官方介绍,RecyclerView用于在有限的窗口展现大量的数据,其实早已经有了类似的控件,如ListView、GridView,那么相比它们,RecyclerView有什么样优势呢?
RecyclerView标准化了ViewHolder,而且异常的灵活,可以轻松实现ListView实现不了的样式和功能:
设置布局管理器以控制Item的布局方式,横向、竖向以及瀑布流方式。
可设置Item操作的动画(删除或者添加等)
可设置Item的间隔样式(可绘制)
但是关于Item的点击和长按事件,需要用户自己去实现。
在使用RecyclerView时候,必须指定一个适配器Adapter和一个布局管理器LayoutManager。
适配器继承RecyclerView.Adapter类 ,具体实现类似ListView的适配器,取决于数据信息以及展示的UI。
布局管理器用于LayoutManager类 , 确定RecyclerView中Item的展示方式以及决定何时复用已经不可见的Item,避免重复创建以及执行高成本的findViewById()方法。
用法:
RecyclerView mRecyclerView = (RecyclerView)findViewById(R.id.recycler_view);
// 设置布局管理器
mRecyclerView.setLayoutManager(mLayoutManager);
// 设置adapter
mRecyclerView.setAdapter(mAdapter);
// 设置Item添加和移除的动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
// 设置Item之间间隔样式
mRecyclerView.addItemDecoration(mDividerItemDecoration);
RecyclerView提供了三种布局管理器:
LinerLayoutManager 以垂直或者水平列表方式展示Item
GridLayoutManager 以网格方式展示Item
StaggeredGridLayoutManager 以瀑布流方式展示Item
基本使用:
RecyclerView属于新增的控件,Android团队将RecyclerView定义在了support库当中。所以,若要使用,需现在build.gradle中加入依赖库
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:25.1.0'
compile 'com.android.support:recyclerview-v7:25.1.0' //添加RecycleView的依赖库
testCompile 'junit:junit:4.12'
}
布局文件中添加recyclerview
recyclerview子项 fruit_item.xml:
实现指定的适配器adapter必须重写下面三个方法:
1. public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
2. public void onBindViewHolder(ViewHolder holder, int position)
3. public int getItemCount()
public class FruitAdapter extends RecyclerView.Adapter{
private ListmFruitList;
//定义一个内部类ViewHolder,继承自RecyclerView.ViewHolder,用来缓存子项的各个实例,提高效率
static class ViewHolder extends RecyclerView.ViewHolder{
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view){
super(view);
fruitView = view;
fruitImage = (ImageView)view.findViewById(R.id.fruit_image);
fruitName=(TextView)view.findViewById(R.id.fruit_name);
}
}
//绑定传入的数据源
public FruitAdapter(List fruitList){
mFruitList = fruitList;
}
//实现onCreateViewHolder方法,返回给recyclerView使用
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
holder.fruitView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked view "+fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked image "+fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
return holder;
}
//实现onBindViewHolder方法,设置子Item上各个实例
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
//返回子项个数
@Override
public int getItemCount() {
return mFruitList.size();
}
}
使用RecycleView:
public class MainActivity extends AppCompatActivity {
private List fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
//LinearLayoutManager layoutManager = new LinearLayoutManager(this); //线性,垂直或水平布局
//设置为水平排列,用setOrientation方法设置
//layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
/*StaggeredGridLayoutManager()接收两个参数,第一个是指定布局列数,第二个指定布局的排列方向*/
//实例化瀑布流布局管理器
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
//实例化适配器
FruitAdapter adapter = new FruitAdapter(fruitList);
//设置recyclerView的布局管理器
recyclerView.setLayoutManager(layoutManager);
//设置recyclerView的适配器
recyclerView.setAdapter(adapter);
}
}
RecyclerView的点击事件: 可直接在onCreateViewHolder方法中注册监听点击事件
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
//直接在onCreateViewHolder方法中设置监听点击事件
holder.fruitView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked view "+fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked image "+fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
return holder;
}
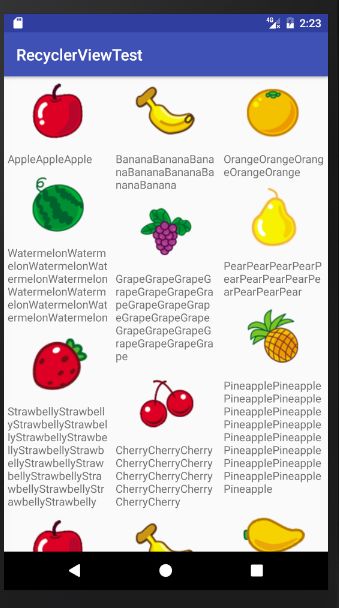
运行效果:
自定义间隔可使用 RecyclerView.addItemDecoration()
动画
前面说过,RecyclerView可以设置列表中Item删除和添加的动画,在v7包中给我们提供了一种默认的Item删除和添加的动画,如果没有特殊的需求,默认使用这个动画即可。
// 设置Item添加和移除的动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
可以在adapter中添加方法:
public void addNewItem() {
if(mData == null) {
mData = new ArrayList<>();
}
mData.add(0, "new Item");
notifyItemInserted(0); //添加后发通知
}
public void deleteItem() {
if(mData == null || mData.isEmpty()) {
return;
}
mData.remove(0);
notifyItemRemoved(0); //删除后发通知
}
然后在活动中调用: 就会看到动画效果 再调用 mLayoutManager.scrollToPosition(0),回到最新的地方
public void onClick(View v) {
int id = v.getId();
if(id == R.id.rv_add_item_btn) {
mAdapter.addNewItem();
// 由于Adapter内部是直接在首个Item位置做增加操作,增加完毕后列表移动到首个Item位置
mLayoutManager.scrollToPosition(0);
} else if(id == R.id.rv_del_item_btn){
mAdapter.deleteItem();
// 由于Adapter内部是直接在首个Item位置做删除操作,删除完毕后列表移动到首个Item位置
mLayoutManager.scrollToPosition(0);
}
}