一、语言准备:Markdown 基础入门
markdown 简介:是一种轻量级的标记语言,目前也被越来越多的写作爱好者、撰稿人广泛使用。
使用markdown编辑器:
在线编辑器:stackEdit 和
离线编辑器:Typora 、Markdown Pad、 Mpu
标题
方法1:# 一级标题 、 ##二级标题 、 ###三级标题
方法2:文字下加===(3个等号)一级标题、---(3个小破折号)二级标题、###三级标题一样的。
段落
两次回车分段效果
shift+回车为断行、分行效果
超链接
方法1:在要加超链接的内容上加英文字符状态的【】,后加圆括号(),括号中放链接地址。
方法2:英文字符状态<>,括号中加链接地址或邮箱地址。
图片
英文状态的!【】()圆括号中放图片链接地址,推荐在线工具极简图床和客户端ipic图床神器,快速得到图片地址链接。
列表
无序列表:方法1:破折号-加空格 方法2:星号*加空格。
有序列表:数字1英文句号.加空格,在一级序列中再插一级子列表时,需要按住Tab键或按4个空格缩进,右边就呈现层级缩进效果。
引用块
英文字符>加空格,双重引用嵌套的样式2个大于号>>加空格
强调
加粗处理:词语两边各加2个**星号或2个下划线--
倾斜处理:词语两边加1个星号或1个下划线
代码块
行内代码块突出重点,呈现为背景略灰的色块样式,在要突出的词前后加英文字符的分号`(和~键在一起的),整个段落突出就在段落前后加3个英文字符的分号。
分割线
方法1:3个英文字符状态下的破折号---
方法2:3个或以上英文字符状态下的星号***
方法3:1个或以上英文字符状态下的破折号-加1个空格,要3个- - -
方法4:1个或以上英文字符状态下的星号* 加1个空格,要3个* * *
规范准备:公众号排版设计规范
公众号设计规范的要素:
配色方案;价值定位区块;导语区块;标题区块;正文区块;强调文本区块;行动呼唤区块。
配色方案:
配色方案包括彩色系和无彩色系;
彩色系一般不使用超过3种色彩;
彩色系一般使用于标题或强调处;
无彩色系黑白灰一般选用3~4个梯度;
无彩色系一般使用在正文和引用文本。
价值定位区块:
价值定位区块的应用:
提供关于公众号的竞争优势、用户价值等信息;
通常是关于公众号的一句话简介;
公式:目标用户+痛点问题+解决方式;
通常的表现形式为:文章头图、作者名称。
导语区块:
一般用于出现在文章的头部;
通常用于表现创作背景、写作动机或构造悬念;
通常的表现形式为:左边框+右缩进;
在正文中,引用的表现形式和导语通用
标题区块的应用:
公众号文章标题级别通常不超过3个级别;
二级标题使用频率最高;
字体表现形式:放大、加粗、主色;
对齐方式常见:左对齐、居中
其他修饰风格各异,下边框居多。(em是默认的倍数)
正文区块的应用:
公众号文章的主体,创建设计氛围的重要载体;
公众号默认正文字体大小16px像素;
公众号默认正文字体颜色值#3e3e3e;
公众号支持的字体有限,但可自定义;
正文字体15px、颜色#333333、1.8倍行距可以快速构建一种优雅感。
强调文本区块的应用:
强调文本区块用于突出重点、表明身份等场景;
具体的表现形式包括加粗、倾斜、加主色、放大、下划线等;
公众号最常用的两种强调形式为:加粗和加主色;
外站超链接在公众号图文中无法使用,所以强调文本会与超链接文本混用。
行动呼唤区块的应用:
行动呼唤一般放置于公众号的文末,是所有文章的最终目的;
常用的形式包括二维码扫描、商业购买、原文链接、相关阅读等;
通常需要进行额外的图片设计和嵌套;
二维码扫描的形式会再次加入经过变形的价值定位。
样式准备:自定义公众号排版样式
配置公众号自定义渲染样式:
安装Markdown Here 打开在基本渲染css中
配色方案的自定义样式:
提取颜色值
价值定位区块的自定义样式:
在公众号后台素材库新建图文中的作者位置输入价值定位一句话,或者在头部插入价值定位图作为头图。
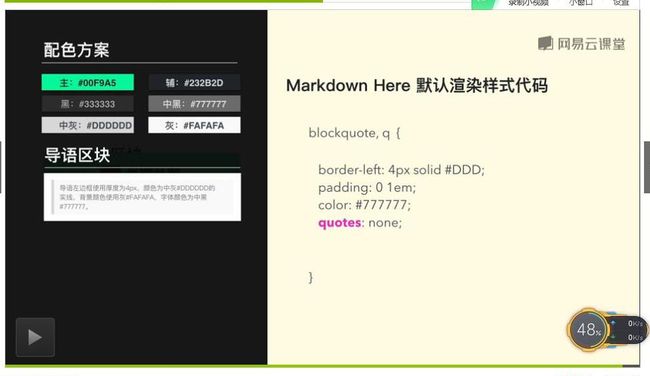
导语区块的自定义样式:
打开右上角markdown here 选项查看基本渲染css,在markdown here输入栏中,ctrl+f搜索:blockquote
border-left:导语线条:4个像素的DDD色的实线。
padding:导语线与文字的距离,一个字符大小。
color:导语部分777颜色。
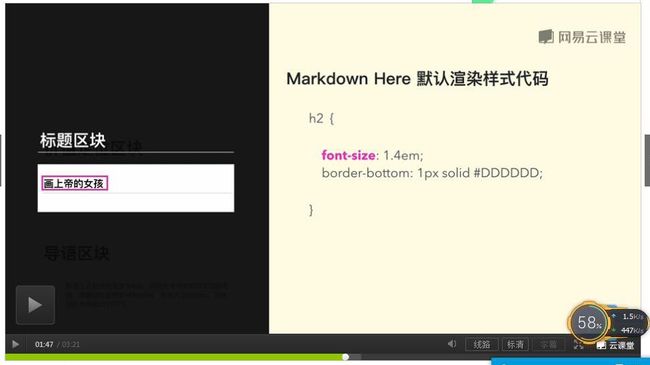
标题区块的自定义样式:
标题2代码 ctrl+f搜索:h2
font-size:标题2为默认字体大小的1.4倍。
border_bottom:标题下加1个像素DDD色的实线下划线。
正文区块自定义样式:
正文代码 ctrl+f搜索:markdown-here-wrapper
font-family:正文英文字体Arenir,微信中中文字体不可改。
font-size:正文字体大小为15个像素。
color:正文字体颜色为333号。
line-height:每行间的行高为默认的1.8倍。
margin:与边框距上下0.5倍,左右1倍。
text-align:正文文字两边对齐。
公众号markdown排版生效问题:
近期微信公众号后台升级,不再支持Markdown Here中,markdown-here-wrapper的全局设定。
可以通过渲染代码中对P的代码修改:
P{ margin: 0 0 1.2em 0 !important; font-family: Avenir, PT-sans !important; padding: 0.5em 1em !important; font-size: 14px !important; line-height: 1.8em;}
!important是“强制应用”意思
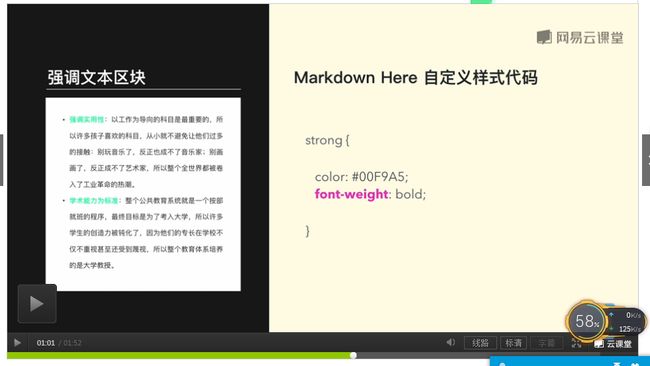
强调文本区块自定义样式:
强调文本有所不同,在基本渲染css空白处插入:strong
color:文中强调部分的颜色为00F9A5,一般为规范文件主色,达到统一。
font-weight:强调的字体加粗bold、不加粗、减细。
行动呼唤区块自定义样式:
在文尾插入行动呼唤的图片。
注意:结尾不能是引用的格式,不然行动呼唤的图会插在引用部分中。方法1:不要在结尾用引语。方法2:先插入好头图和行动呼唤图片,再在中间放入内容渲染。
导语
一键排版:公众号自动排版工作流
安装Markdown渲染插件
翻墙:蓝灯 再安装google旗下的Markdown插件
公众号自动排版工作流
注意:图片需要重新插入的。