记一次完整的新浪云部署nodejs项目上线完整流程及填坑处理!
工欲善其事,必先利其器。在开始本次部署新浪云nodejs项目之前,请先做好以下准备工作:
1.注册一个新浪微博账号!
2.使用注册好的新浪微博账号,登录新浪云网站:http://www.sinacloud.com/public/login/inviter/gaimrn-mddmzeKWrhKW7roB4gWZ_eIVrfrKydg.html
3.在你的计算机上安装git,如何安装请参考廖雪峰老师的git教程:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
4.请确定你的项目已经调试好,能够正常运行!
5.准备好你的数据库文件。
这里我假设大家已经完成了以上5步,正式开始线上项目的部署!
1.登录进入新浪云网站之后,系统一般会推荐你实名认证,如果是正常认证需要至多3天时间,加急认证是2小时之内,不过似乎要额外付费,大家正常认证即可。

提交认证资料之后就不用管它了,等它自己认证通过。在认证通过之前,如果别人访问你的线上项目是会提示该网站未经认证,请谨慎访问。
2.点击左上角的控制台,在弹出的下拉菜单中选择云应用SAE。

3.进入云应用SAE之后,点击创建新应用。这里我已经创建好了一个应用,如果大家是第一次使用是没有下方的应用信息的。

4.中间会弹窗一个什么规范信息,确认之后继续创建,选择nodejs开发语言,环境配置和示例个数根据自己的情况来。因为这里我只需要作为一个示例,所以都选择最低的标准,可以看到价格是0.03元/小时。一定要填写应用信息,二级域名那里就是以后访问的域名。

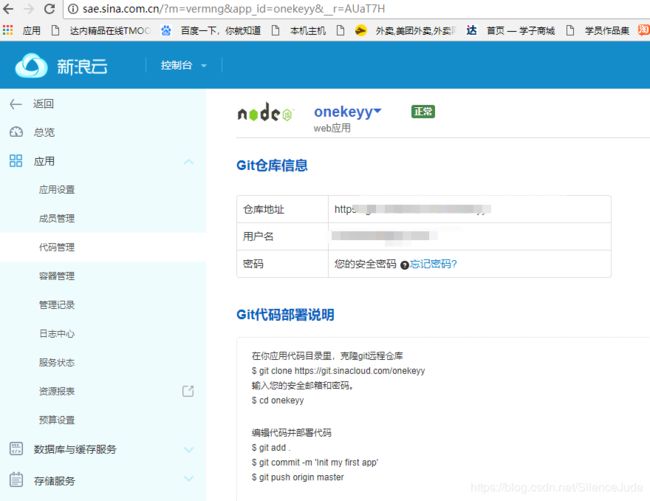
5.确认创建之后,会返回应用管理界面。在代码管理界面,我们可以看到非常重要的信息,系统分配给你的新浪云git仓库信息。

6.新浪云的操作先告一段落。接下来我们在电脑上新建一个空的文件夹,用来存放你的项目文件。
为什么不直接使用已有的项目文件夹呢 ?因为万一你操作失误,把项目给毁了我可不负责的。

7.打开cmd,进入到当前目录下。使用git init 初始化当前文件夹。
成功之后可以看到自动建立了一个隐藏文件夹.git,这是git的版本管理仓库,千万不要删除和修改里面的文件。想详细了解这块知识的请移步廖雪峰老师的git教程,链接在最前面。

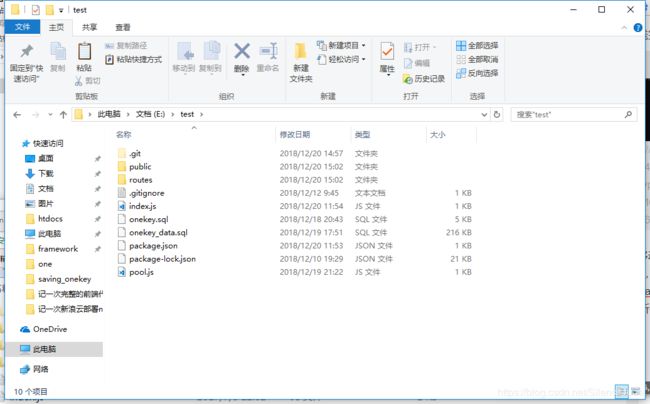
8.然后将你的项目代码全部移动到该目录下,注意不要node_modules文件夹,哪怕它再小,不要,不要,不要!
第一:因为我们需要检查一下你的package.json中是否已经完整的记录了运行该项目所需要的所有依赖模块。
第二:因为项目部署上线的时候,是不能上传node_modules文件夹的,新浪云的服务器会自动根据你的package.json中的dependencies来创建node_modules文件夹。

