JavaBean的创建和使用
jsp的动作useBean
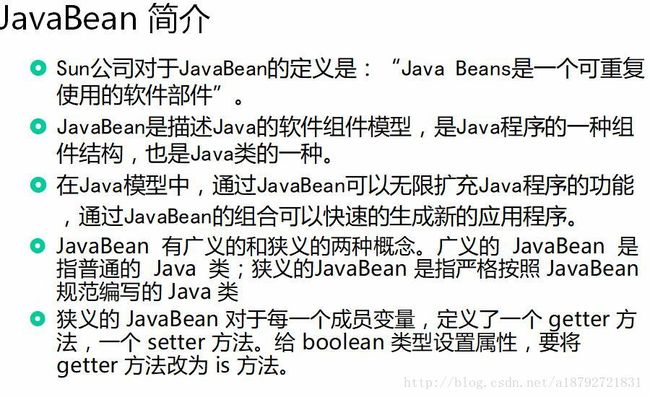
首先,JavaBean是什么?

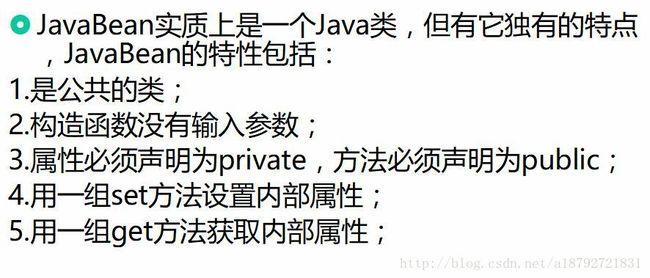
那么,JavaBean该如何写?

OK,接下来,我们写下一个JavaBean:
package com.xust.jia.beans;
public class User {
private String username = null;
private String password = null;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User() {
super();
// TODO Auto-generated constructor stub
}
}
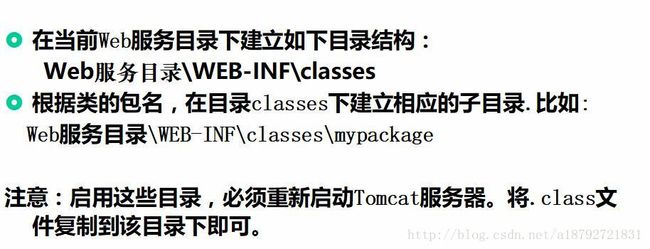
JavaBean写好后放在那里?


那么,JavaBean该如何使用?
首先,JavaBean是在jsp中被使用:

其次,使用的方式有三种:
在使用之前,有两点:
①导入包:
<%@ page import="com.xust.jia.beans.*"%>②声明一个对象:
<jsp:useBean id="mybeanpage" class="com.xust.jia.beans.User"
scope="page">
jsp:useBean>
<jsp:useBean id="mybeanrequest" class="com.xust.jia.beans.User"
scope="request">
jsp:useBean>
<jsp:useBean id="mybeansession" class="com.xust.jia.beans.User"
scope="session">
jsp:useBean>
<jsp:useBean id="mybeanapplication" class="com.xust.jia.beans.User"
scope="application">
jsp:useBean>一、通过Java语言来使用:
客户信息:<br> pageContext:<br> 姓名:<%=namepageContextString%><br>
密码:<%=pswdpageContextString%><br> 性别:<%=sexpageContextString%><br>
年龄:<%=agepageContextString%><br> session:<br> 姓名:<%=namesessionString%><br>
密码:<%=pswdsessionString%><br> 性别:<%=sexsessionString%><br>
年龄:<%=agesessionString%><br> request:<br> 姓名:<%=namerequestString%><br>
密码:<%=pswdrequestString%><br> 性别:<%=sexrequestString%><br>
年龄:<%=agerequestString%><br> application:<br> 姓名:<%=nameapplicationString%><br>
密码:<%=pswdapplicationString%><br> 性别:<%=sexapplicationString%><br>
年龄:<%=ageapplicationString%><br> 这是测试jsp:useBean: 客户信息:<br>
page:<br> 姓名:<%=mybeanpage.getUsername()%><br> 密码:<%=mybeanpage.getPassword()%><br>
request:<br> 姓名:<%=mybeanrequest.getUsername()%><br> 密码:<%=mybeanrequest.getPassword()%><br>
session:<br> 姓名:<%=mybeansession.getUsername()%><br> 密码:<%=mybeansession.getPassword()%><br>
application:<br> 姓名:<%=mybeanapplication.getUsername()%><br>
密码:<%=mybeanapplication.getPassword()%><br>name="mybeanpage" property="username" value="<%=mybeanpage.getUsername()+1 %>"/>
property="password" name="mybeanpage" value="<%=mybeanpage.getPassword()+1 %>"/>
name="mybeanrequest" property="username" value="<%=mybeanrequest.getUsername()+1 %>"/>
name="mybeanrequest" property="password" value="<%=mybeanrequest.getPassword()+1 %>"/>
name="mybeansession" property="username" value="<%=mybeansession.getUsername()+1 %>"/>
name="mybeansession" property="password" value="<%=mybeansession.getPassword()+1 %>"/>
name="mybeanapplication" property="username" value="<%=mybeanapplication.getUsername()+1 %>"/>
name="mybeanapplication" property="password" value="<%=mybeanapplication.getPassword()+1 %>"/>
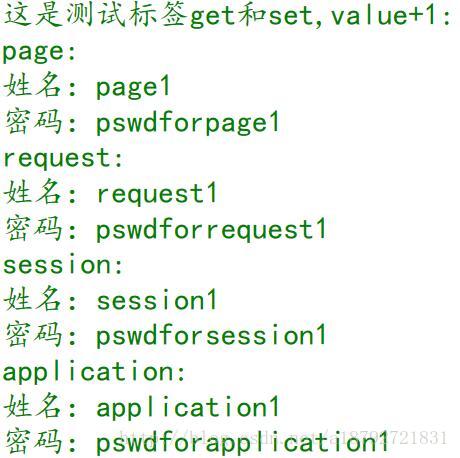
这是测试标签get和set,value+1:
page:
姓名:property="username" name="mybeanpage"/>
密码:property="password" name="mybeanpage"/>
request:
姓名:property="username" name="mybeanrequest"/>
密码:property="password" name="mybeanrequest"/>
session:
姓名:property="username" name="mybeansession"/>
密码:property="password" name="mybeansession"/>
application:
姓名:property="username" name="mybeanapplication"/>
密码:property="password" name="mybeanapplication"/>
效果如下:

三、通过from表单来设置数据:
首先,创建一个和from表单相匹配的JavaBean:
package com.xust.jia.beans;
import java.io.UnsupportedEncodingException;
public class People {
private String user = null;
private String pswd = null;
private String sex = null;
private String age = null;
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
public String getPswd() {
return pswd;
}
public void setPswd(String pswd) {
this.pswd = pswd;
}
public String getSex() {
try {
sex = new String(this.sex.getBytes("ISO-8859-1"),"utf-8");
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public People() {
super();
// TODO Auto-generated constructor stub
}
}
①在第一个jsp中导入包,并且声明对象,并设置范围为会话,即session:
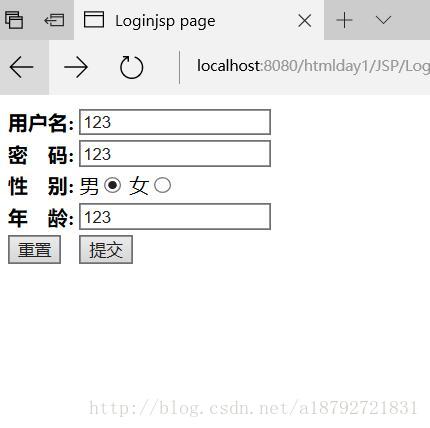
②创建一个from表单,使第一个页面按下提交按钮,跳转到第二个页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page import = "com.xust.jia.beans.*" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<title>Loginjsp pagetitle>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="../CSS/index.css">
head>
<body>
<jsp:useBean id="people" class="com.xust.jia.beans.People" scope="session">jsp:useBean>
<form method="post" action="JSP/second.jsp">
<table>
<tr>
<td>
<b>用户名:b>
td>
<td>
<input type="text" name = "user">
td>
tr>
<tr>
<td>
<b>密 码:b>
td>
<td>
<input type="password" name = "pswd">
td>
tr>
<tr>
<td>
<b>性 别:b>
td>
<td>
男<input type="radio" name = "sex" value="男" checked="checked">
女<input type="radio" name = "sex" value="女">
td>
tr>
<tr>
<td>
<b>年 龄:b>
td>
<td>
<input type="text" name = "age">
td>
tr>
<tr>
<td>
<input type="reset" value = "重置">
td>
<td>
<input type="submit" value="提交">
td>
tr>
table>
form>
body>
html>
③在第二个页面中进行使用from表单自动匹配设置值
如下:
property="*" name="people"/> ④然后输出这些属性值:
客户信息:<br>
姓名:<jsp:getProperty property="user" name="people"/><br>
密码:<jsp:getProperty property="pswd" name="people"/><br>
性别:<jsp:getProperty property="sex" name="people"/><br>
年龄:<jsp:getProperty property="age" name="people"/>