Zabuto Calendar 日历插件demo翻译
- 日历插件需要依赖于JQuery和Twitter的bootstrap来让函数正确的运行;在引入javascript和css样式表后就可以使用这个插件和库,然后通过定义一个DOM元素和初始化插件来观察日历插件;
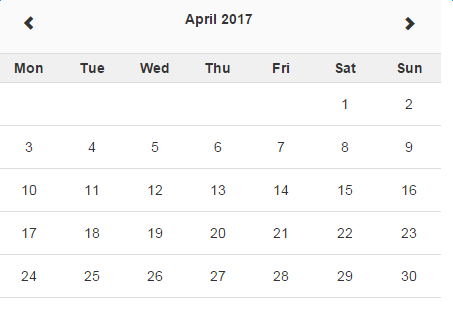
案例1:
...
<div id="my-calendar">div> <script type="application/javascript"> $(document).ready(function () { $("#my-calendar").zabuto_calendar(); }); script>- 语言设置
-
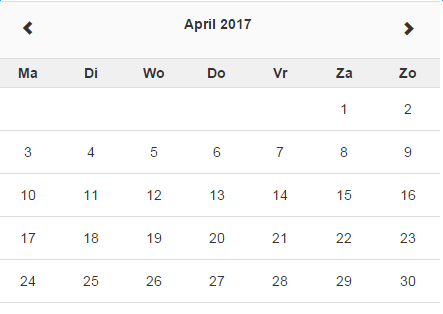
你可以通过如下方式自定义日历的语言,设置所需要的语言字符串来设置日历语言。
这个插件支持如下语言:(中文可以去源码里自定义一下)
de Deutsch (German) nl Nederlands (Dutch)
en English [default value] pt Portugues (Portuguese) es Espanol (Spanish) ru ру́сский язы́кR (Russian) fr Francais (French) se Svenska (Swedish) it Italiano (Italian) tr Türkçe (Turkish)使用方法:
<script type="application/javascript"> $(document).ready(function () { $("#my-calendar").zabuto_calendar({ language: "nl" }); }); script>- 导航设置 Navigation Settings
-
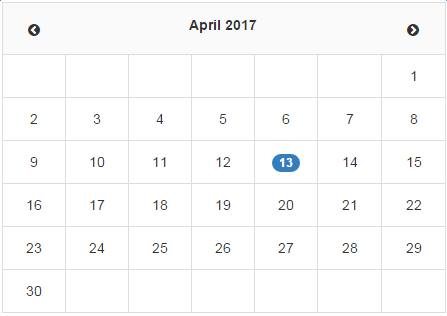
你可以设置修改这些默认属性:year,month,show_previous,show_next;
<script type="application/javascript"> $(document).ready(function () { $("#my-calendar").zabuto_calendar({ year: 2015, month: 3, show_previous: false, show_next: 2 }); }); script> -
显示设置 Display Settings
-
你可以改变如下几个日历的外观:cell_border(日期的单元格边框),today(用bootstrap的徽章背景标识出当前日期),show_days(展示日期是周几),weekstartson(设置为0就是周一开始),nav_icon(前后改变月份的icon,需要引入bootstrap的图标)
- 标记显示 Show Data
-
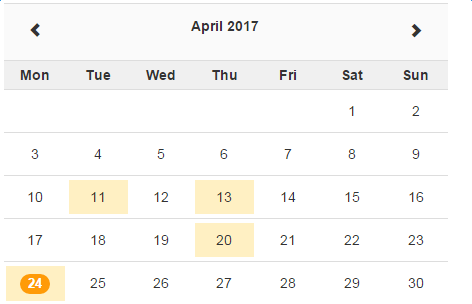
可以通过固定设置数据或者Ajax请求获取特定日期来为日历添加标记事件,必须使用指定格式的json编码,才能产生事件;
<script type="application/javascript"> $(document).ready(function () { $("#my-calendar").zabuto_calendar({ ajax: { url: "show_data.php", modal: true } }); }); script> <script type="application/javascript"> var eventData = [ {"date":"2015-01-01","badge":false,"title":"Example 1"}, {"date":"2015-01-02","badge":true,"title":"Example 2"} ]; $(document).ready(function () { $("#my-calendar").zabuto_calendar({ data: eventData }); }); script>
- 设置图例说明标记 Set Legend
-
你可以添加图例说明,来解释日历中标记出来的事件类型,需要传入一个lengen列表,包含以下几个属性;
type:显示类型,值可以是"text",'block','list','spacer';
laber:文本标签说明只有在显示类型是text或者是block的时候才可以使用;
badge:在图里说明的徽章里额外显示的文本信息;
classname:为显示类型是text或者block的图例增加css样式;
list:type为list的时,可以传入一个数组,开为列表中的说明图例逐一增加样式
- 动态效果
- 你可以为日历添加一个事件函数,当鼠标点击特定的日期的时候会触发事件;
你也可以添加一个函数,当导航栏点击前一个月后一个月的时候会触发事件函数;
有action和action_nav两种,第一种点击指定日期触发,第二种点击导航栏触发
为了检索指定日期来触发特定的事件函数,你需要访问日历插件中的日期id信息是否是指定id,另外你也可以通过一个日期是否含有触发事件来检索指定日期;
myDateFunction(this.id);
function myDateFunction(id) { var date = $("#" + id).data("date"); var hasEvent = $("#" + id).data("hasEvent"); }导航栏触发事件可以通过检索日历导航栏的id信息或者通过访问导航信息本身的上一个/下一个月的信息;
myNavFunction(this.id);
function myNavFunction(id) { var nav = $("#" + id).data("navigation"); var to = $("#" + id).data("to"); }可以通过实例文件,来进行尝试,体验事件的效果;
<div id="date-popover" class="popover top" style="..."> ... <div id="date-popover-content" class="popover-content">div> div> <div id="my-calendar">div> <script type="application/javascript"> $(document).ready(function () { $("#date-popover").popover(...); ... $("#my-calendar").zabuto_calendar({ action: function () { return myDateFunction(this.id, false); }, action_nav: function () { return myNavFunction(this.id); }, ajax: { url: "show_data.php?action=1", modal: true }, legend: [ {type: "text", label: "Special event", badge: "00"}, {type: "block", label: "Regular event"} ] }); }); function myDateFunction(id, fromModal) { $("#date-popover").hide(); if (fromModal) { $("#" + id + "_modal").modal("hide"); } var date = $("#" + id).data("date"); var hasEvent = $("#" + id).data("hasEvent"); if (hasEvent && !fromModal) { return false; } $("#date-popover-content").html('You clicked on date ' + date); $("#date-popover").show(); return true; } function myNavFunction(id) { $("#date-popover").hide(); var nav = $("#" + id).data("navigation"); var to = $("#" + id).data("to"); console.log('nav ' + nav + ' to: \ + to.month + '/' + to.year); } script>附上源码下载地址:https://github.com/zabuto/calendar/archive/master.zip