- WPF两点之间绘制丝滑的贝塞尔曲线
不知名君
WPF开发心得自定义控件WPF技术wpf
WPF两点之间绘制丝滑的贝塞尔曲线在做这种节点连线的控件时,需要绘制流畅的曲线。绘制贝塞尔曲线的代码如下:(geo数据给到Path的Data即可绘制)privatevoidRefresh(){PathGeometrygeo=newPathGeometry();PathFigurepathFigure=newPathFigure();pathFigure.StartPoint=StartPoint;
- Prism 框架基础介绍
光之使者-聪
Prism框架c#visualstudiowindows系统架构
Prism框架基础介绍WPFPrism框架介绍WPFPrism是微软提供的一个开源框架,旨在帮助开发人员构建复杂的、模块化和可维护的WPF应用程序。Prism支持MVVM(Model-View-ViewModel)设计模式,模块化开发,以及依赖注入(DependencyInjection),并为WPF应用提供导航、事件管理和区域管理的功能。Prism最初是作为“CompositeApplicati
- WPF学习笔记
蒋劲豪
WPFwpf学习笔记C#
容器控件:GridstackPanelWrapPanelDockPanelUniformGridGrid:Grid.RowDefinitionsRowDefinitionGrid.ColumnDefinitionsColumnDefinition第一行的高度是第二行的2倍100auto占2列的空间stackPanel:一般用来修饰部分容器,一般是垂直居中的水平水平排列WrapPanel:默认是贴着
- 简析 .NET Core 构成体系
weixin_30613727
操作系统c#runtime
简析.NETCore构成体系出处:http://www.cnblogs.com/vipyoumay/p/5613373.htmlhttps://github.com/PrismLibrary/Prism是一个用于在WPF,Windows10UWP和XamarinForms中构建松散耦合,可维护和可测试的XAML应用程序的框架。https://docs.microsoft.com/en-us/pre
- WPF: 把引用的dll移动到自定义路径
zlcntt
UI编程(C#)dll
需求:有A.exe和B.exe,都引用了C.dll,output路径都是W:\Debug.A和B都添加了对C的引用,正常情况下C会被复制到output里面。C这样子的dll很多,不想把它们和exe放在同一级的目录,移动到子目录,如W:\Debug\3rdDll办法:1.首先设置C.dll打开ProjectA的References,选中C.dll,右键Properties,CopyLocal设为Fa
- WPF创建自定义类和控件及打包成dll引用
weixin_46846685
WPFwpfdll.netcorenetframeworkC#XAML类库
WPF创建自定义类和控件及打包成dll引用一、前言二、创建自定义类和控件并生成dll文件2.1创建类库项目2.2创建自定义类和控件2.3生成dll文件三、在其他项目中引用3.1添加dll文件引用3.2cs文件中引用命名空间3.3XAML文件中引用命名空间一、前言出于一些代码复用的需求,会将一些常用的基础类及控件放在一个单独项目中,然后打包成dll文件,在其他项目中引用这个dll文件就可以使用这些类
- 【C#】的WPF或是WinForm实现Ctrl+ 的快捷键组合使用
wangnaisheng
C#c#
在C#中,无论是WPF还是WinForms应用程序,处理快捷键(例如Ctrl+)通常涉及检测键盘输入并执行相应的命令或方法。WPF实现在WPF中,可以通过设置一个控件的InputBindings属性来绑定快捷键。在这个例子中,YourCommand应该是你在ViewModel中定义的一个ICommand,它将在用户按下Ctrl+时被执行。如果想要直接在后台代码中处理这个事件,可以使用Preview
- C#理论-新手学习.NET 8 指南:WPF 和 WinForms 怎么选
熊熊VR -每一行代码都有一段故事
c#技术文章c#基础知识c#学习.netwpf
引言随着.NET8的发布,许多新手开发者面临着一个重要的选择:应该学习WPF(WindowsPresentationFoundation)还是WinForms(WindowsForms)?这两种技术各有优缺点,适用于不同的场景。本文将深入分析WPF和WinForms的特性,帮助新手开发者在学习.NET8时做出明智的选择。WPF和WinForms简介什么是WPF?WPF是Microsoft推出的基于
- 【流程图】在 .NET (WPF 或 WinForms) 中实现流程图中的连线算法
de之梦-御风
.netWPF流程图流程图.netwpf
在.NET(WPF或WinForms)中实现流程图中的连线算法,通常涉及图形绘制和路径计算。常见的连线方式包括直线、折线和贝塞尔曲线。以下是几种方法的介绍和示例代码。1.直线连接(最简单)适用场景:两个节点之间没有障碍物时,最简单的方式。计算方式:直接用起点(x1,y1)和终点(x2,y2)画一条直线。WPF示例代码2.折线连接(适用于流程图)适用场景:流程图、状态机这类需要避开障碍的情况。计算方
- DevExpress WPF中文教程:Grid - 如何创建未绑定列?
