Visual Studio 2010 --MVC2.0 只有aspx视图引擎
Visual Studio 2012 --MVC3.0和MVC4.0 aspx和Razor视图引擎
Visual Studio 2013 --MVC4.0 aspx和Razor视图引擎
Visual Studio 2015 --MVC5.0 只有Razor视图引擎
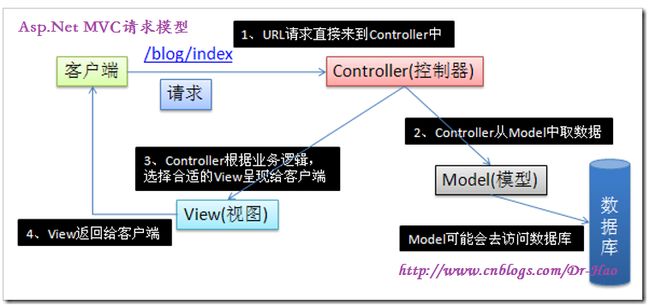
MVC模式简介
MVC模式两种理解:一种是表现模式,另外一种是架构模式。
它将应用程序分为三个主要组件即:视图(View),控制器(Controller),模型(Model)
M:Model主要是存储或者是处理数据的组件
Model其实是实现业务逻辑对实体类相应数据库操作,如:CRUD。它包括数据、验证规则、数据访问和业务逻辑等应用程序信息。ViewModel:视图模型
V:View是用户接口层组件。主要是将Model中的数据展示给用户,ASPX和ASCX文件被用来处理视图的职责。
C:Controller处理用户交互,从model中获取数据并将数据传给指定的View
[ASP.Net的两种开发方式]
WebForm的开发方式
1.服务器端控件
2.一般处理程序+Html静态页+Ajax
3.一般处理程序+Html模板
ASP.Net MVC的开发方式
2009年第一个开源项目版本发布
更加简洁,更加接近原始的“请求-处理-响应”
更加开发、更多的新的特点、社区活跃
不会取代WebForm
底层跟WebForm都是一样的。管道上不同的处理而已
*Controller放到controllers文件夹中,并且命名方式以Controller结尾
*每个Controller都对应View中的一个文件夹,文件夹的名称跟Controller名相同
*Controller中的方法名都对应一个View视图(非必须,但是建议这么做),而且View的名字跟Action的名字相同
*控制器必须是非静态类,并且要实现IController接口
*Controller类型可以放到其他项目中
[视图的相关约定]
*所有的视图必须放到Views目录下
*不同控制器的视图用文件夹进行分割,每个控制器都对应一个视图目录
*一般视图名字跟控制器的Action相对应(非必须)
*多个控制器公共的视图放到Shared
[ViewData]传递数据载体
*ViewData是Controller的属性,此属性是继承ControllerBase而来。
*ViewPage下也有一个ViewData的一个属性
*控制器的Action方法执行完成后,返回ViewResult,然后MVC框架会执行ExecuteResult方法时,Controller中的ViewData数据传递给ViewPage类,
其实就是把Controller的ViewData赋值给ViewPage页面的ViewData属性
*ViewBag传递数据(原理参考ViewData)
MVC强类型视图
1:view中把 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage
2:后台给ViewData.Model赋值
3:前台 就可以使用Model.Id 等等
强类型的HtmlHelper
<%: Html.TextBoxFor(u=>u.UserName) %>
硬编码的HtmlHelper
<%:Html.TextBox("UserName") %>
[Html.Encode]
<%:%> 相当于<%= Html.Encode()%>
推荐大家使用<%:%>,方便简洁
输出特殊字符比如
]
*添加语句 <% Html.EnableClientValidation(); %>(MVC3、4中默认开启)
*WebConfig中可以设置全局客户端校验是否开启或者关闭
【JQuery Ajax】
MVC4 AspNet MVC下的Ajax / 使用JQuery做相关的Ajax请求
跟普通的WebForm的开发方式都一致的
Url地址不同点:请求的是Controller下的Action
在使用Json返回JsonResult时注意要将第二个参数设置允许Get提交方式:return Json("",JsonRequestBehavior.AllowGet)
在Ajax开发中要注意Ajax方法体内的参数设置正确
提交方式要跟Action打的标签一致
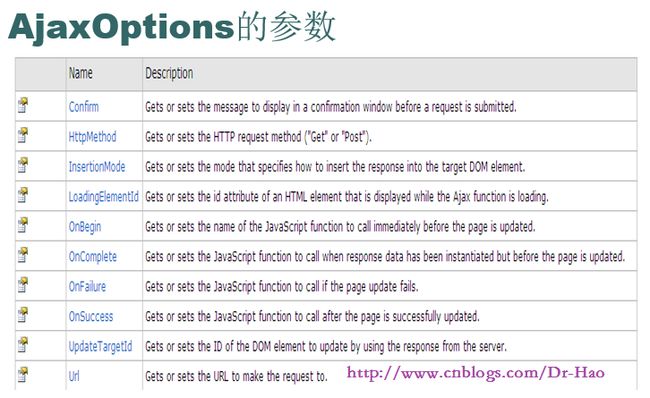
【Asp.net MVC Microsoft Ajax】
MVC4 AspNet MVC下的Ajax / 使用微软提供的Ajax请求脚本
*将微软提供的脚本引入到页面中
*注意引用的顺序
*Ajax.BeginForm没有提供闭合的方法,请使用Using配合关闭
*AjaxOptions参数的设置
*SuccessMethod只是提供提醒,并没有数据的传递
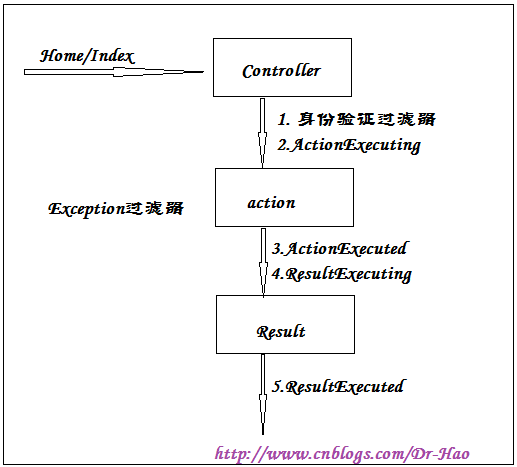
[过滤器详解]
项目大一点总会有相关的AOP面向切面的组件,而MVC(特指:Asp.Net MVC,以下皆同)项目中呢Action在执行前或者执行后我们想做一些特殊的操作
(比如身份验证,日志,异常,行为截取等),而不想让MVC开发人员去关心和写这部分重复的代码,那我们可以通过AOP截取实现,
而在MVC项目中我们就可以直接使用它提供的Filter的特性帮我们解决,不用自己实现复杂的AOP了。
-》一共有4种过滤器
[身份验证过滤器:AuthorizeAttribute]:Authorzation filter: 一般用来实现身份校验,在执行实际的action之前,先执行指定的身份验证过滤器
[Action过滤器:ActionFilterAttribute] :
Ps:新建一个类 MyActionFilterAttribute:ActionFilterAttribute
ActionFilterAttribute 默认实现了IActionFilter和IResultFilter。
而ActionFilterAttribute是一个Abstract的类型,所以不能直接使用,因为它不能实例化,所以我们想使用它必须继承一下它然后才能使用
案例:Action过滤
AttributeUsage特性用于设置标签
[AttributeUsage(AttributeTargets.All,AllowMultiple = True)] 标记在类的级别 //AllowMultiple = true; 允许多个标签同时都起作用
Gloable Filte允许我们设置全局过滤器
[Result过滤器:ResultFilterAttribute]:
[异常过滤器:HandleErrorAttribute]:当我们Mvc站点出现了异常的时候会自动执行异常过滤器里面的方法[继承与HandleErrorAttribute]。
Ps:新建一个类:MyExceptionFilterAttribute:HandleErrorAttribute
要使用自定义异常处理,需要使用在web.config中为system.web添加
重新定义一个类,后缀名称为Attribute,继承自HandleErrorAttribute
重写OnException()方法
关键:将filterContext.ExceptionHandled=true,建议不要删除base.***代码
使用filterContext.Result=new RedirectResult("/Error.html");
[区域详解]
Asp.Net MVC提供了区域的功能,可以很方便的为大型的网站划分区域。
可以让我们的项目不至于太复杂而导致管理混乱,有了区域后,每个模块的页面都放入相应的区域内进行管理很方便。
在项目上右击创建新的区域
区域的功能类似一个小的MVC项目,麻雀虽小五脏俱全,有自己的控制器、模型、视图、路由设置
区域的路由设置是最优先的
-》在项目中添加一个区域,就相当于增加了一个子项目,管理更加方便
-》注意:需要将区域中的路由规则添加到主的路由规则中
-》在项目的Global文件中第一句注册:AreaRegistration.RegisterAllAreas();
说明:注册代码在添加区域后会自动添加到Global中
[模板页]
-》使用模板,就是做好一个页面,在里面空出来区域,以便在子页面中填充,快速完成页面开发
-》对于aspx引擎,使用母版页
-》对于razor引擎,使用布局
模板页必须放到共享的文件夹中。
WebForm视图引擎的模板页跟之前的没有什么区别。
Razor引擎引入 渲染区域的概念
所有页面启动的时候ViewStart文件先执行
Demo:Razor引擎模板页 RanderBody和RenderSection
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width" /> 6 <title>@ViewBag.Titletitle> 7 @Styles.Render("~/Content/css") 8 @Scripts.Render("~/bundles/modernizr") 9 head> 10 <body> 11 @RenderSection("Header",false) 12 <h1>这里是Layout模板页h1> 13 @RenderBody() 14 15 @Scripts.Render("~/bundles/jquery") 16 @RenderSection("scripts", required: false) 17 body> 18 html>
Razor 测试视图页面,引用Layout.cshtml 模板页
1 @{ 2 ViewBag.Title = "Index2"; 3 } 4 5 <h2>Index2h2> 6 <h1>Razor Index2 子页面h1> 7 8 @section Header{ 9 <h1>这里是Header部分h1> 10 }
[WebAPI]
淘宝开放平台、腾讯开放平台
WebService和WCF复杂不够灵活
MVC4.0中发布了第一个版本的WebAPI
WebAPI:轻巧、方便就是Http请求
[Web API CRUD] [HTTP请求方法]
CURD 是指 Create 、 Update 、 Read 、 Delete 四个简单的数据库操作, 通常大多数 Web 服务也通过 REST 风格的服务提供这些操作。
HTTP 的四个主要方法 (GET, PUT, POST, DELETE) 按照下列方式映射为 CURD 操作:
GET 用于获取 URI 资源的进行展示, GET 操作不应对服务端有任何影响;
PUT 用于更新 URI 上的一个资源, 如果服务端允许, PUT 也可以用于新建一个资源;
POST 用于新建 资源, 服务端在指定的 URI 上创建一个新的对象, 将新资源的地址作为响应消息的一部分返回;
DELETE 用于删除指定的 URI 资源。
Get:一般用作查询,多次操作得到结果一致
Post:一般用于修改、添加多次重复操作得到结果不一致。
Put:一般用于修改,多次操作得到结果一致。
Delete:一般用于删除数据,多次操作得到结果一致。
参考代码:链接:http://pan.baidu.com/s/1bnU9mj1%20 密码:co5u