- C语言学习日记--循环,分支语句
梦想成为大牛呀
c语言学习开发语言
C语言学习日记--循环分支语句题目一1.题目展示2.完成题目的过程中问题的出现(1)怎么多组输入3.代码展示4.问题的解决(1)关于多组输入此博客为学习记录,还请看官点点赞为我加油呀~~题目一1.题目展示2.完成题目的过程中问题的出现(1)怎么多组输入3.代码展示#includeintmain(){intn=0;while(scanf("%d",&n)!=EOF){if(n>=3&&n<=20){
- arm centos7 安装mysql5.7
qq_42331499
mysqllinux数据库
ARM架构下安装MySQL-学习日记ARM64架构下安装mysql5.7.22的全过程_Mysql_脚本之家错误信息:InstallingMySQLsystemtables..../bin/mysqld:errorwhileloadingsharedlibraries:libaio.so.1:cannotopensharedobjectfile:Nosuchfileordirectory解决办法:
- 大模型工程师学习日记(八):基于 LangChain 构建向量存储和查询:Chroma
MMMMMMMay Love Code
学习langchain算法向量数据库RAG语言模型人工智能
Vectorstores(向量存储)存储和搜索非结构化数据的最常见方法之一是将其嵌入并存储生成的嵌入向量,然后在查询时将非结构化查询嵌入并检索与嵌入查询“最相似”的嵌入向量。向量存储会处理存储嵌入数据并为您执行向量搜索。可以通过以下方式将向量存储转换为检索器接口:Retrievers(检索器)是一个接口,根据非结构化查询返回文档。它比向量存储更通用。检索器不需要能够存储文档,只需要能够返回(或检索
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记学习算法贪心算法leetcodejava
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录56.合并区间给出一个区间的集合,合并所有重叠的区间。关键思路:还是寻找重叠的区间,知识操作不同,1.对整个数组进行排序,按左边界排序2.由左到右遍历排序后的数组(因为按左边界排序),定义start为上一个合并区间的左边界,end为上一个合并区间的右边界:2.1如果遍历到非重叠区间将上一个区间加入到结果集中,更新
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记算法数据结构学习回溯
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录40.组合总和II给定一个数组candidates和一个目标数target,找出candidates中所有可以使数字和为target的组合。candidates中的每个数字在每个组合中只能使用一次。说明:所有数字(包括目标数)都是正整数。解集不能包含重复的组合。提供参数:整数数组candicates,目标数tar
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记算法数据结构学习回溯
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录93.复原IP地址给定一个只包含数字的字符串,复原它并返回所有可能的IP地址格式。有效的IP地址正好由四个整数(每个整数位于0到255之间组成,且不能含有前导0),整数之间用'.'分隔。提供参数:只包含数字的字符串s。关键思路:是一个“分割”的思想,同时需要对ip地址格式的判断。由于横向遍历是从少到多开始的,少的
- 代码随想录刷题学习日记
努力向前ing
代码随想录学习日记算法哈希算法学习
仅为个人记录复盘学习历程,解题思路来自代码随想录代码随想录刷题笔记总结网址:代码随想录15.三数之和(双指针法)给定一个包含n个整数的数组nums,判断nums中是否存在三个元素a,b,c,使得a+b+c=0,找出所有满足条件且不重复的三元组。提供参数:整数数组nums主要操作:对数组排序一个for循环遍历nums,控制变量a(nums[i])判断是否整个数组不满足条件对a去重:当前a与上一个a相
