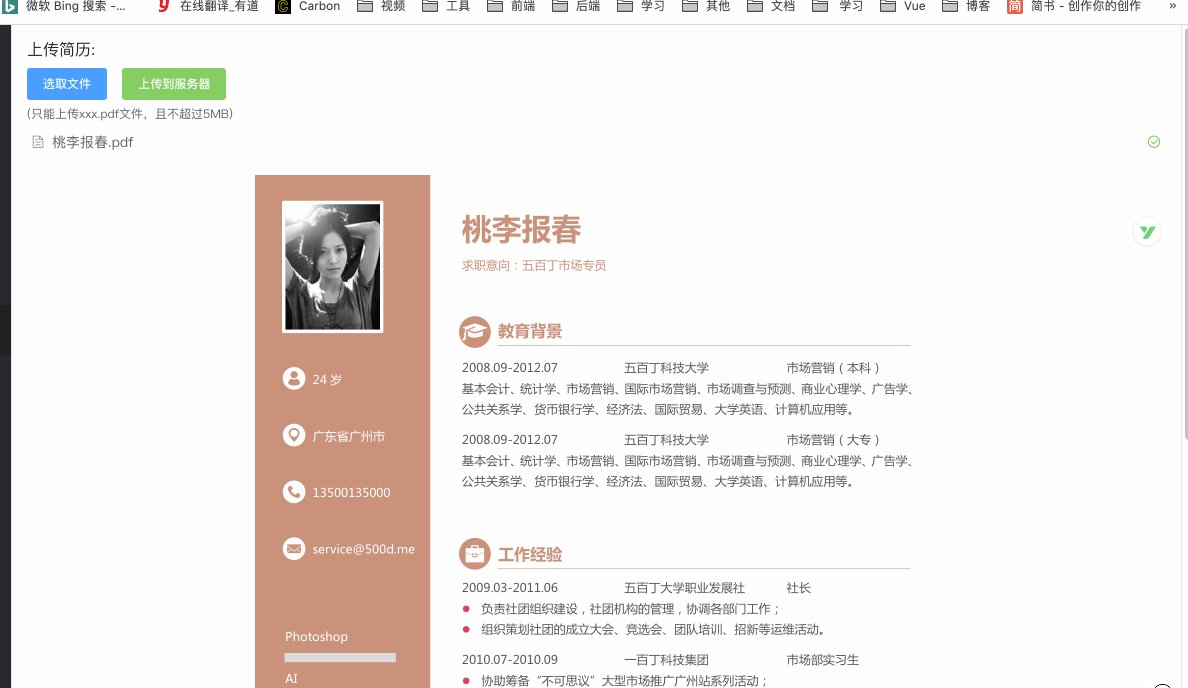
文首的上传pdf文件并实时预览的效果:
技术栈:前端框架 Vue.js,使用了UI框架Element的 Upload组件 进行文件上传,使用axios请求数据,使用 vue-pdf组件来将pdf文件显示在页面上。
实现该功能的流程是:直接由前端上传pdf文件到七牛云空间,上传文件之前通过自己的业务服务器生成七牛云的Token,将此Token返回给客户端,上传文件时携带这个Token,将文件上传到七牛云,成功之后返回pdf文件的外链URL地址,客户端再将这个URL地址保存到数据库表里,最后获取数据库表里面的fileUrl字段,前端将pdf文件通过vue-pdf组件渲染显示在页面上。
我为什么会将返回的URL地址保存到数据库表里呢,这得根据自己的业务场景来考虑,我这里是为了方便统一管理,每次更新文件时只需要将返回的URL地址更新到数据库表里面就OK了。?????
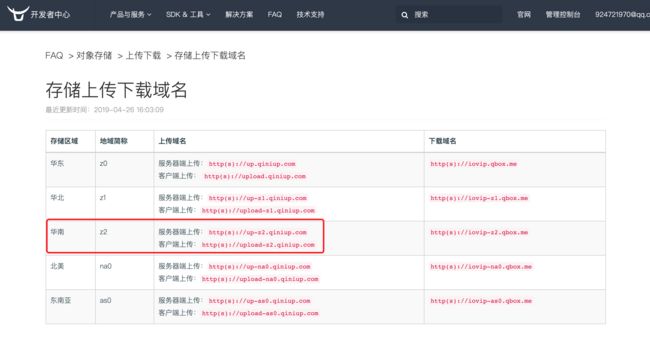
根据创建的七牛云存储区域选择上传的接口地址(我的存储区域是华南,所以上传地址是http://upload-z2.qiniup.com)七牛云存储接口地址
前端上传文件的核心代码文件:myresume.vue
点击下载源文件: myresume.vue
总结
这个上传文件到七牛云空间的功能虽然并不复杂,但是我自己在实现的过程中还是踩了很多的坑,通过搜索引擎和查看七牛的API文档找到了一些坑的根源,并一步一步的把坑填掉,写这篇文章的目的就是不断的在总结学习到的知识,把学习的知识再总结出来,是对已掌握知识的又一次升华,同时,也希望其他朋友?在实现该功能的时候,可以少踩点坑,填坑虽然很痛苦,但每一次填坑都是在不断学习,不断进步!
完整的项目源码不方便贴出来,只贴了实现该功能的核心代码,有任何疑问的朋友?可以加我微信号:i924721970 联系!若其他大神有更好的使用心得也可以告诉作为菜鸟的我,希望能和大家交个朋友,一起讨论,一起学习!
原创不易,转载请注明出处,感谢!??
今日寄语:
欢迎关注个人微信公众号:桃李报春
![]()