界面开发小八哥
wpfdevexpress.NET9界面控件UI开发
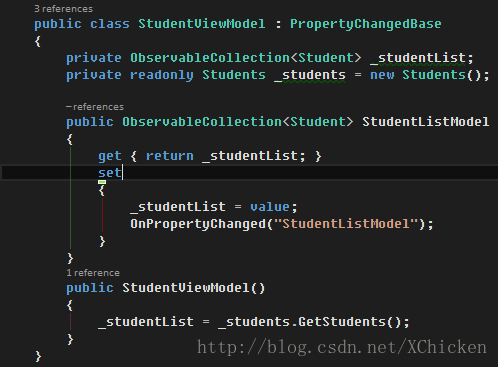
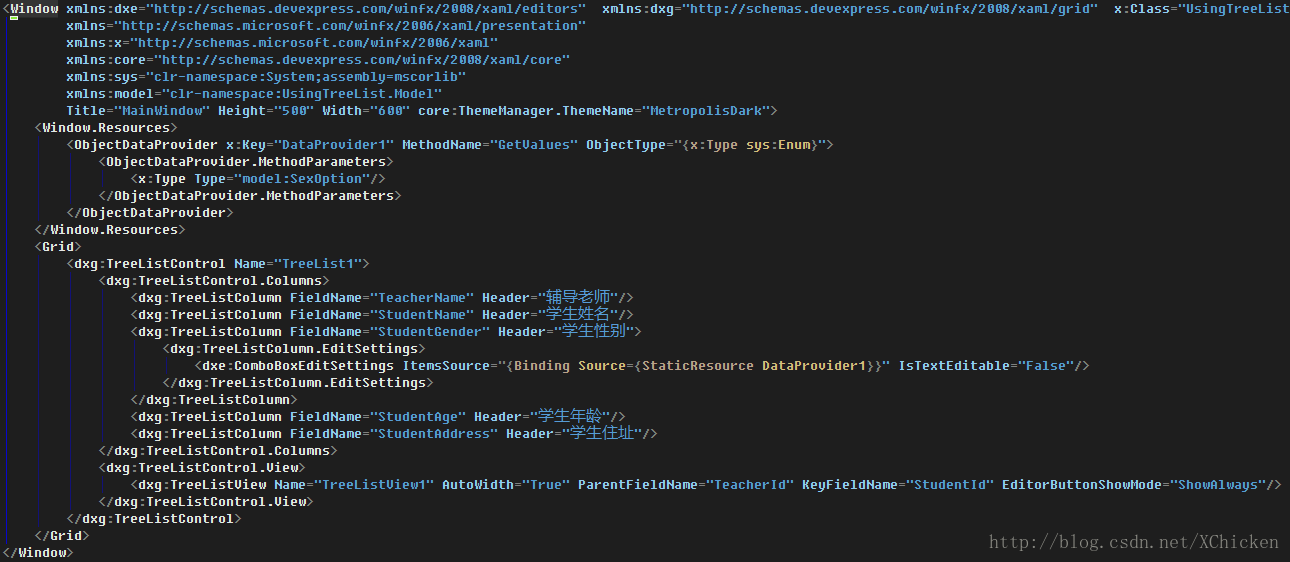
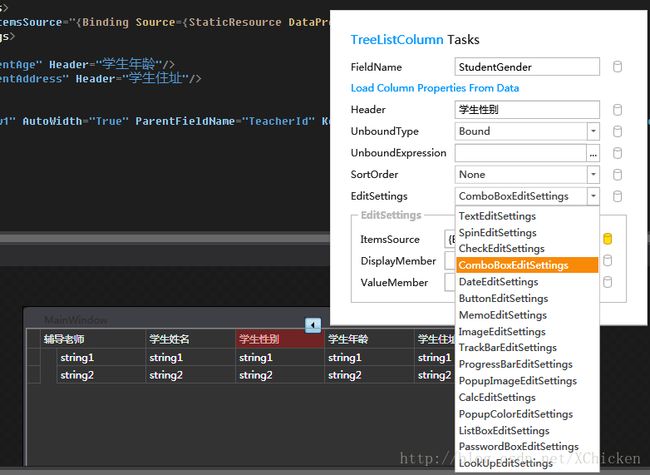
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。未绑定列未绑定到数据源中的字段,这些
- matlab设置宽高比,WPF:将宽度(和高度)设置为百分比值
非专业de人士
matlab设置宽高比
将其拉伸到与父容器大小相同的方式是使用属性:这将使文本框元素水平拉伸,并水平填充所有的父空间(实际上它取决于你正在使用的父面板,但应该适用于大多数情况下)。百分比只能与网格单元格值一起使用,所以另一种select是创build网格并将文本框放入其中一个具有适当百分比的单元格中。这是我以前从09年发布的更新的答案,其中包含不正确的信息。下面的例子应该certificate更好:您可以将文本框放在网格
- WPF+PRISM 学习2_窗体高度宽度的设定
wang329382414
prismwpf
1,由于项目要求需要使用绝对定位window:宽度:500高度:300+Canvas为容器控件,用于定位后台代码:privatevoidWindow_Loaded(objectsender,RoutedEventArgse){lx.Content="窗体宽度:"+this.Width;ly.Content="窗体高度:"+this.Height;}运行效果如下,测试控件没有显示出来:原因:一番搜索
- 65条最常用正则表达式[附WPF用法]
API2017
WPFC#
原文出处:http://www.jb51.net/article/77687.htm正则表达很多不太懂正则的朋友,在遇到需要用正则校验数据时,往往是在网上去找很久,结果找来的还是不很符合要求。所以我最近把开发中常用的一些正则表达式整理了一下,在这里分享一下。给自己留个底,也给朋友们做个参考。一、校验数字的表达式1数字:^[0-9]*$2n位的数字:^\d{n}$3至少n位的数字:^\d{n,}$4
- WPF之容器标签之Canvas布局标签
_Csharp
WPFwpf前端javascript
Canvas:定义一个区域,可在其中使用相对于Canvas区域的坐标以显式方式来定位子元素。实例可以在子标签使用Canvas属性设置定位效果:
- C# WPF开发控件之正则验证介绍与实例
雨夜思绪~静谧思考
c#wpfmysql
C#WPF开发控件之正则验证介绍与实例在C#的WPF应用程序开发中,正则表达式验证是一个常见的需求。通过使用正则表达式,我们可以对用户输入的数据进行有效的验证,确保其符合特定的模式或格式。本文将介绍如何在C#WPF应用程序中使用正则表达式进行验证,并提供相应的源代码示例。引入命名空间在开始之前,我们需要在代码文件中引入System.Text.RegularExpressions命名空间,以便使用正