- Python学习日记:列表的一些功能实现
Kaye921
python学习开发语言
myList=["Kaye","Pii","Pk","Pk","Pk"]#查找某元素在列表内的下标索引利用列表.index()#找到会返回索引值,找不到会返回ValueErrorindex=myList.index("Pk")print(index)#修改特定位置下标索引值myList[0]="kk"print(myList)#插入元素#列表.insert(索引,插入元素)myList.inser
- 前端如何实现后端运行进度_前端到后端的整体流程介绍
weixin_39707536
前端如何实现后端运行进度
作为入行不久,在帝都无数个日日夜夜奔波的程序猿,现在我大概理下我们所接触到的程序开发的大的面。作为一个整理学习日记,不对的地方,可以指出,相互学习。从我们智能手机说起,手机已经成为我们不可或缺的一部分。那么手机在软件行业里处在什么样的位置呢。这里我把手机理解为前端前端:我粗暴的理解为,“前就”是前面,眼前,“端”就是终端,连起来就是展示在使用者眼前的终端设备。这么看来,终端当然还包括我们的电脑、平
- Mysql调优---Mysql锁机制(油炸圣女果的学习日记第七期)
油炸圣女果
mysql学习数据库
本期来介绍一下Mysql中的锁机制。首先,分享一个今天抖音刷到的一个视频,很有意思且对上一期和这期的知识理解很有帮助,非常形象的体现了事务隔离级别在工作中出现的问题案例:6.41复制打开抖音,看看【孟小哥捉虫vlog的作品】想不通为啥有bug,骨干:你投下代码!#程序员...https://v.douyin.com/i5dpJhs6/
[email protected]/25aNW:/锁机制详解锁是计算机协调多个进程
- CTF 代码学习日记 PHP
ianozo
学习phpjava
基础2字符串连接可以使用点号(.)3.$_:在PHP中,以$_开头的变量(如$_GET、$_POST、$_COOKIE等)是超级全局变量。超级全局变量的特点是它们在PHP脚本的任何地方(包括函数内部、类内部等)都可以访问,不需要使用global关键字来声明其可访问性。这些变量主要用于获取来自不同数据源的用户输入或者服务器环境相关信息。例如:$_SERVER用途:包含了服务器和执行环境相关的信息。例
- 2025-1.15 实习学习日记 monkey稳定性测试
2025年一定要上岸
学习
一、前期准备1、电脑配备ADB环境2、手机开启开发者模式3、电脑和手机连接好,可以使用ADB调试二、monkey执行的前提条件手机设置常亮,锁屏关闭电量在90以上其他设置要设置好,wifi,数据网络,进程该关闭就关闭app登录,数据创造,必要的情况,打开app一个页面执行命令之后少等一会,如果在可见之内发现退出账号,可以尝试换一个seed值操作三、基本命令格式adbshellmonkey各种参数次
- Python学习日记------def __init__( ):函数
Canliays
学习python
在Python中,__init__方法是类的构造函数,用于在创建对象时进行初始化。它可以接受参数也可以不接受参数,具体的选择取决于你是否希望在创建对象时传入初始值。无参数的__init__方法无参数的__init__方法通常在类定义时使用默认值来初始化属性,而不需要在创建对象时传入任何参数。classStudent:def__init__(self):self.name="Unknown"#默认值
- Python爬虫基础总结
醉蕤
Pythonpython爬虫
活动地址:CSDN21天学习挑战赛学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。学习日记目录学习日记一、关于爬虫1、爬虫的概念2、爬虫的优点3、爬虫的分类4、重要提醒5、反爬和反反爬机制6、协议7、常用请求头和常用的请求方法8、常见的响应状态码9、url的详解二、爬虫基本流程三、可能需要的库四、小例1、requests请求网页2、python解析网页源码(使用Be
- 听书稿 day27 学习日记
恰逢秋风起
【你的昵称】清卿【最核心的一个问题】听书稿的思维导图如何构建【谈谈你的感想】大多数书都是围绕一个关键问题来写的,我们写听书稿的时候也要围绕这个关键问题来构建文章的大纲。常见的书籍有以下四类,分别有比较成功的听书稿案例。第一类是传授方法类书籍,这类书籍包括两种:一种是直接传授方法,通常采用并列结构写作,在传授方法的同时也可以适当讲述原因和道理。第二种是原理和方法一起讲,这类书籍一般采用“先说原因,后
- 鸿蒙 HarmonyOS学习日记 Day 2 界面开发、布局
林钟雪
Harmonyosharmonyos学习华为
文章目录一、界面开发1、代码书写方式2、界面开发-布局思路3、组件的属性方法4、文字溢出省略号、行高5、Image图片组件6、输入框与按钮四、综合实战-华为登录五、svg图标六、布局元素的组成二、单位问题一、界面开发1、代码书写方式1、代码块在build()方法中书写,在右侧预览中查看效果2、界面开发-布局思路1、ArkUI(方舟开发框架)说明:是一套构建鸿蒙应用界面的框架构建页面的最小单位就是“
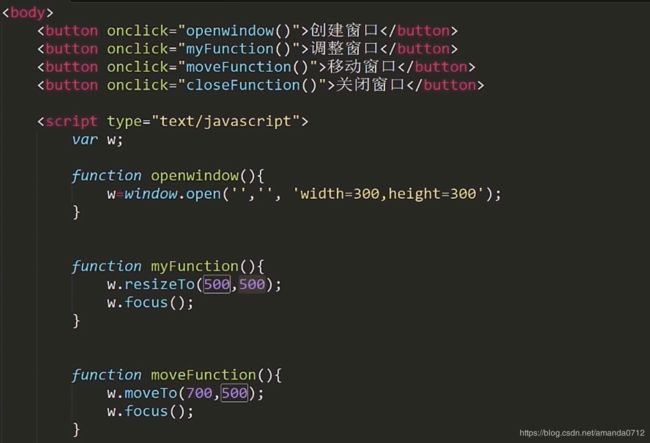
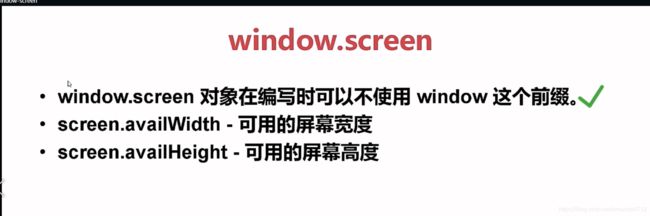
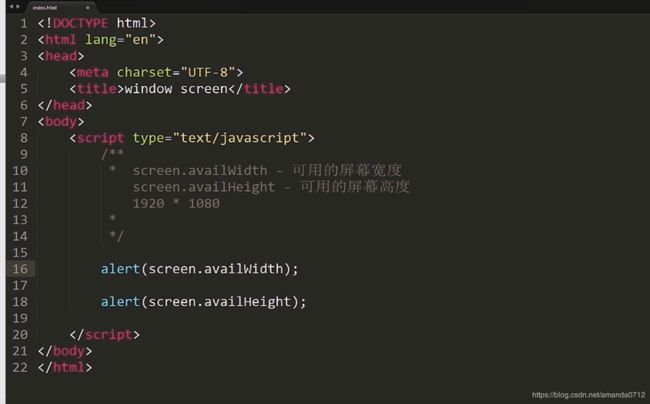
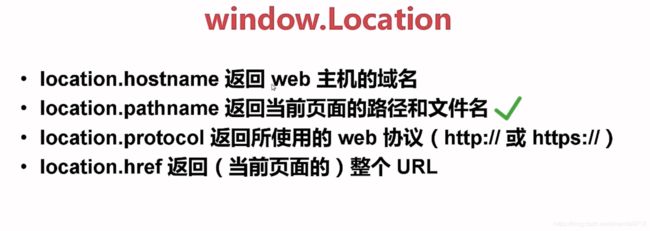
- JS学习日记
zero.cyx
学习
reduce函数作用:将数组变成一个数值eg:leta1=[1,2,3,4,5,6]//计算a1中各元素的和functionf1(x,y){returnx+y}leta2=a1.reduce(f1)console.log(a2)forEach函数作用:将数组的每个元素传递给回调函数(遍历整个数组)leta=[1,2,3,4]letsum=0functioncheck(item){sum+=item
- 学习日记
天边那朵彩霞
话题:经常焦虑怎么办?1、焦虑是对过去种种有放不下的执念和对未来的种种担忧,过好当下,消除焦虑,未来是无数的当下组成。2、真诚的人才有影响别人的力量,同气相求,人都希望和高层次人学习交往,人的能量是会交换的,能量会从高的地方流向低的地方,当我们和比自己能量高的时候就会舒服。3、天女散花的时候在罗汉的身上会沾着在菩萨身上不会沾着?4、学会放手,一个人没有办法事必躬亲,这样容易委屈抱怨,学会让别人去发
- Python学习日记(Page.8)
空手套不到_白狼
学习pycharmpython
今日整理以便日后查看。如有错误欢迎指出。今天聊一下while循环语句。格式:while条件:条件满足时,做的事情1条件满足时,做的事情2条件满足时,做的事情3......案例:题目为求1累计加到100的和i=1sum=0whilei<=100sum+=ii+=1print("1到100的和为:%d"%sum)
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- OHIF Viewer医学影像学习日记
刘斩仙的笔记本
javascriptOHIFViewer医学影像vuereact
前言:OHIFViewer一个开源的,基于Web的,医学影像查看器。项目文档GitHub项目大概流程:我们下载OHIFViewer项目运行打包,发布到服务器,然后暴露访问地址;再由后端提供返回固定格式json的接口,完整路径例如:http://www.baidu.com/#/viewer?url=http://www.your.com/apiv1/dicom/analysis/studies把此链
- 陪孩子备战高考第一百八十九天
想入非非的棋子
今天孩子天学网的成绩达到了48.1分,有史以来最好的成绩,孩子说这次测试用了三遍才全部弄清楚文章的意思。这是一个好的开端,孩子对学习的兴趣越来越浓厚了!我希望能一直坚持下去,我也要改变一下,认真检查孩子学习日记的内容,把每天的学习内容都落实到位,让孩子将每天学习的知识点一点点储备起来,最后在高考中绽放自己!加油吧!
