Mixly二次开发之make库的使用
一 下载和安装make库
1 make库介绍和下载
make库是一个制作Mixly中图形化模块的第三方库,其源码已托管到gitee和github上,如果没有这个库可搜索Libraries_For_Mixly进行下载。
(1)Gitee:https://gitee.com/smilebrightly/Libraries_for_Mixly.git
(2)Github:https://github.com/3294713004wlb/Libraries_for_Mixly.git
2 make库的导入
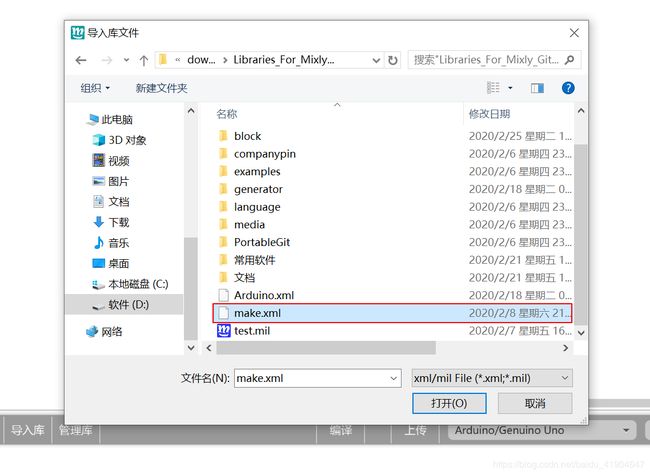
Make库下载完成后,进入Mixly,单击导入库。
选中make.xml,点击打开,就可以完成make库的导入。
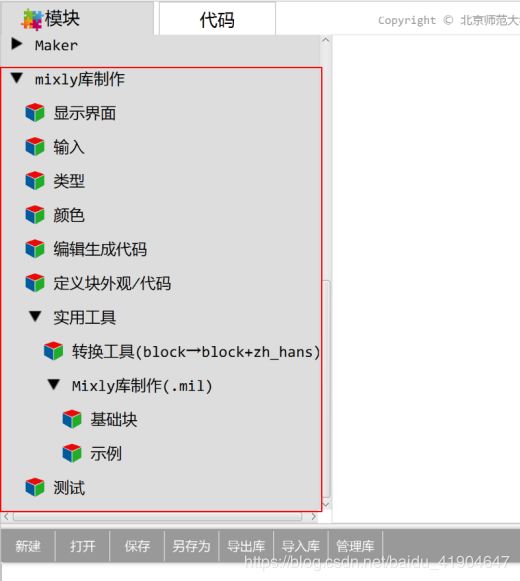
导入完成后,把滑动条拖到最下方,就可以看到刚刚导入的make库,这个库的结构和下图相似。
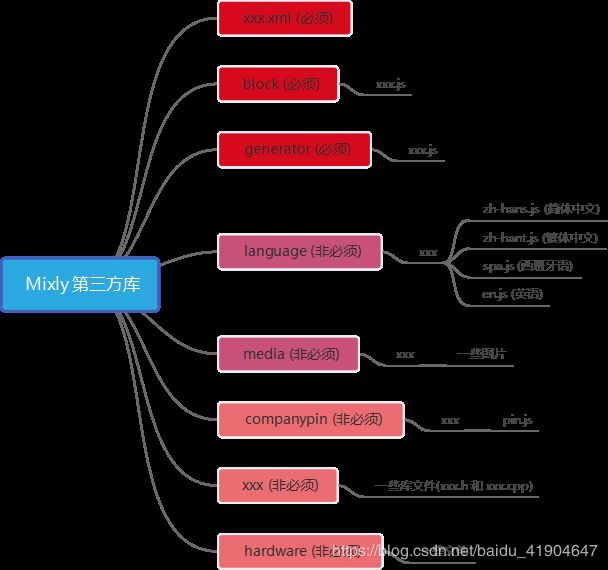
二 Mixly第三方库结构介绍
一个完整的Mixly第三方库结构如上图所示。其中xxx.xml、block/xxx.js、generator/xxx.js这三个是库文件中必不可少的,若缺少其中某一个,导入库后可能会出现错误。
关于第三方库结构的详细说明请阅读 如何为Mixly写一个公司库.pdf。
下面讲一讲在开始编辑xxx.xml、block/xxx.js、generator/xxx.js时我们需要注意的地方。
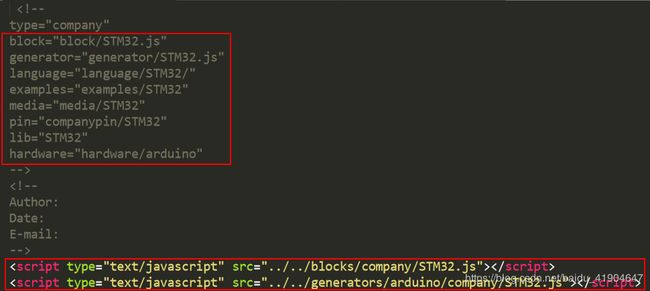
1 xxx.xml
在xxx.xml的最顶端,我们需要按照上面两个红框的格式写出各个文件/文件夹的所在位置,或者我们也可以直接拷贝STM32.xml里的,然后把STM32全部替换为现在的文件名(xxx)。之前我试过不加第一个框里的那些注释,结果发现导入库时companypin/xxx/pin.js这个文件没有被导入到Mixly里。所以如果我们在做库时添加了companypin这个文件夹,一定要记住在xml的最顶段添加第一个框的那些注释!
