Echarts改变Y轴坐标的数据
option
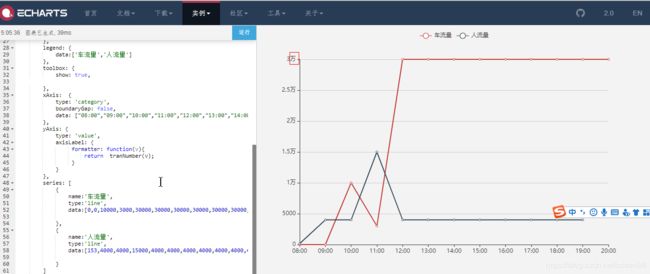
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data:['车流量','人流量']
},
toolbox: {
show: true,
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ["08:00","09:00","10:00","11:00","12:00","13:00","14:00","15:00","16:00","17:00","18:00","19:00","20:00"]
},
yAxis: {
type: 'value',
axisLabel: {
formatter: function(v){
return tranNumber(v);
}
}
},
series: [
{
name:'车流量',
type:'line',
data:[0,0,10000,3000,30000,30000,30000,30000,30000,30000,30000,30000,30000],
},
{
name:'人流量',
type:'line',
data:[153,4000,4000,15000,4000,4000,4000,4000,4000,4000,4000,4000],
}
]
};
主要:
yAxis: {
type: 'value',
axisLabel: {
formatter: function(v){
return tranNumber(v);
}
}
}tranNumber()方法
function tranNumber(num){
var numStr = num.toString();
// 十万以内直接返回
if (numStr.length <5 ) {
return numStr;
}
//大于8位数是亿
else if (numStr.length > 8) {
var decimal = numStr.substring(numStr.length - 8, numStr.length - 8 );
return parseFloat(parseInt(num / 100000000) + '.' + decimal) + '亿';
}
//大于6位数是十万 (以10W分割 10W以下全部显示)
else if (numStr.length > 5) {
var decimal = numStr.substring(numStr.length - 4, numStr.length - 4)
return parseFloat(parseInt(num / 10000) + '.' + decimal) + '万';
}else if(numStr.length == 5){
var decimal = numStr.substring(numStr.length - 3, numStr.length - 4)
return parseFloat(parseInt(num / 10000) + '.' + decimal) + '万';
}
};图例