套路一:事件代理
1、事件代理基本原理
事件代理的基本原理简单来说就是将子元素的事件通过冒泡的形式交由父元素来执行。
事件冒泡:当一个子元素的事件(如click)被触发的时候,该事件会从子元素开始向上传播,触发父级元素的点击事件。
2、事件代理的应用场景
很多商品放在一个ul下面的li标签里面,点击添加或删除商品,就可以绑定商品的父元素ul标签,通过事件代理去找到要点击的商品,完成添加删除事件。
可以大量节省内存占用,减少事件注册,例如ul上代理所有的li事件;可以实现当新增子对象时候,无需再进行事件绑定,对于动态内容尤其合适。
var oUl1 = document.getElementById('ul1');
myAddEvent(oUl1,'click',function(e){
var e = e || window.event;
var target = e.target || e.srcElement;
if(target.nodeName === 'LI'){
alert(target.innerHTML);
target.style.background = 'red';
}
});
// 事件绑定封装成js函数
function myAddEvent(obj, ev, fn){
if(obj.attachEvent){ // ie
obj.attachEvent('on'+ev, fn);
}else{
obj.addEventListener(ev, fn, false);
}
}
3、事件代理与普通事件绑定的优劣
事件代理的优点:
不需要为每一个元素都添加监听事件而是通过代理给父元素进行处理,这样就减少了内存,性能提高了;可以动态添加元素,不需要再给新添加的元素重新绑定事件。
事件代理的缺点:
事件代理的常用场景仅限上述情景,如果把所有事件都用事件代理,可能会出现本不该被触发的元素被绑定上了事件。
套路二:this
在Javascript中this总是指向调用它所在方法的对象。因为this是在函数运行时,自动生成的一个内部对象,只能在函数内部使用。
1、全局的函数调用
对于全局的方法调用,this指向的是全局对象window,即调用方法所在的对象。
var name = "global this";
function globalTest() {
this.name = "rename global this"
console.log(this.name);
}
globalTest(); //rename global this
2、对象方法的调用
如果函数作为对象的方法调用,this指向的是这个上级对象,即调用方法的对象。 在以下代码中,this指向的是obj对象。
function showName() {
console.log(this.name);
}
var obj = {};
obj.name = "ooo";
obj.show = showName;
obj.show(); //ooo
3、构造函数的调用
构造函数中的this指向新创建的对象本身。
var name = "global name";
function showName() {
this.name = "showName function";
}
var obj = new showName();
console.log(obj.name); //showName function
console.log(name); //global name
通过new关键字创建一个对象的实例,new关键字可以改变this的指向,将这个this指向对象obj。再增加一个全局的name,用以证明this指向的不是global,在构造函数的内部,对this.name进行赋值,但并没有改变全局变量name。
4、apply和call调用时的this
apply和call都是为了改变函数体内部的this指向。this的指向在call和apply中是一致的,只不过是调用参数的形式不一样。call是一个一个调用参数,而apply是调用一个数组。
var value = "Global value";
function FunA() {
this.value = "AAA";
}
function FunB() {
console.log(this.value);
}
FunB(); //Global value 因为是在全局中调用的FunB(),this.value指向全局的value
FunB.call(window); //Global value,this指向window对象,因此this.value指向全局的value
FunB.call(new FunA()); //AAA, this指向参数new FunA(),即FunA对象
FunB.apply(window); //Global value
FunB.apply(new FunA()); //AAA
套路三、原型
在JavaScript中,万物皆对象,但是对象也有区别,大致分为两类,即:普通对象object和函数对象function。一般而言,通过new Function产生的对象是函数对象,其他对象都是普通对象。
function clone(obj) {
//实现
function Noop(){};
Noop.prototype = obj;
return new Noop;
};
var a ={name:"aaa"};
var b = clone(a);
console.log(b); //"aaa"
a.name = "aaa1"
console.log(b.name) //"aaa1"
b.name="bbb"
console.log(a.name) //"aaa1"
a.name="aaa2"
console.log(b.name) // "bbb"
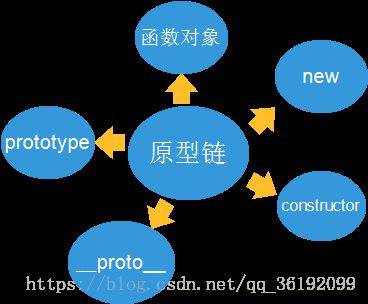
原型链是一种机制,JavaScript中每个对象都有一个内置的proto属性指向创建它的函数对象的原型对象,即prototype属性。原型链的存在,主要是为了实现对象的继承。原型链的组成包括下面几个部分。
套路四:异步
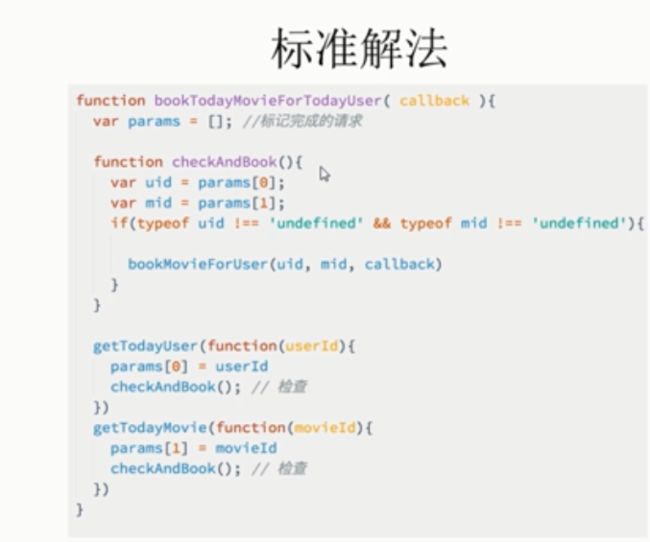
存在三个接口,用户,上线的电影,用户预订的电影,标准的解法如下,适合个人开发使用:
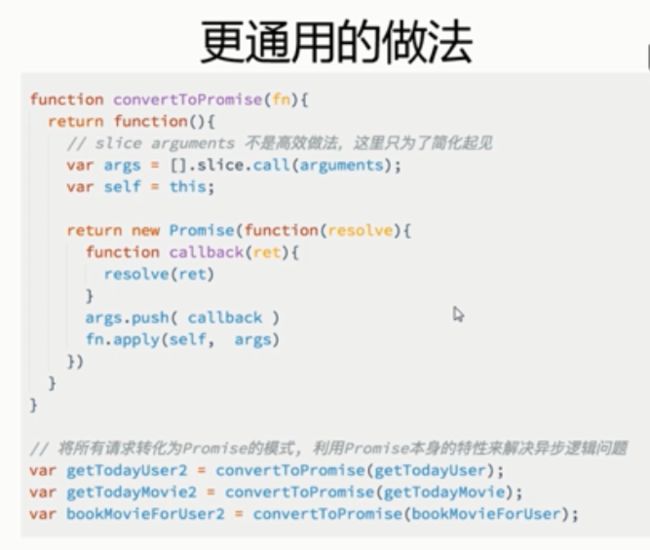
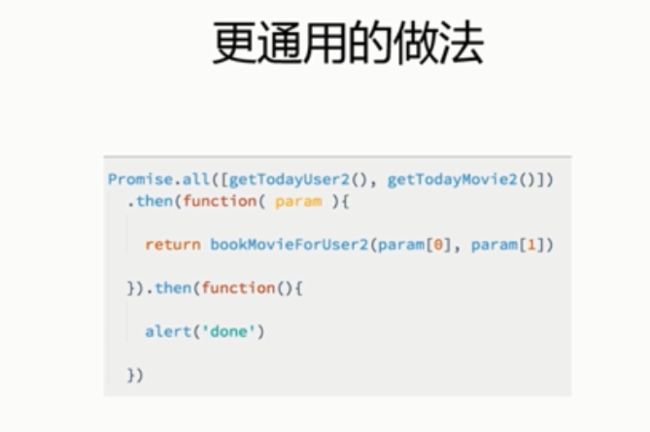
更通用的解法如下,该方法适合团队开发协作时使用:
还有一种写法如下: