手把手带你学习微信小程序 —— 四(事件绑定 & WXSS 样式学习)
事件绑定 & WXSS 样式学习
- 一、事件绑定
- 1.1 事件绑定初体验
- 1.2 参数传递
- 1.3 事件的冒泡和阻止
- 二、WXSS样式
- 2.1 模板样式 (复习巩固)
- 2.2 flex 布局
- 2.2.1 flex布局初体验
- 2.2.2 flex主轴布局(wxss 样式之 主轴)
- 2.2.3 flex侧轴布局 (wxss 样式之 侧轴)
- 2.2.4 修改flex轴布局的方向
- 三、总结
- 四、小彩蛋
一、事件绑定
1.1 事件绑定初体验
- 首先创建一个新的目录 event,然后再次创建 event page
- 在 event.wxml中 加入如下view 视图代码
点击我 - 在 event.js文件中,定义 onclick 函数,
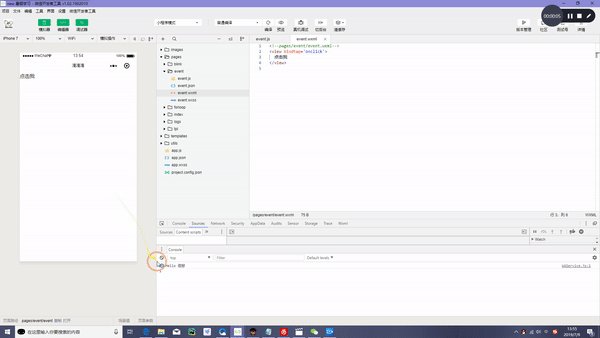
onclick : function(event){ console.log("Hello 你好"); } - 以下为运行结果
1.2 参数传递
和上面的点击事件结合在一起,进行一个传参的操作
- 首先在wxml 文件中写好要绑定的事件,这个可以随意自定义
- 在js 文件,编写 自定义的事件函数,然后可以通过navigateTo 实现跳转功能
- 我们在控制台中也中也可以看到我们打印的内容
1.3 事件的冒泡和阻止
1、这两个名词听起来不陌生,但是很难把他们结合到一起。
2、事件的冒泡:比如我们要点击版块,这个版块的主要内容就是一篇文章,但是这个版块有广告,和文章两部分组成。如果一不小心点击了广告,就会进入广告界面,反之就会进入正常的阅读界面,问题就来了,广告界面肯定只会占据一小部分,如果继续使用上面的bindtap就会出现事件冒泡情况,也就是两个事件会按照先后顺序发生,这也是我们不允许发生的情况,所以就有了时间阻止 的界面
3、事件阻止:原本一个模块上有的两个链接,如果先点击较小的界面,两个界面会按照先后顺序做出反应。但是使用了事件阻止,这种情况就不会发生
冒泡事件:
我们假设绿色的方框代表一个小事件a,粉红色方框代表一个小事件b,b包含a,当我们点击B的时候,小程序会优先运行a事件,但是随后会运行b事件,这就是冒泡事件。
阻止事件
然而在实际过程中,我们希望点击 a事件,只运行a事件,点击b,只运行b事件。所以这就是阻止事件
Q:但是要如何阻止冒泡事件的产生呢?
A:我们知道事件的绑定需要使用 bindtap 完成,使用阻止事件只需要把bind 改成 catch 就可以实现
代码示例:
- 新建一个event文件,在 event.wxml 中加入如下代码
<view class="article-group" wx:for="{{article}}" bindtap='onArticleClick' wx:key="event" data-id="{{item.id}}" data-name="{{item.name}}">
<view>{{item.name}}view>
<view class="adverstise" catchtap='onAdverstiseClick'> 广告view>
//这里我将bind 换成了 catch,所以就不会出现冒泡的情况
view>
在event.js文件中完善如下代码
// pages/event/event.js
Page({
/**
* 页面的初始数据
*/
data: {
article:[
{
id:1,
name:"钢铁是怎样炼成的"
},
{
id:2,
name:"海底两万里"
}
]
},
/***
* view 被点击的事件
*/
onclick : function(event){
console.log("Hello 你好");
},
/**
* 文件被点击事件21
*/
/** js 获取我们点击得到的数据 22 */
onArticleClick : function(event){
var dataset = event.currentTarget.dataset;
var id=dataset.id;
console.log(dataset);
// 跳转界面不常用22
wx.navigateTo({
url: '/pages/article/article?id='+id,
})
/**外面的视图被点击 23*/
},
onOutterViewClick : function(event){
console.log("outterview 被点击");
},
/**里面的视图被点击 23*/
onInnerViewClick : function(event){
console.log("innerview 被点击");
},
/**
* 广告被点击 23
*/
onAdverstiseClick : function(event){
console.log("广告被点击了");
}
})
修改 event.wxss 的样式
.article-group{
font-size: 14px;
height:40px;
padding:10px;
/* line-height: 40px; */
border-bottom: 1px solid #e4e4e4;
}
.article-group .adverstise{
background: paleturquoise;
}
二、WXSS样式
2.1 模板样式 (复习巩固)
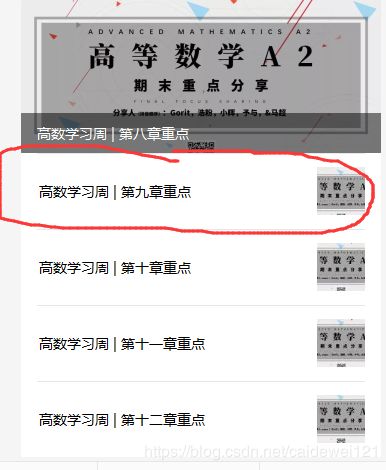
首先我们看下一个小程序界面常用的样式,小程序和微信公众号是互通的,所以我们就可以做一个如下 —— 高数学习周 | 第九章重点的一个样式

简单的分析一下:首先就是标题,左浮动, 然后图片就是右浮动,下边还有一个分割线,这就是一篇推文的基本框架
下面就用 code 来实现一下
(1)模板界面:
- template.wxml
<template name='news'>
<view class="news-group">
<view class="info-group">
<view class='tittle'>高数学习周第八章重点view>
<view class='more-group'>view>
view>
<view class='thumnail-group'>
<image class='thumnail' src='https://mmbiz.qpic.cn/mmbiz_jpg/ePZEMs3zjiaYau8eT4TXQcStIFyvGXwM9tIteEU0NEOIlQibpvx2GDRlvr7R8kFMhObxXW000kR9TuxRnoXQlNMA/0?wx_fmt=jpeg'>image>
view>
view>
template>
- template.wxss
这里不得不补充一下,因为微信小程序的界面会根据手机的显示界面而出现无法适配的情况,所以这里的长宽高都 是用的是 rpx尺寸单位,这样大家根据 iphone6 的样式进行设计,可以达到大部分手机都适配的情况
.news-group{
height: 200rpx;
width: 100%;
border-bottom: 1px solid #e4e4e4;
padding: 30rpx,20rpx;
box-sizing: border-box;
}
.news-group .info-group{
float:left;
width: 470rpx;
}
.news-group .thumnail-group{
width: 200rpx;
height: 140rpx;
float: right;
}
.thumnail-group .thumnail{
width: 100%;
height: 100%;
}
(2)展示界面:
wxml
<import src="templates/news/news.wxml"/>
//格式没忘记把,
<template is="news">template>
wxss
@import "templates/news/news.wxss";
两者对应好,就是运行结果

但是我们也发现了一个问题,这里的布局和上面的截图不是很一致,这是因为,这里的 wxss 布局中使用的是 float —— 浮动标签,所以看起来很死板,只能进行强硬的居左或者居右,看起来并不是很舒服,所以就有了下面一种布局 flex 布局
2.2 flex 布局
2.2.1 flex布局初体验
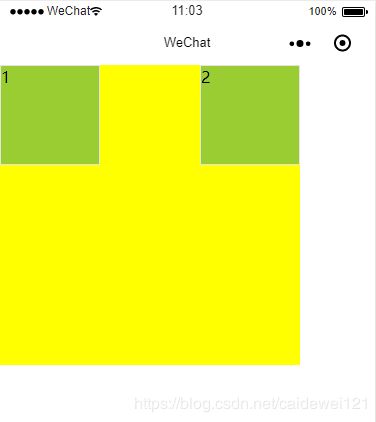
首先看一个样式

这就是一个典型的浮动实例,首先定义一个大方框,在定义两个小方框,然后在wxss 中修改样式,1方框左浮动,2方框右浮动。这一次换一个方式实现它
flex 布局
wxml
<view class='outter'>
<view class='inner inner1'>1view>
<view class='inner inner2'>2view>
view>
wxss
.outter{
background:yellow;
width: 300px;
height: 300px;
/* flex代码 */
display: flex;
justify-content: space-between;
/* between 效果,和上面的是一样的 */
/* arround 两边留空 */
}
.outter .inner{
background: yellowgreen;
width: 100px;
height: 100px;
border: 1px solid #e4e4e4;
/* 添加一个分割线 */
box-sizing: border-box;
/* 保证线条和方框重合 */
}
/* .inner1{
float: left;
}
.inner2{
float: right;
} */
2.2.2 flex主轴布局(wxss 样式之 主轴)
每种布局都已实际的例子进行展示
/*wxss 样式之 主轴*/
.css {
display: flex;
justify-content: XXX;
}
XXX 代表以下几种的形式
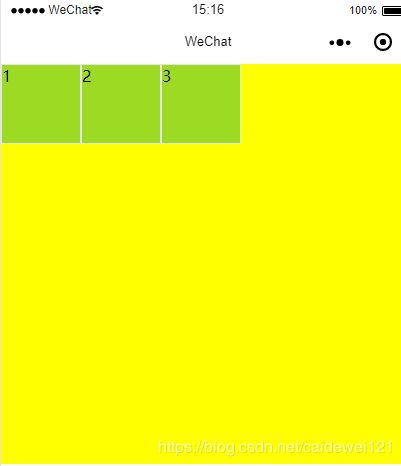
- flex-start && flex-baseline
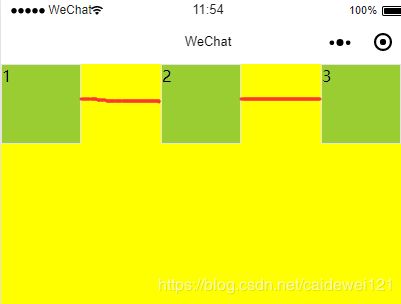
和 float : left 一样,靠左居中
和 float : right一致

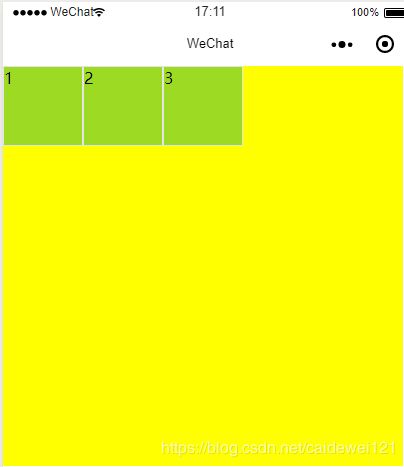
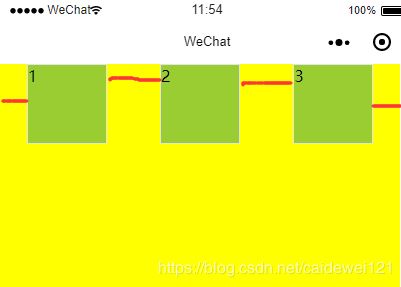
3. space-around

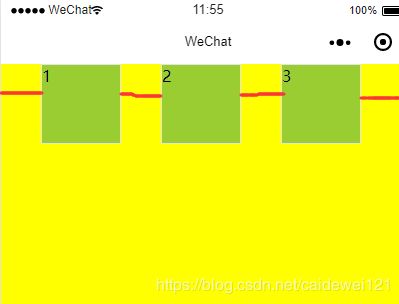
4. space-betwwen

5. space-evenly

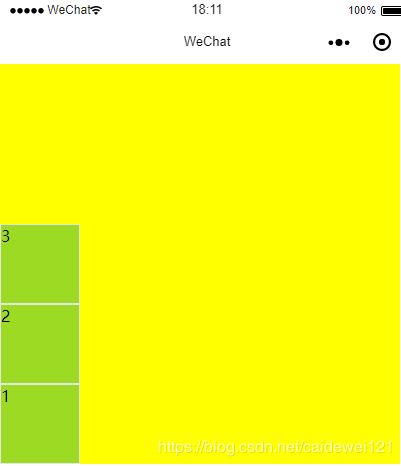
2.2.3 flex侧轴布局 (wxss 样式之 侧轴)
flex 侧轴 样式 示例
/*/*wxss 样式之 主轴*/*/
.css{
display: flex;
align-items: XXX;
}
XXX 代表以下几种布局样式
-
baseline 用处不大就不介绍了
2.2.4 修改flex轴布局的方向
修改flex 轴布局的方向
.css{
display:flex;
flex-direction : XXX;
}
xxx 为 以下各属性对应的效果
三、总结
- 事件绑定 分为冒泡事件和阻止事件,bind 默认为冒泡事件,catch为阻止事件,业务逻辑要分析清楚
- WXSS样式全局样式(template) 与局部样式(wxss)
- WXSS 的布局,
display flex- 横向布局:
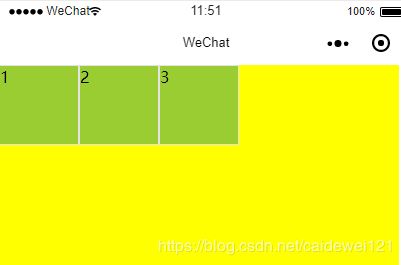
justify-content有5个属性,分别是- flex-start 靠左上角
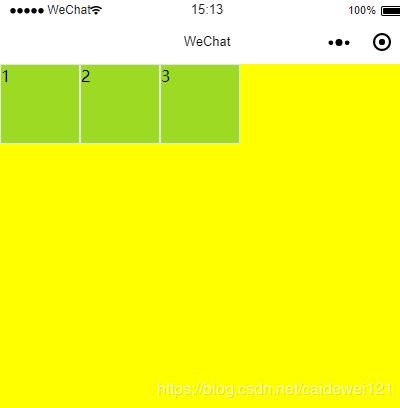
- flex-end 靠右上角
- flex-center 居中处理
- space-around 两端留空,均匀分布
- space-between 首端两边,有多个方块,就会紧挨两端
- space-evenlt 主轴均匀分布
- 纵向布局:
align-items也有5个属性,分别是- flex-start 左上
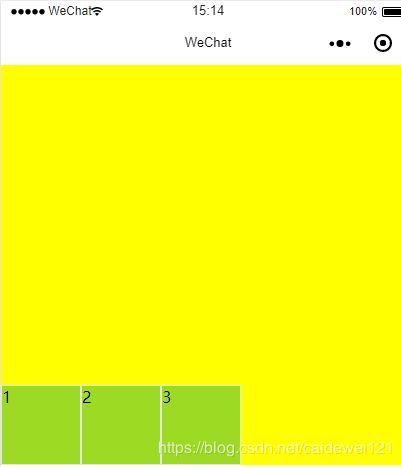
- flex-end 左下
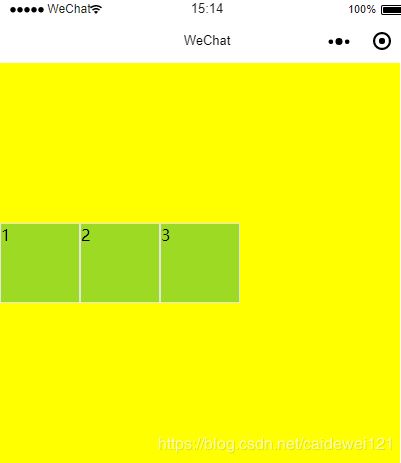
- center 靠左居中
- stretch 拉伸
- baseline 基线对齐
- flex 布局,修改轴参数
- row 从左到右
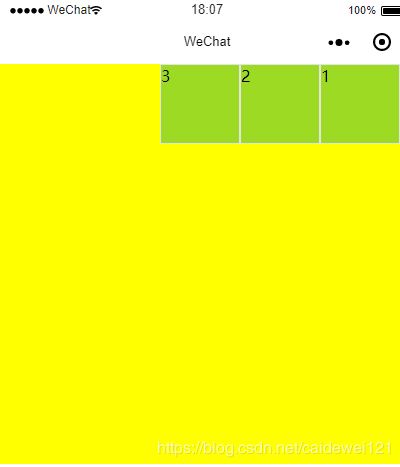
- row-reverse 从右到左
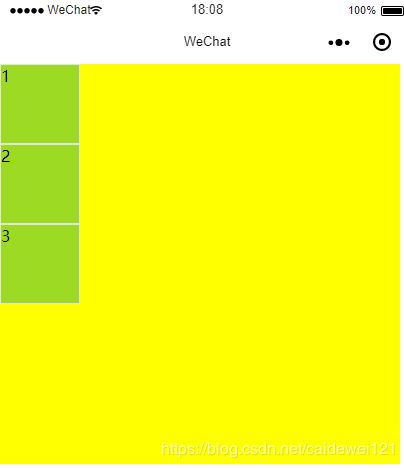
- column 靠左,从上到下
- column-reverse 靠左,从下到上
- 横向布局:
四、小彩蛋
感觉没看够,这里有 8大练习项目等你:微信小程序之项目实战篇
手把手带你学习微信小程序文章整合:手把手带你学习微信小程序系列文章整合