- 小丽成长记(四十三)
玲玲54321
小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习
- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- 童年那些故事教给我们的
山川大地日月星辰
同事的女儿二次考研失败,但是仍不气馁还想接着再学再考,得为孩子点个赞,可是同事很矛盾,以她的意见,当初女儿大学毕业就该直接考编,回到家过安稳日子,我问她还记不记得《小马过河》的故事?她说跟小马有啥关系?幼儿园就给孩子讲《小马过河》,当然孩子们除了喜欢故事里的“人物”小松鼠、老牛、小马跟老马,对小马爱劳动喜欢帮助妈妈干活也是有基本认知的,孩子们对为什么老牛说水浅、而松鼠说水深也有一定的常识,到了成人
- 古风原创
慕白漓
【江南月】词:慕白漓曲:《庐州月》西厢一语惊醒梦中月光佳人为何素眉不添淡妆抚帕刺秀绵缎一缕清香南望飞雁又归西方城外又闻秋稻泛黄成殇细雨纷飞里春又归乡离家而去的你是否迷失彷徨一句诺言永记心上家书一封道尽咏平常青草才青暮色又飘扬等也难当回又何妨古拙的山水今又细水流长江南月光照耀湖旁如今的情也已不在心上十载月晃容颜覆黄问一句你今在他乡何方江南月光苏州城隍孤单的你可还记得夜凉西厢人忘你是否还在独唱却唱不出
- 《吹牛大王历险记》读书随笔
赵炳森
这本书的作者是埃·拉斯伯戈·毕尔格。(没查到相关内容,好像他只写过《吹牛大王历险记》。)最让人百思不得其解的是他居然能自己拉自己的辫子出泥潭?!我觉得自己拉自己的辫子只会把自己的辫子拉断,而不会飞出泥潭。(问:图片中底下的屁股为什么插了一根钢针?)屁股底下居然有根钢针?在泥潭应该是滑滑的吧,可是他怎么能夹紧马肚呢?马肚子应该是在马的下方。还有如果能从泥潭里把连人带马都给拽出来的话,他力气肯定很大,
- #王六六日记
3a15f0e47473
怎么突然忘了写日记了呢?今天补一下昨天的,从佘山回来,和xh一起,我太幸福了下午新人培训,没啥事儿干
- 2023-4-6晨间日记
百里清风柏年醉
今天是什么日子起床:7:00就寝:10:30天气:阳光明媚心情:沉闷,忧心忡忡纪念日:无任务清单昨日完成的任务,最重要的三件事:看咨询工程师的书锻炼身体记75个单词改进:自己做饭习惯养成:看纸质书籍不刷抖音每天日更周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友保持与朋友交流,多认识、结交新的朋友工作·思考怎么做好向上管理该学习什么新的技能怎么与同事更好相处,更好地开展工作最美好的
- 2021-12-11
人生导演
今天读到佛学书籍的一段话:初学者很难直接体验到无我,但可以经常提醒自己:一切事物都是无我的。不断强化这个观念,也会相当有帮助。比如生病了我们一般会说:“我不舒服!我很痛!我很惨!”这时候如果我们提醒自己:没有我,只是这个肉体的某些部分、某些功能出了问题,不舒服、疼痛也只是一时的感受,而感受随时在变化。仅仅是知道没有一个实存的我在生病、在受苦。然后把“一切事物都是无我的”这句话,记到笔记上,并且朗读
- Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 内经简介(上)
骆长珊
哈喽大家好我是骆长珊今天是2017年1月9日,今天是我每天一篇文章的第四十八篇。最近在重温《黄帝内经》,我在不断记颂原文的过程也不断的找相关资料来看。最终目的,以教为学,写出自己知道的,提神自己的觉悟。黄帝内经》是我国传统医学四大经典著作之一(《黄帝内经》、《伤寒论》、《金匮要略》、《温病条辨》),也是第一部冠以中华民族先祖“黄帝”之名的传世巨著,是我国医学宝库中现存成书最早的一部医学典籍。在理论
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 0416-无题37
傻猪唛的天空之城
办公室外,哗啦啦的下着雨。经过上周闷热,原以为没有春雨了,只是来得晚。天气预报说:本周都是阴雨天气。也好,春天就该是百花盛开,绵绵细雨。刚开始打开编辑器时想发一篇用心写的文章,后来又放弃了。想想有里程碑的意义等过几天再发。日更写得无主题无重点但在末尾我还是用心写了一句鸡汤的啊!给平凡的生活添一点仪式感,自己给自己制造小惊喜。
- MySQL事务隔离级别和MVCC
简书徐小耳
MySQL事务隔离级别和MVCC参考:https://mp.weixin.qq.com/s/Jeg8656gGtkPteYWrG5_Nw1.MVCC只对读已提交和可重复的读有效果,而未提交读和串行则无意义。2.每条记录都会有trx_id(事务修改记录的id)和roll_pointer是一个指针指向旧版本的undo日志链表(row_id不是必必要的,如果有主键存在就不需要了)3.版本链的头结点就是记
- 【读书摘录·小窗幽记】世间最美读书声
云儿读书吧
图片源自网络1、松声,涧声,山禽声,夜虫声,鹤声,琴声,棋子落声,雨滴阶声,雪洒窗声,煎茶声,皆声之至清,而读书声为最。2、好读书非求身后之名,但异见异闻,心之所愿。是以孜孜搜讨,欲罢不能,岂为声名劳七尺也。3、人生斯世,不能读尽天下秘书灵笈。有目而昧,有口而哑,有耳而聋,而面上三斗俗尘,何时扫去?4、春夜宜苦吟,宜焚香读书,宜与老僧说法,以销艳思。夏夜宜闲谈,宜临水枯坐,宜听松声冷韵,以涤烦襟。
- 安全演练有保障,专项督查促改进——记公道中学校园安全(化学实验)系列活动
公中盛传云
近期,公道中学为了全面贯彻落实“预防为主,安全第一,综合治理”的安全工作方针,学校按照安全工作方针的要求,通过多种途径开展了以“预防演练为主,人防物防技防相结合”的主题的安全教育系列活动。11月8日,在学校校务会议上,学校党总支书记李兆兵强调,学校必须采取有力措施,不断增强教师综治安全防范意识,落实学校安全工作责任制,切实保障教师和学生的安全坚决杜绝意外事故的发生,确保校园平安稳定、教育教学工作顺
- 9月9日,王绎龙日精进
京心达王绎龙
