- 调研App里的WebDAV功能@FE File Explorer 文件管理器(二)
jaminezhong
今天我又淘到一款特容易链接WebDAV的软件:FEFileExplorer我觉得它最大好处是在Mac版电脑、Android、iOS上,一个全功能的文件上管理app。而且还可以在您的iOS、安卓和Mac电脑上使用流媒体方式播放网络共享、NAS里面的视频和音乐。FEFileExplorerPro+穿越派=个人私有云需要穿越派的,在这里下:https://www.huluer.com/usercente
- 推荐项目:Monibuca(m7s)—— 开源直播服务器框架的明日之星
陶真蔷Scott
推荐项目:Monibuca(m7s)——开源直播服务器框架的明日之星monibucaMonibucaisaModularized,ExtensibleframeworkforbuildingStreamingServer项目地址:https://gitcode.com/gh_mirrors/mo/monibuca随着在线视频和流媒体服务的日益普及,高质量且灵活的直播服务器框架成为了开发者眼中的瑰宝
- 从吉利星越车名的发布,看吉利新车宣传的套路
wakechy
这两天,吉利代号为FY11的车型终于公布了正式的中文名称——星越,车型外观采用类似宝马X6式的溜背设计,很是吸睛,令人相信会是吉利又一辆走量的车型。今天就借星越中文名发布这个契机,聊聊吉利这几年的营销宣传方式,或者说营销宣传套路。首先,在新车上市前一年的某个时刻,你会发现微信公众号,今日头条等平台,无论是自媒体账号,还是主流媒体账号,忽然之间出现了吉利某款车型的概念图。比如现在这款星越,早在201
- 视频的容器格式和编码格式详解
半桶水专家
音视频音视频
视频的容器格式和编码格式是视频文件的两个核心概念,它们相互关联但具有不同的功能。以下是详细的解释:1.容器格式(ContainerFormat)容器格式,又称封装格式,指的是视频文件的外壳或容器,它用于封装视频、音频、字幕、元数据(如标题、章节信息等)等各种流媒体内容。容器格式本质上决定了文件的扩展名。常见的容器格式:MP4:支持多种编解码器,广泛用于互联网和移动设备。MKV:支持多轨音频、字幕,
- Android平台轻量级RTSP服务之GStreamer还是SmartRtspServer
音视频牛哥
大牛直播SDKAndroidRTSP服务器安卓rtsp服务器androidrtsp服务安卓启动rtsp服务android网络摄像头android内网采集摄像头大牛直播SDK
技术背景Android上启动一个轻量级RTSP服务,让Android终端像网络摄像头一样提供个外部可供RTSP拉流的服务,在内网小并发又不希望部署单独流媒体服务的场景下非常适用,在Android终端实现这样的流媒体服务,决定了,只能是轻量级的服务。可以通过集成第三方库或编写自定义的RTSP服务器代码来实现这一功能。今天我们介绍两种方案,一种是GStreamer,另外一种,大牛直播SDK的Smart
- ios流媒体直播整个框架介绍(HLS、RTSP)
少一些浮躁__
IOS
一、HTTP(WebService)基于HTTP的渐进下载ProgressiveDownload流媒体播放仅是在完全下载后再播放模式基础上做了一些小的改进。与下载播放模式中必须等待整个文件下载完毕后才能开始播放不同,渐进下载客户端在开始播放之前仅需等待一段较短的时间用于下载和缓冲该媒体文件最前面的一部分数据,之后便可以一边下载一边播放。在正式开始播放之前的这一小段缓冲应使得后续即使在网络较为拥塞的
