注意:
康虎云报表组件的软件和相关资料请从
http://www.khcloud.net
获取,本页不再更新!!
----------------------------------------------------------------------------------------------
十步以内完成精细web打印
现在B/S系统占据了应用系统主流,B/S系统有很多优点,比如:易部署、易升级、对客户端要求低、平台适应性好等等,现在主流的软件开发语言也都支持B/S系统的开发。但是,B/S系统有个先天的缺点一直没有很好的解决:那就是打印功能。
虽然,所有浏览器都有打印功能,但是浏览器的打印功能非常简陋,只打印页面内容,对于比较精细的打印、纸张设定、打印份数设定、是否横向打印等等都不支持或者非常不便,所以说浏览器自带打印功能仅仅是聊胜于无。
自B/S系统出现之日起,打印问题就一直是系统开发人员关注的重点之一,也出现了很多适合特定时期的web打印解决方案,例如早期的OCX方案,其典型代表是MeadCo's ScriptX,后来又有了javascript的解决方案和CSS方案,近些年又出来了PDF方案(类似的还有Word、Excel方案)。这些方案对于出现的时期是适合的,也能较好地解决web打印遇到的大部分问题,但随着技术的进步以及业界安全意识的提高,之前的比较好的OCX方案已经被浏览器厂商抛弃了,浏览器自带的打印功能以及基于该功能扩展出来的JavaScript方案和CSS方案有诸多的不足。PDF方案也有一些致命的不足,例如不能直接打印(需要用PDF阅读器打开后再打印),缺少比较好的PDF生成技术,难以精准控制打印位置等等。
最近发现了一款web打印组件,可以比较完美地解决以上遇到的问题。他本身就是一个绿色小程序,即拷即用,不需要了直接删除就可以。别看这个软件小,但功能却一点也不含糊:
1、无插件,不需要在浏览器安装任何插件,这使得该软件对浏览器非常友好,只要是版本不太低的浏览器都能很好地支持,并且没有插件带来的各种危害以及拖慢浏览器;
2、可视化设计打印模板,该软件自带可视化设计器,通过拖拽的方式就能轻松设计出非常精细的打印模板(精确到毫米),这可是其他web打印软件很少有的功能;
3、支持的报表类型丰富,该软件可以设计简单报表、主从报表(支持多级级联)、嵌套报表、交叉有报表等等,一般常见的中国式报表都能支持,更别说是外国的行列式报表了;
