从零开始构建部署上线Node.js+Express+Bootstrap+Jade响应式网站应用---RSPT丨留学生活第一站(一)
该系列文章总汇链接
从零开始构建部署上线Node.js+Express+Bootstrap+Jade响应式网站应用—RSPT丨留学生活第一站(一)
从零开始构建部署上线Node.js+Express+Bootstrap+Jade响应式网站应用—RSPT丨留学生活第一站(二)
从零开始构建部署上线Node.js+Express+Bootstrap+Jade响应式网站应用—RSPT丨留学生活第一站(三)
一、前言
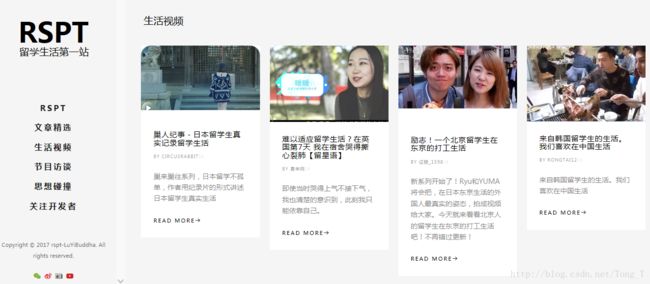
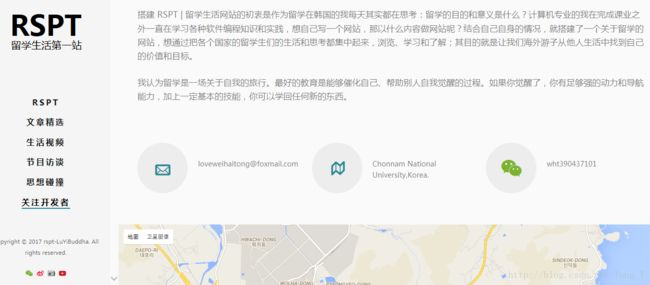
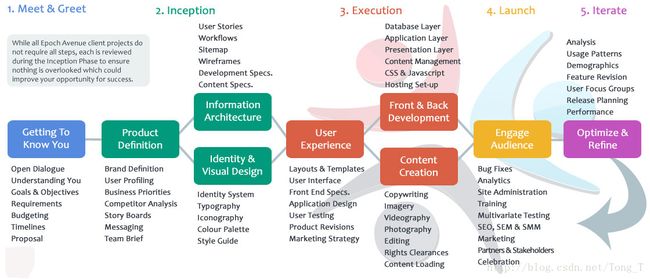
开发完桌游小程序后,现在已经有近三百的用户量,对于留学党的我来说,练手学习的项目在线上能有这样的效果,内心还是很满意的。在这里抛出一个词:“全栈”;也不知是谁给我灌输的这个思想,让我在全栈这条路越走越远,基于这个条件,我总想做点什么,这个时候,杨舒平事件就在互联网上热了起来,再上Youtube上看各种留学生上传的视频,有关于生活的,有关于自己不同的思想见解的,于是就萌生了我想自己做一个网站,专门收集来自各个国家的留学生们言论、生活、思想,有一个平台可以看到不同世界的不同生活;说干就干,自己开始构思整个开发流程,想想做个本地的静态网页还不如直接部署上线,于是才有了这5、6月份的所有;自己全栈做所有的流程,我按照这个流程图一步一步实现我的网站,虽然有bug存在,但基本实现了我自己给自己定的产品需求。http://rspt.org.cn 可以访问到我的网站,希望大家去看看,找找bug。

网页页面相关工具、库、插件:
- nodejs
- sublime text3
- bootstrap
- animate.css
- icomoon
- flexslider
- modernizr
- jquery
- jquery.easing
- waypoints
- google_map
- grunt
(都自己整理了使用中文文档)
本地端将包括以下内容:
- 创建一个Express应用
- 使用npm和package.json管理应用依赖
- 调整Express工程结构到MVC架构
- Route和Controller概念分离
- 创建新的Node模块(module)
二、项目静态网页搭建
在进行一切操作之前, 需要先安装好Node.js,首先从Express着手, Express是构建在Node之上的web应用框架.
在写一个入口文件app.js:
//加载express模块
var express = require('express');
var path = require('path');
//设置端口
var port = process.env.PORT || 3000;
//启动web服务器
var app = express();
var bodyParser = require('body-parser');
//设置视图的根目录
app.set('views', './app/views/pages');
//设置默认的模块引擎
app.set('view engine', 'jade');
//给表单数据格式化
app.use(bodyParser.json()); // for parsing application/json
app.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencoded
app.use(express.static(path.join(__dirname, 'public')))
//监听端口
app.listen(port);
var logger = require('morgan');
if ('development' === app.get('env')) {
app.set('showStackError', true);
app.use(logger(':method :url :status'));
app.locals.pretty = true;
}
require('./config/routes')(app)
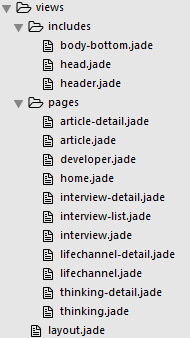
console.log('Rspt started on port' + port);然后产品需求里面一共有11个网页,分别写完这11个网页的代码,CSS3渲染,其中不乏有很多相同的布局和文件呈现形式,这就需要用的jade模板引擎(第二部分会介绍)整个页面项目的架构是:

对了,要使用package.json定义依赖,每个Node应用的根目录都有一个文件叫做package.json, 用来记录Node应用的依赖, 例如:
{
"name": "rspt",
"version": "0.0.1",
"description": "rspt study abroad",
"main": "app.js",
"dependencies": {
"body-parser": "^1.17.2",
"express": "^4.15.3",
"grunt-mocha-test": "^0.13.2",
"jade": "^1.11.0",
"path": "^0.12.7",
"underscore": "^1.8.3"
},其实当你把这11个网页内容都写完后,创建node路由,然后设置端口,通过 localhost:port/路径 的形式已经可以在本地看到自己搭建的网页了,但其实这样的项目架构不满足业务和数据分离的编程思想,调整Express工程结构到MVC模式,这样视图层,数据层和控制层就分开了;文件架构如下:

入口文件app.js只需读取路由routes.js的内容,只需管理它一个下属,而routes.js管理controller下的文件,由于我没有用数据库,其实这里就算没有用数据库,都应该分离出一个数据层,但考虑项目并不复杂,这里数据都写进了控制层,控制层管理着views视图层,将正确的数据传给用户点开的网页去渲染,这里就体现了模板引擎的好处,有100个视频数据,不可能做一百个相同页面布局的网页,当用户选定了一个,我就可以拿到用户选择看哪个视频的id序号,对应的去数据数组中寻找,然后返还给用户相应的数据。
我将所有的库和js、图片文件都放在了public文件夹下,这样方便管理:

Node模块(module)的生成与使用
举个例子, 现在我们有a.js和b.js两个文件, 假设现在它们在同级目录下, 我们想在b.js文件中调用a.js中定义的变量或函数. 下面是a.js文件的内容
module.exports.logThis = function(message) {
console.log(message);
}
上述代码将logThis变量(函数)暴露出来, 供其他模块使用, 经过这样设定后我们就可以在b.js中如下调用
var myModule = require("./a")
myModule.logThis("It works!")需要注意的一点是, require()方法并不需要加后缀, 它会自动依以下顺序搜索:
- 寻找同名js文件
- 寻找同名文件夹下的index.js文件
三、网站整体功能
使用jade作为动态模板,bootstrap样式,实现了:
- 用户观看网站创意轮播图
- 用户浏览留学文章精选
- 用户观看留学生活视频(资源来自爱奇艺)
- 用户观看留学节目访谈视频(资源来自爱奇艺)
- 用户观看留学思想碰撞视频(资源来自爱奇艺)
第二部分将记录所有本地前端用到的知识归纳。