- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- NPM私库搭建-verdaccio(Linux)
Beam007
npmlinux前端
1、安装nodelinux服务器安装nodea)、官网下载所需的node版本https://nodejs.org/dist/v14.21.0/b)、解压安装包若下载的是xxx.tar.xz文件,解压命令为tar-xvfxxx.tar.xzc)、修改环境变量修改:/etc/profile文件#SETPATHFORNODEJSexportNODE_HOME=NODEJS解压安装的路径exportPAT
- Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js前端javascriptnode.jsnpm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected]执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 计算机毕设Node.js+Vue校园易购二手交易平台(程序+LW+部署)
Node程序源码强子
vue.js课程设计node.js
项目运行环境配置:Node.js最新版+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- node初
奶瓶SAMA
www.nodejs.org下载nodejs的安装文件,然后就直接下一步,下一步,下一步傻瓜式安装(打开命令符widow+r输入cmd)node-v查单当前node的版本号安装nodejs时,会自动安装npm包管理工具npm-v查看npm的版本可以直接在黑窗口中输入node然后点击回车以后,就可以输入javascripnt的代码了既然在浏览器鼠标右键中console和在黑窗口中输入node点击回车
- 计算机毕业设计Node.js+Vue基于Java的医院预约挂号系统(程序+源码+LW+部署)
Nodejs洋洋 程序
javavue.js课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 黄狄樊实训项目1.2.3
明年的牛肉干
.安装nodejs2.安装git3.下载vue-element-admin建议本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。集成方案:vue-element-admin基础模板:vue-admin-template桌面终端:electron-vue-admin
- 基于nodejs+vue的美妆彩妆网站的设计与实现(源码+LW+调试文档+讲解等)
程序员gelei
nodejs毕业设计项目vue.js前端javascript
目录:博主介绍:完整视频演示:系统技术介绍:后端Java介绍前端框架Vue介绍具体功能截图:部分代码参考:Mysql表设计参考:项目测试:项目论文:为什么选择我:源码获取:博主介绍:博主:程序员gelei:全网拥有20W+粉丝、CSDN作者、博客专家、全栈领域优质创作者、平台优质Java创作者、专注于Java、小程序、python、安卓技术领域和毕业项目实战✌Java精品实战案例《1000套》20
- 解决nodejs mysql Error: Connection lost The server closed the connection
echozzi
nodemysqljavascriptnode.js数据库
Node连接MySql,会出现几分钟无动作则自动关闭连接,导致Node服务器Down掉。报错信息:解决方法:将sql文件修改为连接池的写法,查询语句也是。参考链接:https://www.npmjs.com/package/mysql2具体实现:原连接写法(db.js):写法没错,但因为数据库无操作断开机制所以还是有问题。看了其他的博客,尝试做了异常处理,还是会出现报错。constmysql=re
- 计算机毕业设计选题推荐-基于Python框架项目推荐(中)
计算机毕设大佬
Java毕设实战项目Python毕设实战项目爬虫+大数据毕设实战项目python计算机毕业设计django计算机毕业设计如何选题25届计算机毕业设计如何选题计算机毕业设计选题推荐24届计算机毕设选题推荐
博主介绍:✌十余年IT大项目实战经验、在某机构培训学员上千名、专注于本行业领域✌技术范围:Java实战项目、Python实战项目、微信小程序/安卓实战项目、爬虫+大数据实战项目、Nodejs实战项目、PHP实战项目、.NET实战项目、Golang实战项目。主要内容:系统功能设计、开题报告、任务书、系统功能实现、功能代码讲解、答辩PPT、文档编写、文档修改、文档降重、一对一辅导答辩。获取源码可以联系
- Vue3: Node安装下载
QGC二次开发
vue.jsvuenode.js开发语言信息可视化
目录一.Node网站链接二.安装node三.查看node安装是否成功一.Node网站链接Node.js中文网(nodejs.cn)下载20.17.0文档(长期支持版本)二.安装node一直next三.查看node安装是否成功安装成功后cmd打开本机终端,输入node查看是否安装成功。
- nodejs清空文件内容
不cong明的亚子
前端小技巧javascript前端node.js
话不多说,直接上代码constfs=require("fs");constpath=require("path");functionclearFile(filename){//写入文件是异步过程,需要使用promise保证文件操作完成returnnewPromise(resolve=>{letstr=path.join(__dirname,`./${filename}`);fs.writeFile
- Gitbook 本地安装教程
simple哇
书籍gitbook
Gitbook本地安装教程安装node[nodejs的v10.21.0版本,下载地址:https://nodejs.org/dist/v10.21.0/node-v10.21.0-x64.msi]其他版本有问题npmnpminstall-ggitbook-cligitbookinit[初始化目录结构]gitbookbuild[编译]gitbookserve[运行]插件在根目录新建book.json
- fastapi 大型应用_FastAPI使用小结
行走的VCD
fastapi大型应用
以一个实际构建API的例子介绍FastAPI在已有数据情况下的简单应用简介FastAPI是一个现代、快速(高性能)的Web框架,基于标准Python类型提示,使用Python3.6+构建API。主要特征是:高速:与NodeJS和Go相当,拥有高性能。现有最快的Python框架之一。快速编码:将功能开发速度提高约200%至300%。更少的Bug:减少约40%的人为(开发人员)导致的错误。直观:更好的
- 【nvm】误操作npm install npm@latest -g如何回退
纳米小川
nodejsnvmnpm前端node.jsnpmnvm
