非常好奇那些在Dribbble、Behance上发表佳作的大神们都是在哪里找素材的么?对。即使是他们也须要优秀素材的支持来完毕好作品,今天我们我们来揭秘一下他们的素材来源。这其中有站点,有PSD素材站,有高清图片站点。有搜集UI元素的博客。有视觉稿合集。这些免费的素材就是他们的灵感库。
和以往全部的列表一样,他们可能看起来距离“伟大”的设计有点距离,可是设计师不就是用来化腐朽为奇妙的么?
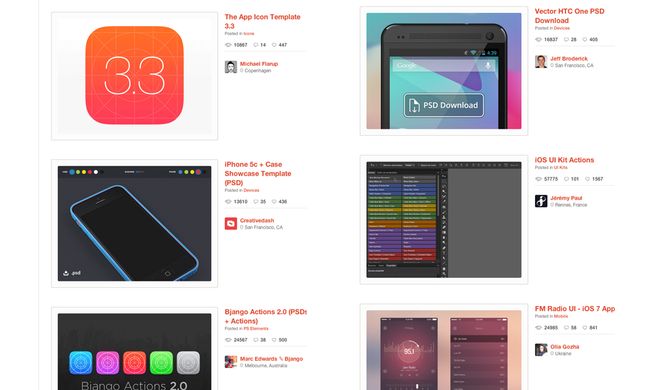
1. Fribbble

来自Dribbble的免费素材会在这个站点汇集。有图标、PSD、各类视觉稿。不一而足。
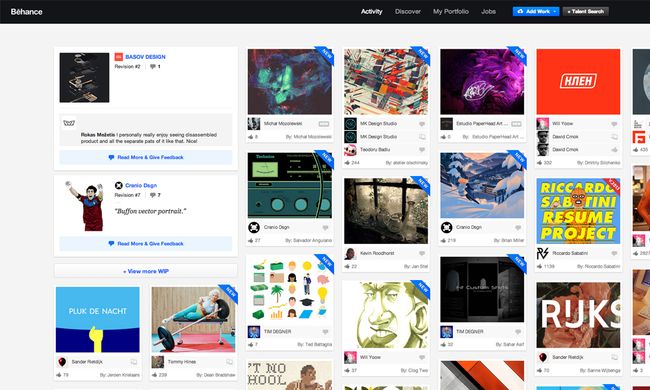
2. Behance project template

在Behance上公布设计项目的时候。不知道怎样展示才美丽?看看这篇文章,下载结尾美丽的模板,问题就迎刃而解了。
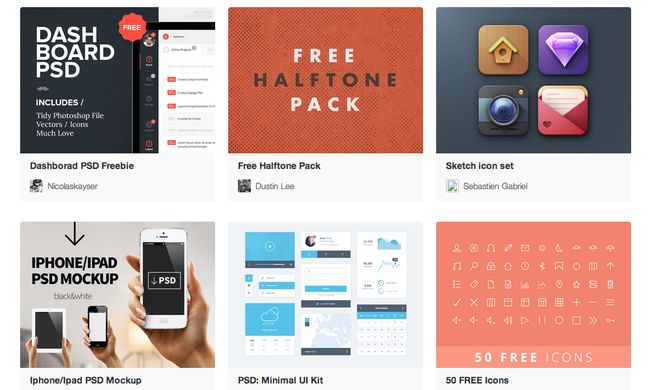
3. psddd.co

这也是一个寻找免费PSD文档、虚化背景图和美丽UI元素的好站点。
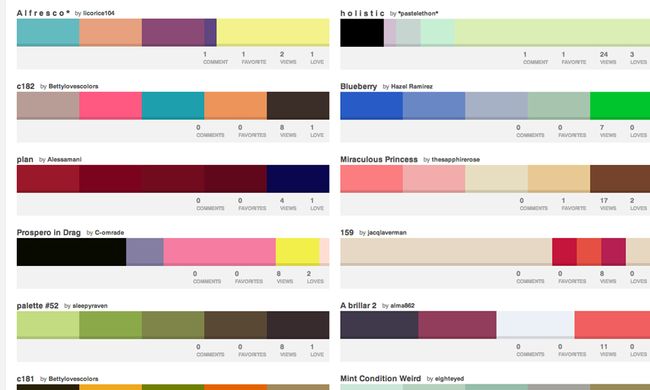
4. colour lovers

