RDVTabBarController iPhoneX适配
最近在做新项目然后尝试用 Vue 开发,学新技术学得不亦乐乎。但iPhone X马上可以预购了,数了数手头上的项目,有四个原生的App 需要适配,真的不能再拖了,终于鼓起勇气收拾这个摊子。
适配过程中发现用的RDVTabBarController第三方库是个大问题。

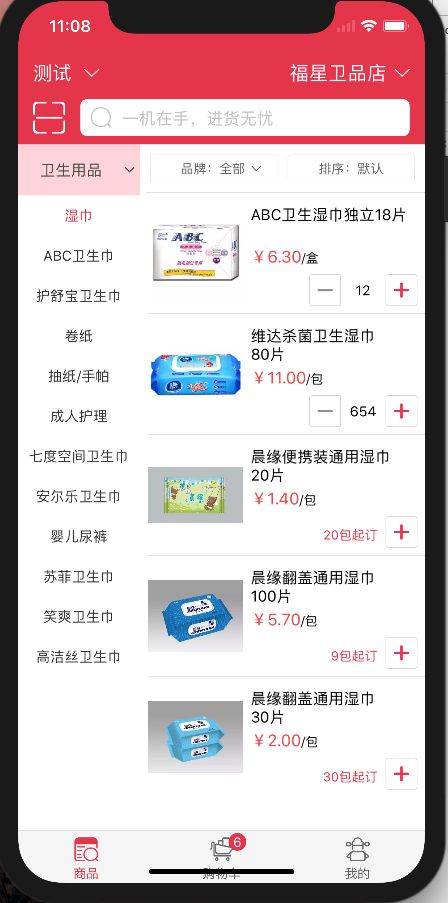
忽略商品内容吧,但必须解释一下,我们不是一家专门卖卫生巾的公司!!!懒得给页面打码了……
由于四个项目都对RDVTabBarController依赖较深且没有使用cocoapods,而是手动拖拽,里面的文件根据项目需要已经改了一部分,并且忘记改了哪里,所以不考虑换第三方或者重写,直接对RDV进行改动从而适配
确认目标
iPhone X,tabbar高度49pt变成了83pt
我们的目标是什么?
我们的目标是:把tabBar 整体向上移动 34pt!!!
所以初步想法是找到tabBar的父视图,使其父视图高度变成83pt,但是tabBar的高度保持49pt,y=0,这样,底部就留出了34pt的安全距离(后期实现大体相同,细节不同)
分析文件实现
设置颜色:
绿色 tabBarController.view
黄色 tabBarController.view上的contentView
紫色 tabBar的颜色
蓝色 tabBar上面的backgroundView的颜色
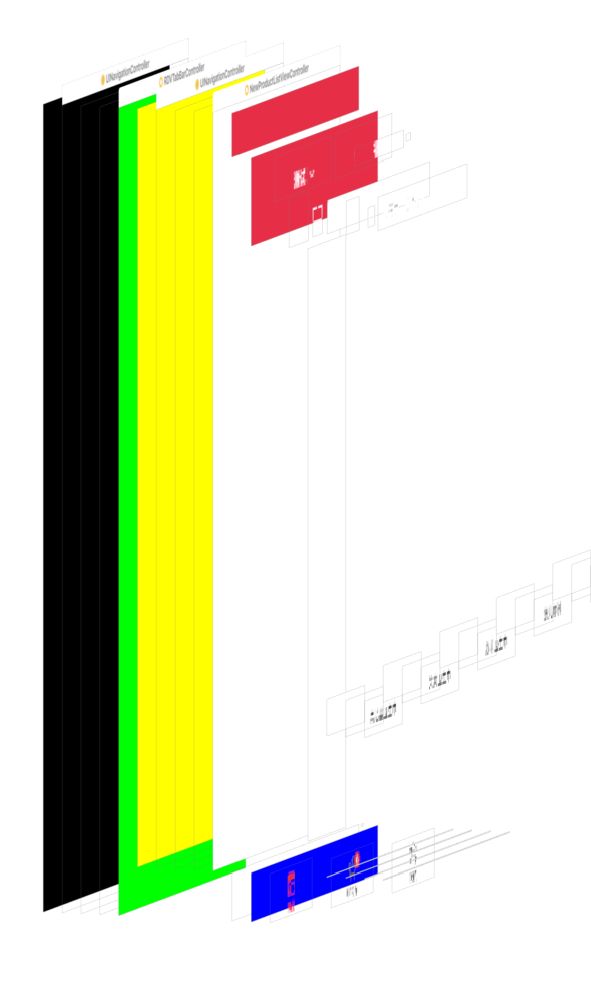
运行后,使用Xcode查看层级,效果如下
可以看到蓝色view下面有一个相同frame的白色view,这个应该是tabBar,但是紫色没有显示出来,没有细究,可能是颜色设置方法的问题
通过上面的层级图,可以看出,tabBarController上的contentView(黄色)的高度加上tabBar(白色)的高度是整个屏幕的高度,所以,我们需要让contentView(黄色)底部留出83pt,tabBar(白色)的高度变成83pt,然后tabBar上面的backgroundView(蓝色)高度保持49pt,并保持和tabBar的顶部对齐。
具体实现
RDVTabBarController
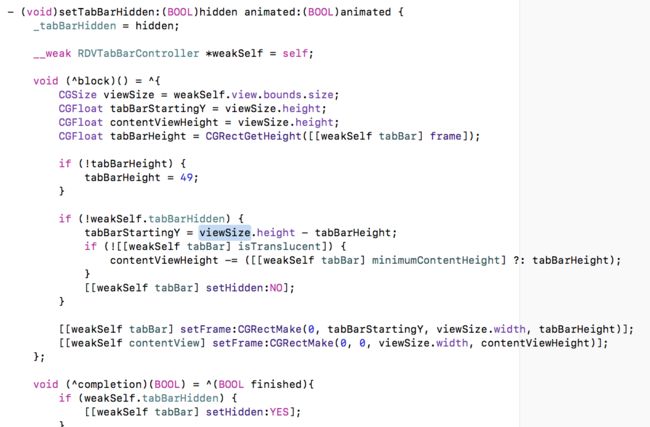
找到设置contentView的frame的方法
修改后
void (^block)() = ^{
CGSize viewSize = weakSelf.view.bounds.size;
CGFloat tabBarStartingY = viewSize.height;
CGFloat contentViewHeight = viewSize.height;
CGFloat tabBarHeight = CGRectGetHeight([[weakSelf tabBar] frame]);
//判断是否是iPhone X
BOOL isiPhoneX = ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO);
if (!tabBarHeight) {
