- native react 图片多选_React Native 使用react-native-image-picker库实现图片上传功能 | 猴头客...
weixin_39531780
nativereact图片多选
react-native-image-picker作为一个集成相机和相册的功能的第三方库,因为其使用相对简单受到前端开发人员的喜爱。react-native-image-picker使用1,首先,安装下该插件。npminstallreact-native-image-picker@latest--save2,针对Android和iOS平台分别进行配置##android平台配置1,在android/
- RN中常用开源组件
蒋佳飞
最近负责项目的rn模块,平常因为很多功能需求,需要用到rn的开源组件,这边分享一下。录音react-native-audio录音播放react-native-sound百度地图react-native-baidu-map单图片选择裁剪react-native-image-picker多图选择裁剪react-native-image-crop-picker图片放大查看react-native-ima
- React Native 项目 常用 第三方组件 汇总(一)
不对法
reactnativenativern组件
React-native-animatable动画react-native-carousel轮播react-native-countdown倒计时react-native-device-info设备信息react-native-fileupload文件上传react-native-icons图标react-native-image-picker图片选择器react-native-keychaini
- React Native常用组件
花燃柳卧
ReactNativereact-native组件
ReactNative项目常用第三方组件汇总:react-native-animatable动画react-native-carousel轮播react-native-countdown倒计时react-native-device-info设备信息react-native-fileupload文件上传react-native-icons图标react-native-image-picker图片选择
- react-native 上传图片之Network request filed
YQSummer
react--native环境:0.63.0插件importImagePickerfrom'react-native-image-picker';Android使用fetch/xhr请求上传图片一直出现Networkrequestfailed,进行其他正常请求都没问题,查了很多问题找到了解决方案,如下:在android文件中找到对应的文件,修改image.png文件路径:android/app/s
- react-native-image-picker启用系统图库显示英文问题
若水三千瓢
- react-native-image-picker点击拍照崩溃
Metoo丶淡然
在使用react-native-image-picker的拍照功能的时候直接崩溃了。其中,在实现原生组件之前是可以用的,于是开始研究两者之间的关系,后来发现,两个module都引用了同一个jar包。报错分析添加的依赖可以看到引用了android.support.v4.content.FileProvider并起了fileprovider的别名,观察react-native-image-picker
- react-native-image-picker
6灰太狼9
安装并linkyarnaddreact-native-image-pickerreact-nativelink配置权限Ios7097765-1bf28d0ca27ba2cc.pngandroid在/android/app/src/main/AndroidManifest.xml文件中添加直接上代码1.引入包importImagePickerfrom'react-native-image-picke
- 2018-03-21
suyuja
React-native-animatable动画react-native-carousel轮播react-native-countdown倒计时react-native-device-info设备信息react-native-fileupload文件上传react-native-icons图标react-native-image-picker图片选择器react-native-keychaini
- ios11中react-native-image-picker踩过的坑
目标全栈
在react-native项目中需要用到react-native-image-picker,本来没什么问题,轻车熟路配好了环境,开始真机调试。我的手机是iphone6plus,前几天刚刚升级了ios11,调试的时候发现一个问题:如果我第一次点击相机功能,app会直接闪退掉,如果我第一次点击相册功能,则会正常使用,然后相机功能也会正常了,非常神奇,开始找原因,看了好多文档,最后有人问我你的手机是不是
- react-native run-android时报react-native-image-picker错误的解决办法
zhuangzi
react-nativerun-android时报react-native-image-picker错误,截图如下,解决办法是进入node_modules\react-native-image-picker\android目录并删除build文件夹