4、支持的打印元素非常丰富,该软件不仅支持一般的文字元素,还支持图片、一维条形码、二维条形码,最逆天的是还支持把多页PDF嵌入到报表中进行打印,比如你有个报表需要在某个位置显示一份PDF文件的内容,该报表也支持,而且会根据PDF的页数自动进行分页处理;
5、支持任何语言开发的应用系统,该软件只在操作人员的客户端运行,不需要部署在服务器上,所以,支持任何语言开发的B/S系统,这也是大部分的web打印方案所没有的。
6、使用简单,该软件唯一的要求就是在应用服务端把报表所需要的数据组装成json并设计一个打印模板,其他与打印格式相关的工作通通不需要了。
说了这么多,接下来简单介绍一下如何使用。
第一步:下载软件,该软件可以从其官网下载: http://www.cfsoft.cf/uploads/cfprint/cfprint_latest.zip,也可以在百度中搜索“康虎云报表”或“康虎云打印”;
第二步:把下载的压缩包解压到一个目录中,例如我就解压在 D:\cfprint\;
第三步:按照解压出来的“康虎云报表系统最简使用手册.txt”的说明,编写一个以json来表示要打印报表的数据结构用来设计报表,这个数据结构可以理解成关系数据库里的一个视图,该视图里的数据由服务端提供。我编写了一个简单的例子:
{
"template": "SaleOrder.fr3", /*模板名称,在设计时,如果该模板不存在,则会新建空白模板*/
"ver": 4, /*版本号,该版本号是为以后扩展用的,目前输入4即可*/
"Copies": 1, /*指定打印份数*/
"printer": "pdfFactory Pro", /*指定打印机*/
"preview": 0, /*指定是否预览,1:预览,0:直接打印*/
"Tables": [ /*要打印数据的结构,可以有多个表,实现多级主从表*/
{
"Name": "销售订单", /*数据表名称,支持中文*/
"Cols": [ /*定义表字段*/
{ "type": "str", "size": 20, "name": "订单号" },
{ "type": "str", "size": 20, "name": "收货人" },
{ "type": "str", "size": 255, "name": "收货地址" },