- MediaStream 的媒体流对象 (stream) 和流媒体轨道 (track) 详解
Wu Youlu
前端
navigator.mediaDevices.getUserMedia和MediaStream是实时音视频处理的重要API。通过这些API,可以从摄像头、麦克风或其他设备捕获音视频流,应用于视频通话、录制等场景。本文将介绍navigator.mediaDevices.getUserMedia的参数配置、MediaStream的传参、属性和方法,配合详细的代码示例,特别是如何动态添加和移除音视频轨道
- Kafka,构建TB级异步消息系统
Fern977
牛客论坛学习笔记kafkajava分布式
1.阻塞队列BlockingQueue解决线程通信的问题阻塞方法:put、take。生产者消费者模式生产者:产生数据的线程消费者:使用数据的线程实现类ArrayBlockingQueueLinkedBlockingQueuePriorityBlockingQueue、SynchronousQueue、DelayQueue等2.Kafka入门Kafka简介Kafka是一个分布式的流媒体平台应用:消息
- 仿论坛项目--Kafka,构建TB级异步消息系统
HUT_Tyne265
kafka分布式
阻塞队列•BlockingQueue解决线程通信的问题。阻塞方法:put、take。•生产者消费者模式生产者:产生数据的线程。消费者:使用数据的线程。•实现类ArrayBlockingQueueLinkedBlockingQueuePriorityBlockingQueue、SynchronousQueue、DelayQueue等。Kafka入门•Kafka简介Kafka是一个分布式的流媒体平台。
- 25万人,30个亿,割韭菜,割到了体育界
黑熊爱折腾
黑熊/文0125万人被骗30个亿。其实在今年整个投资市场来说,并不是什么特别大的案子。30亿的涉案资金,在今年的网贷爆雷事件中,已经没有什么新闻价值了。恐怕只有上百亿的涉案资金量,主流媒体才会提起一点点的兴趣吧。不过,今天,我之所以想写一篇,关于25万人被骗30个亿的文章。原因就在于,这次,这25万被割韭菜的人,竟全都是体育界的人,而我自己,差点就变成了众多受害者之一。02之前一直关注我的朋友知道
- 推荐书籍:FFmpeg从入门到精通
微创光电技术团队
音视频
本书是一本介绍FFmpeg的实战技术指南,全书共10章,分为两个部分。第一部分部分(第1~7章)为FFmpeg的命令行使用篇,介绍了FFmpeg的基础组成部分、FFmpeg工具使用、FFmpeg的封装操作、FFmpeg的转码操作、FFmpeg的流媒体操作、FFmpeg的滤镜操作、FFmpeg的设备操作。第二部分(第8~10章)为FFmpeg的API使用篇,介绍了FFmpeg封装部分的API使用操作
- Qt/C++ 音视频开发 - FFmpeg保存裸流
鱼弦
人工智能时代qtc++音视频
Qt/C++音视频开发-FFmpeg保存裸流介绍FFmpeg是一个开源的多媒体框架,能够处理音频、视频及其他多媒体文件和流。裸流指的是未经封装处理的原始音视频数据。使用FFmpeg保存裸流,可以通过高效的方式处理并存储音视频数据。应用使用场景实时流媒体传输:在没有时间进行复杂封装的情况下,将音视频数据直接传输。低延迟应用:减少因为封装产生的冗余数据和延迟。数据分析:对原始音视频数据进行深入分析时,
- 只需四步轻松教你绕过校园WiFi认证上网!