假设你还在为寻找好的色彩搭配而纠结,那么千万不要错过这个站点。你要的一切都在这里。从灵感搜集到成型的方案。满足你的每个愿望。
5. CG textures

这个站点提供了大量的免费图片。这类图片大多是关于石头、天空、树木等富有纹理质感的对象,当你须要制作有质感的对象的时候,这个站点会成为你最好的帮手!
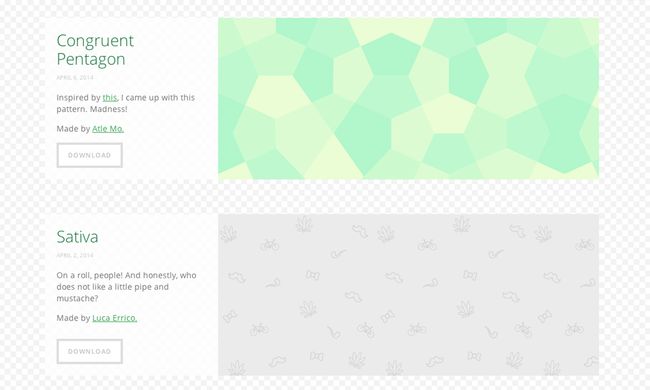
6. Subtle Patterns

纹理神站。我们已经在之前的文章《史上最强纹理站。可高度定制的在线纹理素材站(附CSS代码)》中为你推荐过这个站点!它不仅提供了超过400款高品质纹理素材,还提供了在线纹理制作工具,你还在等什么呢?
7. Webydo

著名的无代码站点搭建平台Webydo在此,上手试试吧~
8. guideguide

假设你也苦于设计网页中的栅格和布局,那么GuideGuide 会是你的好帮手。我们也曾发文讲述怎样使用这一工具《PS 參考线插件GUIDEGUIDE下载及使用说明》
9. No more banding

有时候使用PS制作渐变效果的时候。渐变效果并不平滑,而是呈现出阶梯状的变化,这个动作能够消除这样的阶梯状渐变。看起来更加顺畅平滑,很不错哦。
10. Gridzzly

Gridzzly 能够帮你制作自己的格纸,制作出很不错的印刷图案,精确而有用。
11. Make app Icon

这个工具能够帮你将你的图标转变为可为iOS和Android 设备使用的APP图标尺寸。
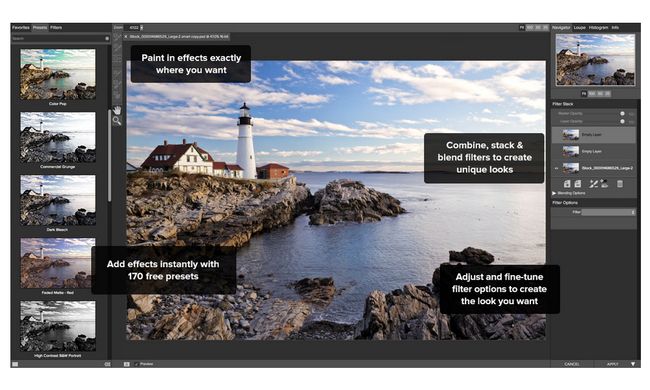
12. Perfect Effects 3

这是专门为摄影师所设计的工具。使用Perfect Effects 3 你能够更easy加入效果,想比起耗时庞大的Photoshop、Lightroom以及Aperture。它更加高速有用。
13. Cut & Slice

著名的Mac平台切图工具,它能够帮你在短短几分钟内搞定分组切图的工作,只是请务必记住要重命名各个图层。
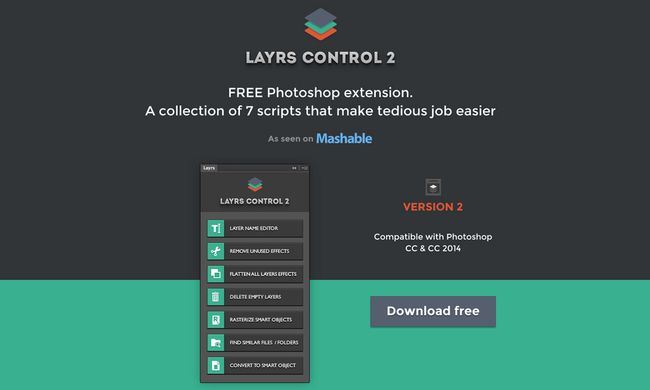
14. Layrs Control 2

