爱编程爱分享,原创文章,转载请注明出处,谢谢!https://i.cnblogs.com/EditPosts.aspx?postid=5995122
一、介绍
Weex是阿里今年6月份推出的跨平台解决方案,6月底正式开源。官网 https://alibaba.github.io/weex/
1、官方支持iOS、Android、HTML5.
2、Write Once, Run Everywhere。一次编写可生成三平台代码。
3、DSL模板学习超简单,直接写HTML、CSS、JS。这意味着可以直接用现有编辑器和IDE的代码补全、提示、检查等功能。
4、轻量级、可扩展、高性能。
5、集成花样多,可在HTML5页面嵌入,也可嵌在原生UI中。
二、环境搭建
1、安装node.js环境
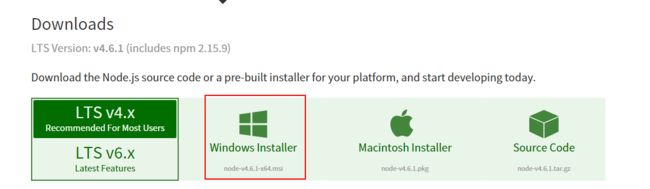
下载https://nodejs.org/en/download/
安装完成后,打开cmd 输入node --version命令查看node版本
2、安装命令行工具weex-toolkit
输入命令 npm install -g weex-toolkit
npm是nodejs一个非常流行的管理工具,可以安装基于nodejs开发的任何模块包,-g表示把weex-toolkit安装到全局模块中,成功后我们可以在
nodejs\node_modules下面找到weex-toolkit这个包;
注意:node_modules这个针对nodejs本身和基于nodejs开发项目都会存在,所以存在全局局部之分,不带-g参数则表示在当前项目的node_modules目录中添加模块包
查看是否安装成功,输入命令weex,出现如下图表示安装成功
查看weex版本 ,输入weex -version
3、编译测试
将下面代码拷贝到新建文件中,并以test_list.we文件命令
<template> <div class="container"> <div class="cell"> <image class="thumb"src="http://t.cn/RGE3AJt">image> <text class="title">JavaScripttext>div>div> template> <style> .cell { margin-top: 10; margin-left: 10; flex-direction: row; } .thumb { width: 200; height: 200; } .title { text-align: center; flex: 1; color: grey; font-size: 50; } style>
然后运行终端,进入test_list.we文件所在目录,输入weex tech_list.we
如果成功,会在浏览器中打开一个新的页面如下,表示运行成功
我们试着修改代码,保存会发现我们页面内容同时也更新了,这就是hot reloaded
终端也能看到
4、手机运行APP
终端输入以下命令会生成一个二维码 weex tech_list.we --qr -h {ip or hostname} 这里-h指定本地ip地址或者主机名 ,我这里填写我本地的ip如下:
weex tech_list.we --qr -h 192.168.0.102
最后我们手机安装playground.apk(下载地址:https://alibaba.github.io/weex/download.html),打开二维码扫一扫运行即可