9.如果能够确保自己的项目中package.json完整的记录了所有依赖模块,那么这一步可以跳过不看。如果不确定的同学们,请在该目录下,打开cmd,运行npm i,系统会根据package.json文件自动生成 node_modules依赖包。
npm i
然后请确认依赖安装完毕之后,你的项目是否能够正常运行。如果能,说明你的package.json没问题,如果不能运行,那么请根据项目报错原因,查找缺少哪个模块,然后使用 npm i --save 包名称 ,这样会将安装的包记录在package.json中。直到项目运行成功,package.json文件完整无误为止!这里一定要弄清楚,否则项目根本无法上传。

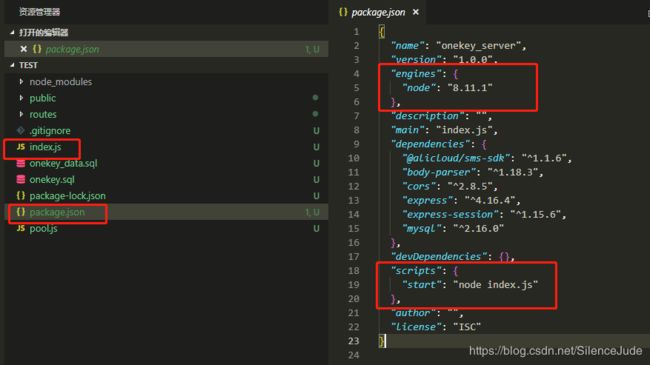
10.配置package.json文件。
首先将你的服务器入口文件名称改为index.js,然后在package.json中,指定你开发项目时所用的nodeJS版本,如果不指定,那么新浪云服务器会按照最高版本的nodeJS来运行,很可能会导致后面的镜像文件配置失败,

然后在scripts中设置start启动命令,node index.js
在这里也可以看到你的项目依赖哪些模块。

11.将你项目中服务器的监听端口改为5050,因为新浪云的服务器运行端口是5050

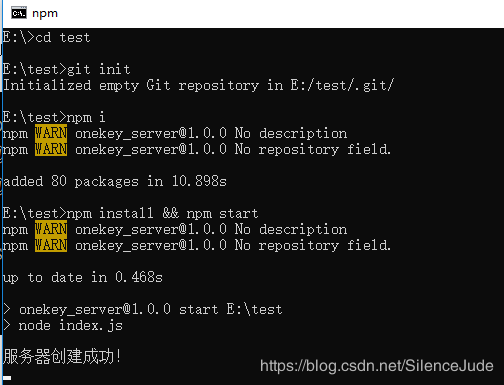
12.请确保此时你能够正确运行 npm install命令 和npm start命令,如果是cmd命令行工具应该可以两条命令一起执行:
npm install && npm start,如果是Powershell则只能分开运行。运行后可以先看看你的项目服务器是否运行正常,通过网络地址查看一下项目文件或者图片,能看得到就说明没问题。
确定项目代码没有问题了,请一定记得删除node_modules文件,删除node_modules,删除node_modules,删除node_modules。否则后面会报错,如果只看报错提示是很难找到错误根源的。
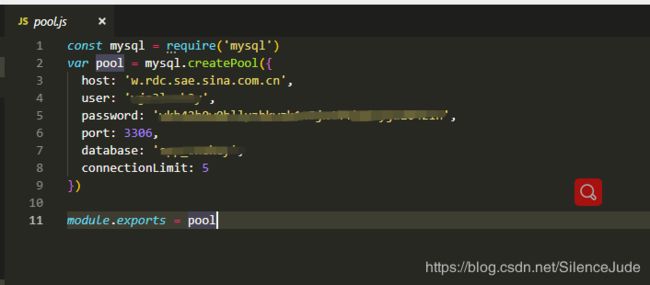
13.修改数据库链接文件,因为新浪云使用的数据库信息和你本地使用的不一样。这里我修改的是pool.js

