微信小程序云开发配置和数据库的增删改查
入门学习,有错请纠正。
文章目录
- 开发配置
- 1.新建项目,提前要有AppID
- 2.添加cloudfunctionRoot
- 3.新建目录,命名为上一步的命名。如cloud。
- 4.在app.js中配置
- 增加数据
- 查找数据
- 删除数据
- 修改数据
- 整体代码
开发配置
1.新建项目,提前要有AppID
2.添加cloudfunctionRoot
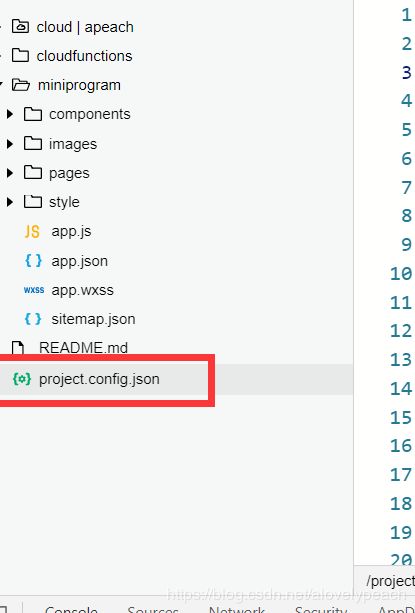
在下图的文件中,加入代码,如下图所示。
"cloudfunctionRoot": "cloud/", //could是名称,自己命名。
3.新建目录,命名为上一步的命名。如cloud。
4.在app.js中配置
==env:==点开云服务-----设置-----复制环境ID。


增加数据
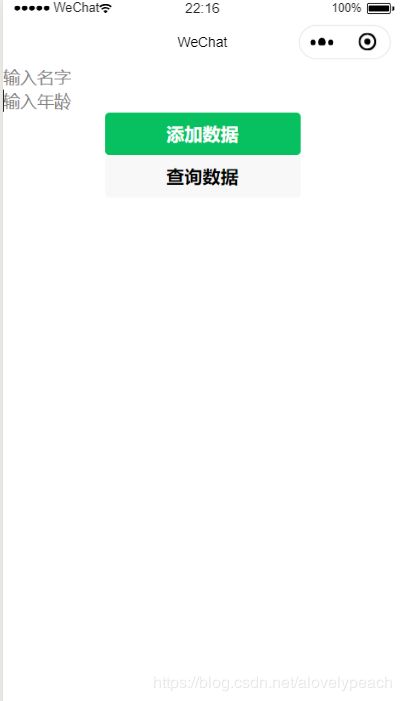
- 在index.wmxl中写入按钮,并且绑定addData事件。
<input placeholder="输入名字" bindinput="addName"></input>
<input placeholder="输入年龄" bindinput="addAge"></input>
<button bindtap="addData">添加数据</button>
- 在index.js中 写入点击事件。
- 注意:可以使用console.log(event); 打印出该事件获得的内容。
//初始化数据库,定义成常量。 wx.云开发.数据库.list集合。
const DB = wx.cloud.database().collection('list');
//把name和age设置成为全局变量,input框绑定事件,能够获取其值。
let name = "";
let age = "";
Page({
//添加Name
addName(event){
name = event.detail.value;
},
//添加Age
addAge(event) {
age = event.detail.value;
},
//添加数据
addData(){
DB.add({
data:{
name:name,
age:age
},
success(res){
console.log("成功",res);
},
fail(res){
console.log("失败",res);
}
})
}
})
查找数据
index.wxml
<button bindtap="getData">查询数据</button>
index.js
//查询数据
getData(){
DB.get({
success(res){
console.log("查询成功",res)
}
})
}
删除数据
index.wxml
<!-- 删除数据 -->
<input placeholder="填写要删除的id" bindinput="delDataInput"></input>
<button bindtap="delData">删除数据</button>
index.js
//全局变量 id
let id = "";
Page({
//要删除的ID
delDataInput(event) {
console.log("要删除的id",event.detail.value);
id = event.detail.value;
},
//删除数据
delData(){
//DB.doc(所要删除的id)
DB.doc(id).remove({
success(res) {
console.log("删除成功", res);
},
fail(res) {
console.log("删除失败", res);
}
})
},
})
修改数据
index.wxml
<!-- 更新数据 -->
<input placeholder="填写要更新的id" bindinput="updateInput"></input>
<input placeholder="填写更新后的名字" bindinput="updateName"></input>
<button bindtap="updateData">更新数据</button>
index.js
//定义全局变量 updateID和 updateName
//要更新的ID
updateInput(event){
console.log("要更新的id", event.detail.value);
updateID = event.detail.value;
},
//更新后的名字
updateName(event){
console.log("要更新的name", event.detail.value);
updateName = event.detail.value;
},
//更新数据
updateData(){
DB.doc(updateID).update({
// data 传入需要局部更新的数据
data: {
// 表示将 done 字段置为 true
name: updateName
},
success: function (res) {
console.log("修改成功", res)
}
})
}
整体代码
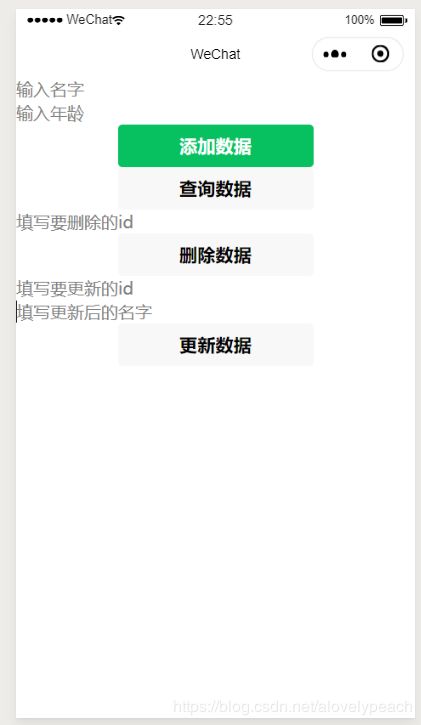
<!-- 添加数据 -->
<input placeholder="输入名字" bindinput="addName"></input>
<input placeholder="输入年龄" bindinput="addAge"></input>
<button bindtap="addData" type = "primary">添加数据</button>
<button bindtap="getData">查询数据</button>
<!-- 删除数据 -->
<input placeholder="填写要删除的id" bindinput="delDataInput"></input>
<button bindtap="delData">删除数据</button>
<!-- 更新数据 -->
<input placeholder="填写要更新的id" bindinput="updateInput"></input>
<input placeholder="填写更新后的名字" bindinput="updateName"></input>
<button bindtap="updateData">更新数据</button>
index.js
const DB = wx.cloud.database().collection('list');
let name = "";
let age = "";
let id = "";
let updateID = "";
let updateName = "";
Page({
//添加Name
addName(event){
name = event.detail.value;
},
//添加Age
addAge(event) {
age = event.detail.value;
},
//要删除的ID
delDataInput(event) {
console.log("要删除的id",event.detail.value);
id = event.detail.value;
},
//要更新的ID
updateInput(event){
console.log("要更新的id", event.detail.value);
updateID = event.detail.value;
},
//更新后的名字
updateName(event){
console.log("要更新的name", event.detail.value);
updateName = event.detail.value;
},
//添加数据
addData(){
DB.add({
data:{
name:name,
age:age
},
success(res){
console.log("添加成功",res);
},
fail(res){
console.log("添加失败",res);
}
})
},
//删除数据
delData(){
DB.doc(id).remove({
success(res) {
console.log("删除成功", res);
},
fail(res) {
console.log("删除失败", res);
}
})
},
//查询数据
getData(){
DB.get({
success(res){
console.log("查询成功",res)
}
})
},
//更新数据
updateData(){
DB.doc(updateID).update({
// data 传入需要局部更新的数据
data: {
// 表示将 done 字段置为 true
name: updateName
},
success: function (res) {
console.log("修改成功", res)
}
})
}
})