2401_85752865
网络php开发语言微信c语言c#
仅适用于安卓/鸿蒙/澎湃系统/win电脑!打开软件注册账号,使用WiFi连接到校园网,不验证,返回软件,点击连接即可WiFi助手是一款专为学生设计的高效软件,旨在提升网络连接的速度与稳定性,减少延迟,从而优化日常的在线活动体验。不论是在线游戏、流媒体观影还是软件下载,它都能为你提供便利。这款软件的一大亮点是它能够简化复杂的校园网登录过程,为用户创造一个无障碍的上网环境。传统的校园网验证往往复杂且耗
- SRS:流媒体服务器如何实现负载均衡
音视频开发老马
音视频开发流媒体服务器Android音视频开发服务器负载均衡java音视频视频编解码
当我们的业务超过单台流媒体服务器的承受能力,就会遇到负载均衡问题,一般我们会在集群中提供这种能力,但实际上集群并非是唯一的实现方式。有时候负载均衡还会和服务发现等时髦词汇联系起来,而云服务的LoadBalancer无疑不可回避,因此,这个问题其实相当复杂,以至于大家会在多个场合询问这个问题,我打算系统地阐述这个问题。如果你已经知道了以下问题的所有答案,并且深刻了解背后的原因,那么你可以不用看这篇文
- FFmpeg源码解析系列(一)目录和编译
头快撑不住了
FFmpeg源码解析ffmpeg音视频视频编解码实时音视频图像处理
引言当我们欣赏一部电影、观看一段视频或者享受一首音乐时,很少有人会停下来思考这一切是如何呈现在我们眼前的。然而,在每一帧的画面、每一秒的声音背后,有着一个不可思议的技术世界这个充满音视频的世界的核心之一,就是FFmpeg。FFmpeg是一个强大而复杂的多媒体处理工具,它为视频和音频编解码、流媒体传输、格式转换等提供了优秀的解决方案。在这个系列博客中,我们将深入探讨FFmpeg源码,解析它的工作原理
- pcma和pcmu pcm编码_GitHub - mackenbaron/EasyAACEncoder: 简单、高效、稳定的开源音频编码库,支持将各种音频数据(G.711A/PCMA、G.711U/P...
CLOUDU
pcma和pcmupcm编码
EasyAACEncoderEasyAACEncoder是EasyDarwin开源流媒体服务团队整理、开发的一款音频转码到AAC的工具库,目前支持G711a/G711u/G726/PCM等音频格式的转码,跨平台,支持Windows/Linux/arm.调用示例testEasyAACEncoder:通过EasyAACEncoderAPI对G711A/G711U/G726进行AAC转码;Windows
- 浏览器播放h.265 rtsp流媒体解决方案
LiveWeb视频管理平台
h.265html5音视频web播放器h.266
近期研究在VUE中播放RTSP实时视频,客户要求延迟低于300毫秒,并且要求支持多路同时播放,支持H.265格式视频,比较了下目前市场上常见的几种方案,以供大家参考!一、海康威视官方WEB解决方案:海康威视官方提供了两种WEB解决方案,即无插件方案和有插件方案。1.无插件方案,实际采用的是服务器转码推流的方式,因为需要转码两次,导致延迟比较高,多路播放或者播放高清视频容易卡顿或者花屏,无法满足客户
- 前端播放RTSP视频流,使用FLV请求RTSP视频流播放(Vue项目,在Vue中使用插件flv.js请求RTSP视频流播放)
北城笑笑
JavaScriptVueJSjavascriptvue.js
简述:在浏览器中请求RTSP视频流并进行播放时,直接使用原生的浏览器API是行不通的,因为它们不支持RTSP协议。为了解决这个问题,开发者通常会选择使用像flv.js这样的库,它专为在浏览器中播放FLV和其他流媒体格式设计。然而,flv.js本身并不直接支持RTSP,这意味着我们需要一个额外的步骤来桥接RTSP和flv.js。这里来记录一下详细介绍:在Vue中使用flv.js插件播放RTSP视频流
- go srs 流媒体服务器_Go语言实现的流媒体服务器开发框架
西风吹浮华
gosrs流媒体服务器
Monibucamonibuca.com背景市面上的流媒体服务器不可谓不多,从本人的第一份工作起,就一直接触和研究了形形色色的流媒体服务器,从最早的FCS(全称FlashCommunicationServer),后来改名为FMS(全称FlashMediaServer),到Red5(java语言开发),到CrtmpServer(C++开发),让我对流媒体服务器的基本原理有了深刻的认识。当时本人痴迷C
- 强大的Monibuca RTMP插件:实时流媒体处理的新星
颜殉瑶Nydia
强大的MonibucaRTMP插件:实时流媒体处理的新星在现代数字时代,实时流媒体已经成为各种在线活动的核心部分,从在线会议、直播游戏到远程教育等不胜枚举。Monibuca是一个轻量级、高效的开源实时通信系统,而它的RTMP插件更是为实时流媒体传输添加了强大的翅膀。本文将深入探讨这个项目的背景、技术特性以及其应用场景,以期吸引更多开发者和使用者。MonibucaRTMP插件是什么?Monibuca
- Qt/C++ 音视频开发 - VLC 解码播放(代码+部署测试)
鱼弦
人工智能时代qtc++音视频
Qt/C++音视频开发-VLC解码播放介绍Qt是一个跨平台的C++应用程序框架,广泛用于GUI程序和跨平台应用。VLC是一个开源的跨平台多媒体播放器及框架,可以播放大多数多媒体文件及流媒体协议。结合两者可以实现强大的音视频处理功能。在Qt/C++项目中集成VLC可以实现高效的音视频解码和播放功能,从而增强了应用的多媒体处理能力。应用使用场景多媒体播放器:开发支持多种格式的音视频播放器。实时流媒体播
- 【GB28181】 SDP 报文内容(UDP、TCP主动、TCP被动)
废人一枚
#GB28181udptcp/ip网络GB28181SDP
GB28181SDP报文UDP预览回放下载TCP主动预览回放下载TCP被动预览回放下载根据《GB/T28181—2016》4.3.1、5.2的要求,SIP和流媒体都应该支持TCP和UDP两种方式以下是抓取GB28181分别在视频预览、回放和下载时交互的SDP信息。UDP预览v=0o=3402000000132000001100INIP4192.168.10.128s=Playc=INIP4192.
- 《Java核心技术:卷I 基础知识》第1章 Java 程序设计概述 阅读与重点标记
EdwardPan1999
笔记java
第1章Java程序设计概述1996年Java第一次发布就引起了人们的极大兴趣。关注Java的人士不仅限于计算机出版界,还有诸如《纽约时报》《华盛顿邮报》《商业周刊》这样的主流媒体。Java是第一种也是唯一一种在NationalPublicRadio(全国公共广播电视台)上占用了10分钟时间来进行介绍的程序设计语言,并且还得到了$100000000的风险投资基金。这些基金全部用来支持用这种特别的计算
- Centos安装netcat
羋学僧
Centos安装netcatnetcat是网络工具中的瑞士军刀,它能通过TCP和UDP在网络中读写数据。通过与其他工具结合和重定向,你可以在脚本中以多种方式使用它。使用netcat命令所能完成的事情令人惊讶。netcat所做的就是在两台电脑之间建立链接并返回两个数据流,在这之后所能做的事就看你的想像力了。你能建立一个服务器,传输文件,与朋友聊天,传输流媒体或者用它作为其它协议的独立客户端。安装下载
- 破解青少年心理健康难题亟需整体社会性方案2023-05-10
清语宛如
破解青少年心理健康难题亟需整体社会性方案原创本刊编辑部人民教育2023-05-0914:56发表于北京人民教育《人民教育》杂志官方订阅号。《人民教育》是教育部主管、中国教育报刊社主办的全国性教育主流媒体,拥有73年历史。定位“思想高地、行动智库”,宣传解读党和国家教育方针政策,引导社会教育观念,提供专业解决方案,推动教育现代化。2041篇原创内容公众号心理健康与人的生活质量、智力水平,以及幸福和美
- RK3588——网口实时传输视频
张飞飞飞飞飞
RK3588音视频
由于通过流媒体服务器传输画面延迟太高的问题,不知道是没有调试到合适的参数还是其他什么问题。诞生了这篇博客。RK3588板端上接摄像头,采集画面,通过网口实时传输给上位机并显示。第一代版本RK3588代码importcv2importsocketimportstruct#配置SERVER_IP='192.168.137.1'#上位机的IP地址PORT=5000#端口号#创建一个socket对象cli
- ffmpeg.exe命令行参数的简单介绍
香菇滑稽之谈
FFmpeg命令行ffmpegffmpeg命令行ffmpeg音视频ffmpeg.exe
关于ffmpeg.exeffmpeg.exe是一个开源的多媒体处理工具,广泛应用于音视频的录制、转换、流媒体处理等领域。它由FFmpeg项目开发,支持多种音视频格式,并提供了丰富的命令行选项,使其功能强大且灵活。功能应用格式转换:支持几乎所有常见的音视频格式之间的转换。视频录制:可以从摄像头或屏幕录制视频。音频提取:可以从视频文件中提取音频,并保存为单独的音频文件。视频剪辑:可以对视频进行剪辑,截
- 利用命令行从youtube下载影片,并用huggingface的大语言模型翻译成中文
SteveMiller
语言模型人工智能自然语言处理
今天,从网络流媒体上下载字幕,并把它翻译成各种语言是一个非常常规的操作。我创建了一个工作流程。可以根着这个工作流程,从网上先下载影片,然后转出字幕,最后再做翻译。https://github.com/victorspaceRMW/download-Youtube-with-yt-dlp-and-translate-with-HuggingFace-s-whisper-model/tree/main
- 多人音视频实时通讯架构
从零开始学习人工智能
音视频架构
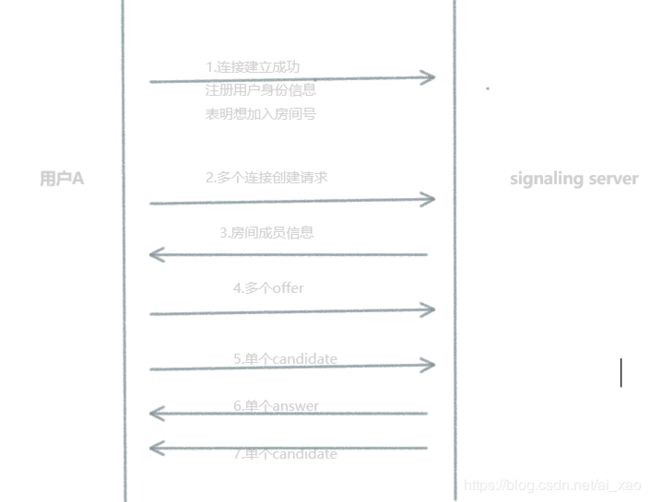
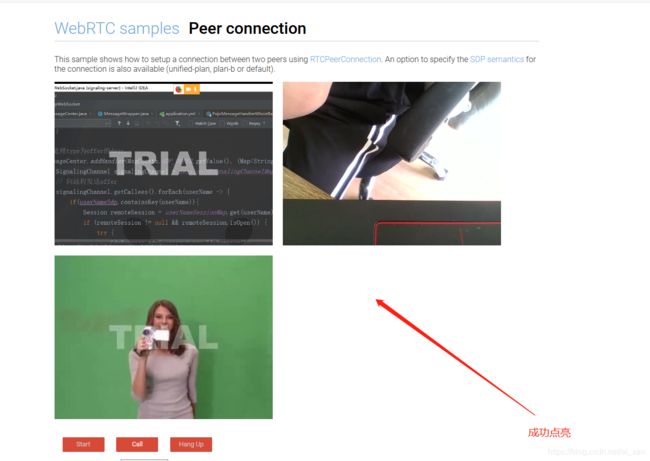
直播中的协议与格式在直播系统中,协议和格式的选择对于传输效率、画面质量和用户体验都至关重要。以下是直播中常见的协议与格式:协议RTSP(RealTimeStreamingProtocol)RTSP是一个网络流媒体协议,常用于视频监控和IPTV等场景。它本身并不传输数据,而是充当媒体服务器与客户端之间的通信协议。RTSP支持TCP和UDP传输,通常使用RTP(Real-timeTransportPr
- 2020-06-05《学习究竟是什么》学习总结清单5
魔域之晶
你不是在找答案,而是在做研究。通过各种方式获取信息,然后以我为主,做出自己的判断,这是做研究。三种找书方法:看推荐,看主流媒体的书评,追作者。思维导图不是整理和记忆工具,而是思考工具。思维导图更高级的用法是决策和判断。借助智能化记录和储存信息,大脑用来思考。强力研读笔记法第一,清晰表现每一章的逻辑脉络;第二,带走书中所有的亮点;第三,大量自己的看法和心得;第四,发现这本书和以前读过的其他书或文章的
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