2 block/xxx.js
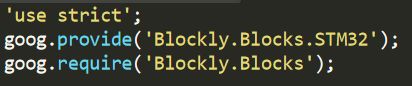
在block文件夹里,我们需要把上图的三行代码写在xxx.js的最顶端,并把STM32替换为现在的文件名(xxx)。
3 generator/xxx.js
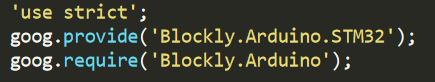
在generator文件夹里,我们需要把上图的三行代码写在xxx.js的最顶端,并把STM32替换为现在的文件名(xxx)。
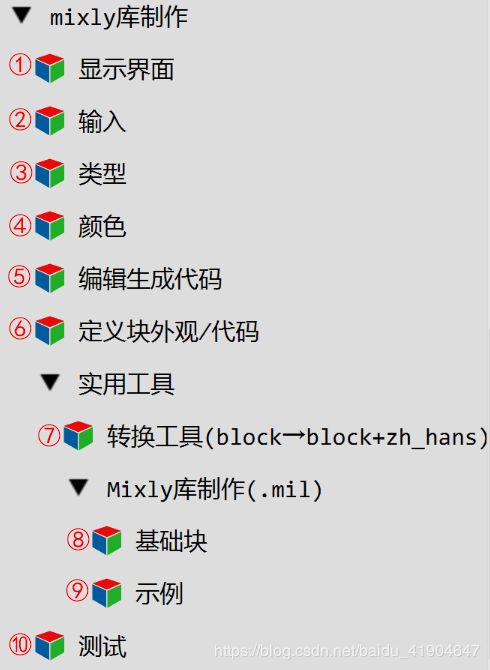
三 make库结构介绍
1 分类①介绍
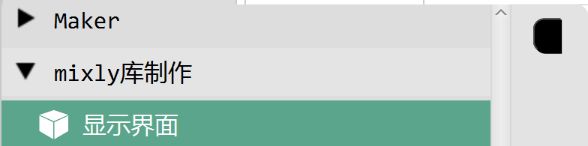
分类①(显示界面)用于查看制作出的图像化模块的外观。
当未开始制作图形化模块时,分类①中块外观可能如下图所示。会发现只有一个黑块,这是一个正常的现象;当制作块时,这里将实时显示块的外观。
2 分类②介绍
分类②(输入)用于定义图形化模块的输入接口。
输入接口分为以下三种:
 |
|
|---|---|
 |
 |
 |
其中NAME可以看做是这个输入接口的ID,在generator/xxx.js文件里,我们通过这个输入接口的ID来获取输入接口中的数据。一定要牢记这三个输入模块所对应的输入接口,后面在做图形化模块时,会依据需要来选择不同的输入接口。
3 分类③介绍
分类③(类型)用于在三个输入接口左侧添加不同的数据输入类型。
3.1 分类③中块介绍
3.1.1 文本块
当在某个输入模块上添加文本块,就可以在这个输入接口的左侧添加一段文字。
示例:
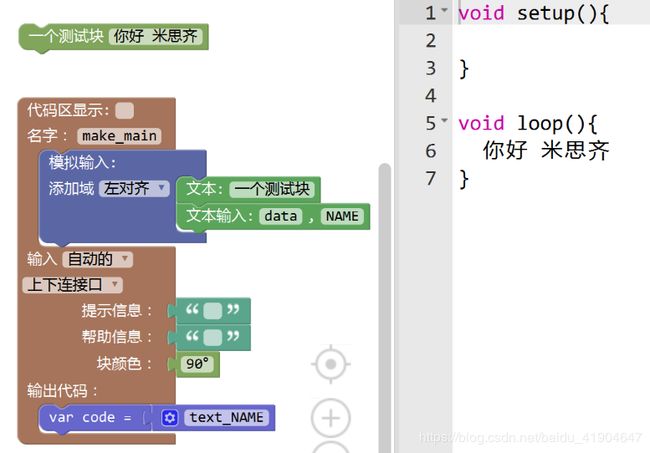
3.1.2 文本输入块
当在某个输入模块内添加文本输入块,就可以在这个输入接口的左侧添加一个文本输入框。其中data是这个输入框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个文本框的ID来获取文本框中的数据。
示例:
