课程来源:https://www.imooc.com/learn/668
一:读设计稿
划分:头部、尾部、公共部分、大概分多少块、logo的重用、列表有哪些、各部分用什么技术实现等等。
二:建立项目目录
三:编写重置样式
不同的标签有着默认的样式,不同浏览器对标签的解析各不相同,重置css样式可以让标签在不同浏览器下产生相同的效果。
网上有许多现成的重置样式表,可以直接借鉴使用。例如:
html { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: transparent; height: 100%; } body { margin: 0; font-size: 14px; font-family: "Helvetica Neue", Helvetica, STHeiTi, Arial, sans-serif; line-height: 1.5; color: #333; background-color: #fff; min-height: 100%; } article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section,summary { display: block; } audio, canvas, progress, video { display: inline-block; } audio:not([controls]) { display: none; height: 0; } progress { vertical-align: baseline; } [hidden], template { display: none; } a { background: transparent; text-decoration: none; color: #08c; } a:active { outline: 0; } abbr[title] { border-bottom: 1px dotted; } b, strong { font-weight: bold; } dfn { font-style: italic; } mark { background: #ff0; color: #000; } small { font-size: 80%; } sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sup { top: -0.5em; } sub { bottom: -0.25em; } img { max-width: 100%; border: 0; vertical-align: middle; } svg:not(:root) { overflow: hidden; } pre { overflow: auto; white-space: pre; white-space: pre-wrap; word-wrap: break-word; } code, kbd, pre, samp { font-family: monospace, monospace; font-size: 1em; } button, input, optgroup, select, textarea { color: inherit; font: inherit; margin: 0; vertical-align: middle; } button, input, select { overflow: visible; } button, select { text-transform: none; } button, html input[type="button"], input[type="reset"], input[type="submit"] { -webkit-appearance: button; cursor: pointer; } [disabled] { cursor: default; } button::-moz-focus-inner, input::-moz-focus-inner { border: 0; padding: 0; } input { line-height: normal; } input[type="checkbox"], input[type="radio"] { box-sizing: border-box; padding: 0; } input[type="number"]::-webkit-inner-spin-button, input[type="number"]::-webkit-outer-spin-button { height: auto; } input[type="search"] { -webkit-appearance: textfield; box-sizing: border-box; } input[type="search"]::-webkit-search-cancel-button, input[type="search"]::-webkit-search-decoration { -webkit-appearance: none; } fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } legend { border: 0; padding: 0; } textarea { overflow: auto; resize: vertical; vertical-align: top; } optgroup { font-weight: bold; } input, select, textarea { outline: 0; } textarea, input { -webkit-user-modify: read-write-plaintext-only; } input::-ms-clear, input::-ms-reveal { display: none; } input::-moz-placeholder, textarea::-moz-placeholder { color: #999; } input:-ms-input-placeholder, textarea:-ms-input-placeholder { color: #999; } input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #999; } .placeholder { color: #999; } table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; } h1, h2, h3, h4, h5, h6, p, figure, form, blockquote { margin: 0; } ul, ol, li, dl, dd { margin: 0; padding: 0; } ul, ol { list-style: none outside none; } h1, h2, h3 { line-height: 2; font-weight: normal; } h1 { font-size: 18px; } h2 { font-size: 16px; } h3 { font-size: 14px; } i { font-style: normal; } * { box-sizing: border-box; } .clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both; }
附:常见知名网站重制样式表:https://www.cnblogs.com/staven/p/4818459.html
三:编写页面整体布局框架
使用h5标签或div,搭建起页面的头部、尾部、公共部分等等大的块组成。
Tips:尽量少用id,多用class来区分元素;
class属性值命名注意语义化、范围化,一眼看到就知道:是哪里、什么元素,单词用中划线分割。
四:获取设计图元素的信息
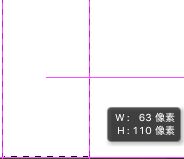
1)PS中按F8呼出“信息”面板,设置度量单位为像素
2)使用“矩形选取工具”,在psd设计稿上进行测量宽高、间距、行高等
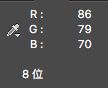
3)选取颜色:鼠标悬停在需要选取颜色处,信息面板即可看见RGB值
五:开始逐个部分进行切图
1)细化div
针对各个部分,使用更细致的布局进行搭建。
2)使用html标签+css样式搭建页面
根据设计图效果,选取最恰当的标签、css样式来实现