- UE5 官方案例Lyra 全特性详解 13.背包系统Inventory System 2
CloudHu1989
ue5游戏开发游戏程序
目录0.前言1.代码架构2.具体实现2.1游戏内商店界面2.2物品基类2.3物品类2.4物品槽2.5背包槽0.前言前段时间基于Lyra的背包系统做了一个商店,因为后面要和Lyra进行解耦了,所以这里先把这个基于Lyra的成果记录下来,便于大家做参考.区块链游戏商店原型展示这是实现的大概效果,实际上还不完善,不过这是有个迭代的过程的,先把这个原型分享出来吧,解耦之后的版本在迭代成功后再进行详细解析.
- 一天一则小故事-“钢铁侠”
不吃老鼠的喵
在飞机上刷完两个大人物的生平,默默感叹大人物果然都是鬼才,好诡异,虽然他们都名流千古了,但,如果问我要不要交换,我还是不要了。上天给你造了几扇美丽的窗同时就会关掉几道重要的门。人物:霍华德.休斯霍华德.休斯,漫威的钢铁侠就是以他为原型打造的,和钢铁侠一样特长“有钱”。美国超级名人,爱好开飞机造飞机,花花公司榜首,美国最早的亿万富翁嗯之首,2000年40%现役卫星制造公司的祖师老板,拉斯维加斯的大地
- 记一次错:bind() 和 call() 一起用就懵逼了
写代码的海怪
今天看到一篇博客是讲怎么用bind()的。大家都知道讲bind()嘛,不就是绑定this这个鬼东西嘛,然后在setTimeout里用用就好了。哎,我也是这么想的,直到看到最后一个例子:因为NodeList原型不是Array,所以要用forEach的话,我们可以从Array.prototype里把forEach偷过来用。varunboundForEach=Array.prototype.forEac
- 大模型本地部署-dify私有化部署-教程
一、简介dify是一个开源的LLM应用开发平台。其直观的界面结合了AI工作流、RAG管道、Agent、模型管理、可观测性功能等,可以让您快速从原型到生产。二、核心功能列表1、工作流:在画布上构建和测试功能强大的AI工作流程。2、全面的模型支持:与数百种专有/开源LLMs以及数十种推理提供商和自托管解决方案无缝集成,涵盖GPT、Mistral、Llama3以及任何与OpenAIAPI兼容的模型。完整
- 简单聊聊在哪买复刻表最安全可靠
广州潮品汇
复刻表是指那些以大牌著名腕表为原型,以类似外观和功能的方式进行生产的手表。对于那些热衷于追求时尚,但预算有限的人来说,复刻表是一种经济实惠的选择。然而,由于市场上存在着一些假冒伪劣产品和不可靠商家,购买复刻表时需要慎重选择。微信:52226813(下单赠送精美礼品)以下是一些关于如何在哪买复刻表最安全可靠的建议。1,要选择正规的购买渠道。正规的购买渠道通常是官方授权或认证的商家,他们有资质和信誉来
- 比CC还漂亮,全新一代索纳塔能成为最美韩国车吗?
zgbzy安雁
首先呢,造型设计本来就是个见仁见智千人千面的问题,一个人一个看法,所以题主的问题本身就不成立;其次,造型设计确实是在购车决策中扮演着相当重要的角色,尤其是在中国,不过除了颜值之外,消费者对于车型本身的综合素质和品牌也愈加重视,所以到最后是综合比拼。近几个月的时间里,现代第十代索纳塔的出镜率越来越高,先是现代官方发布了官图,后来又先后曝光了韩国本土原型车和路试谍照,种种迹象表明现代开始为全新一代索纳
- React之旅-08 useEffect
概念useEffect是一个特殊的钩子,允许你在React中运行副作用。它与componentDidMount和componentDidUpdate类似,但它只在组件(或其部分属性)发生变化以及初始挂载时运行。原型useEffect(setup,dependencies?)用法在你的组件顶部调用useEffect来声明一个Effect。参数setup:具有Effect逻辑的函数。您的setup函数
- 能设计算法的,终究是极少数人
奇妙的奇