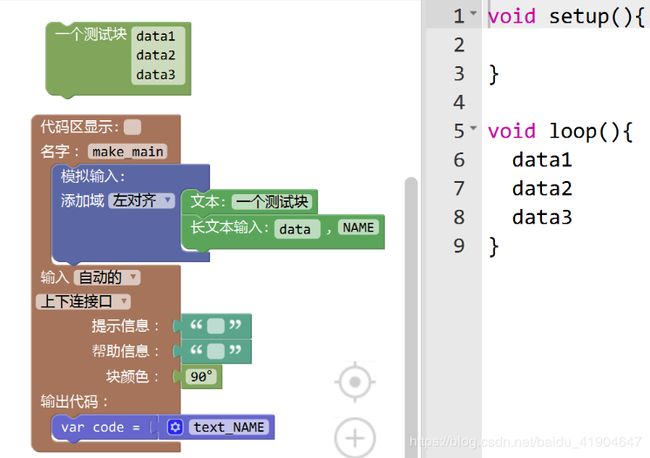
3.1.3 长文本输入块
当在某个输入模块内添加长文本输入块,就可以在这个输入接口的左侧添加一个长文本输入框,这个输入框和上一个的区别是,这个输入框可以显示更长的数据并且可以多行输入。其中data是这个输入框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个文本框的ID来获取文本框中的数据。
示例:
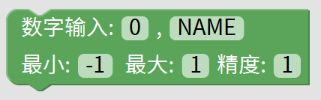
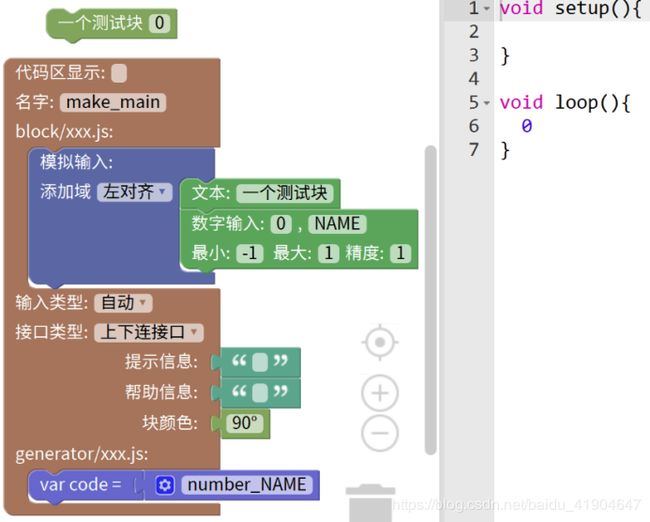
3.1.4 数字输入块
当在某个输入模块内添加数字输入块,就可以在这个输入接口的左侧添加一个数字输入框,这个输入框和上两个的区别是,这个输入框只可以输入数值,并且输入的数值会有一定的约束范围及精度。其中0是这个输入框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个文本框的ID来获取文本框中的数据。
示例:
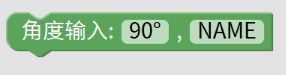
3.1.5 角度输入块
当在某个输入模块内添加角度输入块,就可以在这个输入接口的左侧添加一个角度选择框。其中90°是这个输入框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个角度输入框的ID来获取输入框中的数据。
示例:
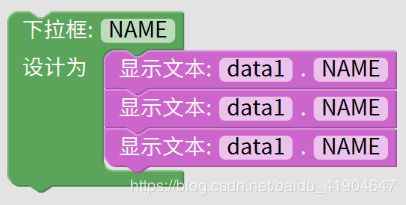
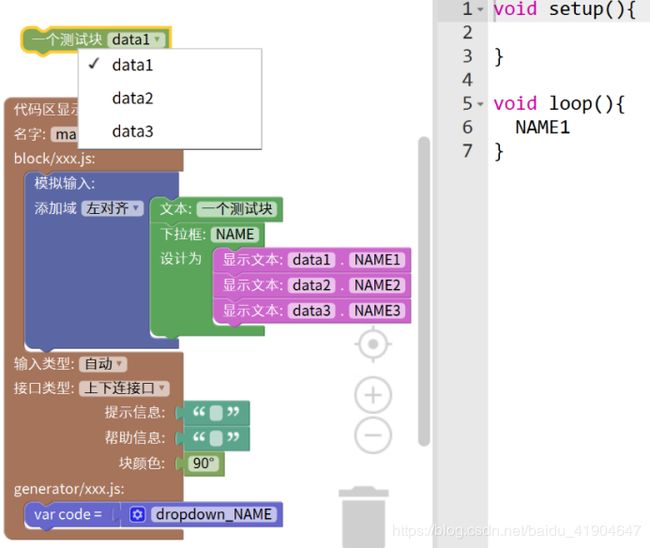
3.1.6 下拉框块
当在某个输入模块内添加下拉框块,就可以在这个输入接口的左侧添加一个下拉框。其中data1 、data1、data1是这个下拉框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个下拉框的ID来获取下拉框中的数据。这里我们需要注意的一点是,在获取数据时,获取的并不是data1,而是data1右边的NAME。
示例1(下拉数据全是文本):
示例2(下拉数据为文本+图片):
![]()
![]()
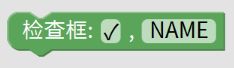
3.1.7 检查框块
当在某个输入模块内添加检查框块,就可以在这个输入接口的左侧添加一个下拉框。其中√是这个下拉框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个检查框的ID来获取检查框中的数据。
示例:
3.1.8 颜色块
当在某个输入模块内添加颜色块,就可以在这个输入接口的左侧添加一个颜色选择框。其中红色是这个颜色选择框中的初始数据,NAME可以看做是这个文本框的ID,在generator/xxx.js文件里,我们通过这个颜色选择框的ID来获取选择框中的数据。
示例:
3.1.9 图片块
当在某个输入模块内添加图片块,就可以在这个输入接口的左侧添加一张图片。其中替代文本是指当在所给的路径上没有找到图片时,将会用此文本来代替图片。
示例:
4 分类④介绍
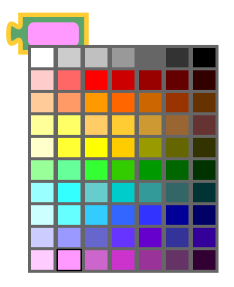
分类④(颜色)用于定义图形化模块的颜色,此分类下有三种颜色图形化模块供我们选择。
第一种是一张色表,共有70种颜色。
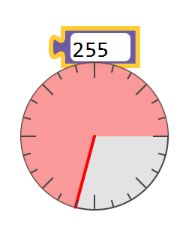
第二种是一个度数选择器,不同的度数对应不同的颜色,其中度数的取值范围为[0-360),当我们用鼠标选取度数时,只可以取能被15整除的数,而如果我们想从上取任意一个数,可以在出现圆盘时,先用backspace删除圆盘上方输入框的数据,而后从键盘上输入一个数,再按enter键则输入框中就录入了刚刚输入的数据。
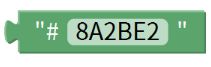
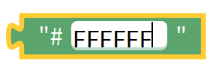
第三种是一个字符串输入框,我们可以根据色表填入自己喜欢颜色的十六进制颜色值。
 |
 |
|---|---|
 |
 |
 |
 |
5 分类⑤介绍
分类⑤(编辑生成代码)用于编辑图形化模块所要生成的代码
 |
|
|---|---|
 |
 |
 |
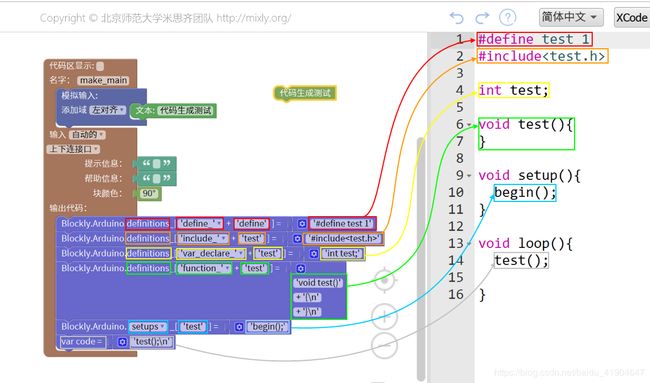
解析Blockly.Arduino.definitions[NAME] = text; 与 Blockly.Arduino.setups[NAME] = text;
在这两段代码中:
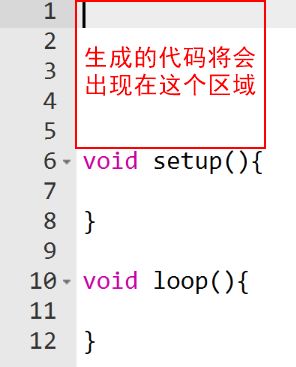
definitions表示生成代码将会出现在setup()上面,也就是头文件、全局变量声明等的那个区域;
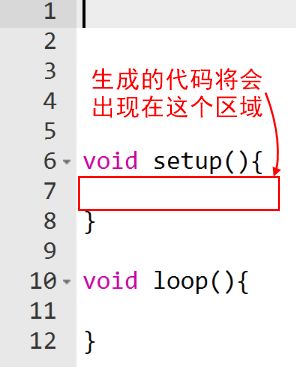
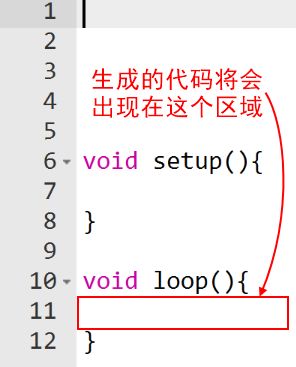
setups表示生成代码将会出现在setup()里面。
NAME可以理解为生成代码的ID,生成代码不同则ID也必须不同,如果ID相同了,将会出现后面进入工作区的图形化模块生成的代码替换了之前生成代码的情况,这种情况下有可能会导致编译报错;NAME可以是一个文本,也可以是一个变量。
text则为所要生成的那段代码的数据;text可以是一个文本,也可以是一个变量。
生成代码ID和代码数据的书写格式以及代码生成后的位置示意图
6 分类⑥介绍
分类⑥(定义块外观/代码)用于制作块外观和查看块在三个文件(xxx.xml、block/xxx.js、generator/xxx.js)下的代码。
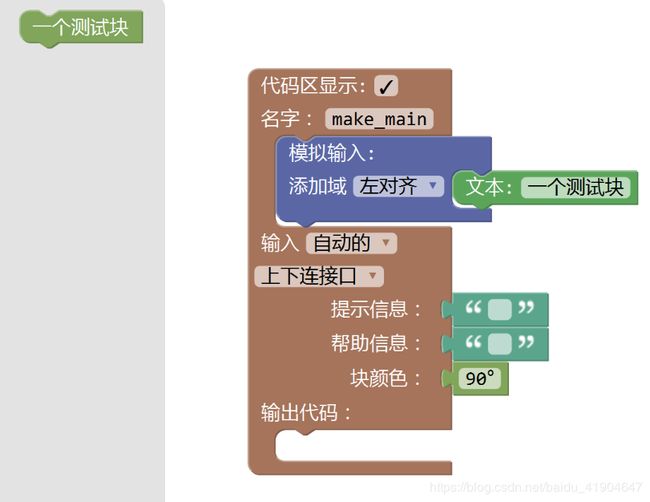
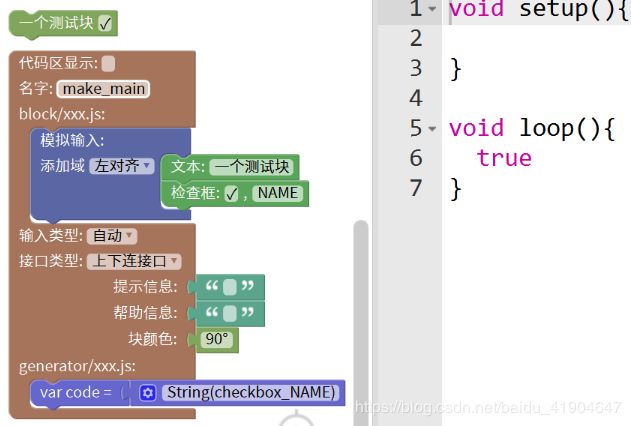
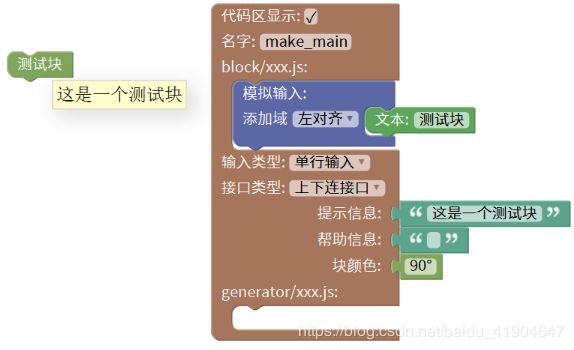
6.1 制作块介绍
上图的块是制作块时所用到的主体部分,其中block/xxx.js:下方通常放的是分类②(输入)+分类③(类型)中的图形化模块;generator/xxx.js:下方通常放的是分类⑤(编辑生成代码)中的图形化模块,一定不要弄错哟。
6.1.1 代码区显示
当我们勾选了代码区显示,点击上图的代码后,就可以在代码区看到生成的三个文件(xxx.xml、block/xxx.js、generator/xxx.js)。
6.1.2 块名字
每次我们在制作一个新块时,都必须要先给这个块起一个名字,并且要保证这个块的名字和已有的其他块的名字是不重复的。如果存在两个块名字相同,那么在导入库后,我们所做的这个块就有可能会出现问题。
6.1.3 输入类型
输入类型共有以下三种:
| 自动 |  |
|---|---|
| 外部输入 |  |
| 单行输入 |  |
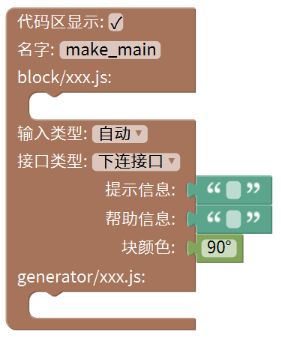
6.1.4 接口类型
接口类型共有以下五种:
| 无连接口 | |
|---|---|
| 上连接口 | |
| 下连接口 | |
| 上下连接口 | |
| 左连接口 |
6.1.5 提示信息
6.1.6 帮助信息
当我们在块的帮助信息里写入某一网址后,选择这个块单击右键选择帮助,就可以在网页中打开这一网址。
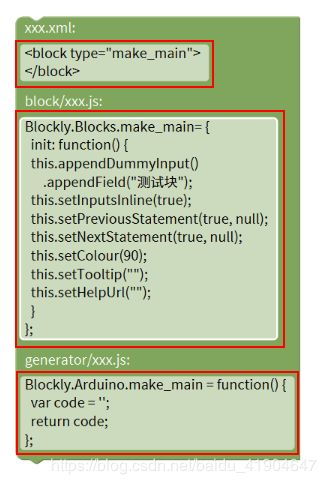
6.2 查看块介绍
当我们在制作块时,可以用这个块来同步查看生成代码的情况。当块制作完成后,我们可以直接复制三个框中的代码到各自的文件里。
7 分类⑦介绍
分类⑦(转换工具(block→block+zh_hans))用于让制作出的库可以支持多种语言。
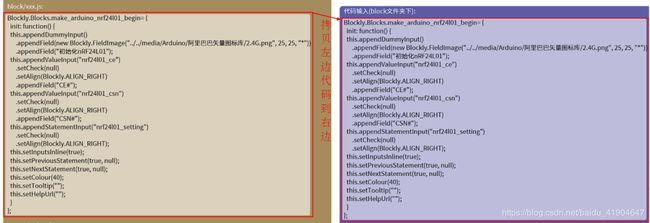
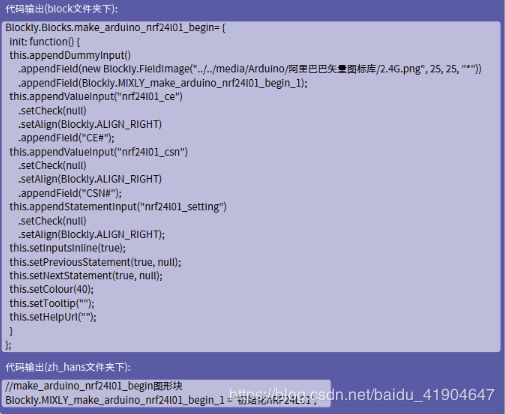
当我们希望做出的库可以支持其他语言时,可以复制出块在block/xxx.js下代码,而后用分类⑦中的块提取出这段代码中所有带有简体中文的字符串,提取效果如下图。
其中输出部分顶端的那一段代码将取代原有的输入代码;底端的代码则放入到language/xxx/zh_hans.js、zh-hant.js、spa.js、en.js里,其中放入到zh-hant.js、spa.js、en.js的代码里将带有简体中文的字符串用谷歌翻译分别翻译成繁体中文、西班牙语、英语,而后替换原来的简体中文字符串即可。
8 分类⑧介绍
分类⑧(基础块)用于制作库中的各个分类。
下面举个例子:
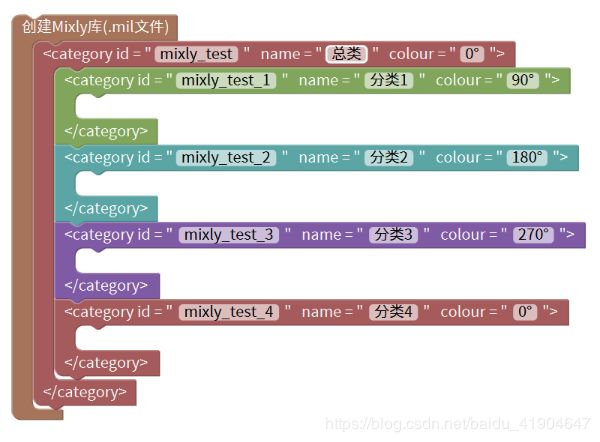
下图是一个用分类⑧拼接出的分类结构,在这个结构里,有一个总类,这个总类里包含了四个分类(分类1 - 分类4)。
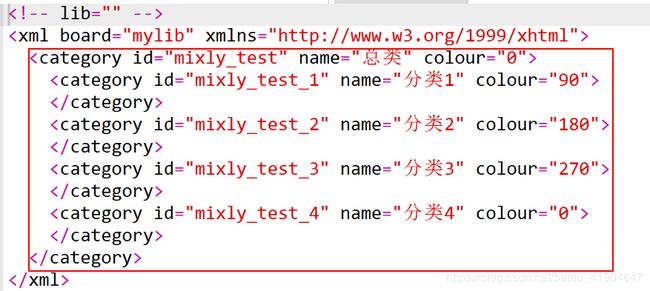
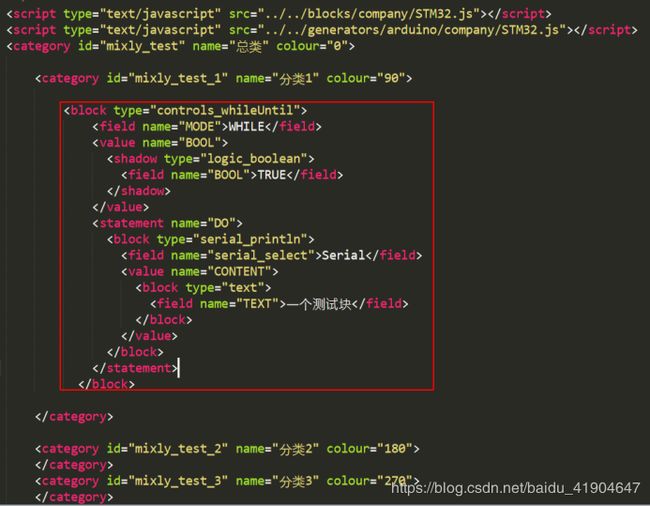
拷贝代码区中下图红色框中代码到xxx.xml
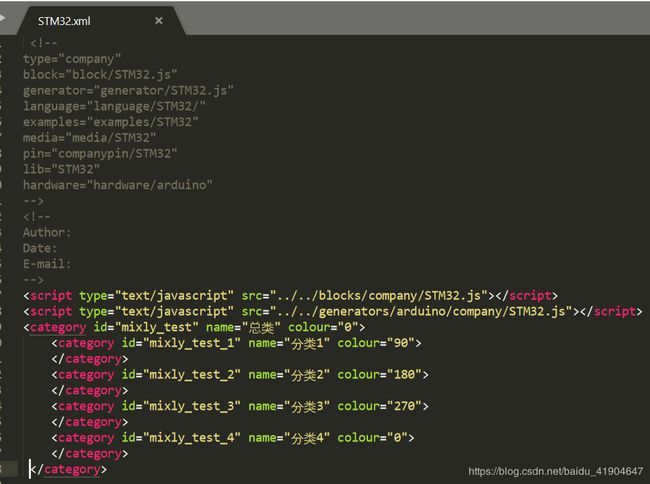
以STM32.xml为例,拷贝后代码放置的位置如下图。
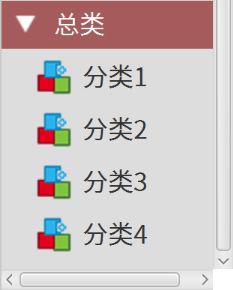
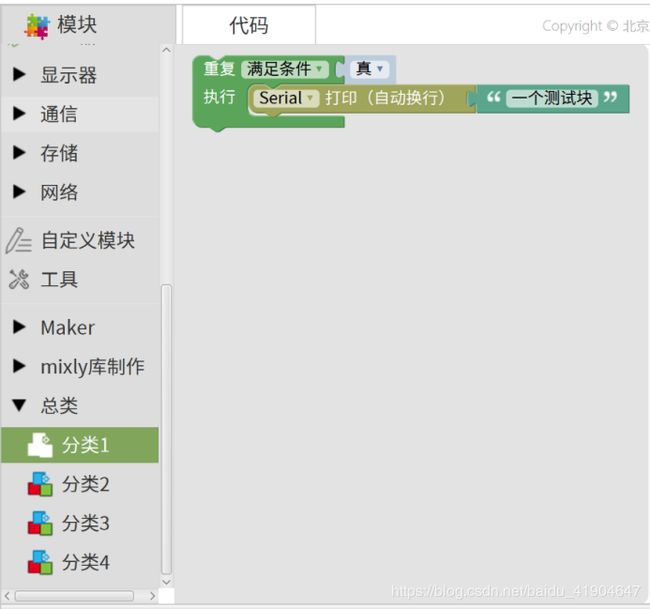
当再次导入STM32库时,就会出现一个下拉框。
9 分类⑨介绍
分类⑨(示例)是分类⑧(基础块)的一个例子。
10 分类⑩介绍
分类⑩(测试)是一个测试界面,对于一些不太确定代码是否正确的块可以先放入这个界面来调试。
四 对于制作时可能遇到的一些情况的说明
1 导入库后出现黑块
出现黑块的原因有很多,比如某些块的名字和其他块重名了,或者就是代码有问题等等。不过出现黑块如果不是块重名则很大概率是block/xxx.js里的代码有问题,我们找到出现黑块位置的代码,仔细检查有没有语句错误或漏写分号、大括号啥的。
2 点到代码区后无法返回到模块区
这种情况出现的原因是由于generator/xxx.js里的代码有错误。有的时候我们我们拖动一个块到模块区就出现了这种情况,但是拖动其他块到模块区一切却都是正常的,那我们就找到了代码出错的位置,就是刚刚那个块的generator/xxx.js里的代码有错,找到那个块在generator/xxx.js里的代码,仔细检查有没有语句错误或漏写啥东西。
3 几个块拼接是如何放到分类里面的
例如:
这种拼接块我们用分类⑩(测试)里的那个块就可以做出来。
具体步骤如下:
-
用Mixly中块拼接出一个我们想要的拼接块。
-
将分类⑩(测试)里的那个测试块拖到模块区,注意一定不要和那个拼接块拼接在一起。
-
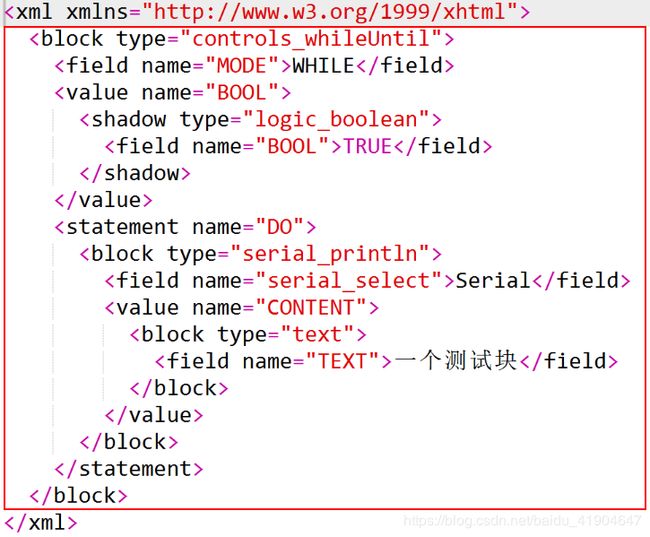
进入代码区,复制
... 中的代码(包括)。 -
粘贴这段代码到xxx.xml中的一个分类里,及
... 中的...里。 -
再次导入库就可以看到刚刚的那个拼接块。
示例:
(1)用Mixly中块拼接出一个我们想要的拼接块。
(2)将分类⑩(测试)里的那个测试块拖到模块区,注意一定不要和那个拼接块拼接在一起。
(3)进入代码区,复制
(4)粘贴这段代码到xxx.xml中的一个分类里,及
(5)再次导入库就可以看到刚刚的那个拼接块。
4 有些块的输入接口上连了一个隐藏的块是如何做的
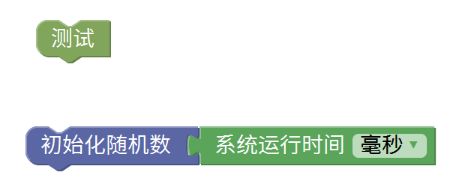
例如:
如果想把红色框中的块变成隐藏的,那我们还需要用到刚刚的那个测试块。
(1)把上图块和测试块都放入模块区,注意两个块不可以拼接在一起。
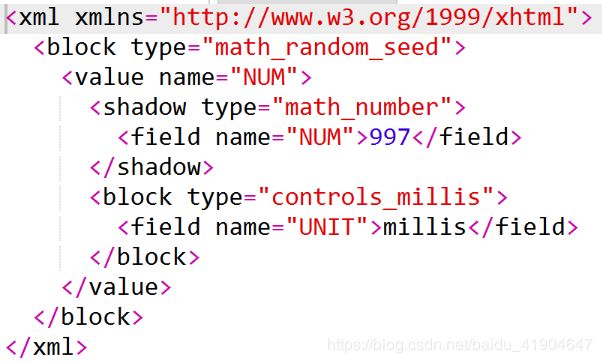
(2)打开工作区,查看这个这个块的xml文件。
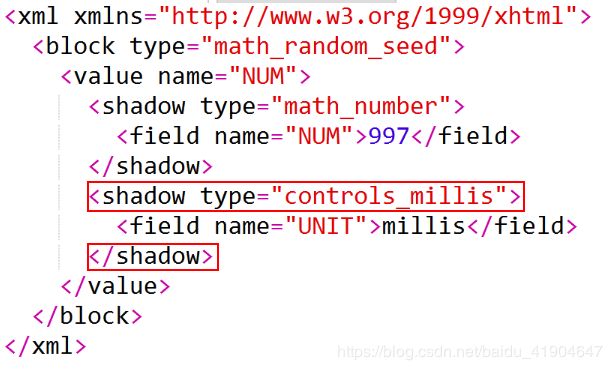
(3)会发现有一个
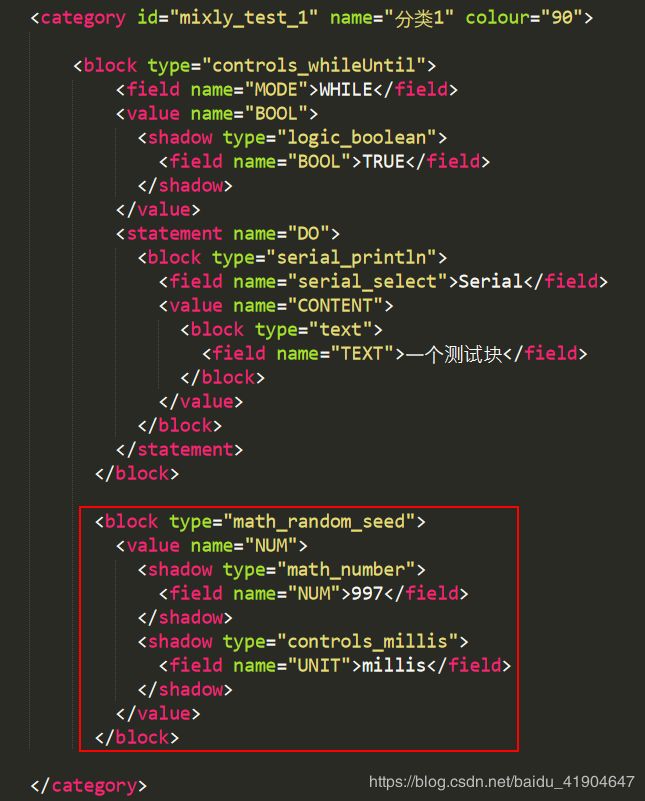
(4)复制修改后的代码到xxx.xml中的一个分类里。
(5)再次导入库后,就会发现之前那个红色框中的块变成了隐藏的。
从这个例子里我们可以总结出:
(1)用
(2)用
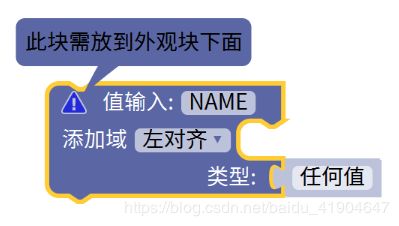
5 左边带有警告标示的块是如何做出来的
例如:
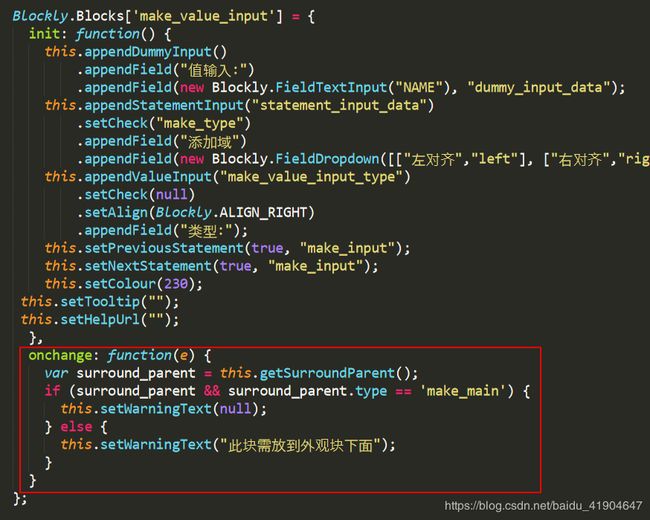
这个功能主要写在block/xxx.js文件里,用到onchange这个函数,具体代码如下。