如何在Django中优雅的使用pyecharts设计可视化BI系统(多图表)
这两天琢磨了一下pyecharts这个库,自己总结了一些内容,具体如下:
大多数人在做用python库做数据分析的时候,都在用jupyter,用这个工具是没有错,而且非常方便就可以即时的显示数据,这个确实优秀。但是如果有这样的一个需求:是用Django做个数据分析类的可视化大屏BI系统,那还会像jupyter那样两人愉快吗?
我在查看了很多资料,有在Django中使用pandas/numpy/matplotlib来做这件事情的,但是我自己本身也不太懂那些繁琐的程序,我还需要继续提升“键魂”吧。
首先我查看了pyecharts的中文文档:http://pyecharts.org/#/zh-cn/intro
在看文档的时候,我看到了令人欣喜的的地方:可轻松集成至 Flask,Django 等主流 Web 框架
然后我迫不及待的查看类目里面的内容。
我先模仿者敲了前两个类别的代码:在模板中渲染和前后端分离这两个类目,后面两个动态的没有过多的研究,因为在看文档的时候,好多参数都记不住什么意思,只能前后来回的翻看。当我把两个小类目实现之后,我开始思考当前的需求:在一个页面中同时渲染出多个图表,我看到的这两个小类别都是只渲染了一个图表,于是我又疯狂的搜集资料,最后还是回到了文档里面来。
于是让人欣喜的地方来了:组合图表,目前只有四种组合图表的样式,而我当前需要的是平铺在页面上的,所以我着重的看前两个小类目,首先我模仿着第一种Grid在Django中实现了上下表,左右表,多Y轴表(我并不需要K线,就没有研究),做完这些之后,我就想着如何才能把上面这几种表综合起来呢?尽管我做了很多种方式的尝试,但还是不行,好像是覆盖掉了还是怎么回事,反正是乱套了,没有按照平铺的方式来显示图表,于是我又研究Page这个类,希望这个类能实现我想要的功能吧。在尝试了几次之后,发现同样的方法在页面上什么都渲染不出来,我不清楚到底是哪里出了问题,于是我去查看Page的源码。我仔细查看之后,发现了一些原因:
"""
`Page` A container object to present multiple charts vertically in a single page
"""
# 大概意思就是在一个页面显示多种图表吧
def render(
self,
path: str = "render.html",
template_name: str = "simple_page.html",
env: types.Optional[Environment] = None,
**kwargs,
) -> str:
self._prepare_render()
return engine.render(self, path, template_name, env, **kwargs)
# 下面还有两种render,有源码我就不复制了
大概这种情况就是:它只能渲染到指定的页面上面吧,那这不就是和Django没什么关系了吗,那我要怎么传参之类的呢?于是我只能放弃这个类
兜兜转转一圈,最后又回到了Grid类,
"""
`Gird` Drawing grid in rectangular coordinate. In a single grid,
at most two X and Y axes each is allowed. Line chart, bar chart,
and scatter chart (bubble chart) can be drawn in grid.
"""
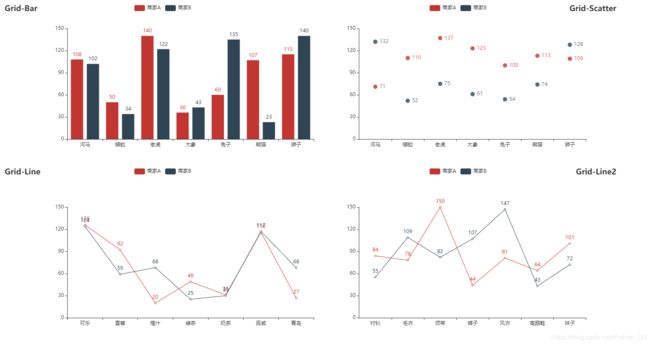
但是表格类显示的图标又非常的有限,很多精美的图标又无法显示,鱼和熊掌不可兼得啊,总之能显示普通的多图表也行啊,于是我又开始查看文档里面的各种参数,反反复复不断的尝试,终于多图表出现了:

这完全是在Django中使用pyecharts来实现的,数据都是原生的模拟数据,至于如何灵活的使用pandas.numpy来给定参数,我觉得是传过来列表就好了,因为Faker.values()就是一个列表,可以用pandas的tolist功能吧,具体我还没有去实践过,还有如何在图标中添加十字虚线的提示等,只自学了两天,很多参数还得慢慢领悟。下面附上代码,让迷茫的小伙伴重新找到方向。
def grid_vertical() -> Grid: # 垂直网格
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Bar"),
legend_opts=opts.LegendOpts(pos_left="20%")
)
)
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%", pos_left="20%")
)
)
scatter = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Scatter", pos_right="5%"),
legend_opts=opts.LegendOpts(pos_right="25%"),
)
)
line2 = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line2", pos_right="5%", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_right="25%", pos_top="48%"),
)
)
grid = (
Grid() # 上下图和左右图
.add(chart=bar, grid_opts=opts.GridOpts(pos_bottom="60%", width="38%"))
.add(chart=line, grid_opts=opts.GridOpts(pos_top="60%", width="38%"))
.add(chart=scatter, grid_opts=opts.GridOpts(pos_left="55%", pos_bottom="60%"))
.add(chart=line2, grid_opts=opts.GridOpts(pos_left="55%", pos_top="60%"))
# 获取全局 options,JSON 格式(JsCode 生成的函数带引号,在前后端分离传输数据时使用)
.dump_options_with_quotes() # 官方解释:保留 JS 方法引号
)
return grid
这里只附上部分代码,想要源码的可加我微信:gcw-410,昵称:浅情人不知,勿忘备注:生而为魔