- SQL Server 6.5 配置使用要点
rc_cdeoo_com
sqlserverserversecuritymanager网络协议sql
SQLServer6.5在安装使用时的默认配置并不能带来系统性能的最大优化,某些使用方法没有具体的说明,在具体应用过程中感觉非常不便。下面结合本人在使用中的心得,就SQLServer6.5的一些安装使用方法作了简要介绍,各位可以针对自己的情况进行修改。1.安装中的要点安装时要求系统使用WindowsNTServer4.0,并且加装SP4。a)网络安装过程中选择网络时,安装程序默认不使用TCP/IP
- source insight4.0中文乱码解决方法
鹿屿二向箔
c语言stm32keilmdk
Sourceinsight是强大、顺手的代码编辑器,它几乎支持所有的语言,包括:C,C++,C#,HTML等等,能够自动创建并维护它自己高性能的符号数据库,包括函数、全局变量、结构、类和工程源文件里定义的其它类型的符号,对于大工程的源码阅读非常方便。但是因为是国外软件,对中文支持不是很好,很多电脑安装使用都会出现注释乱码问题,很让人抓狂。网上很多人遇到类似的问题,也有很多解决方式,也有很多“终极解
- 关于ROS调用USB摄像头的一些问题
Robot_hfut
ROS
一.基本途径1.使用sudo安装使用以下命令安装usb-cam包,对于kinetic版本:roscoresudoapt-getinstallros-kinetic-usb-camroslaunchusb_camusb_cam-test.launch2.使用源代码安装使用以下命令安装usb-cam包:cdcatkin_ws/srcgitclonehttps://github.com/bosch-ro
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- 解锁前端新潜能:如何使用 Rust 锈化前端工具链
京东零售技术
前端taro前端taro
前言近年来,Rust的受欢迎程度不断上升。首先,在操作系统领域,Rust已成为Linux内核官方认可的开发语言之一,Windows也宣布将使用Rust来重写内核,并重写部分驱动程序。此外,国内手机厂商Vivo也宣布使用Rust开发了名为“蓝河”的操作系统。除此之外,Rust在图形渲染、游戏开发、中间件开发、边缘计算、计算安全等领域也是遍地开花,可以说,Rust正在以惊人的速度重塑着各个领域的发展,
- pip安装使用清华源
后山小鲨鱼
python在使用pip安装的时候,一些小一点的还好,安装一些大的包的时候,会非常的慢,这时我们就可以使用清华大学的镜像来安装,打开cmdpipinstall要安装的包-ihttps://pypi.tuna.tsinghua.edu.cn/simple比如说要安装selenium包,可以这样写pipinstallselenium-ihttps://pypi.tuna.tsinghua.edu.cn
- Python国内常用镜像源和安装使用方法
新三晴
python开发语言
由于国内限制,Python自带的源国内可能提取不到软件包,这个时候我们如果要使用官方软件包,或者第三方软件包,我们就需要换成国内源,从国内源提取软件包。Python的国内安装源(也称为镜像源)数量会随着时间变化,因为新的镜像源可能会建立,而一些旧的镜像源可能会停止服务或不再更新。以下是一些常用的Python国内安装源(也称为PyPI镜像源):1、企业镜像:豆瓣(DOUBAN)https://pyp
