Django后端开发——模版层-过滤器和继承
文章目录
- 参考资料
- 一、模版过滤器
-
- 基础概念
-
- 定义
- 作用
- 语法
- 常用过滤器
- 示例
-
- 效果
- 二、模版的继承
-
- 基础概念
- 示例
-
- 父模版配置:
-
- base.html
- views.py
- urls.py
- 父模版的可替换部分:
-
- 1. 标题:
- 2. 说明
- 子模版配置
-
- music.html
- sport.html
- views.py
- urls.py
- 效果
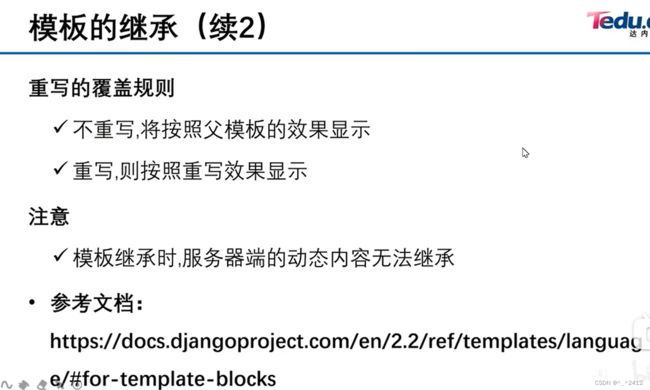
- 规则及注意事项
参考资料
django后端学习B站网课:点击跳转
或者或在浏览器粘贴网址:https://www.bilibili.com/video/BV1vK4y1o7jH?p=11&vd_source=597e21cf34ffcdce468ba00be2177e8a
一、模版过滤器
基础概念
定义
在变量输出时对变量的值进行处理
作用
可以通过使用过滤器来改变变量的输出显示
语法
{{ 变量 | 过滤器1:‘参数值1’ | 过滤器2:‘参数值2’ … }}
常用过滤器
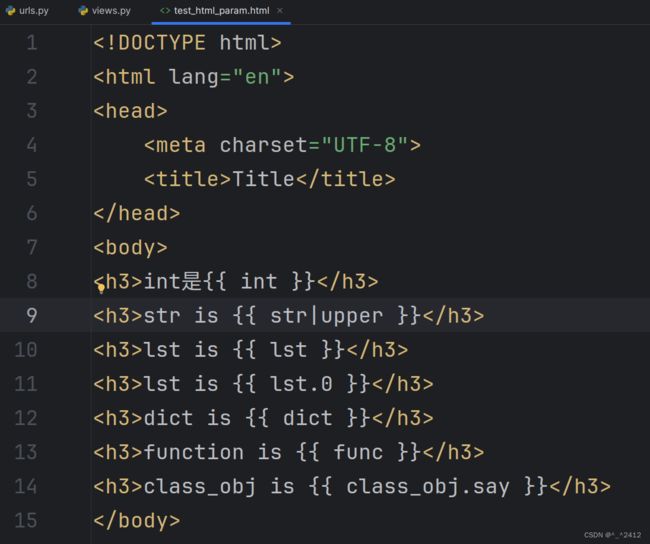
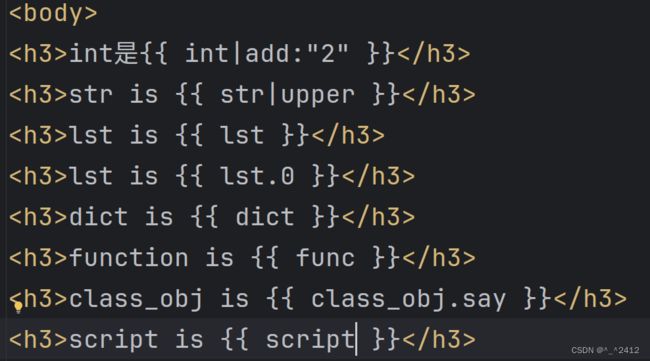
示例
示例1:字符串中字母全都转换成大写
<h3>str is {{ str|upper }}</h3>
示例2:输出int值增大2:
<h3>int是{{ int|add:"2" }}</h3>
示例3:
在views.py中添加:
dic['script']=''
<h3>script is {{ script }}</h3>

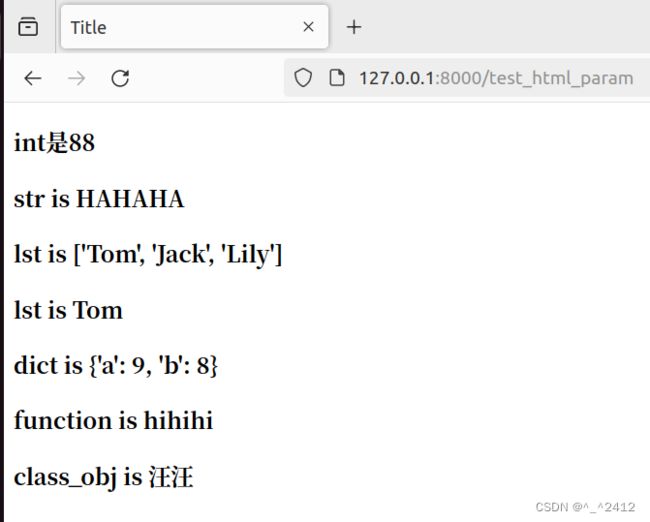
如果不使用safe过滤器,无法显示弹窗:

这是因为进行了html转义
因此在test_html_param.html中进行修改:
<h3>script is {{ script|safe }}</h3>
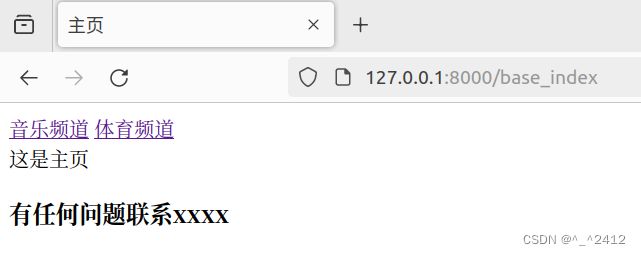
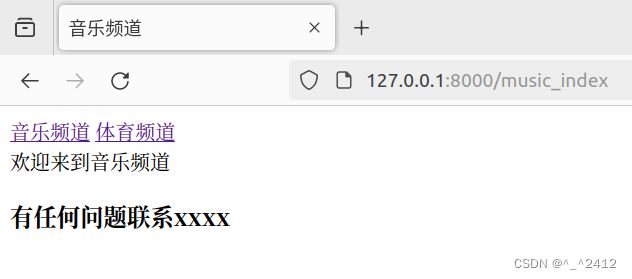
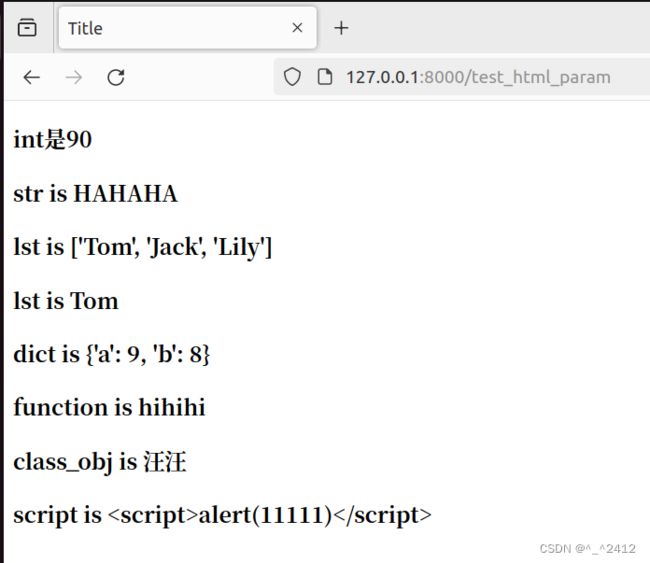
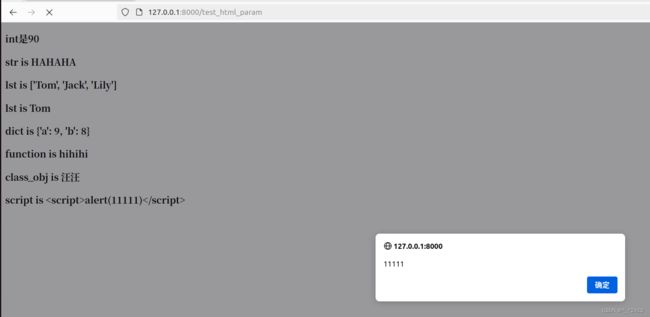
效果
示例1:hahaha变成HAHAHA

示例2:88变成90

示例3:

可以看见弹窗了
二、模版的继承
很多页面的头和尾都是相同的,这就是继承的典型应用
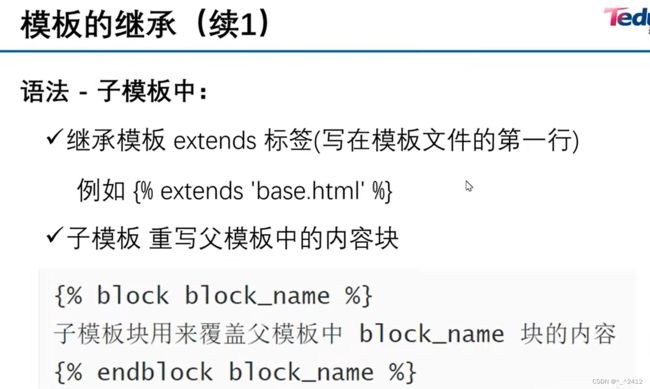
基础概念
示例
父模版配置:
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
{% block mytitle %}
<title>主页</title>
{% endblock %}
</head>
<body>
<a href="/music_index">音乐频道</a>
<a href="/sport_index">体育频道</a>
<br>
{% block info %}
这是主页
{% endblock %}
<br>
<h3>有任何问题联系xxxx</h3>
</body>
</html>
views.py
def base_view(request):
return render(request,'base.html')
urls.py
path('base_index',views.base_view),
父模版的可替换部分:
1. 标题:
{% block mytitle %}
<title>主页</title>
{% endblock %}
2. 说明
{% block info %}
这是主页
{% endblock %}
子模版配置
music.html
{% extends 'base.html' %}
{% block mytitle %}
<title>音乐频道</title>
{% endblock %}
{% block info %}
欢迎来到音乐频道
{% endblock %}
sport.html
{% extends 'base.html' %}
{% block mytitle %}
<title>体育频道</title>
{% endblock %}
{% block info %}
欢迎来到体育频道
{% endblock %}
views.py
def music_view(request):
return render(request,'music.html')
def sport_view(request):
return render(request,'sport.html')
urls.py
path('music_index',views.music_view),
path('sport_index',views.sport_view)