{ "type": "str", "size": 20, "name": "收货人电话" },
{ "type": "float", "size": 0, "name": "订单金额" },
{ "type": "Date", "size": 0, "name": "下单日期" }
],
"Data": [ /*定义数据行,这里只是为了设计时可以预览效果,真正使用是要在服务器上生成*/
{"订单号":"201706010001", "收货人": "张三", "收货地址":"上海市静安区天宫路102号", "收货人电话":"13609451241", "订单金额": 103.5, "下单日期":"20170601"},
{"订单号":"201706010002", "收货人": "李四", "收货地址":"天津市滨海区地府路42号", "收货人电话":"13609452341", "订单金额": 210.6, "下单日期":"20170601"},
{"订单号":"201706010003", "收货人": "赵五", "收货地址":"北京市东城区皇宫路194号", "收货人电话":"13609455441", "订单金额": 1103.5, "下单日期":"20170601"},
{"订单号":"201706010004", "收货人": "钱六", "收货地址":"广州市天河区滨海路132号", "收货人电话":"13609455441", "订单金额": 163.5, "下单日期":"20170601"},
{"订单号":"201706010005", "收货人": "孙八", "收货地址":"杭州市拱墅区天平路102号", "收货人电话":"13609456443", "订单金额": 103.5, "下单日期":"20170601"},
{"订单号":"201706010006", "收货人": "周九", "收货地址":"厦门市翔安区尚忠社102号", "收货人电话":"13609455426", "订单金额": 193.5, "下单日期":"20170601"},
{"订单号":"201706010007", "收货人": "吴十", "收货地址":"福州市仓山区中山路112号", "收货人电话":"13609456533", "订单金额": 23.5, "下单日期":"20170601"},
{"订单号":"201706010008", "收货人": "郑十一", "收货地址":"重庆市南岸区光复路142号", "收货人电话":"13609457775", "订单金额": 103.5, "下单日期":"20170601"}
]
}
]
}
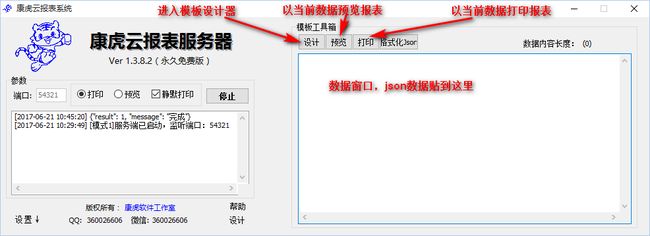
第四步:打开解压出来的 cfprint.exe:
然后双击右下角的“设计”按钮,打开模板设计工具箱,如下:
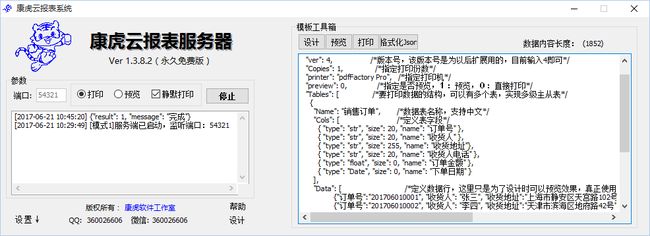
第五步:把第三步编写的json复制粘贴到数据窗口:
然后按数据窗口上方的“设计”按钮以启动模板设计器
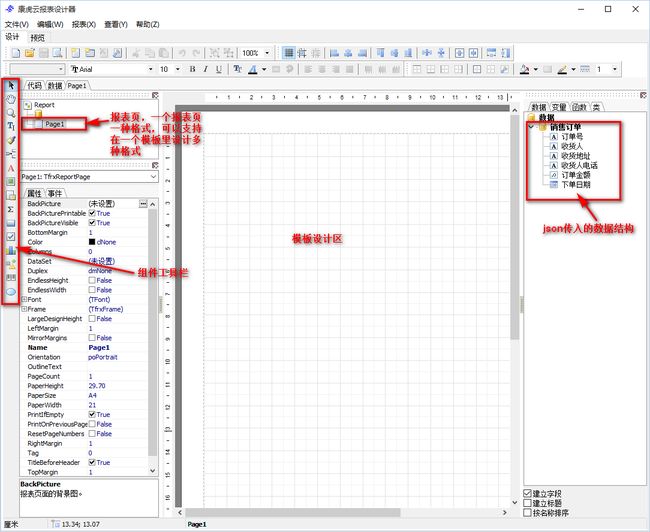
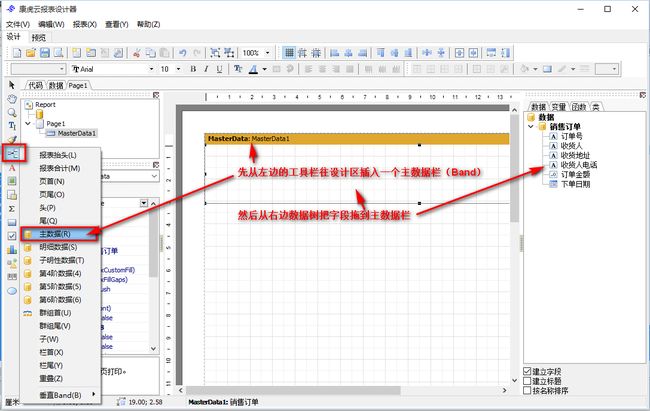
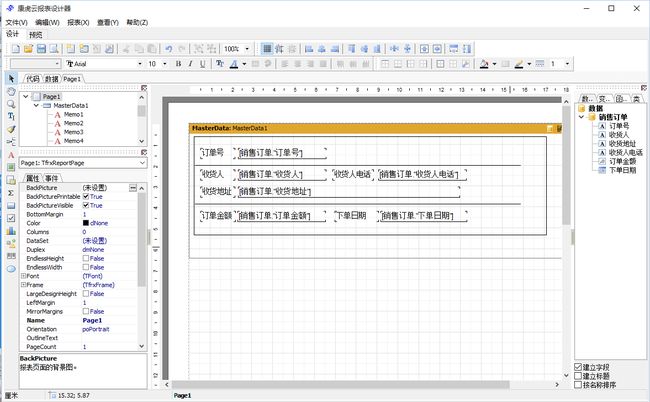
第六步:开始设计模板,首先在左边工具栏选择主数据栏插入到设计区,然后可以从右边数据树把字段拖到主数据栏:
我设计了一个简单模板如下:
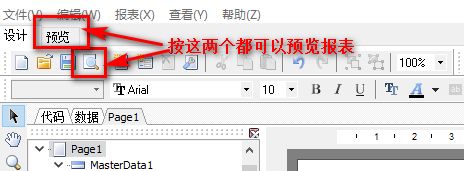
第七步:按顶部的“预览”页标签或顶部工具条的预览按钮预览报表:
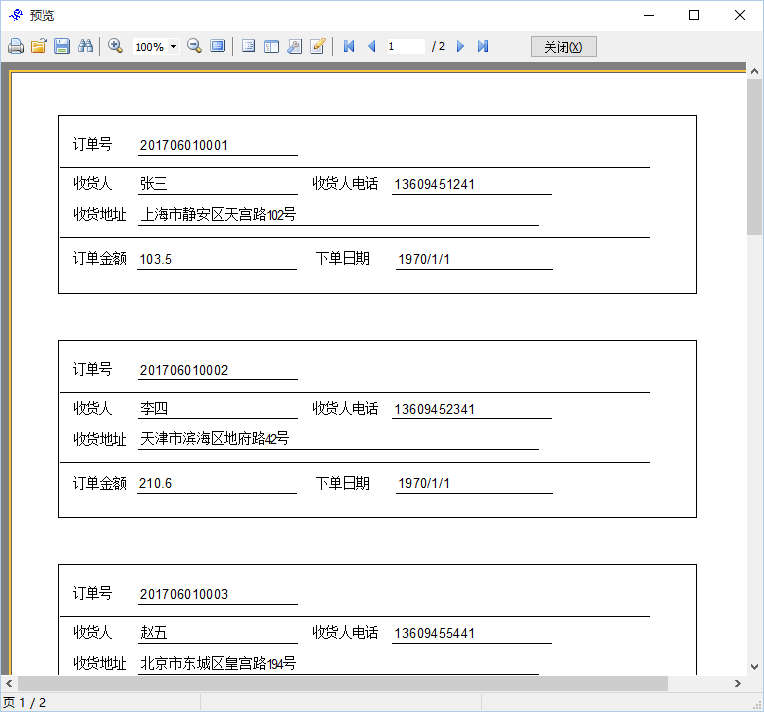
预览效果如下:
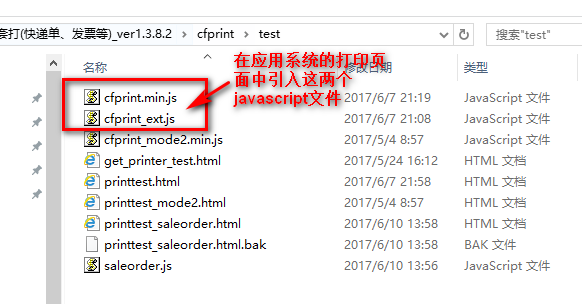
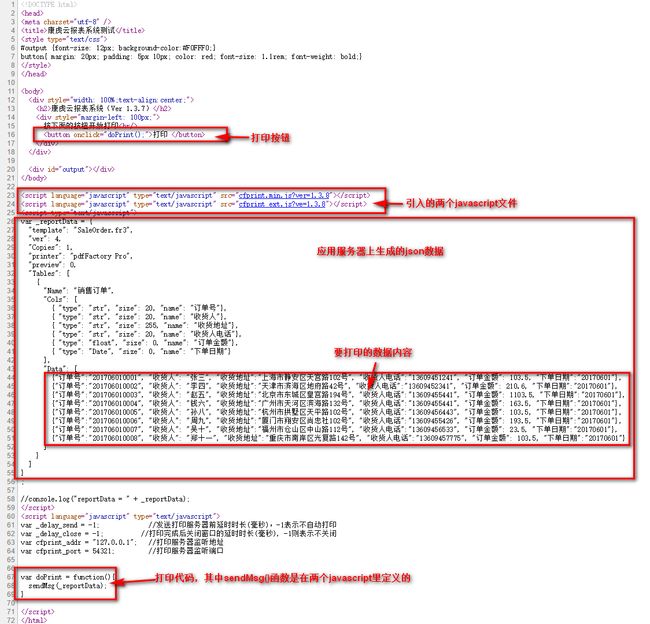
第八步:在你自己的应用系统打印页面中,引入两个javascript文件:
第九步:在应用系统打印页面中,在服务器上生成跟第三步类似的json,数据字段跟第三步的json一样,数据行的内容由应用服务器根据需要实时生成,该json内容就随着打印页面在浏览器中打开,查看页面源码可能是这样的(我在Chrome中打开):
最终的打印效果跟预览的完全一样。
经过以上九步,一个完美的报表就完成了。经过三个五个报表的练习,一般的开发人员都可以在一小时内完成一个一般复杂度的报表,而且实现的报表精美准确,为开发人员节约很多宝贵的时间。