今日体验:今天过的很快,也比较忙,之前给我预约的客户今天过来喷漆了,洗车家的伙给咱介绍的,登完记车主就回去了,然后给漆房联系,规定好时间,到时候还要给客户车呢。核心:提前规划好。转身:该做的事情提前做,别老拖拉。
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
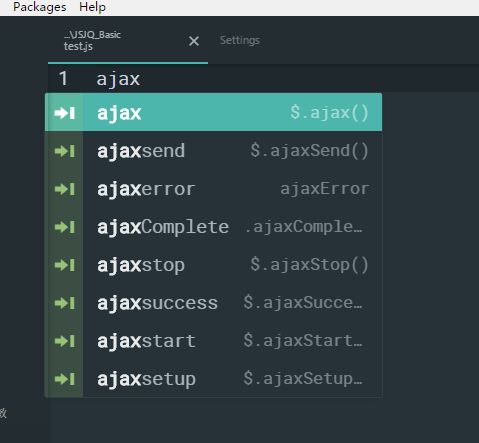
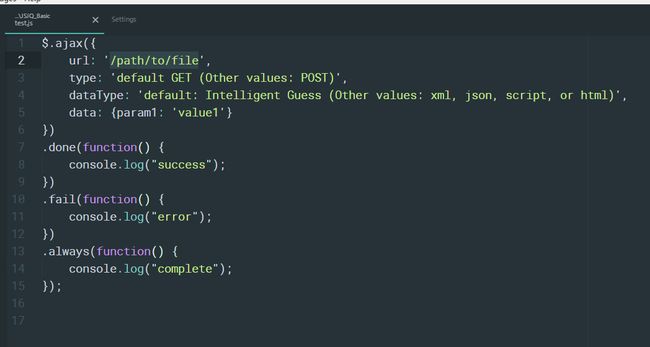
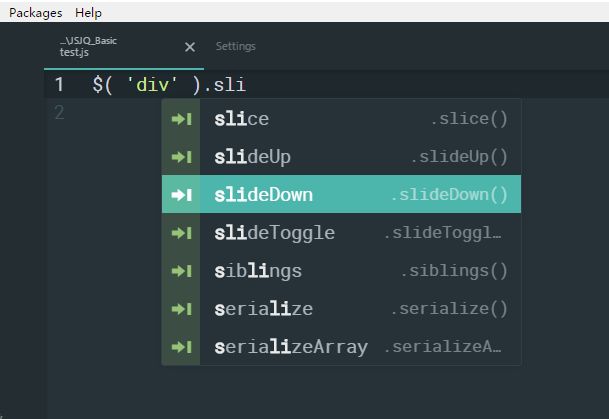
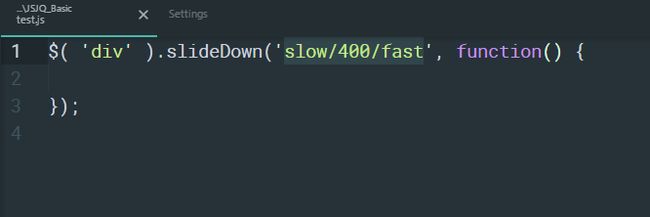
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 【86】喜欢“折腾”的余老师
亲亲鱼老师
“我们的进度会比其他班级慢一点,因为我们的实践作业会多一些,希望你们能够明白老师要求做的一切……第三单元学习写观察日记,为了学生体验感再强一些,我让孩子们种植大蒜,每天再写一篇观察日记。原本想着连续让孩子们观察六天就好,结果是六天结束了,孩子们因各种各样的原因,小蒜苗的生长各不相同,关键是真正长出绿色叶子的没几个,于是决定再继续观察几天……要问我为什么喜欢如此折腾?我想我能给的答案一定是为了所有的
- 挽即逝之波,索已投之食:曾纪泽虎穴改约收复伊犁记
云间大彭
1880年,噩耗传来,70多岁的左宗棠耗尽5000万两白银军费收复新疆的成果几乎毁于一旦,大清驻俄罗斯的公使完颜崇厚“周旋”了一年又四个月,在俄罗斯克里米亚半岛吃喝玩乐鬼混了一年又四个月后,未得朝廷批准,私自签订了《里瓦几亚条约》,条约主要内容是:一、中国收回伊犁城,但须将伊犁西、南、北的土地割让给沙俄;二、俄国可在蒙古及新疆全境免税贸易,并扩大了通商路线;三、中国赔偿俄方兵费500万卢布(折合白
- 《经营者养成记》读书笔记分享
37度杉杉
何为经营者:变革的能力、赚钱的能力、建设团队的能力和追求理想的能力。读书笔记:(一)经营的含义1、所谓经营者,就是取得成果的人2、所谓经营者,是抱持使命感,将使命与成果相结合的人3、经营者必须是领导者,具备“建设团队的能力”4、经营者必须为使命而生的人,具备“追求理想的能力”(二)为什么必须培养经营者?一、变革的能力1、抱持高远的目标2、质疑常识,不受常识束缚3、树立高标准、不放松不放弃4、不畏风
- 好奇
oulan
试着把室温调成16度,试着把蚊账尽可能调成无缝隙模式,试着送排着队等着入夜来一波攻击模式的蚊子一直向西。昨天晚上的梦境就空幻而不可记。早晨醒来的时候鸟歌雀舞,这边山上一声,那边山上一声。走到屋子外面,连眼镜都因为热浪袭来而模糊不清。水面倒映着铁塔,小燕子在水面饱餐着飞虫。很好奇这不熟悉的世界,是什么让鱼儿秀着水花,是什么让鲜花爬满窗棱。一切都是好的开始,一会就去看山顶的微红。早安,世界。早安,未来
- 时光再快,也不如你笑靥如花!
安安萌
老婆,你怎么又在看《父母爱情》,看了多少遍了有意思吗?”老公风尘仆仆下班回家之后看见我又边吃边看电视剧就开始絮絮叨叨的没完。而我呢,他说他的,我看我的,被逼无奈他也只能坐下来陪我一起看!我喜欢这个电视剧,记有深刻印象的是,在《父母爱情》中郭涛饰演的江德福,梅婷饰演的安杰,在决定送大儿子卫国去当兵后,江德福和安杰两个人散步去海边的时候,海风吹拂着安杰恬静的脸庞,江德福眼中满含爱意说:“老婆子还是老婆
- 2020-1-12 记今年/这学期在校的最后一天
张万森请跟我结芬
今日完成之事:1.复习了《品牌管理实务》2.考了《品牌管理实务》3.陪婉娥去吃了b食堂一楼的肠粉(突然觉得还蛮好吃的)4.收拾了回家的行李(有些还没收拾)感悟:其实今天算是浪费了一天的时间吧,因为我直到现在都没有认真的阅读过,上午在复习备考,下午去考试,考完就回宿舍收东西,直到现在。但是今天很开心,因为明天就要放假了,我就不多说了,我要去阅读了,不然很愧疚的。
- 夜记:2019.3.20
在山塾
昨晚九点休息,凌晨一点半醒,起来喝几口水,继续睡。早晨七点起床。一夜睡得踏实、平静。外面的不快,影响不到我的内心。一切皆泰然而处之。人生的学问,就一句话:该干啥,干啥!
- 随笔——老友记 天秤座的O小姐(二)
盐鱼仔
在我眼里的O小姐简直是把天秤座的性格表现得淋漓尽致,又爱美,喜欢各种尝试新事物,但是又优柔寡断,真的像个天秤一样,左右摇摆,最大的爱好就是逛街,逛各种服装店。老家是一座小县城,对街上店铺的熟悉如数家珍,也是让我敬佩不已,她逛得开心,而我更多数时候敬责的当个帮忙提包的工具人。在其他朋友或是同学看来,O小姐与我完全是180°的对立面,像我们俩这种完全相反性格的人是如何能凑到一块,并坚持了十几年的友谊不
- 重看《天道》,芸芸众生分为4个层次,看看你属于哪一层?
拂尘记
听说纯原创的公众号不超过7%,这是拂尘记的第701篇原创文章,字数1676,阅读大概需要3分钟最近用3天时间,重刷一遍《天道》,经典就是经典,每次看都能有不同的收获与感悟。这次最大的感悟是,纵观全剧,有以下4类人:1、俗人:为了名利面子,贪嗔痴,不停地追求索取。比如刘冰,退了股还想呆在格律诗,就为了那辆宝马以及北京的繁华,然而看着肖亚文忙里忙外,开始心态失衡:我们打下的江山,凭什么给你?殊不知,是
- 文本编辑器markdown语法
花北城
科技随笔Markdown
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- 高考见真章
胡珊珊乐平九小
虽然这几天孩子都在发烧,内心很是焦虑。但依然比不上一些家长的焦虑程度,因为今天是一个特别的日子——高考分数查询。几家欢喜几家愁。中午打了电话给小姨,没人接。于是又分别发了微信给小姨和小姨夫,问询表弟高考成绩。425分,比预估的低了几十分。当然他的估分我是不太信的,估分不记答案出来总会高估。想当年我们是先填报志愿再出分数的,我们会在垫板上把答案抄出来估分,这样的估分才比较准确。当年我估分与实际分数一
- 2023-07-28
云汐若
书名:昆虫记文章:黑肚皮的塔兰图拉毒蛛作者:法布尔优美词汇:温柔可人、面不改色、泰然自若、天经地义、没心没肺凯旋而归、毫不客气、地地道道、稀奇古怪、三三两两丑陋不堪、豺狼虎豹、忽如其来、兴趣盎然、熠熠生辉悄无声息、黯然失色、仪态万方、一无所知、怪模怪样精彩句段:蜘蛛是真正的纺织高手、聪明的猎人,悲惨的婚姻,还有其他吸引人的特征。赏析:对蜘蛛特点的总结,体现了作者对他们进行了认真而又仔细的研究。蜘蛛
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。