爬取百度翻译-详细篇
前言
在此前,由于知识面太窄,每当碰到爬取有加密数据的时候,便束手无策,不知道如何处理。而最近再次学习一些相关知识,通过查阅网上的资料,终于顿悟,于是迫不及待的将此记录下来。
进入正题
首先,访问百度翻译
打开开发者工具,然后输入一段内容
通过URL的名称我们可以大致猜出https://fanyi.baidu.com/v2transapi就是翻译的关键请求,(但如果你一定要问为什么,我只能告诉你这是男人的直觉)
查看其Response,可以发现返回的json数据中含有Unicode编码后的中文
到在线编码转换的网站中将其转码(这样的网站有很多,百度搜一下就好啦)
(男人的直觉一向很准)
分析传递数据的方式以及传递的数据
Key data frrom en to zh query Hello transtype realtime simple_means_flag 3 sign 356224.101553 token dd1e0ef08beea013f0835947b6dcef53 domain common 当然只有一条并不能判断哪些是可变的,我们改变一下翻译内容,再抓一次包。偷个懒,这个过程,我就不截图了,这次我输入Hi,结果如下:
Key data from en to zh query Hi transtype realtime simple_means_flag 3 sign 916592.597825 token dd1e0ef08beea013f0835947b6dcef53 domain common 从表中可以发现,query与sign两个参数的值发生了变化,而from与to参数通过观察它们各自的值我们可以知道from代表欲翻译文本的语言,to代表翻译后文本的语言,query显而易见是我们欲翻译的文本。
通过比较上下两张表,我们发现token与domain没有发生变化,我们暂且不管它,重点在这个sign。
我们可以发现随着我们每次改变query的值(即欲翻译文本),其sign就会跟着变动(不信的话你试试用Hello再抓一次包,看看与你之前的Hello的sign是不是一致的),可以得知sign的加密与query的值相关。
解密sign
从上述过程中我们可以猜测sign的值是通过调用js加密后的值,那么我们继续使用开发者工具一探究竟
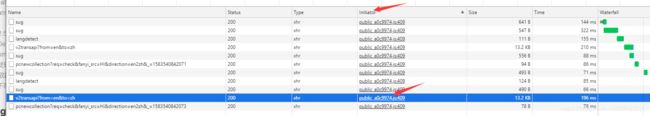
在开发这工具中找到这一项initiator(发起者)
可以发现与这条URL相关的js文件只有两个(public与index),这降低了我们的查找难度
将这两个js文件都点开,将其拷贝到可以格式化js的工具中,然后我们搜索关键字sign,如何判断哪一个包含关键字sign的函数为加密函数呢,这里我也无法给出具体答案,还是那句话,靠男人的直觉。
但在百度翻译这里,有一个判断标准,当你搜索到的sign成员变量身边还包含着我们需要提交的其他成员变量,那就是它了!如图:
这里的from、to等等都是我们需要提交的数据,值得注意的是,query的值为a,而sign的值是y(a),那么这个y函数一定就是加密函数了,也就能判断sign的值是随着欲翻译文本的变化而变化的,我们在开发者工具中再来找一遍
发现这一段正是我们要找的内容
然后我们选中这行,开始调试
接着在百度翻译中输入任意字符,调试工具会自动捕获变量的情况,请注意我们需要找到y函数
如果第一次调试没有找到,我们继续下一步即可
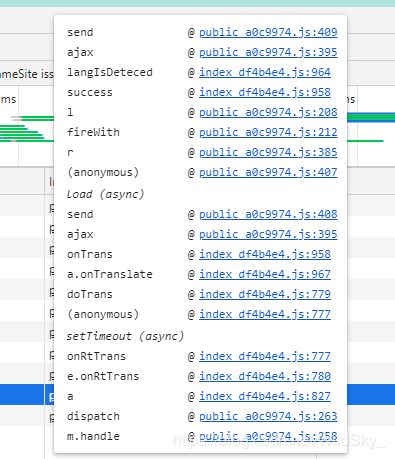
进行若干次下一步后,我们找到了y,接着双击下图的箭头区域,ctrl+c复制该代码,以用于调试
在这里我已将y中的代码提取
function e(r) {
var o = r.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), C = 0, h = e.length, f = []; h > C; C++) "" !== e[C] && f.push.apply(f, a(e[C].split(""))), C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = void 0, l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107);
u = null !== i ? i : (i = window[l] || "") || "";
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)), S[c++] = A >> 18 | 240, S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224, S[c++] = A >> 6 & 63 | 128), S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++) p += S[b], p = n(p, F);
return p = n(p, D), p ^= s, 0 > p && (p = (2147483647 & p) + 2147483648), p %= 1e6, p.toString() + "." + (p ^ m)
}
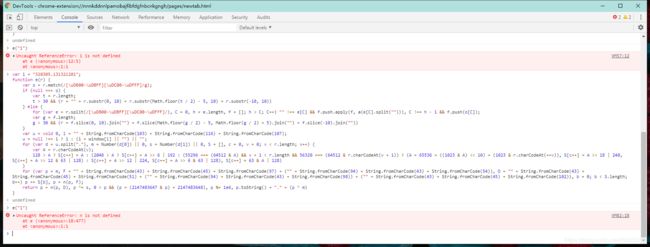
使用开发者工具的控制台模式调试该段js代码
调试后发现代码报错了,提示i is not defined,说明i没有被定义,我们继续使用开发者工具,找出i的值,步骤与之前找y函数的调试过程一致,一直下一步就好了,调试后可以发现i值是固定的,那么我们直接在js代码文件最上方加入一行var i = "320305.131321201";即可
加上i后再次使用开发者工具调试,
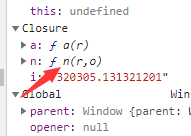
这次提示n没有被定义,那我们继续找n在哪里,
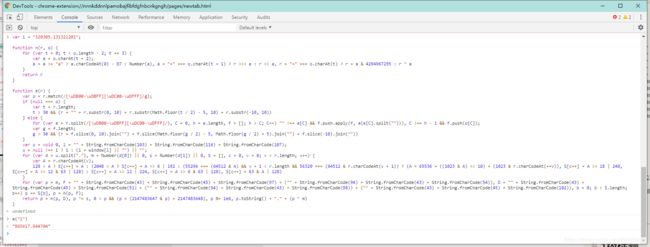
接着继续双击箭头区域,复制该段代码,加到js文件中,再次到控制台调试,发现出现结果了
我们可以测试一些输入Hello,看看与之前的sign值是否一致。
之前的sign值为:356224.101553
我们调试看看
可以发现sign值完全一致,至此,sign解密成功。
由于token在百度翻译的网页源码中就有了,所以可以直接通过网页源码利用正则或者查找特征字符串获取,这里就不多介绍了。
最终js代码
var i = "320305.131321201";
function n(r, o) {
for (var t = 0; t < o.length - 2; t += 3) {
var a = o.charAt(t + 2);
a = a >= "a" ? a.charCodeAt(0) - 87 : Number(a), a = "+" === o.charAt(t + 1) ? r >>> a : r << a, r = "+" === o.charAt(t) ? r + a & 4294967295 : r ^ a
}
return r
}
function e(r) {
var o = r.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), C = 0, h = e.length, f = []; h > C; C++) "" !== e[C] && f.push.apply(f, a(e[C].split(""))), C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = void 0, l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107);
u = null !== i ? i : (i = window[l] || "") || "";
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)), S[c++] = A >> 18 | 240, S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224, S[c++] = A >> 6 & 63 | 128), S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++) p += S[b], p = n(p, F);
return p = n(p, D), p ^= s, 0 > p && (p = (2147483647 & p) + 2147483648), p %= 1e6, p.toString() + "." + (p ^ m)
}
最后,附上Python代码
字典hearders中的数据请参照自己开发者工具给出的Headers,如
使用红框中的内容,且去掉accept-encoding和content-length
注意,若要使用,请将自己的cookies在代码中补上
import execjs
import json
import requests
def GetTextCenter(Text,TextLeft,TextRight):#取出中间文本
L = Text.find(TextLeft) + len(TextLeft)
Text = Text[L:]
R = Text.find(TextRight)
return Text[:R]
class translate():
def __init__(self):
self.fromlan=""
self.tolan="zh"#默认其他语言转成中文,可自行更改
# 请在下条语句中将自己的cookise补上,
cookies=""
self.headers = {
"accept": "*/*",
"accept-language": "zh-CN,zh;q=0.9",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8",
"cookie": cookies,
"origin": "https://fanyi.baidu.com",
"referer": "https://fanyi.baidu.com/?aldtype=16047",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.132 Safari/537.36",
"x-requested-with": "XMLHttpRequest",
}
r = requests.request("get", r"https://fanyi.baidu.com/", headers=self.headers)
left = """window['common'] = {
token: '"""
right="""',
"""
self.token=GetTextCenter(r.text,left,right)#利用关键字提取出token,但效率过低
def translate(self,text):
with open("t.js") as f:# t.js是上面的最终js代码文件
js = f.read()
sign = execjs.compile(js).call("e", text)
url_lan = r"https://fanyi.baidu.com/langdetect"#检测欲翻译文本的语言的url
url_trans = r"https://fanyi.baidu.com/v2transapi"
r_lan=requests.request("post",url_lan,headers=self.headers,data={"query":text})
self.fromlan=json.loads(r_lan.text)["lan"]
if(self.fromlan=="zh"):
self.tolan="en"#如果欲翻译文本为中文,则翻译成英文
data = {
"from": self.fromlan,
"to": self.tolan,
"query": text,
"transtype": "realtime",
"simple_means_flag": 3,
"sign": sign,
"token": self.token,
"domain": "common",
}
r_text=requests.request("post",url_trans,headers=self.headers,data=data)
result=json.loads(r_text.text)["trans_result"]["data"][0]["dst"]
return result
a=translate()
print("WildSky"+a.translate(" is a good man!"))