加入电脑原来的node版本是14.19.1,那误操作npminstallnpm@latest-g后的npm版本已经不适用node版本了,此时要做回退操作1、查看当前可下载nodejs的最高版本nvmlistavailable2、下载最新的node版本nvminstall20.16.03、使用最新的node版本nvmust20.16.04、查看node14.19.1对应的npm版本npm6.x:通常
- Linux中设置vue项目服务自启动
ADONGS_CODER
linuxvue.js运维
一、摘要vue项目服务启动是进入到根目录,然后使用npmrundev启动环境,服务器由于重启或者网络波动等原因,会无辜的停止这个服务,如果是自己搭建的项目想自动启动,则需要搭建自启动服务。二、操作1.安装nvm管理包nvm管理包,据我目前的理解,大概就是像conda一样的一个容器,可以管理各种版本的nodejs和npm,这样就容易处理版本冲突问题。推荐下载curl-o-https://raw.gi
- 【ttf压缩】网页开发中引入字体文件过大,加载缓慢的解决办法【字蛛】【web Font】
Luckstar_wei
技术csshtml字体ttf压缩中文字体压缩
yueyemoyanweb中文字体演示与工具使用请前往主页:http://font-spider.org/需要安装node.js输入以下命令:npminstallfont-spider-g运行安装成功之后就开始压缩了我的目录是这样的我的css文件开头是这样的这里要确保ttf文件一定要有,其他的不管在你的html中也引用了相应的css文件接下来就是最后一步了生成新的字体库nodejs命令行输入fon
- [1286]python执行js代码方法汇总(PyExecJS、Js2Py、py-mini-racer)
周小董
Python前行者pythonjavascript
文章目录js2py简介及使用js2py简介js2py模块的使用js2py快速入门js代码翻译js代码中使用函数python执行js代码,学会这几个方法就够了楔子常见的Python调用JavaScript的方式使用nodejs命令PyExecJS方法通过Web浏览器DrissionPage方式playwright方式selenium方式Js2Py方式py-mini-racer方式小结js2py简介及
- 【itchat+python】24年从0搭建微信聊天机器人全过程分享
捕捉阳光
微信聊天机器人python微信机器人
文章目录前言开整准备部署方法1部署方法2代码demo异常小结(含数据结构/心跳修改的源码位置)前言初学python,很多都并不是很熟练。就搞了好几天。目前初步已经搭建完成。之前使用的wechaty的uos版本感觉并不是很稳定,总是宕机,那个是nodejs的版本我并不会调整。nodejs我更加不会。所以就重新找个尝试。想尝试之前的版本的请阅读:【python+wechaty+docker+nodej
- CentOS 7 安装Node.js V14.15
@Link.Note
Linux基础环境配置centosnode.jslinux
1.下载nodejs安装文件wgethttps://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz若虚需要安装其他版本,直接将V14.15.4更换即可2.安装unzip应用yum-yinstallunzipziptar-xvfnode-v14.15.4-linux-x64.tar.xzmkdir-p/usr/local/nodejsm
- ClickHouse安装与使用指南
富艾霏
ClickHouse安装与使用指南clickhouseNodeJSclientforClickHouse项目地址:https://gitcode.com/gh_mirrors/clic/clickhouse项目介绍ClickHouse是由Yandex开发的一个用于在线分析处理(OLAP)的列式数据库管理系统(DBMS)。此开源项目位于https://github.com/TimonKK/click
- 【前端Vue】06 - VueCLI 脚手架
itlu
1.VueCLI介绍CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架。VueCLI是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。2.使用VueCLI需要做的准备2.1安装NodeJS下载地址。默认情况下自动安装Node和NPM。2.2安装符合要求的Node版本Node环境要求8.9以上或者更高版本
- module.exports 与 exports.xxx 的区别
InterestAndFun
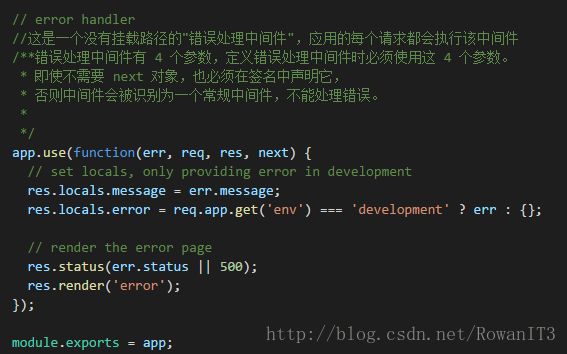
nodejsnodejsmodule.exportsexports
1.原理解析NodeJS中使用了CommonJS的模块化标准,Node内部提供一个Module构建函数。所有模块都是Module的实例。每个模块内部,都有一个module对象,代表当前模块。而这个module对象中,就存在一个成员exports,该成员也是一个对象。也就是说,如果你需要对外导出成员,只需要把导出的成员挂载到module.exports上就可以了,最终module对象中会执行retr
- Node.js Google Cloud Natural Language API 教程
江奎钰
Node.jsGoogleCloudNaturalLanguageAPI教程nodejs-languageThisrepositoryisdeprecated.Allofitscontentandhistoryhasbeenmovedtogoogleapis/google-cloud-node.项目地址:https://gitcode.com/gh_mirrors/no/nodejs-langua
- 实时聊天应用开发指南:基于React与WebSocket
江奎钰
实时聊天应用开发指南:基于React与WebSocketreact-real-time-chat-appAreal-timechatapplicationbuiltusingReact(CreateReactApponthefrontend)andNodeJS/Express/Socket.ioBackend项目地址:https://gitcode.com/gh_mirrors/re/react-
- nodejs笔记总结
是张鱼小丸子鸭
node.jsjavascriptvue.js前端
nodejs的概念:nodejs是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js的包管理器npm,是全球最大的开源库生态系统。node组成:Ecmascript模块模块的分类:内置模块:fshttppathurl自定义模块:commonjs规范第三方模块(npm下载)常见的模块指令:npmnodep
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比