- C# WPF Dev控件之正则验证介绍
DotnetNb
c#wpf开发语言
WPF数据编辑器库附带的大多数文本编辑器(TextEdit子体)允许您在编辑期间使用掩码。掩码提供受限的数据输入和格式化的数据输出。当输入的字符串需要匹配特定格式时,在编辑器中使用掩码非常有用。例如,文本编辑器应该接受24小时格式的日期/时间值或数字值。另一个例子是在编辑器中输入电话号码(最终用户只需输入数字,而在编辑时应自动跳过连字符)。使用屏蔽输入来支持这些和许多其他数据输入格式。注意:最终用
- 如何在WPF中实现软件内嵌效果
Singe.Chen
wpf
1.创建Process进程,设置运行程序文件路径Processproc=newProcess();proc.StartInfo.FileName=@"C:\Users\hdevelop.exe";proc.Start();proc.WaitForInputIdle();2.根据创建的进程获取窗口句柄IntPtrhWnd=proc.MainWindowHandle;3.开启线程,当获取的句柄不为空过
- 【WPF】MVVMLight
阿月浑子2021
WPFwpf
一、MVVM介绍MVVM(Model-View-ViewModel)——类似于MVC、MVP的设计模式(非框架级别),由MVP(Model-View-Presenter)模式与WPF结合的应用方式发展演变过来的一种新型架构。主要目的是分离视图(View)和模型(Model)的耦合。1、结构:2、优点:(1)低耦合:视图(View)独立于Model的变化,一个ViewModel可以绑定到不同的Vie
- WPF模板
互联网打工人no1
WPFwpf
WPF模板深度解析:打造个性化UI的利器在WPF(WindowsPresentationFoundation)的世界里,模板(Template)是构建个性化用户界面(UI)不可或缺的工具。它们允许开发者将控件的逻辑功能与视觉表现分离,从而创建出既功能强大又美观的UI组件。本文将深入探讨WPF中的模板机制,包括模板的定义、应用以及如何通过样式和触发器进一步丰富UI体验。一、模板的基础概念WPF中的模
- 【扫描件PDF】如何批量识别扫描件PDF多个区域内容保存到Excel表格,基于WPF和腾讯OCR的详细解决方案
平安喜乐-开开心心
pdfexcelwpfPDF批量个性化拆分批量按照分拣大小拆分PDF批量拆分PDF保存到指定位置PDF区域识别实现方案
在很多实际业务场景中,需要对大量扫描件PDF中的特定区域内容进行识别并整理到Excel表格里,以下是一些常见的应用场景:物流运单扫描件PDF中包含发货人信息、收货人信息、货物信息等。批量识别这些区域内容到Excel表格,有助于物流企业对订单信息进行管理和跟踪。详细代码步骤1.准备工作创建WPF项目:打开VisualStudio,创建一个新的WPF应用程序项目。注册腾讯云账号并开通OCR服务:访问腾
- WPF入门_06资源和样式
思忖小下
WPFwpf资源和样式
目录1、资源基础介绍2、静态资源和动态资源区别3、资源字典4、共享资源的方法5、在CustomControlLibrary中定义和使用共享资源6、样式7、样式触发器1、资源基础介绍尽管每个元素都提供了Resources属性,但通常在窗口级别上定义资源,如下定义一个字符串资源LearningHard博客:http://www.cnblogs.com/zhili/2、静态资源和动态资源区别(参照代码:
- XWPFTable向表格中插入行,并设置内容格式
ffhgyguj
java开发语言
Stringpath=“文件路径”Stringpath1=“文件保存路径”FileInputStreamin=newFileInputStream(path);FileOutputStreamout=newFileOutputStream(path1);XWPFDocumentdoc=newXWPFDocument(in);//文档中是一个1行n列的表格。获取表格XWPFTablexwpfTabl
- 【自动化办公】基于WPF和阿里云API的高效识别PDF多个区域内容并保存至JSON文件,再将JSON文件转换解析为表格输出
平安喜乐-开开心心
wpf阿里云pdfPDF提取多个区域内容保存表格PDF指定多区域内容保存自动化PDF提取内容重命名
以下是一个基于WPF和阿里云OCRAPI实现高效识别PDF多个区域内容,保存至JSON文件,再将JSON文件转换解析为表格输出的详细解决方案。整体思路准备工作:注册阿里云账号,开通OCR服务并获取AccessKeyID和AccessKeySecret。创建WPF项目,安装必要的NuGet包,如Spire.PDF用于处理PDF,Newtonsoft.Json用于处理JSON数据。WPF界面设计:设计
- WPF点击提交按钮后验证
OneByOneDotNet
wpf开发语言
1.定义ValidateModelBase基类,实现IDataErrorInfo接口来触发验证信息,usingSystem.ComponentModel;usingSystem.ComponentModel.DataAnnotations;usingCommunityToolkit.Mvvm.ComponentModel;//////验证模型基类///publicclassValidateMode
- Apache POI操作Excel文件
宸之元亨利贞
FastDFSjavaapache
ApachePOI是用Java编写的免费开源的跨平台的JavaAPI,ApachePOI提供API给Java程序对MicrosoftOffice格式档案读和写的功能,其中使用最多的就是使用POI操作Excel文件。POI结构:HSSF-提供读写MicrosoftExcelXLS格式档案的功能XSSF-提供读写MicrosoftExcelOOXMLXLSX格式档案的功能(我们使用)HWPF-提供读写
- WPF进阶 | WPF 动画特效揭秘:实现炫酷的界面交互效果
xcLeigh
WPF从入门到精通wpf交互C#
WPF进阶|WPF动画特效揭秘:实现炫酷的界面交互效果前言一、WPF动画基础概念1.1什么是WPF动画1.2动画的基本类型1.3动画的核心元素二、线性动画详解2.1DoubleAnimation的使用2.2ColorAnimation实现颜色渐变三、关键帧动画深入3.1DoubleAnimationUsingKeyFrames创建复杂动画3.2ColorAnimationUsingKeyFrame
- WPF 2024 金九银十 最新 高级 架构 面试题 C#
云草桑
wpfc#面试性能优化Prism
含入门初级中级高级不同级别WPF的面试题相关面试题redis安装说明书http://t.csdnimg.cn/iM260单体并发瓶颈redissqlsevermysql多少http://t.csdnimg.cn/DTXIhRedis高频面试题http://t.csdnimg.cn/FDOnv数据库SqlServer笔试题数据库SqlServer笔试题-CSDN博客SQL大数据查询如何进行优化?sq
- Redis高频面试题
云草桑
.net算法/数据结构CTOredis数据库asp.netc#缓存
redis安装说明书http://t.csdnimg.cn/iM260单体并发瓶颈redissqlsevermysql多少http://t.csdnimg.cn/DTXIh数据库SqlServer笔试题数据库SqlServer笔试题-CSDN博客WPF2024金九银十最新高级架构面试题C#WPF2024金九银十最新高级架构面试题C#-CSDN博客Redis高频面试题1、什么是Redis?简述它的优
- wpf 窗口联动,实现贴合的可隐藏侧边栏效果
ou.cs
wpfC#wpf
<ButtonCommand="{BindingExpandButtonCommand}"Width="35"Height="35"BorderBrush="#FFE2E6BE"
- 关于wpf布局的理解
丹青城
Asp.netwpfwpfc#
之前很少做客户端的东西,最近使用wpf做一个监控界面,看着美工给的高大上的效果图,想要根据效果图实现布局效果,还是需要一些技巧和工具的。这里总结下如何根据美工小姐姐的效果图来一步步的在wpf的页面上来实现效果。前期准备推荐一个好用的工具Markman,这里可以获取各个区域的高度、坐标、颜色等信息,方便后面进行布局的如果效果图是蓝湖的,那就不需要再使用这样的工具了页面布局控件ViewboxViewB
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc