Element(饿了么) Vue组件库内置过渡动画主要源代码
我们在开发一些Vue项目的时候经常会引入Element这个组件库,简洁美观又好用。有时候我们自己会根据项目的需要自己写一些公共的组件(造轮子),有很多组件都会用到CSS的过渡、动画效果使得组件的展示更加美观、平滑。这时候可以参考Element组件的过渡动画源码。
动画效果演示可以在Element组件库的内置动画过渡找到:
fade 淡入淡出
在Vue组件中这种特效的使用是借助于transition标签的,详情可见Vue官方文档 https://cn.vuejs.org/v2/api/#transition
代码如下:
Click Me
.el-fade-in-linear
.el-fade-in
调用代码可在Element官方文档中找到,下面将不再继续给出,而是给出实现transition效果的具体源码:
.el-fade-in-linear-enter-active,.el-fade-in-linear-leave-active {
transition: opacity 200ms linear;
}
.el-fade-in-linear-enter,.el-fade-in-linear-leave,.el-fade-in-linear-leave-active {
opacity: 0;
}
.el-fade-in-enter-active,.el-fade-in-leave-active {
transition: all .3s cubic-bezier(.55,0,.1,1);
}
.el-fade-in-enter,.el-fade-in-leave-active {
opacity: 0;
}el-fade-in-linear 和 el-fade-in 这两种都是让指定的元素逐渐消失的过渡效果,而且是通过opacity属性的逐渐由1变为0的过程,是属于比较简单的一类过渡效果。它们的区别在于el-fade-in-linear是让指定div在200ms内匀速地将opacity由1变为0,也就是transition-timing-function属性为linear:
而 el-fade-in 的 transition-timing-function 为 cubic-bezier(.55,0,.1,1),cubic-bezier在这里指的是以贝塞尔曲线的速度来过渡变化效果,具体关于贝塞尔曲线的参数含义可以参考这里:https://www.jianshu.com/p/d999f090d333
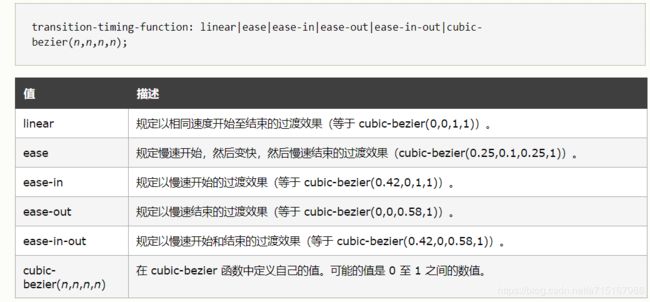
而transition除了上述的 transition-timing-function 属性外,还有以下几个属性:
例如 transition: opacity 200ms linear 就是代表在200ms的过渡时间内匀速的改变元素背景颜色的透明度opacity.
zoom缩放
以下演示了三种缩放动画效果,分别是 .el-zoom-in-center(两侧向中过渡消失/中向两侧显示),.el-zoom-in-top(自顶到底过渡显示/自低到顶过渡消失), .el-zoom-in-bottom(与zoom-in-top相反):
这三种过渡特效还是比较实用的,基本可以适用于我们需要制作的公共组件中,比如说element就在下拉列表select组件中用到了zoom-in-top,具体过渡代码如下:
el-zoom-in-top:
.el-zoom-in-top-enter-active,
.el-zoom-in-top-leave-active {
opacity: 1;
transform: scaleY(1);
transition: transform 300ms cubic-bezier(0.23, 1, 0.32, 1), opacity 300ms cubic-bezier(0.23, 1, 0.32, 1);
transform-origin: center top;
}
.el-zoom-in-top-enter,
.el-zoom-in-top-leave-active {
opacity: 0;
transform: scaleY(0);
}el-zoom-in-center:
.el-zoom-in-center-enter-active,
.el-zoom-in-center-leave-active {
transition: all .3s cubic-bezier(.55,0,.1,1);
}
.el-zoom-in-center-enter,
.el-zoom-in-center-leave-active {
opacity: 0;
transform: scaleX(0);
}el-zoom-in-bottom:
.el-zoom-in-bottom-enter-active,
.el-zoom-in-bottom-leave-active {
opacity: 1;
transform: scaleY(1);
transition: transform 300ms cubic-bezier(0.23, 1, 0.32, 1), opacity 300ms cubic-bezier(0.23, 1, 0.32, 1);
transform-origin: center bottom;
}
.el-zoom-in-bottom-enter,
.el-zoom-in-bottom-leave-active {
opacity: 0;
transform: scaleY(0);
}以上三种特效除了transition变复杂之外,还增加了transform-origin属性,transform-origin指的是旋转元素的基点位置,而transform属性则是另一种CSS3特效属性:旋转;scale() 定义的是2D缩放转换,相应的scaleY()指的是在Y轴上的缩放转换,关于transform的更多资料可以参考W3CSchool的资料:https://www.w3school.com.cn/cssref/pr_transform.asp
总结:
CSS3新增了一些动画特效,包括transition(过渡), transform(旋转变换),keyframes(动画),这些都可以帮助我们更加友好地展示页面,在开发公共组件的时候也需要经常用到这些属性,其中一些常见的特效我们可以参考已有组件库的做法,在实际生产中拿来即用,可以起到事半功倍的效果——当然,知其然知其所以然也是很重要的。
参考:
https://www.w3school.com.cn/cssref/pr_transition.asp
https://element.eleme.cn/#/zh-CN
https://github.com/ElemeFE/element