这是一组包括7个不同脚本的图层管理插件合集,它能够让你繁琐的工作更加简单。
15. Hexy

选择图层。高亮文本,然后通过拾色器来取色。有的时候是太过复杂的过程,Hexy 则很方便。它能够使用滴管高速取色然后直接拷贝到剪切板其中,即取即用。
16. WhatTheFont!

看到一个美丽的字体想知道它究竟是什么字体?试试WhatTheFont吧,上传截图,它会为你在数据库中进行匹配。
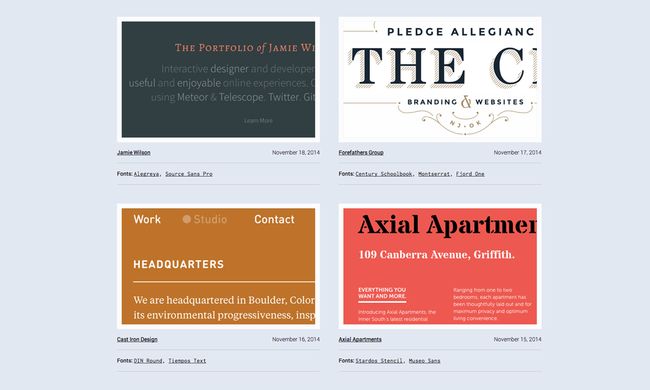
17. Typewolf

Typewolf 能够帮你显示正在浏览的站点所使用的字体,推荐类似的字体和背景信息。
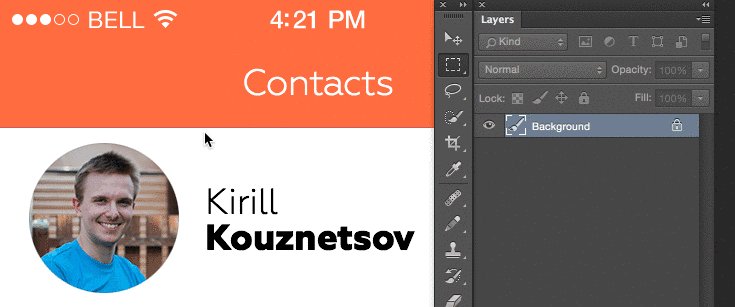
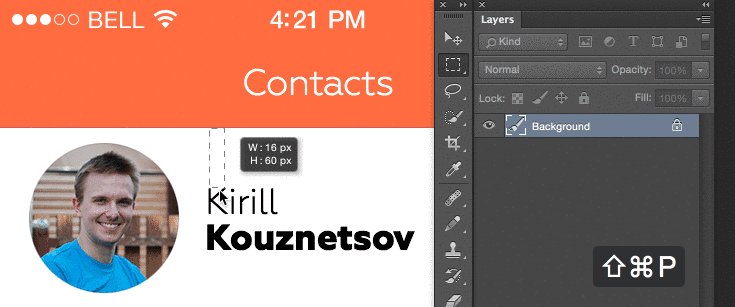
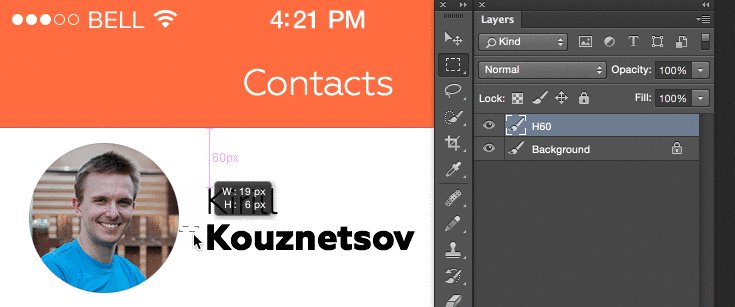
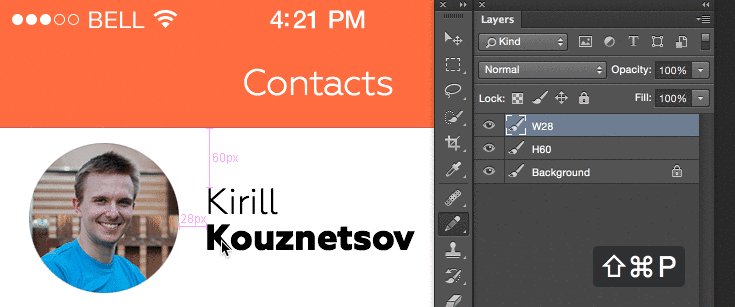
18. Size Marks