- 【网络安全 | 渗透工具】IIS 短文件名枚举工具—shortscan安装使用教程
秋说
渗透工具web安全漏洞挖掘渗透工具
未经许可,不得转载。文章目录shortscan安装使用Shortutil工具shortscanShortScan是一种用于在MicrosoftIIS(InternetInformationServices)Web服务器上进行短文件名枚举的工具。该工具可以帮助攻击者利用IIS的文件名处理特性,通过预测性扫描枚举服务器上的文件和目录名称。背景:在早期的Windows文件系统(如FAT和NTFS)中,每
- Windows 环境nginx安装使用及目录结构详解
w风雨无阻w
Nginxwindowsnginx运维
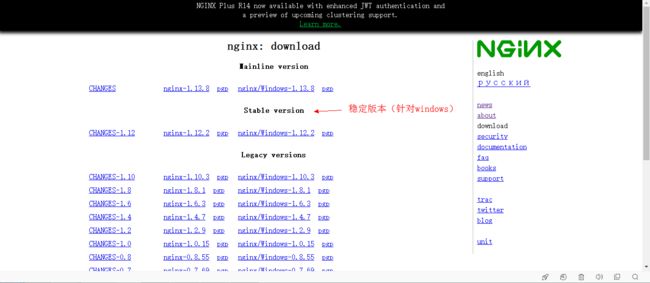
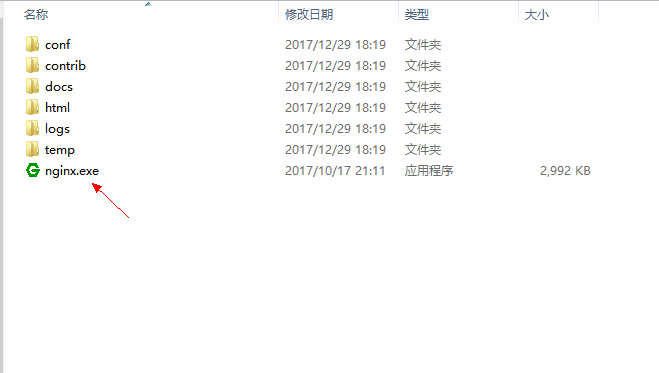
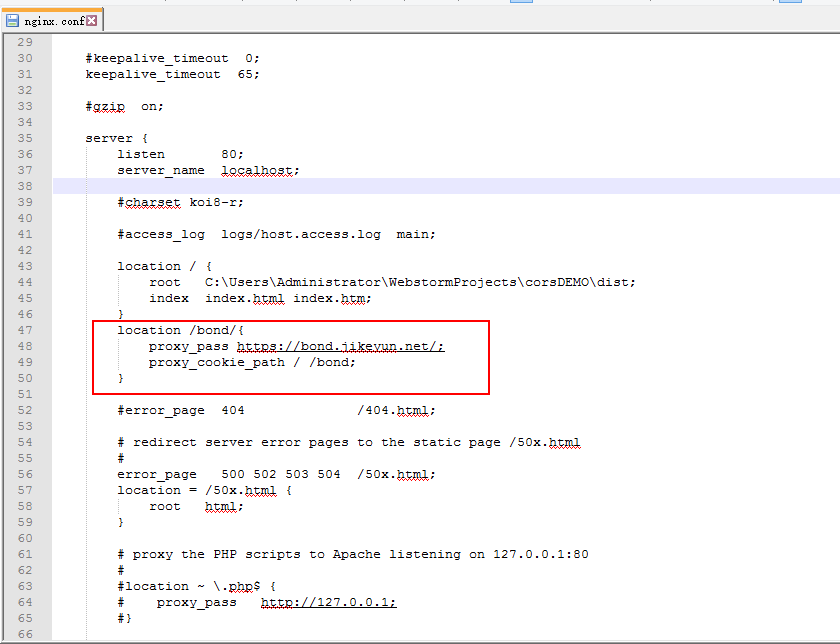
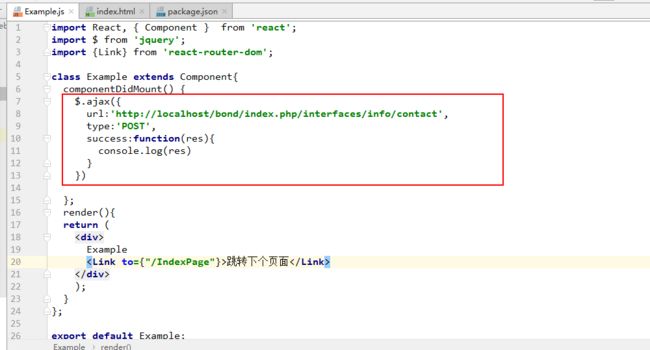
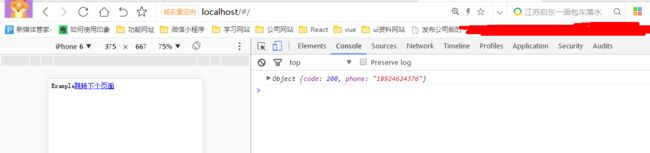
一、Windows环境nginx安装及基本使用1、下载nginx-1.27.1最新的主线版本安装nginx/Windows,请下载1.27.1最新的主线版本,nginx的主线分支包含所有已知的修复程序。2、解压缩nginx-1.27.1版本nginx/Windows作为标准控制台应用程序(而不是服务)运行,可以使用以下命令对其进行管理:nginx-sstop快速关闭nginx-squit正常关闭n
- Ubuntu22 CMake安装使用教程
小朱在敲代码
linuxc++c语言ubuntu
1.CMake简介CMake是一个跨平台的自动化构建系统工具,它被用来管理和控制软件构建过程。CMake使用一个称为CMakeLists.txt的文本文件来描述项目的构建过程。这个文件包含了项目所需的各种设置和指令,比如源文件的位置、编译选项、链接器选项等。CMake并不是一个编译器,而是一个前端工具,它可以生成不同构建系统的脚本,如UnixMakefiles、Ninjabuildfiles、MS
- Python包的安装
weixin_38778542
Python包pythonanaconda
只是在包装paddlepaddle包的时候,使用官方推荐的命令使用安装失败。大概看了一下,是其他的一些支持的包安装失败,要么是找不到,要么是版本问题,要么是自己网速差……自己又看不明白,或者是静不下心来仔细去查找问题,所以开了这个帖子,希望来记录一下学习Python中,在关于一些包的安装使用上的问题。同时也欢迎大家参与讨论。现在正在安装paddlepaddle以及其支持的包,主要学习https:/
- helm2和helm3的区别及helm2的安装使用
Rami
1.从Helm2到Helm3helm是一个k8s应用包管理工具,负责云原生应用的安装部署和生命周期管理2.Helm2两个主要的组件Tiller:helm的服务端,部署在k8s里面的一个pod,通常在kube-system这个名称空间里,主要负责部署helmcharts,管理release,跟k8sAPIserver通信。helmClient:helm的客户端,主要负责从公有或者私有charts仓库
- 【vue、react】前端如何为package.json添加注释
fruge365
vue.jsreact.jsjson
文章目录前言安装使用方法问题前言写了个项目,想给package.json加注释结果发现加不上去,就在网上查找了相关文章,特意总结记录一下,防止下次使用。参考文章:如何为package.json添加注释众所周知,JSON文件是不支持注释的,除了JSON5/JSONC之外,我们在开发项目特别是前端项目时,大量会用到JSON文件,特别是在编写package.json中的scripts时,由于缺少注释,当
- 【LangChain-Chatchat】本地部署模型及搭建个人/企业内部知识库
AI_小站
langchain人工智能ai大模型语言模型自然语言处理
此学习教程结合本人安装经验主要提供给想学习和本地安装使用LangChain-Chatchat的同学们,该教程如有描述不当或者引用不正确的地方,欢迎指出!后续也会更新如何结合自己系统使用。介绍基于ChatGLM等大语言模型与Langchain等应用框架实现,开源、可离线部署的检索增强生成(RAG)大模型知识库项目。该项目支持开源LLM与Embedding模型,亦可实现全部使用开源模型离线私有部署。与
- Ubuntu22.04(Linux Mint 21)安装使用绿联USB无线网卡CM448(rtl8821CU)的方法
ericden
编译UbuntuubuntuUSB网卡trl8821CU绿联
我之前一直在惠普Z230图形工作站上使用的是LinuxMintCinnamon20.3,由于工作站不带无线网卡,最初使用FAST品牌的USB无线网卡(rtl8818eus),这个网卡使用倒是方便,即插即用,但是这个网卡是基于802.11ag的网速较慢,最要命的是这个网卡极不稳定,时断时续;在网上买了一款TP-LINK的免驱版USB网卡(TL-WN823N),但是这款网卡仅支持Windows,Ubu
- 龙芯新世界系统(安同AOCS OS)安装坚果云
ericden
龙芯坚果云安同AOSC
对于办公场景常常需要一个文件同步的功能,确保在家里或移动端随时能与办公室的文件保持一致的状态,提高办公效率,在Linux桌面端可以供选择的软件较少,国产的云同步的软件坚果云就是能够满足要求的工具;由于在此之前都是在amd64硬件环境中安装使用这个软件,没有发现什么问题,但是现在切换到龙芯硬件环境就遇到麻烦了,坚果云没有提供为loongarch64准备的安装包,虽然提供了部分的源代码,实际上很多部件
- 深入理解Vite3.0
超维Ai编程
javascript前端开发语言
说明:最近Vite3发布了,所以总结一下Vite有什么新的特性,本期为大家带来的是干货内容,所以大量的说明文字,没有图片之类,希望多多包涵。一.发布背景在v2发布后,采用率一直不断增长,每周npm就超过了100万的下载量,如今Vite3.0横空出世,它是下一代的前端工具链,而如今Vite正在推动Web框架的新一轮创新竞赛。二.Vite3.0有那些特性1.模板变更当你使用Vite创建Vue模板时候,
- linux系统下make安装,如何在Linux上安装和使用Makeself
weixin_39777875
linux系统下make安装
Makeself只是Linux下的一个脚本,可用于文件的创建,因为makeself重写过,所以会有不少人不懂怎么使用makeself,下面小编就给大家介绍下Linux安装使用makeself的方法。Makeself.sh是一个小的Shell脚本,用于从一个目录中生成自解压的tar.gz压缩包。结果文件以一个shell脚本显示(大多数以.run作为后缀名),可以自动运行。该文档会解压自己到一个临时目
- YeAudio音频工具的介绍和使用
夜雨飘零1
语音音视频语音识别pythonffmpeg
夜雨飘零音频工具这款Python音频处理工具功能强大,支持读取多种格式的音频文件。它不仅能够对音频进行裁剪、添加混响、添加噪声等多种处理操作,还广泛应用于语音识别、语音合成、声音分类以及声纹识别等多个项目领域。安装使用pip安装。pipinstallyeaudio-U-ihttps://pypi.tuna.tsinghua.edu.cn/simple(推荐)使用源码安装。gitclonehttps
- jupter_notebook简单介绍以及安装使用
Ctrl+CV九段手
pytorchjupyternotebook学习方法python机器学习人工智能软件安装
目录jupyter简单介绍:Jupyter:Jupyter的主要特点包括:1.交互式编程:2.文档和代码的整合:3.易于分享和协作:4.丰富的扩展性:5.社区支持:6.支持多种内核:7.集成开发环境(IDE)特性:8.版本控制:jupyternotebook的打开:安装jupyter无法安装jupyter与pycharm的主要区别:JupyterNotebookPyCharm总结jupyter简单
- Matplotlib学习(一)快速上手
小翟Sam
一、安装使用pip3安装pip3installmatplotlib二、编写测试程序importmatplotlib.pyplotasplt%matplotlibinline#兼容性写法,有些系统不需要也可执行plt.figure()#创建画布plt.plot([2,0,4],[1,1,9],[4,5,6],[1,3,2])#画图plt.show()效果:代码执行效果图matplotlib结构图:M
- java转发IP/TCP和IP/UDP数据包
击杀了佩奇
javajavatcp/ipudp
java转发IP/TCP和IP/UDP数据包程序原理程序代码程序如何安装使用如何搭建服务器如何使用客户端程序原理读取头部信息,创建Socket将IP数据发送给服务器收到数据加入头部信息返回程序代码查看github程序如何安装使用文件说明:build/XiGuaVpn.jar为服务器程序build/XiGuaVpn.apk为android客户端程序如何搭建服务器我这里讲在ubuntu下的搭建安装jd
- 天宝TBCTrimble Business Center中文版本下载安装使用介绍
Aruanjian888
航测软件点云处理航测信息可视化航测测绘大地测绘测绘合集
天宝TBC:测绘之道,尽在其中引言昔日杜甫,忧国忧民,今朝我辈,测绘天下。天宝TBC,乃测绘之利器,助我等行走于山川河流之间,绘制天地之图。此文将以杜甫之笔,述说TBC之妙用,愿与君共勉。一、初识天宝TBC初识天宝TBC,犹如初见故人,心生亲切。此软件集成了GNSS接收机、全站仪、激光扫描仪、无人机等多种设备的数据处理功能,堪称测绘界之全能选手。其界面简洁明了,操作便捷,令人一见倾心。二、数据导入
- 如何在macOS上安装使用scrcpy投屏软件?
沐言TalkMu
Macmacos
引言scrcpy是一款非常实用的工具,它允许你将安卓设备屏幕镜像到macOS上,并且可以通过电脑控制手机。这对于需要在电脑上演示安卓应用或进行测试的用户来说非常方便。本文将详细介绍如何在macOS上安装和使用scrcpy。一、安装前的准备在开始安装之前,确保你的macOS系统已经安装了Homebrew。Homebrew是macOS上的包管理器,很多软件都可以通过它来安装。如果你还没有安装Homeb
- Jenkins安装配置及插件安装使用
程序员雷叔
jenkinsselenium测试用例功能测试单元测试pytest测试工具
个人理解持续集成:为解决程序代码提交质量低,提交内容导致原有系统的BUG,按时或按需自动编译版本,进行自动化测试。百度对持续集成的定义:持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽快地发现集成错误。许多团队发现这个过程可以大大减少集成的问题,让团队
- Docker安装
什么都干的派森
Dockerdocker
文章目录一、国内daocloud一键安装命令1.安装2.启动二、yum安装1.安装2.修改docker数据目录+换源一、国内daocloud一键安装命令1.安装使用国内daocloud一键安装命令curl-sSLhttps://get.daocloud.io/docker|sh2.启动sudosystemctlstartdocker.serviceps:由于是国内的一键安装脚本,所以国内镜像源也自
- Ubuntu 安装流程图工具asta
Lee_5566
astaasta是一款画流程图、时序图比较专业的软件。官网从官网下载astahprofessional安装包。image.png下载wgethttp://cdn.change-vision.com/files/astah-professional_8.0.0.d641d4-0_all.deb执行后需要一段时间下载。安装安装使用dpkg命令:sudodpkg-iastah-professional_
- 免费开源cms自助建站系统大全,不会编程也可以自己建网站
guizhoumen
cms网站建设网站制作网站源码cms系统
想自己建网站又不会编程的小伙伴有福啦,本期推荐一些开源的cms自助建站系统程序,不需要写后端的任何逻辑代码,只需要下载下来,配置好运行环境就可以安装使用,然后通过后台轻轻松松就可以修改成自己的网站了,当然,要想网站有自己的个性,模版还是需要自己写的,只需要会简单的html+css就可以了,这个不是本章的重点。1、PageAdminCmshttp://www.pageadmin.netPageAdm
- JAVA基础 - HTTRACK安装使用教程
cloneme01
其他技术博文JAVA基础知识网页抓取
写在前面工作中经常需要查看在线文档,在没有网络的情况下如何查看在线文档呢?计划使用HTTRACK将文档克隆到本地,然后离线查看。CENTOS7安装A.HTTRACK的官网:https://www.httrack.comB.下载:wgethttps://download.httrack.com/cserv.php3?File=httrack.tar.gzC.按如下4条命令执行:#tar-xzvfht
- goaccess分析json格式日志
潇潇一夜风兼雨
nginx
一.安装使用yum安装,yuminstallgoaccess二.主要介绍格式问题1.nginx日志格式如下:log_formatmainescape=json'{"time_local":"$time_local",''"remote_addr":"$remote_addr",''"referer":"$http_referer",''"request":"$request",''"status"
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?