项目实战——本地Django项目(后端)部署至腾讯云服务器/CentOS 7
目录
- 一、概述
- 1. 业务需求
- 2. 前后端分离优势
- 二、项目部署具体步骤
- 1. 服务器环境配置
- 1.1. 更新系统软件包
- 1.2. 安装软件管理包和可能使用的依赖
- 1.3. 下载Pyhton3到/usr/local 目录
- 1.4. 查看Python3和pip3安装情况
- 1.5. 安装virtualenv ,建议大家都安装一个virtualenv,方便不同版本项目管理。
- 1.6. 切换到/data/env/下,创建指定版本的虚拟环境。
- 1.7. 虚拟环境里用pip3安装django和uwsgi
- 1.8. 安装PyMySQL模块(笔者的项目用到,视个人情况安装)
- 2. 本地项目迁移
- 2.1. 项目上传
- 2.2. 项目配置修改
- 2.3. 解决跨域问题
- 2.3.1. 安装django-cors-headers
- 2.3.2. 配置项目settings.py文件
- 2.4. 启动项目
- 2.5. 项目常驻后台运行
一、概述
1. 业务需求
基于前后端分离的设计思想,在服务器上对前端、后端项目进行分离部署。
本项目将具体说明如何将本地 django 项目(只提供后端API接口,不含前端静态网页)部署至腾讯云服务器,系统是CentOS 7.6。
2. 前后端分离优势
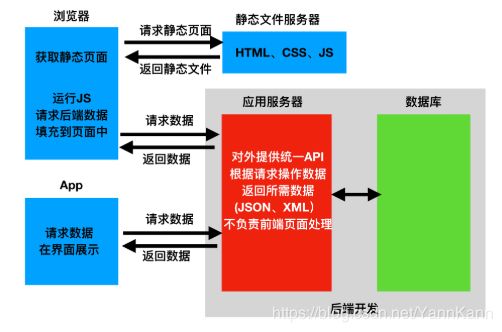
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分离的应用模式中 ,前端与后端的耦合度相对较低。
在前后端分离的应用模式中,我们通常将后端开发的每个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
二、项目部署具体步骤
1. 服务器环境配置
1.1. 更新系统软件包
yum update -y
1.2. 安装软件管理包和可能使用的依赖
yum -y groupinstall "Development tools"
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
1.3. 下载Pyhton3到/usr/local 目录
cd /usr/local
wget https://www.python.org/ftp/python/3.6.6/Python-3.6.6.tgz
解压
tar -zxvf Python-3.6.6.tgz
进入 Python-3.6.6路径
cd Python-3.6.6
编译安装到指定路径
./configure --prefix=/usr/local/python3
注意:/usr/local/python3 路径可以自己指定,自己记着就行,下边要用到。
安装python3
make
make install
安装完成之后,建立软链接——添加变量,方便在终端中直接使用python3
ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
Python3安装完成之后pip3也一块安装完成,不需要再单独安装
同样给pip3建立软链接
ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
1.4. 查看Python3和pip3安装情况
1.5. 安装virtualenv ,建议大家都安装一个virtualenv,方便不同版本项目管理。
pip3 install virtualenv
建立软链接
ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
安装成功在根目录下建立两个文件夹,主要用于存放env和网站文件的。(个人习惯,其它人可根据自己的实际情况处理)
mkdir -p /data/env
mkdir -p /data/wwwroot
1.6. 切换到/data/env/下,创建指定版本的虚拟环境。
cd /data/env
virtualenv --python=/usr/bin/python3 pyweb
然后进入/data/env/pyweb/bin
cd /data/env/pyweb/bin
启动虚拟环境:
source activate

留意标记的位置,出现(pyweb),说明是成功进入虚拟环境。
1.7. 虚拟环境里用pip3安装django和uwsgi
pip3 install django (如果用于生产的话,则需要指定安装和你项目相同的版本)
pip3 install uwsgi
留意:uwsgi要安装两次,先在系统里安装一次,然后进入对应的虚拟环境安装一次。
给uwsgi建立软链接,方便使用。
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
1.8. 安装PyMySQL模块(笔者的项目用到,视个人情况安装)
pip3 install PyMySQL
2. 本地项目迁移
2.1. 项目上传
使用xftp或其他软件,将本地项目上传至 /data/wwwroot 并解压。

2.2. 项目配置修改
打开项目目录下的 setting.py 文件

将 ALLOWED_HOSTS = [] 修改为 ALLOWED_HOSTS = ['*'],允许所有IP访问。
然后 :wq 保存退出。

2.3. 解决跨域问题
2.3.1. 安装django-cors-headers
pip3 install django-cors-headers
2.3.2. 配置项目settings.py文件
INSTALLED_APPS = [
...
'corsheaders',
...
]
MIDDLEWARE_CLASSES = (
...
'corsheaders.middleware.CorsMiddleware', # 注意顺序
'django.middleware.common.CommonMiddleware', # 注意顺序
...
)
# 跨域增加忽略
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
# 笔者注释了以下三行,否则报错
# CORS_ORIGIN_WHITELIST = (
# '*'
# )
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)
保存退出。
注意:
① cors-headers的中间件CorsMiddleware在注册时必须放在django-common中间件的前一个。
② 笔者注释了以下代码,否则报错。
CORS_ORIGIN_WHITELIST = (
'*'
)
报错信息:
ERRORS: ?: (corsheaders.E013) Origin '*' in CORS_ORIGIN_WHITELIST is missing scheme or netloc HINT:
2.4. 启动项目
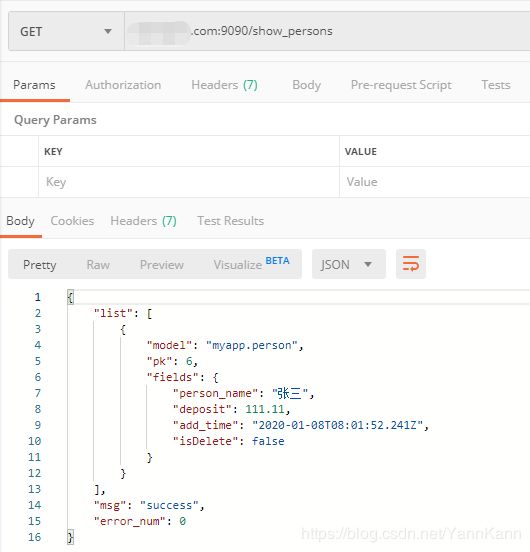
在项目的根目录下输入代码python3 manage.py runserver 0.0.0.0:9090(端口号自定义)

项目启动成功,便可通过 域名/服务器IP+端口号 对API接口进行访问。
2.5. 项目常驻后台运行
nohup python3 manage.py runserver 0.0.0.0:9090 &
&可以不写,这样启动测试服务器后,就可以常驻后台运行了。
建议添加输出日志:
nohup python3 manage.py runserver 0.0.0.0:9090 > /data/wwwroot/djangoDemo/stat.log 2&>1 &
查看后台某个进程
ps -ef|grep "python"