Size Marks是一个很实用的 Photoshop 脚本,它能够測量不同元素之间的距离,对于设计师和前端颇为实用。
19. Velositey Version 2

仅须要几秒钟,Velositey 能够借助模板在Photoshop中高速构建网页布局。
20. FontAwesomePS

这个工具能够帮你高速搜索图标,一键点击将其新建为新的图层,而且能够轻松编辑。
21. Liveshare PS

借助LivesharePS。你能够将PSD文档在Liveshare会议上在线分享展示,你的不论什么操作都能够让大家看到,哪怕你没有点击保存button。
22. Photoshop Share plugin

这个插件能够让你无需离开Photoshop就一键分享你的设计作品。
23. Prisma

想把你的AI中的配色方案同步到PS?Prisma 能够让全部支持这一插件的软件中的配色方案都同步起来。
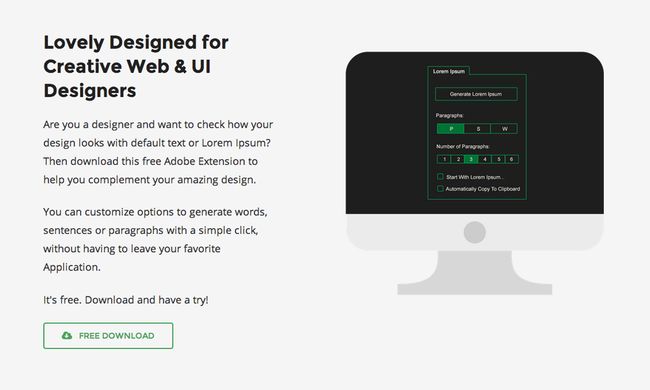
24. Free Lorem Ipsum Generator

这是最好的假文生成器,能够在Photoshop、AI、ID和Dreamweaver 中使用。
25. Free Behance Presentation Builder

这个免费的Behance 展示生成器能够借助一个免费PSD文档和PS动作帮你将作品制作成展示效果。
26. Kaku

一个简单的PS插件。能够帮你将图层中的文本而翻译成不同的语言。
27. Instagram Filters

这是一组13个滤镜,能够在PS中帮你将图片制作成类似Instagram的效果。
28. VSCO Cam Effect in Photoshop Tutorial

来自Go Media的Simon Hartmann 撰写了这篇有用而炫酷的教程。教你怎样在Photoshop中实现VSCO处理图片的效果。
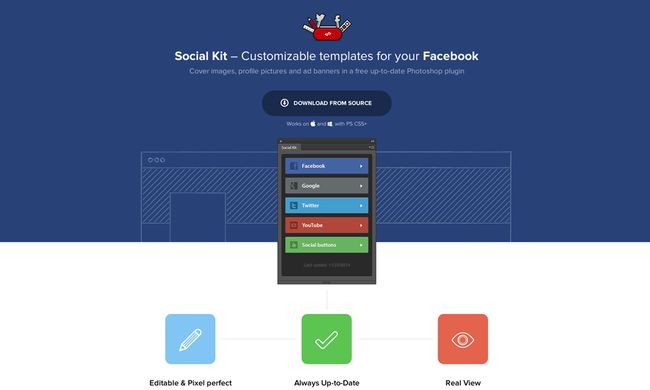
29. Social Kit