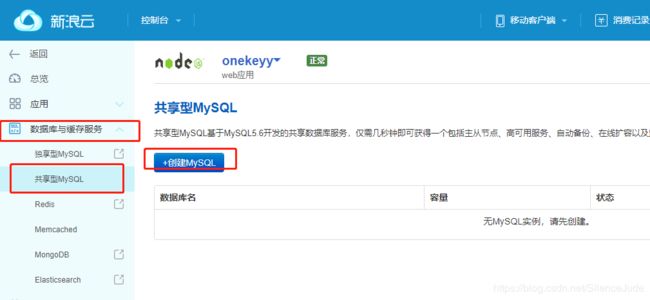
这里的信息需要登录你自己的新浪云数据库后台查看,如果没有创建过新浪云数据库的同学,请跟着下面的步骤一起创建一下,先回到新浪云的应用管理后台。
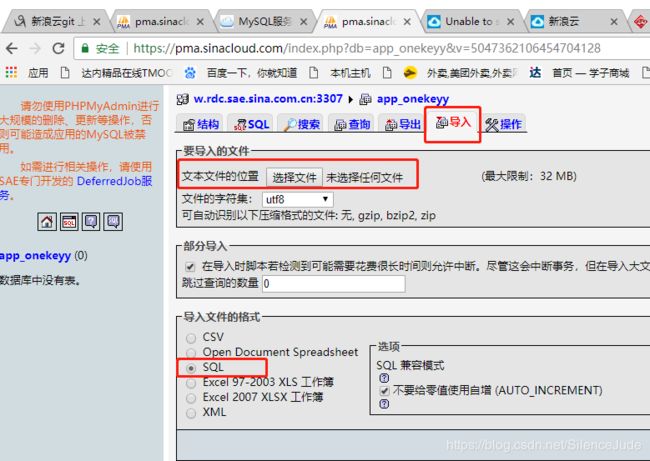
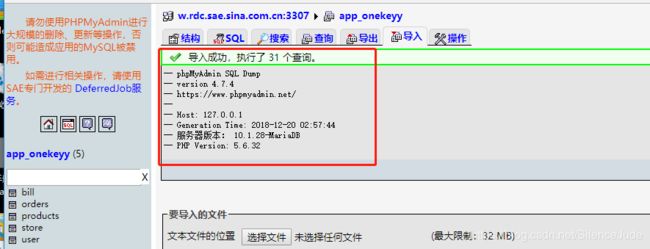
点击选择文件,导入你的sql数据文件,然后右下角执行。
等待片刻,导入完毕,可以看到你的数据库数据了。

回到应用管理后台,点击 共享型MySQL,点击详情。
在这里你就可以看到端口号,主库地址,数据库名称,用户名称,密码等连接数据库必备的信息。填到前面你的数据库链接文件中即可,这里我修改的是pool.js。

这一块似乎好长,真是累。不过快了。
14.回到你的电脑,在之前打开的cmd中,运行以下命令:
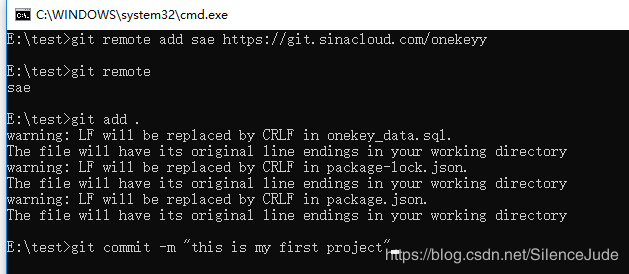
git remote add sae +你之前看到的git仓库地址!在第5部的时候有提到过!
git remote add sae https://git.sinacloud.com/onekeyy
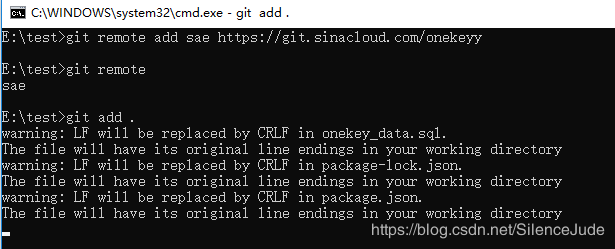
然后输入git commit -m “this is my first project”,将刚刚添加的文件提交到本地的git仓库(对,就是前面不要你删除修改的那玩意),后面双引号中的内容为对本次提交进行的备注。

你会看到N多文件被提交上去了,那些就是你的项目文件。
16.差不多到最后了,将本地仓库提交到远程sae仓库中。
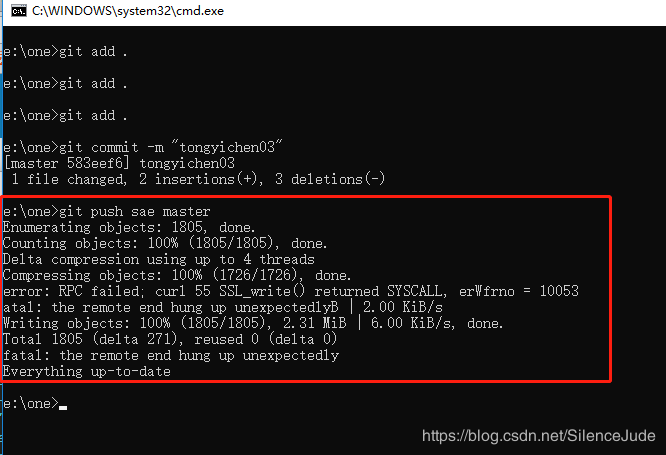
输入git push sae master
这时系统会弹窗要求你输入用户名和密码,有些版本不会弹窗,要求你直接在cmd中输入用户名和密码。
这里因为我已经输入过了,所以不会再要求输入了。
你问用户名和密码是什么?
就在前面第5部中提到的git仓库信息,上面有你的用户名,密码就是你注册时填写的安全密码!
如果看到以下界面,那么恭喜你已经部署成功了!!

如果你出现以下错误:
error: RPC failed; curl 55 SSL_write() returned SYSCALL, erWfrno = 10053
atal: the remote end hung up unexpectedlyB | 2.00 KiB/s

那么仍然要恭喜你,因为这个坑已经被我填上了,你不用再东翻西找了!
出现该问题的原因是你git提交的时候将node_modules也上传了,要么建立.gitignore文件,提交的时候忽略node_modules文件夹。要么就干脆直接删了node_modules,我似乎啰嗦了很多遍?
因为这个问题我查找了n多资料,问了n多人,最后还是新浪客户给我的回复解决了问题。笑哭。客服关键时候还是很给力的 ,而且那么晚了还在加班,确实不容易,一个大大的五星好评。

17.至此,新浪云部署nodeJS项目已经结束了,打开应用管理后台,点击容器管理,可以看到你的项目实例。打开控制台应用管理,可以看到你的项目网址。

结语:
终于写完了,真的好累。由于我的项目是前后端完全分离的,所以细心的同学应该可以发现,这里上传的其实只是服务器端代码,如果大家的前后端代码是在一起的,那么前端代码放在静态资源目录下面就可以了。如果前端代码不想和服务器端代码放在一起,那么请看下集【记一次完整的阿里云虚拟服务器的上传前端代码经历(填坑)】和【新浪云部署中如何修改已经上线的代码NodeJs版】
链接…等我写好了再发出来。
最近收到反馈有些朋友在git push时候马上报错“failed to push some refs to”,错误原因是你之前在远程库中上传了一些内容,然后又换了一个新的本地仓库导致两个库之间没有关联,解决办法请参考之前写的另外一篇文章: https://blog.csdn.net/SilenceJude/article/details/84969237