tabBarHeight = isiPhoneX ? 83 : 49;//iPhoneX需要留出83
}
if (!weakSelf.tabBarHidden) {
tabBarStartingY = viewSize.height - tabBarHeight;
if (![[weakSelf tabBar] isTranslucent]) {
//给tabBar的显示留出足够的高
contentViewHeight -= ([[weakSelf tabBar] minimumContentHeight] ?: tabBarHeight);
}
[[weakSelf tabBar] setHidden:NO];
}
//设置tabBar的高度
[[weakSelf tabBar] setFrame:CGRectMake(0, tabBarStartingY, viewSize.width, tabBarHeight)];
[[weakSelf contentView] setFrame:CGRectMake(0, 0, viewSize.width, contentViewHeight)];
后面不变......
RDVTabBar
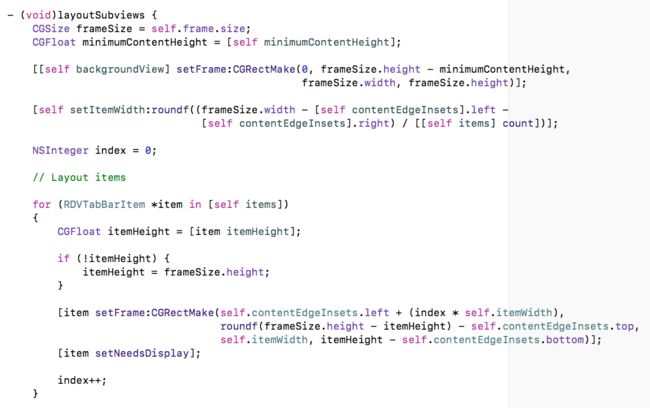
找到设置backgroundView frame的地方
修改前
此时, frameSize.height = 83pt 所以使用 frameSize.height的地方,一律改成49
修改后
[[self backgroundView] setFrame:CGRectMake(0, 0, frameSize.width, 49)];
[self setItemWidth:roundf((frameSize.width - [self contentEdgeInsets].left -
[self contentEdgeInsets].right) / [[self items] count])];
NSInteger index = 0;
// Layout items
for (RDVTabBarItem *item in [self items])
{
CGFloat itemHeight = [item itemHeight];
if (!itemHeight) {
itemHeight = 49;
}
[item setFrame:CGRectMake(self.contentEdgeInsets.left + (index * self.itemWidth),
roundf(49 - itemHeight) - self.contentEdgeInsets.top,
self.itemWidth, itemHeight - self.contentEdgeInsets.bottom)];
[item setNeedsDisplay];
index++;
}
view的颜色
根据项目的实际需求给上面提到的四个View设置颜色,tabBar的颜色是透明的,底部安全区的颜色可以通过tabBarController.view设置
完成
不要吐槽底部空荡荡太丑,说不定人家真机上美美的呢……相信美好的事情总会发生。