这款Photoshop插件包括了一系列可用于社交媒体的图片、广告Banner和资料信息等内容。
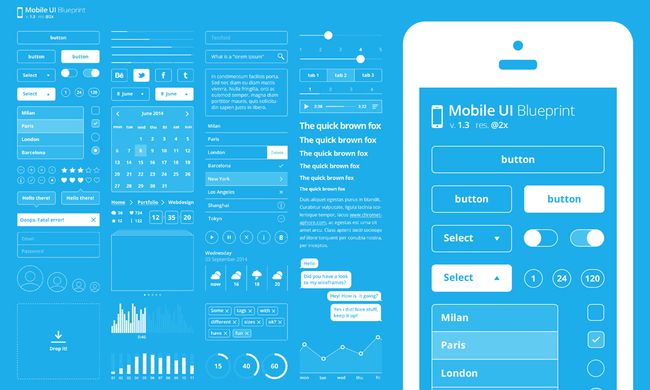
30. Mobile UI Blueprint psd files

这是一组免费的包括大量移动端UI元素的PSD文档。
31. Free Images

这个站点之前一直以sxc.hu而闻名。当中包括了395000 多个可免费下载的图片。
32. UI Cloud

这是世界上最大的UI设计数据库,如今它包括了超过46000个UI控件,而且能够免费下载。
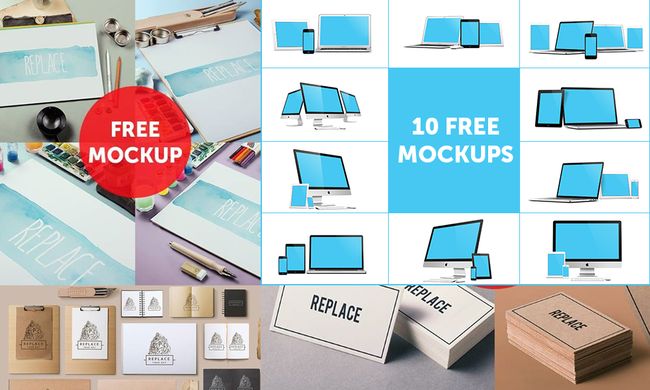
33. Mock Up Zones

Mockup Zones 为你提供了大量优秀的免费视觉稿下载,从iPhone、iPad 的界面设计到商业名片和文化衫设计,覆盖广泛。
34. Macbook Air and Thunderbolt Display

这是一组用来展示设计作品的Macbook Air 和 Thunderbolt 显示的视觉稿 PSD文档。
35. Greyscalegorilla 3D Tutorials

设计师 Greyscale Gorilla 的个人站点。这个才华横溢的设计师在自己的站点中公布了很多制作3D设计作品的教程。
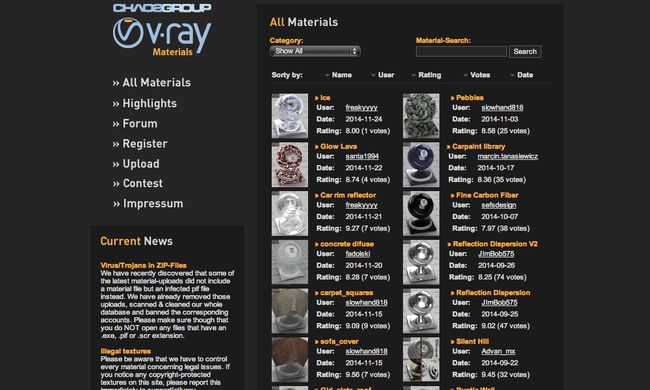
36. Vray Materials

假设你是常常使用C4D的设计师的话。这个站点不要错过,当中有很多优质的贴图材质素材。
37. Blendme

这个可用于PS和AI的插件能够让你直接在软件中搜索并获取各类素材。
38. AdobeKnowHow

这个是Adobe最新推出的教程站点,提供了几款著名软件的免费的0基础课程。
39. Tuts+

这是最知名的PS教程站点,不论你是刚開始学习的人还是专业的设计师。都能从中获益良多。
40. Pixeden

这是一个堪称伟大的免费资源包。从视觉稿到模板、图标,很全面,不要错过。