PHP+linux+Phantomjs实现截取FineBI需要登陆的网页图片
Phantomjs可以对网页进行截图,功能比较强大。这儿就说一个比较特殊的截图,要是需要截图的页面是需要登录后才加载的内容呢,请看后面的内容。
1.下载phantomjs
下载地址:官网是 http://phantomjs.org/ 下载后,将phamtomjs 放在windows或者linux上面,直接解压,然后进入phantomjs文件夹中的bin目录中。phantomjs\bin目录下面有个phantomjs.exe ,可以直接点击运行它执行JS,也可以将它加入到系统变量,使它可以全局执行,方便一些。
我的项目中是放在linux上的,同样的,将phantomjs下载后上传到linux服务器,也可以直接在Linux上面通过wget进行下载。
解压之后。进入phantomjs的bin目录下面,输入phantomjs -v :
将phantomjs的bin目录下的phantomjs加入到系统变量,方便后续随时使用。
显示版本号,就可以开始进行截图工作了。
2.编写截图JS代码
cuptImage.js
// 实现BI截图的JS方法
// 调用phantomjs 方法
var page = require('webpage').create(),
system = require('system'),
address,output,size;
if (system.args.length < 3 || system.args.length > 5){
console.log('Usage:phantomjs.js URL filename');
phantom.exit(1);
}else{
address = system.args[1];
output = system.args[2];
size = parseInt(system.args[3]);
page.viewportSize = {width:1024,height:size};
page.open(address,function(status){
// 通过在页面上执行脚本获取页面的渲染高度
var bodys = page.evaluate(function(){
return document.getElementsByTagName('html')[0].getBoundingClientRect();
});
// 按照实际页面的高度,设定渲染的宽高
page.clipRect = {
top:bodys.top,
left:bodys.left,
width:bodys.width,
height:bodys.height
};
// 预留一定的渲染时间
window.setTimeout(function(){
page.render(output);
page.close();
console.log('Cupt Success!');
phantom.exit();
},5000);
});
}
3.单点登录的html页面
fibi.html
fibi.html主要实现的是自动登录。页面展示如下:
4.开始截图
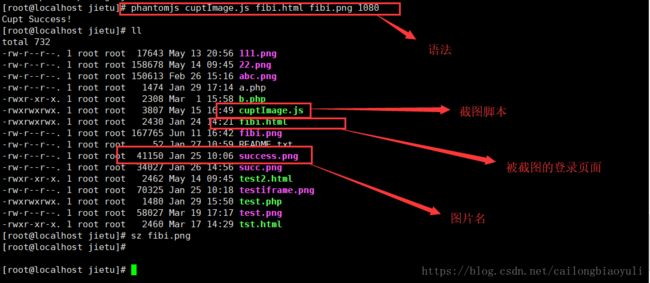
截图的语法是 :phantomjs 截图js文件的地址 要截图的url 生成的图片名.png 页面宽度
例如我项目中的: phantomjs cuptImage.js fibi.html success.png 1080
phantomjs cuptImage.js fibi.html fibi.png 1080
然后查看截图成功之后的图片:
结果如下:
宽度可以自己指定。大家可以参考一下,实际项目中,比如我在PHP调用Liunx执行phantomjs进行截图的时候,要注意一点,就是phantomjs一定要使用绝对路径来执行,不然会报错。另外一点就是单点登录的延迟问题,可以对cuptImage.js中的等待时间进行修改。
在PHP中执行:exec("/usr/cuptimage/phantomjs/bin/phantomjs $cuptimagejsurl $url $png $width")