废话不多说,直接上干货!
tableView相关
一:怎么自定义cell的下划线以及颜色:
先上效果图:
//下划线颜色
[self.rightTableView setSeparatorInset:UIEdgeInsetsMake(0, 0, 0, 0)];
[self.rightTableView setLayoutMargins:UIEdgeInsetsZero];
[self.rightTableView setSeparatorColor:[UIColor redColor]];
以及:
-(void)viewDidLayoutSubviews
{
if ([self.rightTableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.rightTableView setSeparatorInset:UIEdgeInsetsMake(0,0,0,0)];
}
if ([self.rightTableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.rightTableView setLayoutMargins:UIEdgeInsetsMake(0,0,0,0)];
}
}
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell
forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
二:刷新TableView的某一组时也会刷新这个组的组头,怎么办?
答:凉拌!
哈哈我是不会这么坑人的,我是把上一个组的组foot当成这个组的head的,这样就OK了!
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section{
//分组的头视图
UIView *viewHeader = [[UIView alloc] initWithFrame:CGRectMake(0.f, 0.f, Screen_Width , 47.f)];
viewHeader.backgroundColor = [UIColor clearColor];
}
不要忘了给个高度!
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{
return 47.f;
}
三:UIWebView中的bug!
以前开发中遇到一个神级bug!以前的解决方式也比较神级,就不说了,问题描述:
就是加载网络html界面调用didFailLoadWithError这个代理方法时,及时有网成功的情况下依然会掉用这个方法!开始简直崩溃了,因为要在这个方法写加载失败的一系列处理,最后发现只要加上下面的一句话就ok了!
if ([error code] == NSURLErrorCancelled) {
return;
}
完美解决问题!
最后查到原因是:一个页面没有被加载完成之前,收到下一个请求。
四:有关button的小知识点:
button上title和image,默认的是左图片,右文字,如果用系统自带的实现左文字右图片怎么办?
自定义效果图:
只需下面的demo即可:
CGSize titleSize = [buttonView.titleLabel.text sizeWithAttributes:@{NSFontAttributeName: buttonView.titleLabel.font }];
CGFloat titleWidth1 = titleSize.width;
[buttonView setImageEdgeInsets:UIEdgeInsetsMake(0, titleWidth1 + 10.f , 0, - titleWidth1)];
[buttonView setTitleEdgeInsets:UIEdgeInsetsMake(0, -image.size.width, 0, image.size.width)];
五:修改UITextField中提示文字的颜色:
只需要一句话即可!
[self.postThemeField setValue:[UIColor colorFromHex:@"666666"] forKeyPath:@"_placeholderLabel.textColor"];
KVC有时还真好用!
六:UIPickerView相关知识点
首先基本知识:
1.UIPickerView的高度只能是下面三个值,不要尝试改变做无谓的挣扎!
height设置区间在0~179时,UIPickerView的height为162
height设置区间在180~215时,UIPickerView的height为180
height设置区间在216~∞时,UIPickerView的height为216
2.以下方法只能三选一,单元格内容显示
//设置显示普通字符串
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
//设置显示属性字符串,如果该方法和普通字符串方法都实现了,效果是属性字符串
-(NSAttributedString *)pickerView:(UIPickerView *)pickerView attributedTitleForRow:(NSInteger)row forComponent:(NSInteger)component NS_AVAILABLE_IOS(6_0);
//自定义显示视图
-(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
3.修改pickerView线的颜色
在自定义视图中掉用:
#pragma mark - 改变分割线的颜色
- (void)changeSpearatorLineColor
{
for(UIView *speartorView in _pickerView.subviews)
{
if (speartorView.frame.size.height < 1)//取出分割线view
{
speartorView.backgroundColor = [UIColor lightGrayColor];//隐藏分割线
}
}
}
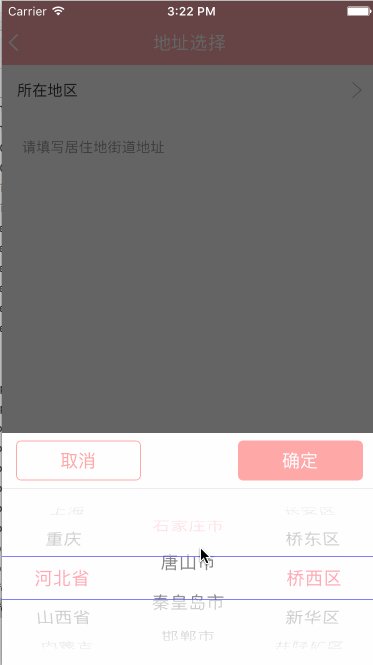
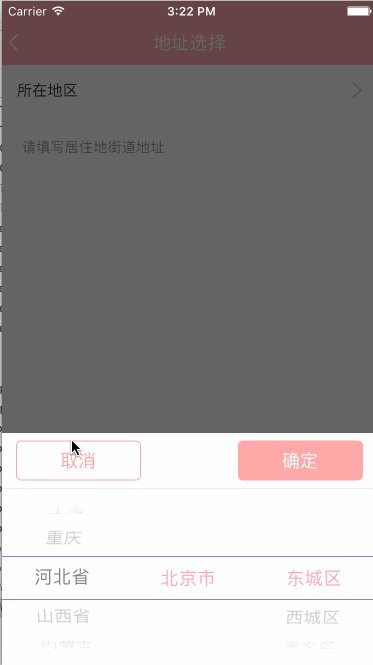
4.修改pickerView选中的文字颜色
在自定义视图中设置选中和非选中的视图文字颜色,在didSelectRow方法中调用reloadAllComponents方法!
if (row == [self.pickerView selectedRowInComponent:component]){
myView.textColor = [UIColor colorFromHex:@"ff94a3"];
}else{
myView.textColor = [UIColor colorFromHex:@"666666"];
}
在didSelectRow方法中调用:
[self.pickerView reloadAllComponents];
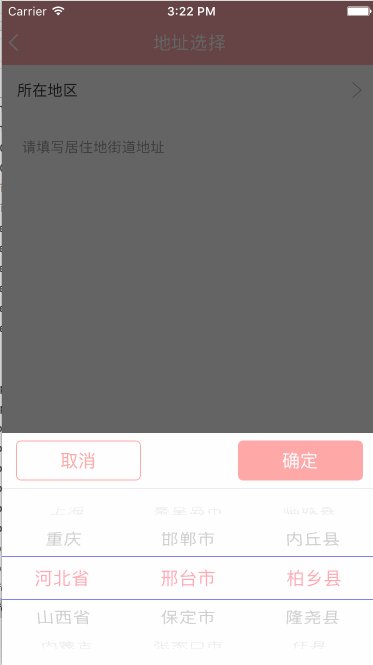
效果图:
7.键盘消失的方法:
[textField resignFirstResponder];
如果一个界面有好几个field岂不是要崩溃!用下面就行:
当前视图结束编辑
[self.view endEditing:YES];