- SAP B1 Web Client & MS Teams App集成连载一:先决条件/Prerequisites
哲讯智能科技
大数据科技
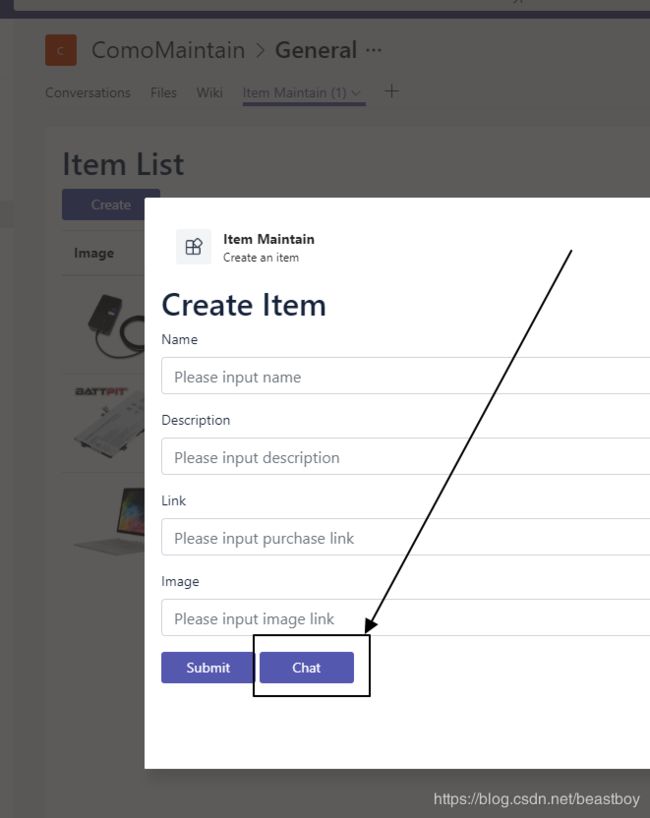
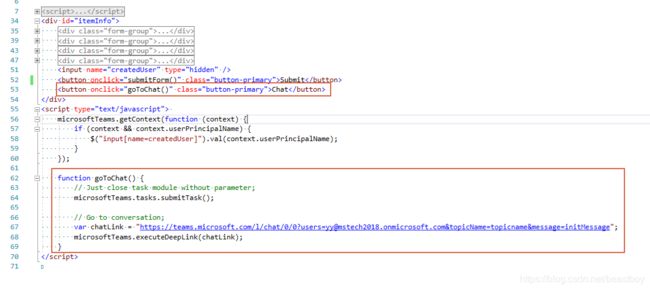
一、先决条件/Prerequisites在设置SAPBusinessOne应用之前,确保您已具备以下各项:BeforeyousetuptheSAPBusinessOneapp,makesureyouhaveacquiredthefollowing:1.MicrosoftTeams管理员账户/AMicrosoftTeamsadminaccount您需要使用此账户为贵组织上传、安装、升级和卸载应用Th
- 2020-03-14
Jackson__Zhang
班级:L3-B姓名:张文清Jackson学号:20193000624日期:2020/3/10作业序号(WritingAssignmentNo.):001题目:Somepeoplesaythatplayingateamsport,suchassoccerorbasketball,shouldbecompulsoryforstudentsbecauseithasmanybenefits.Whatare
- LeetCode_sql_day18(1841.联赛信息统计)
Darling_00
sqlleetcodesql算法
描述表:Teams+----------------+---------+|ColumnName|Type|+----------------+---------+|team_id|int||team_name|varchar|+----------------+---------+team_id是该表主键.每一行都包含了一个参加联赛的队伍信息.表:Matches+----------------
- 如何在CentOS 7上设置代码服务器Cloud IDE平台
cukw6666
linuxjavapythonnginxcentos
介绍(Introduction)Withdevelopertoolsmovingtothecloud,creationandadoptionofcloudIDE(IntegratedDevelopmentEnvironment)platformsisgrowing.CloudIDEsallowforreal-timecollaborationbetweendeveloperteamstoworki
- 1003 Emergency (25 分)
W杂货铺W
Asanemergencyrescueteamleaderofacity,youaregivenaspecialmapofyourcountry.Themapshowsseveralscatteredcitiesconnectedbysomeroads.Amountofrescueteamsineachcityandthelengthofeachroadbetweenanypairofcities
- Cloudflare宣布适用于 Linux 的 WARP 和代理模式
t05777
其他linuxrust运维
去年10月,我们发布了桌面版WARP,为数十亿台设备免费提供更安全、更快捷的互联网使用方式。同时,我们让企业客户能够将WARP与CloudflareforTeams相结合使用。通过WARP路由来自地球上任何地方的设备的所有企业流量,我们都能够无缝地支持高级功能,例如安全Web网关和浏览器隔离,以及未来的数据丢失防护平台。今天,我们很高兴地宣布CloudflareWARPforLinux,以及在所有
- 利用 UrlClickEvents 深入研究网络钓鱼活动
红云谈安全
网络php安全
在Microsoft365Defender中发现了一个新的高级搜索表:UrlClickEvents图1–UrlClickEvents表在撰写本文时,此表尚未出现在每个Office365租户中,官方文档中也不包含有关它的信息。快速查看它包含的事件表明,它记录了用户从Office应用程序(例如Outlook和Teams)单击的URL。它还记录了安全链接是否允许或阻止了单击,以及用户是否单击了潜在警告页
- API自动化架构及分层
m0_45334833
自动化python
构建一个结合了Python、RobotFramework的自动化测试项目,并计划部署在GoogleCloud的Kubernetes(GKE)集群上,通过Bitbucket的pipelines定时调度,同时通过Jenkins进行发送邮件、MicrosoftTeams通知的场景下,一个详尽的项目结构和关键组成部分如下:my-robot-test-automation/│├──testCase/#测试用
- 990-09产品经理:How project management benefits different teams 项目管理如何使不同的团队受益
丰。。
990产品经理
Projectmanagementmethodsandtoolscanbedeployedacrossallteamsandindustriestohelpimproveefficiencyanddriveresults.Inthischapter,we’llprovideanoverviewofhowPMbenefitsconstruction,IT,marketing,andoperation
- BBC 新闻:2020年10月30日,土耳其西部发生强烈地震,导致20栋建筑物倒塌
Lisa_Wang_China
MorepeoplehavebeenpulledaliveovernightfromtherubbleintheTurkishcityofIzmir,whereapowerfulearthquakecaused20buildingstocollapse.Rescueteamsarestillsearchingunderconcreteslabs,despitethedangerfromhundre
- 【AtCoder ABC310D】Peaceful Teams 题解(深度优先搜索+暴力枚举+剪枝)
HEX9CF
AlgorithmProblems深度优先剪枝算法
[ABC310D]PeacefulTeams题面翻译有NNN位运动员,其中AiA_iAi与BiB_iBi(1≤i≤M1\lei\leM1≤i≤M)两人不能在同一小组,现在,我们给定小组数TTT请你分配他们到任意一个小组。注意小组不能为空。请求出所有不同的方案的数量。题目描述$N$人のスポーツ選手がいます。$N$人の選手たちには互いに相性の悪い選手のペアが$M$組あり、相性の悪い組のうち$i\(1\
- 中国少年先锋队队歌
周柯楠
中国少年先锋队队歌(中英双语)TeamSongofChineseYoungPioneers歌词|郭沫若周郁辉英译|周柯楠我们是共产主义接班人Wearethesuccessorsofcommunism继承革命先辈的光荣传统Inheritingtheglorioustraditionoftherevolutionaryancestors爱祖国爱人民Loveourmotherland,lovethepe
- 图像生成技术发展趋势_如何管理图像和视频中的颜色:最新趋势和最佳做法
cumian9828
网络大数据pythonjava编程语言
图像生成技术发展趋势Duringthelastworldfootballcup,fewpeopleknewthatonlytheflagsofArgentinaandFranceoutofthetop10teamscouldbeaccuratelydisplayedonastandardHDTV.Alltheremainingflagscolorswereclearlyoutofgamut.Tha
- CS 532 DLT algorithm
areyousure7
开发语言
CS532:HomeworkAssignment1Due:February15th,5:59PMDepartmentofComputerScienceStevensInstituteofTechnologyCollaborationPolicy.Homeworksmaybedoneindividuallyorinteamsoftwo.Itisacceptableforstudentsofdiffe
- CFS三层靶机
0e1G7
渗透笔记服务器linux运维
参考博客:CFS三层内网靶场渗透记录【详细指南】-FreeBuf网络安全行业门户CFS三层靶机搭建及其内网渗透【附靶场环境】|TeamsSixCFS三层网络环境靶场实战-PANDA墨森-博客园(cnblogs.com)CFS三层靶机实战--内网横向渗透-知乎(zhihu.com)CFS靶机实战演练-从外网杀进三层内网,横向渗透拿到Flag-阿里云开发者社区(aliyun.com)主机发现fscan
- 2022-2023学年英语周报九年级第21期答案及试题
gaokaos
阅读理解:Competitioniseverywhere进入查看:2022-2023学年英语周报九年级第21期答案及试题Competitioniseverywhere.Itteachesushowtosurviveinastressfulworld.Howmanyofushaveseenyoungboysweepingbecausetheirteamsdidn'twinaninter-school
- Windows10安装PCL1.14.0及点云配准
jjm2002
点云配准C++C++点云配准PCLvisualstudio
一、下载visualstudio2022下载网址:VisualStudio:面向软件开发人员和Teams的IDE和代码编辑器(microsoft.com)安装的时候选择"使用C++的桌面开发“,同时可以修改文件路径,可以放在D盘。修改文件路径的时候,共享组件、工具和SDK的路径无法修改,可能是因为你之前有安装过Visualstudio。可以通过以下操作解决:1.首先WIN+R,输入regedit回
- 【绘本分享——迈克·马力甘和他的蒸汽挖土机】时世变迁,回忆仍在
兔小兔悦分享
原作名:MikeMulliganandHisSteamShovel,1939年。⭐全球热销73年,美国纽约公共图书馆“每个人都应该知道的一百种图画书”⭐她笔下这架可爱的蒸汽铲车玛丽,已经成为20世纪美国童年记忆的一个组成部分。[美]维吉尼亚·李·伯顿/文图赵静/译/二十一世纪出版社/蒲蒲兰绘本馆【内容】玛丽安是一辆红色的蒸汽挖土机,她的伙伴迈克・马力甘把她爱护得很好,他们在一起愉快地工作,可新型的
- LeetCode | 1366. Rank Teams by Votes通过投票对团队排名【Python】
Wonz
LeetCode1366.RankTeamsbyVotes通过投票对团队排名【Medium】【Python】【排序】ProblemLeetCodeInaspecialrankingsystem,eachvotergivesarankfromhighesttolowesttoallteamsparticipatedinthecompetition.Theorderingofteamsisdecide
- 蹭热点还是真升级 “虹宇宙”和元宇宙差别在哪?
华军_0e34
元宇宙被业界公认为是下一代互联网的形态,但其最终将如何影响这个世界,带来哪些新的应用、新的商业模式,其实都还是未知。元宇宙的实现,需要靠一批勇于创新、敢于摸索的企业从各个方向上去探路。在元宇宙这个未来最大的趋势之下,各类大厂好像早已预见市场的变化。Facebook更名为Meta之后,微软也宣布将旗下MicrosoftTeams变成“元宇宙”。此外,诸多中国互联网巨头也开始探路,腾讯推出了3D超写实
- Scrum Patterns之理解各种团队模式
Bruce_Talk
在平时学习和交流敏捷相关的知识和经验的时候,经常会听到各种团队的称呼,例如:Self-OrganizingTeam(自组织团队),AutonomousTeam(自治团队),DevelopmentTeam(研发团队),ScrumTeam(Scrum团队),Cross-FunctionalTeam(跨职能团队),StableTeams(稳定团队),CollocatedTeam(同置团队),SmallT
- Chapter 22. Making Teams Effective
城里的月光_欧阳
Inadditiontocreatingatechnicalarchitectureandmakingarchitecturedecisions,asoftwarearchitectisalsoresponsibleforguidingthedevelopmentteamthroughtheimplementationofthearchitecture.Softwarearchitectswhod
- 《microservice design》
飞影铠甲
Java微服务微服务架构云原生java
一、原文:Eachservicecanallowteamstochoosedifferenttechnologystacksordatastoragetechnologieswithinthem,ofcourse,consideringotherfactorsaswell.However,itisnotpracticaltoallowteamstochooseanytechnologystackw
- 【java】实现Get请求传body参数
奋斗的坦然
restfuljavahttp
先看curlcurl--location--requestGET'http://127.0.0.1:8080/complaint/queryLineTeams'\--header'Content-Type:application/json'\--data-raw'{"sheetNo":"123456","productCodes":"2094145031"}'对的,你没有看错,get带请求体,长这
- Codeforces Round #552 (Div. 3)每日两刷(E.Two Teams(vector),F. Shovels Shop(DP)G. Minimum Pos数论 2019/4/17
*Slime*
每日训练训练赛CodeforcesRound#552(Div.3)E.TwoTeams(vector)F.ShovelsShop(DP)
E.TwoTeams题目链接:http://codeforces.com/contest/1154/problem/ETherearenstudentsstandinginarow.Twocoachesareformingtwoteams—thefirstcoachchoosesthefirstteamandthesecondcoachchoosesthesecondteam.Thei-thstu
- 我用 CF 打穿了他的云上内网
火线安全
云安全
文章首发于:火线Zone社区:https://zone.huoxian.cn/d/1341-cf作者:TeamsSix0x00前言最近在做项目的时候,测到了一个部署在云上的存在LaravelUEditorSSRF漏洞的站点,并且发现这个SSRF漏洞可以读取到临时凭证,这不巧了,正好最近写了一个云环境利用的工具。开始之前这里先简单介绍一下这个工具,CF是这个工具的名字,通过它可以很方便的进行云上内网
- gerrit(3) | gerrit code review 产品概况
baiyu33
代码复审
gerrit(3)|gerritcodereview产品概况本文是对GerritCodeReviewProductOverview的机器翻译,然后增加了一点个人的看法。GerritCodeReview是基于Git版本控制的基于Web的代码审查工具。GerritCodeReview是个啥?Gerritprovidesaframeworkyouandyourteamscanusetoreviewcod
- 班级:L3-A 姓名Pearl 学号:20193000140 日期:2020/3./12 作业序号(writing Assignment No )001
Pearl_a978
题目:Somepeoplesaythatplayingateamsport,suchassoccerorbasketball,shouldbecompulsoryforstudentsbecauseithasmanybenefits.Whatarethebenefitsofteamsportforhighschoolstudents?Asweallknow,teamsportsaregoodfor
- Microsoft Teams、Slack、Team+、JANDI、LINE 谁才是最佳团队协作工具?
TransFactory
在讲究团队协作、分秒必争的工作环境下,即时性的沟通成为一种取代传统email的往来趋势,各种社交型态的协作沟通工具应运而生,透过对话头脑风暴,发散出更具创造力与建设性的工作内容。市面上这类聊天类的工具平台众多,各自著重的功能面与导向也各不相同,选对了工具将能让你事半功倍,这回笔者针对市面上主流的MicrosoftTeams、Slack、Team+、JANDI、LINE这五款最常用的工具来逐一说明,
- codeforces 1300分
沫刃起
codeforces算法图论c++数据结构
文章目录1.[B.RandomTeams](https://codeforces.com/contest/478/problem/B)2.[D.Anti-Sudoku](https://codeforces.com/problemset/problem/1335/D)3.[B.TroubleSort](https://codeforces.com/problemset/problem/1365/B
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro