2016-04-27李雨寒小木的互联网世界
我并不牛逼,分享的每篇文章尽量做到自身或者身边的实战案例,我不保证你能从中学到什么,
但我相信那些努力且希望突破的朋友可以有所收获。
--我是送给你的第七篇文章的小木
1.SVG是什么?
2.SVG是什么文件?
3.SVG的优势是什么?
4.SVG对于我工作能带来什么好处?
--------------------------------------------------------------------
1SVG是什么?
svg是一种开放标准的矢量图形语言,是可缩放的矢量图形格式。
svg格式的图像可任意放大图形显示,而且边缘异常清晰,
生成的文件很小,方便传输。(也就是我们通常理解的路径?),
我们知道在ps用钢笔画路径 ,可以任意拉大。不会变形,
不用担心马赛克的问题。
AI 和coreldraw是我们常用的矢量工具。
---------------------------------------------------------------------------------------
2SVG是什么文件?
svg是目前十分流行的图像文件格式了
svg严格来说应该是一种开放标准的矢量图形语言
使用svg格式我们可以直接用代码来描绘图像,
可以用任何文字处理工具打开svg图像,
通过改变部分代码来使图像具有交互功能,
并可以随时插入到HTML中通过浏览器(如火狐浏览器)来观看。
使用svg格式可让你设计激动人心的、高分辨率的Web图形页面。
-------------------------------------------------------------------------------------------------------
3SVG优势是什么?
文件体积小,能够被大量的压缩
图片可无限放大而不失真(矢量图的基本特征)
在视网膜显示屏上效果极佳,网页上传输速度快,下载也快
结合html能够实现互动和滤镜效果。
4SVG能给我工作带来什么好处?
简单的来说,就是,不要用贝尔赛工具或是钢笔工具去一点点描线,
画弧形,剪切融合了。
省下来的时间可以喝杯茶,听首歌,勾搭撩妹。。。
既然是矢量工具,我们可以举一访三,搜自定义形状,在ps
在coreldaw转化用,妈妈再也不用单心我的学习了。。
-----------------------------------------------------------------------------------
5怎么才能找到svg格式的图片
http://www.easyicon.net/iconsearch/ruler/
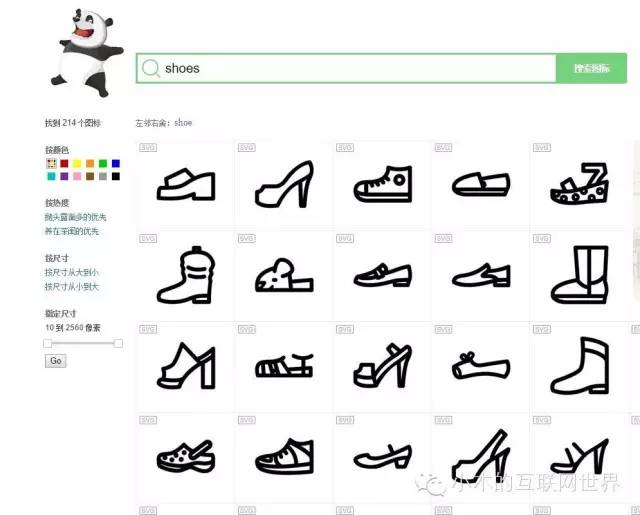
直接打中文,会自动翻译成英文。。。。
找到svg图标下载 。。svg你也可以直接理解为ai路径文件。
ai文件好处,可以任意拉大。任意放大。无锯齿。。。
也就是这个样子的。。。。。
随意填色彩。。。
------------------------------------------------------
6WEB上如何运用SVG格式
div+csss3写出的可动的效果。
下面是完整 代码
---------------------------------------------
无标题文档
div {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
div:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}这是最终效果...
鼠标放上去,线条会自动移开。。
7LICE CAP GIF好用小巧的gif 软件
licecap gif 小巧比较好用。
这款软件必须拖动到软件自身的窗口才可以实现小巧的录屏为gif
爱学习的孩子们。。。
今天你们没有学到呢。。
----------------------------END---------------------------
作者简介
小木,网名(李雨寒)一直奋斗在互联网,一个为生活而打拼的娃,尽自己所能记录这平凡又精彩的日子。
我并不牛逼,分享的每篇文章尽量做到自身或者身边的实战案例,我不保证你能从中学到什么,但我相信那些努力且希望突破的朋友可以有所收获。
不定期分享互联网的知识 。。陈列 设计 web知识。。
---------------------------------------------------------------------------------------------------------------
往期导读
daodu
1.微信图文和视频技巧(“小木的互联网世界”公众号,回复“ 20160406”看文章)
2: 微信个人公众号技巧总结。(“小木的互联网世界”公众号,回复“ 20160402”看文章)
3.规则4:信息的整理术(“小木的互联网世界”公众号,回复“20160412”看文章)