- react-native 上传图片小结
朱传武
安装第三方库:react-native-image-picker获取图片方法:exportconstselectPicture=(coptions)=>newPromise((resolve)=>{constoptions={title:'SelectImage',quality:0.1,maxWidth:600,maxHeight:600,durationLimit:10,storageOpti
- React Native 中Android实现ImagePicker
这几天在做ReactNative图片相关,记录一下操作步骤:1.在项目中导入react-native-image-picker包npminstallreact-native-image-picker@latest--save2.需要修改项目中Android目录下的类容修改Android目录下的setting.gradle,添加include':react-native-image-picker'p
- React Native入门篇—react-native-image-picker的安装和使用
长腿欧巴~
注意:未经允许不可私自转载,违者必究ReactNative官方文档:https://reactnative.cn/docs/getting-started/react-native-image-picker官方教程:https://github.com/react-native-community/react-native-image-picker项目地址GitHub地址:https://gith
- 【报错问题】使用 react-native-image-picker 报错Caused by org.gradle.api.internal.artifa
窩窩頭
前端
目录:版本说明报错内容解决办法一、版本说明本机系统:Macreact:"16.8.3"react-native:"0.59.9"react-native-image-picker:"0.27.0"node:12.16.2#node-vnpm:6.14.4#npm-v二、运行项目时,使用了react-native-image-picker插件后,构建安卓环境,报以下错误Causedby:org.gr
- react native 实现本地相册、拍照、显示上传的图片、上传图片文件(react-native-image-picker)
窩窩頭
前端
目录:思路安装中间件获取用户相册/相机权限,以及主要步骤调用接口,实现上传图片文件思路获取用户相册/相机权限;实现本地相册选择/相机拍摄;封装上传接口,将照片上传到服务器;将选择的照片,展示出来(注意点:展示时,需要使用本地路径,而不是服务器地址);具体步骤1.安装中间件react-native-image-picker版本:"react":"16.8.3","react-native":"0.5
- React-Native react-native-image-picker 使用
neil_song
组件的Github地址https://github.com/react-community/react-native-image-picker使用方式:1)添加依赖库npminstallreact-native-image-picker@latest--savereact-nativelinkreact-native-image-crop-picker配置ios/安卓适配iOSiOS添加比较简单:
- React Native的照相机和图片
影夜随风
笔记
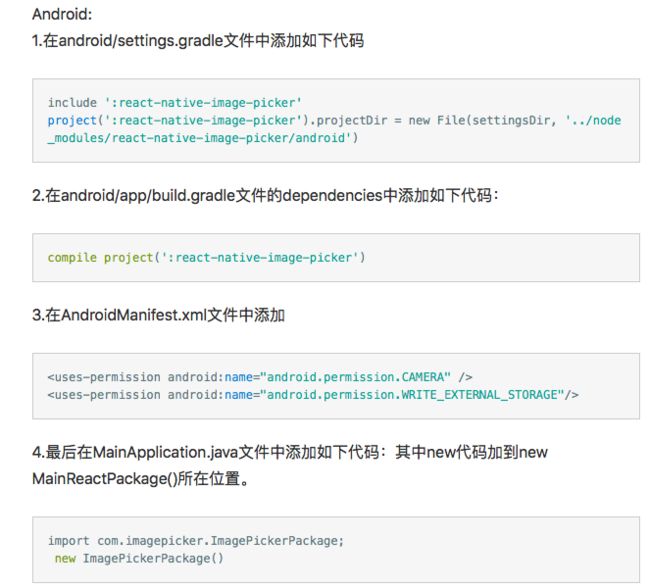
ReactNative的照相机和图片react-native-image-picker如果要实现多个图像选择,裁剪,压缩等功能需要react-native-image-crop-picker安装yarnaddreact-native-image-pickerreact-nativelink环境配置1.android1,在android/settings.gradle文件中添加如下代码:includ
- React Native学习-调取摄像头第三方组件:react-native-image-picker
dengkecou4635
近期做的软件中图片处理是重点,那么自然也就用到了相机照相或者相册选取照片的功能。react-native中有image-picker这个第三方组件,但是0.18.10这个版本还不是太支持iPad。这个组件同时支持photo和video,也就是照片和视频都可以用这个组件实现。安装npminstall--savereact-native-image-picker安装过之后要执行rnpmlink命令用法
- 安卓和ios实现ActionSheet
Kris_lee
安卓和ios实现ActionSheetimage.png这是安卓的效果,ios的效果同上。在项目里用到react-native-image-picker。但是这个控件有自己的好处,也有不方便的地方,比如在选择相册的时候,无法实现图片的多选。在项目优化的时候,我放弃了这个组件,取而代之的是react-native-image-crop-picker。这个组件可以实现打开相机和选择相册的方法。但是前提
- react-native-image-picker图片上传
街角仰望