- Python学习日记(Pag.7)
空手套不到_白狼
学习pythonpycharm
拿猜数字的案例说一下判断语句的嵌套。如有错误欢迎指正。题目:要求如下:1.数字随机产生,范围为1-102.有3次机会猜测数字,通过三层嵌套判断实现3.每次都猜不中的话,会提示猜大了还是小了示例:importrandomnum=random.randint(1,10)#随机生成1-10以内的数字guess_num=int(input("您所猜测的数字是:"))ifguess_num==num:pri
- 【优胜行动派️学习日记】
键萍
[打卡宝宝]:魏萍[打卡日期]:2019/05/28[学习内容]:高效能人士的十个习惯[学习笔记]:12.心境平和,踏实走好每一步人情淡漠,物欲横流,这是我们这个社会的现实。很多时候,我们的内心都为外物所蒙蔽,浮躁占领了我们心灵的领地,在不断摇摆的现实面前很多人就像漂在水上的浮萍或者是长在墙头的艾草,外界稍有变化,他们就跟着动摇,不知道自己要去向何方,走向何处。于是,在人生中留下许多遗憾:在学业上
- 5分钟商学院*周总结
lmn纳纳
【优胜行动派️❤️学习日记】[打卡宝宝]:刘明纳[打卡日期]:2019/1/20[学习内容]:5分钟商学院*周总结[学习笔记]:概念:变招为抢我在“合伙人制度”里讲过,资本和人才,是两个永不停止的博弈。今天,人才的重要性明显上升。对应到管理的角度看,我们“选人”的逻辑,也必须从“招人”心态,变为“求人”,甚至“抢人”。随着时代发展,资本和人才的重要性,正在剧烈地向人才倾斜。用资本,像购买生产资料一
- 嵌入式学习日记---DAY8
xxpro
学习
一、字符型二维数组二、函数定义函数名:和变量名要求保持一致函数类型:函数运行结果的类型###注意:如果返回值类型与函数类型不一致,会将返回值强制类型转换成函数类型返回不写函数类型默认为int类型如果没有返回值,函数类型应该为void类型,return后面什么都不写调用###注意:1.实参个数必须与形参个数一致,并一一对应2.实参可以是常量、变量、表达式3.实参与形参类型不一致时,会将实参强制类型转
- 03.React学习日记.JSX绑定事件-传递参数
_生生不息_
1.原生js事件获取image.png2.组件中方法事件获取发生该事件后,React内部回调函数,会自动传入一个event对象。注意:这两者不是同一种类型的对象,前者为js原生事件对象,后者为React内部合成的事件对象,功能属性基本一样。推荐:箭头函数是最方便的方法:image.pngiage.png注意:事件发生时,React内部调用函数,执行函数onClick.call(undefined,
- 长广工程师学习日记day1
Sergey_2ab6
2020年3月17日,上午九点,第一节C语言的课程学习如期而至,唐老师简单介绍了CFree这款编程软件,c语言是计算机编程语言的基础,pythonjava都是基于c语言.今天学习的内容不难,以熟悉为主.了解查找代码ASCII表及调试等基本功能.编写了一个hello的代码并运行成功基本了解如何查找如何编程中的错误明天将进行c语言的正式学习希望可以学到更多关于变成的知识
- BigData学习日记
wsuan
做一个简单的开篇说明从今天开始,每天定时更新当天所学知识,进行知识总结的同时进行一下日子的计算,也算为自己加油。
- 【江湖说️学习日记89决策理论】
栗小蒙
【江湖说️学习日记89决策理论】[打卡宝宝]:嘿黑~[打卡日期]:2019/02/28[累计坚持]:这是我坚持学习的第89天️[学习内容]:决策理论:如何做出好的决策[学习笔记]:️一、概念:研究人员曾经做过一次调查,他们向每位管理者提三个问题:你每天最重要的事情是什么?你每天做什么花时间最多?你在履职时感到最困难的是什么?结果显示,90%以上的答案都是“决策”。今天我们就来谈谈“决策”。但是,我
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL