SpringBoot+Vue入门:项目前后端分离之实现简单登录demo
前言
此demo是参考某位大佬的demo,我觉得他写的不错,便写下来了
1.demo功能描述
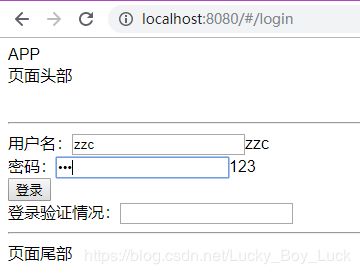
输入 http://localhost:8080,回车浏览器自动跳转到http://localhost:8008/login登录页面。输入用户名、密码,点击登录功能实现效果如下:
- 输入正确的用户名(zzc)和密码(123),则服务器验证正确后,前端页面自动跳转到首页http://localhost:8008/index
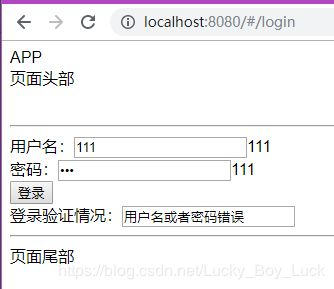
- 若输入不正确的用户名和密码,则会在输入框显示后端验证后的错误信息
2.demo技术栈描述
- 前端技术栈:
编程语言:html、css、js
开发工具:Atom
发开框架:vue + axios + router
包管理工具:npm
打包工具:webpack
- 后端技术栈
编程语言:java
开发工具:Eclipse
发开框架:springboot
包管理工具:maven资源库
打包工具:maven
3.demo开发流程概要
- 前端开发流程概要
安装node.js并初始化Vue项目
在Vue项目中开发页面头、页面尾公共组件
开发登录界面组件
开发首页界面组件
网络请求(跨域:由后台实现)、页面路由开发
- 后台开发流程概要
安装jdk8并配置好环境变量
创建springboot项目
开发登录控制器
支持跨域
- 运行项目流程
使用webpack将Vue项目打包
将打包的Vue项目集成到springboot项目中
使用maven将springboot打包成jar文件
使用jdk运行jar包来启动demo项目服务,访问地址查看效果
4.demo开发流程详情
前端开发内容
结构预览
安装node.js并初始化Vue项目
查看文章https://blog.csdn.net/Lucky_Boy_Luck/article/details/96509513,按照步骤操作即可。使用Axios前,先安装它。执行命令:cnpm install --save axios
开发页面头、页面尾公共组件
Header.vue页面头代码
页面头部
Footer.vue页面尾代码
开发登录页面组件
Login.Vue登录页面代码
用户名:{{username}}
密码:{{password}}
登录验证情况:{{result}}
请求路由,页面路由开发
main.js主入口代码
import Vue from 'vue'
import App from './App'
import router from './router'
import Axios from 'axios'
Vue.prototype.$axios = Axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'router/index.js 页面路由代码
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/home/Index'
import Login from '@/components/manager/Login'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/login'
},
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/login',
name: 'login',
component: Login
}
]
})
单独运行Vue项目查看效果
后台开发内容
结构预览
开发登录控制器,支持跨域
@Controller
@CrossOrigin
public class SystemController {
@RequestMapping(value="/login", method=RequestMethod.POST)
@ResponseBody
public Map login(String username, String password){
Map map = new HashMap();
if(null != username && null != password) {
if("zzc".equalsIgnoreCase(username)) {
if("123".equalsIgnoreCase(password)) {
map.put("data", "登陆成功");
} else {
map.put("data", "用户名或者密码错误");
}
} else {
map.put("data", "用户名或者密码错误");
}
} else {
map.put("data", "用户名或者密码不能为空");
}
return map;
}
}
配置服务器端口(80)
application.yml
server:
port: 80
启动springboot项目
运行完整项目
前端服务启动,后台服务启动,然后输入用户名和密码
1.运行失败
2.运行成功
集成前后端代码,运行完整项目流程
前端代码打包
在Vue项目目录项,运行命令:npm run build 会打包,自动生成的打包后的dist目录文件

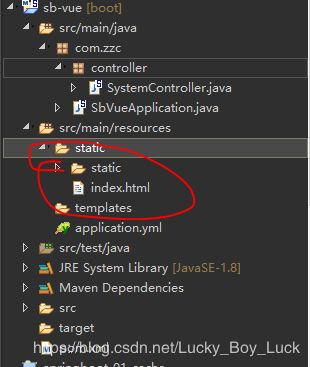
把dist文件夹下所有的文件复制到springboot项目中的static文件夹下

然后重新启动springboot项目浏览器访问后台服务地址http://localhost:80,会发现页面显示的是就是vue开发的前端页面
通过上面步骤集成前后端完毕,然后把完整的项目打包成jar包后使用jdk命令运行完整项目即可。
- 右击项目—>点击DebugAS ----->点击 Maven install进行编译,编译成功后如图(要出现success字样编译才算成功)

- 右击项目—>点击Debug as ---->点击 Maven build。然后弹出一个对话框如下图所示,在Goals中输入clean compile package,然后点击debug等到完成

- 如果出现success打包成功后,打过的jar包可以控制台上面提示的目录里找,也可以在当前工程下的target文件夹下直接复制jar包
- 把此包粘贴复制到桌面上,然后用命令行启动命令先跳到当前路径,再使用命令:java -jar jar名

- 浏览器访问
- 手机访问:
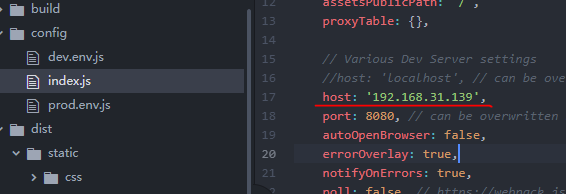
修改配置文件index.js

浏览器访问/手机浏览器访问:192.168.31.139:8080