react-native-image-picker作为一个集成相机和相册的功能的第三方库,因为其使用相对简单受到前端开发人员的喜爱。react-native-image-picker使用1,首先,安装下该插件。npminstallreact-native-image-picker@latest--save2,针对Android和iOS平台分别进行配置android平台配置1,在android/se
- react native踩坑日记(1):react-native中集成二维码扫描,识别相册二维码
琞、小菜
reactnative
声明:写这篇文章的时候安卓手机未测试,苹果手机可正常使用,如果有后续结果,会在更新,但是理论上是适配ios和安卓首先选择如下三个npm包import{RNCamera}from'react-native-camera';importImagePickerfrom'react-native-image-picker';import{QRreader}from'react-native-qr-scan
- RN-第三方-react-native-camera,调用相机拍摄图片
精神病患者link常
本文内容自定义相机拍照,上传图片react-native-image-picker这个同样可以实现相机拍照,但是是调用的系统的相机,相对于自定义较为简单,功能很强大。react-native-camera这个可以实现自定义相机的界面效果react-native-camera使用render(){return({this.camera=cam;}}//Camera.constants.Capture
- react-native 实现扫描二维码或拍照上传(react-native-camera)
nxyzhang
react-native
react-native实现拍照上传及扫描二维码功能自从入了rn项目的坑,开始了踩坑历程,下面总结一下拍照上传遇见的坑:使用的主要插件是:react-native-camera和react-native-image-picker“react-native”:“0.59.9”“react-native-camera”:“git+https://
[email protected]/react-native-
- 让ReactNative开发更简单-常用第三方组件汇总
dangxy丶
ReactNative项目常用第三方组件汇总:React-native-animatable动画react-native-carousel轮播react-native-countdown倒计时react-native-device-info设备信息react-native-fileupload文件上传react-native-icons图标react-native-image-picker图片选择
- react-native 实现上传功能
挂着铃铛的兔
react-native.jpeg识兔,一款用来识别图片的开源项目,在未来还会添加更多有意思的东西ShiTu.gif欢迎加入QQ群397885169一起学习。前言在我最新开源的识兔项目中,最重要的功能就是识别图片了,而图片的识别过程如下选中/拍摄=>上传图片=>后台返回识别之后的url第一步中可能遇到的坑,在我另一篇文章有过讲解react-native-image-picker在iOS上闪退的解决
- react-native-image-picker
Kris_lee
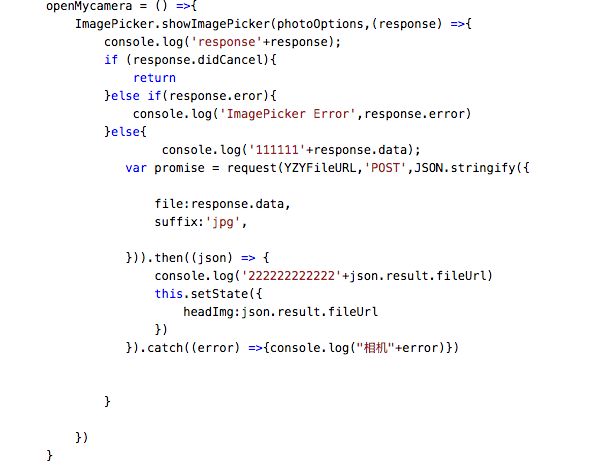
对于reactnative我们一定会用到相册和相机,项目中的应用也不会少。。。今天我就来介绍一个项目中,我用到的。react-native-image-picker这个控件,git地址先来看展示效果,图片的效果是我没有加入接口的效果。如果加入接口,我用的是base64,之后会返回一个服务器端的filrUrl。当然java同样可以实现批量上传的效果。首先,我们先看下环境配置详细的见官网,更完善。在I
- RN--常用第三方库记录
OnTheWay_e8c8
react-native-animatable动画react-native-carousel轮播react-native-countdown倒计时react-native-device-info设备信息react-native-fileupload文件上传react-native-icons图标react-native-image-picker图片选择器react-native-keychaini
- ReactNative-拍照、相册选择(react-native-image-picker)接入使用教程
广州萧敬腾
Record_2020-04-27-16-18-29_edff3d4e83b0070286d2e7.gifa3pp1-t84tp.gif首先放出轮子大哥的链接:react-native-image-picker好了,下面跟着我一步步配置吧。1依赖yarnaddreact-native-image-picker完成了之后在项目终端里执行如果你的rn版本大于0.60则执行cdios&&podinsta
- 获取本地图片和调用相机的代码
想成为大牛的小白
看自己前面标题写的上传头像,实际都没有完成,现在回头看看全都是瞎扯的,只是刚开始用的时候出现的一些问题,现在上一下获取本地相机并且上传图片的代码。本文参考:https://github.com/react-community/react-native-image-picker还有这个组件需要配置的东西,可以参考:http://www.cnblogs.com/shaoting/p/6148085.h
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》