图片发自App听吴伯凡的《认知方法论》,对“算法”有了全新的认识。世界上最早的程序员比第一台计算机要早一百多年,19世纪初期,法国人雅卡尔,就发明了穿孔纸带控制的纺织机,准确说是纺织提花机,这就是后来计算机用的纸带打孔机的原型,这就是算法。更早,1796年,瑞士人法布尔发明了八音盒。在一个轮子上做一些凸起,随着轮子转动,就能够驱使八音盒奏出制定的乐曲。再早呢?可以往前推演很多。所谓的编制算法,就是
- mac装springboot_安装 Spring Boot CLI
2401DEM
mac装springboot
SpringBootCLI(CommandLineInterface)是一个命令行工具,可用于快速搭建基于Spring的原型。它支持运行Groovy脚本,这也就意味着你可以使用类似Java的语法,但不用写很多的模板代码。SpringBoot不一定非要配合CLI使用,但它绝对是让Spring应用进入状态的最快方式。手动安装你可以从Spring的软件仓库中下载SpringCLI分发包:一旦你下载完成后
- C 语言字符大小写互转:tolower / toupper 详解与实战
BabyZZの秘密日记
C语言c语言开发语言
个人主页:BabyZZの秘密日记收入专栏:C语言文章目入一、函数原型二、实现原理(glibc2.39源码节选)三、常见陷阱与最佳实践四、完整示例:大小写不敏感查找子串五、性能扩展:批量转换的SIMD思路六、小结在文本处理、协议解析、命令行解析等场景中,“大小写不敏感”是十分常见的需求。C标准库提供了两个最常用的工具函数:inttolower(intc);——大写→小写inttoupper(intc
- C语言 (四)
一、putchar函数putchar是一个输出函数,函数原型如下:intputchar(intc);int是函数的返回类型,表示输出的字符(以ASCII值形式);intc是函数的形参,表示要输出的字符,其本质是一个整数。形参就是函数定义中用于接收调用者传入数据的变量。示例:putchar('1');//输出字符1putchar(49);//输出字符1,因为49是'1'的ASCII值二、getcha
- C++ 设计模式:抽象工厂(Abstract Factory)
冀晓武
C++设计模式c++设计模式抽象工厂模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-原型模式链接:C++设计模式-建造者模式抽象工厂(AbstractFactory)是一种创建型设计模式,它提供一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们的具体类。抽象工厂模式通常用于创建一组相关的产品对象,例如不同类型的机器人和它们的配件。1.问题分析在某些情况下,我们需要创建一组相关或相互依赖的对象,但我们
- LangChain中的向量数据库接口-Weaviate
洪城叮当
langchain数据库经验分享笔记交互人工智能知识图谱
文章目录前言一、原型定义二、代码解析1、add_texts方法1.1、应用样例2、from_texts方法2.1、应用样例3、similarity_search方法3.1、应用样例三、项目应用1、安装依赖2、引入依赖3、创建对象4、添加数据5、查询数据总结前言 Weaviate是一个开源的向量数据库,支持存储来自各类机器学习模型的数据对象和向量嵌入,并能无缝扩展至数十亿数据对象。它提供存储文档嵌
- 深入理解 Linux 中的 stat 函数与文件属性操作
在Linux系统编程中,获取和操作文件属性是一项基础且重要的任务。stat函数作为获取文件状态信息的核心接口,为我们提供了丰富的文件元数据。本文将详细解析stat函数的用法、结构体成员含义,以及与文件时间戳、权限相关的实用操作。一、stat函数:文件信息的"万能查询器"stat函数的原型非常简洁:intstat(constchar*pathname,structstat*statbuf)功能:通过
- Halcon算子--shape_trans,用于变换区域的形状
X-Vision
函数原型:shape_trans(Region:RegionTrans:Type:)shape_trans仍然是区域,smallest_rectangle1可以获得四个角的坐标函数作用:变换区域的形状参数列表:Region(in):被变换的区域RegionTrans(out):变换后的区域Type(in):变换类型参数Type的可选项解释如下:convex:凸包性ellipse:与输入区域有相同的
- 23种设计模式
buyue__
设计模式
创建型模式1.单例模式(Singleton):确保有且只有一个对象被创建2.工厂方法模式(FactoryMethod):由子类决定要创建的具体类是哪一个3.抽象工厂模式(AbstractFactory):允许客户创建对象的家族,而无需指定他们的具体类4.原型模式(Prototype)5.建造者模式(Builder)结构型模式1.适配器模式(Adapter)2.装饰器模式(Decorator):包装
- 产品经理案例学习库
火火PM打怪中
产品经理学习
以下是专为产品经理打造的高质量学习交流平台,均包含实战文档库和案例解析功能,按优先级推荐:国内垂直社区(支持中文文档浏览)平台名称文档资源亮点访问方式人人都是产品经理-专属【文档模板】专栏(PRD/BRD/MRD等)-大厂案例:腾讯/阿里产品需求文档解密-支持按行业筛选(SaaS/电商/AI等)www.woshipm.comPMCAFF-【原型档案馆】收录2000+真实产品原型-网易/美团产品总监
- Vue3 学习教程,从入门到精通,Vue 3 安装指南及语法知识点详解(2)
Vue3安装指南及语法知识点详解本文将详细介绍Vue3的所有安装方式,并深入讲解Vue3的语法知识点。此外,还将提供一些综合性案例,展示如何综合运用Vue3的各项功能。一、安装Vue3的所有方式Vue3提供了多种安装方式,以适应不同的项目需求和开发环境。以下是主要的安装方式:1.通过CDN引入这是最简单的方式,适用于快速原型开发或学习。步骤:在HTML文件中通过标签引入Vue3的CDN链接。使用V
- 03-软件工程-快速应用开发模型
目标:本文主要介绍软件开发模型的「快速应用开发模型(RAD)」,可学习其基本原理、应用场景、操作步骤及优缺点。一、快速应用开发模型快速应用开发模型(RapidApplicationDevelopment,RAD)强调迭代、原型化和用户协作,以加速交付。核心思想是,通过构件快速组装的开发方法获得快速开发。适用于需求明确、模块化强的中小型项目。特点:让用户全程参与项目全生命周期。需求分析、系统设计等活
- 单链表逆置
嗯呢嗯呢
复试上机数据结构链表单链表算法
单链表逆置(*)(10分)已知单链表结点结构定义如下:typedefstruct_NODE_{intdata;struct_NODE_*next;}NODE;说明:data为数据域,next为指针域。单链表的结构定义如下:typedefstruct{intlength;NODE*head;}LLIST;说明:length为单链表的长度,head为头指针。请编写函数,将带头结点的单链表逆置。函数原型
- 【React】组件间四种通信方式
目录一.父组件向子组件通信1.props2.原型方法二、子组件向父组件通信三、跨级组件通信四、非嵌套组件间通信在React中,父子组件的通信是常见的问题,除了使用状态管理工具(redux)以外,也可以实现父子组件的相互通信。在使用React的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况:父组件向子组件通信:使用props子组件向父组件通信:使用props回调跨级组
- Photoshop 在无人机航空仪表开发中的深度应用(结合 Qt/QML)
一、Photoshop在航空仪表UI设计中的核心作用1.1设计流程概述在无人机地面站航空仪表开发中,Photoshop主要承担以下关键角色:原型设计:创建仪表的视觉原型,确定布局、色彩和交互风格视觉资源制作:生成高质量的仪表背景、指针、刻度等元素精细化调整:通过蒙版、反走样等技术提升视觉精度资源导出:为Qt/QML提供优化的图像资源1.2与Qt/QML的协作模式plaintext┌────────
- JavaScript对象创建9大核心技术解析
一、引言在JavaScript的面向对象编程中,对象(Object)是构建复杂系统的核心基石。理解不同类型的对象创建技术,对于掌握继承机制、优化内存管理以及设计健壮架构至关重要。本文将系统性地解析JavaScript中9种核心对象创建模式,涵盖从基础语法到高级应用场景的技术实现,帮助开发者根据具体需求选择最合适的创建方案。通过阅读本文,您将:掌握不同对象创建方式的内存模型与性能影响理解原型链在对象
- Excalidraw:开源手绘风格白板工具的技术与生态解析
wylee
开源
一、项目定位与核心价值Excalidraw是一款基于浏览器的开源虚拟手绘风格白板工具,由Excalidraw团队开发并维护。项目以MIT协议开源,旨在提供轻量级、高定制性的在线绘图解决方案,适用于流程图设计、原型绘制、教学演示等场景。截至2025年3月,项目已发布v0.18.0版本,月下载量超24.5万次,被GoogleCloud、Meta等企业集成,成为开源协作工具领域的标杆项目。二、核心功能与
- 产品经理岗位职责拆解
火火PM打怪中
产品经理
以下是产品经理岗位职责的详细分解表,涵盖工作内容、核心动作及输出成果:岗位职责具体工作内容输出成果1.日常版本迭代管理需求分析及PRD产出协调资源推动产品上线-收集业务/用户需求,分析可行性及优先级-撰写PRD文档,明确功能逻辑及交互流程-协调研发、测试、设计资源,制定迭代排期-监控开发进度,解决阻塞问题,组织验收-需求分析报告-PRD文档(含原型图/流程图)-版本排期表-上线验收报告2.跨部门协
- 有效避免 Cannot read property ‘xxx‘ of undefined 这类运行时错误。避免因数据字段缺失导致的报错
@Dream_Chaser
vue前端前端javascript开发语言
hasOwnProperty方法是JavaScript对象的内置方法用于检测对象自身(非原型链)是否包含指定属性返回布尔值(true/false)constfetchedData={"order":"21570921","orderType":"1",//其他属性...};constitem={value:"orderType"//我们想检查fetchedData是否有这个属性};if(fet
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- InVision:InVisionStudio全面指南_2024-07-22_04-13-13.Tex
chenjj4003
游戏开发服务器运维react.js前端前端框架figma交互
InVision:InVisionStudio全面指南InVisionStudio简介InVisionStudio的功能与优势InVisionStudio是一款强大的设计工具,它不仅提供了丰富的设计功能,还集成了原型制作、协作和反馈收集的能力,使得从设计到产品开发的整个流程更加流畅和高效。以下是InVisionStudio的一些关键功能和优势:设计功能:InVisionStudio支持矢量编辑、图
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
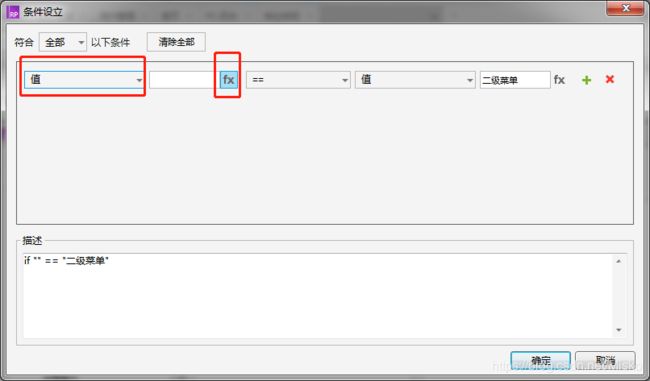
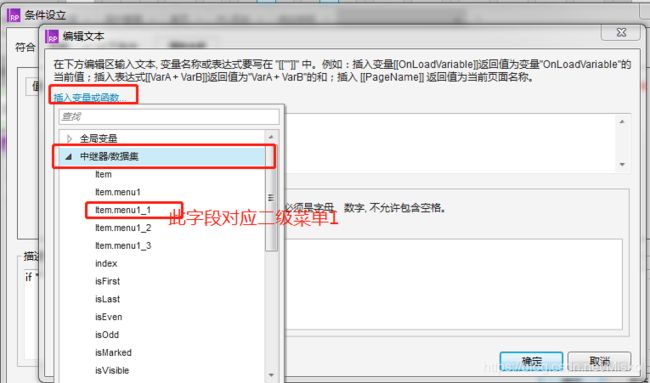
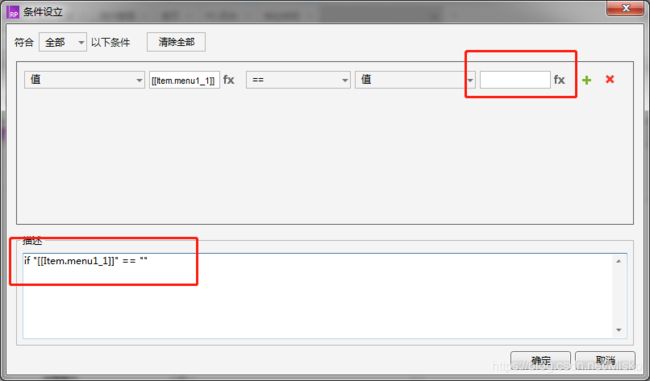
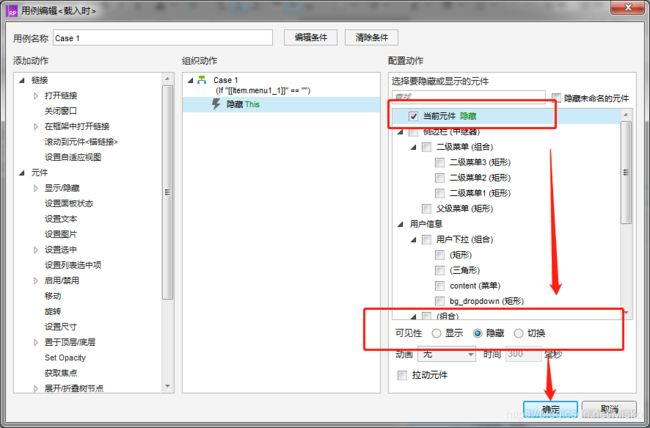
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts