Ubuntu中安装部署Mediasoup
1. 准备
首先,找一台linux服务器,推荐用Ubuntu,安装最新版本的NodeJS和NPM,安装方法可参考 《安装最新版NodeJS和NPM》 一文。
安装部署过程需要下载GitHub上的源码,故需要先安装好git,使用下面命令安装git
sudo apt-get install git -y
2. 安装Mediasoup
使用下面命令安装mediasoup
sudo npm install mediasoup
3. 安装Mediasoup-client
使用下面命令安装mediasoup-client
sudo npm install mediasoup-client
4. 安装Mediasoup-demo
4.1 下载源码
使用下面命令克隆GitHub上的源码
git clone https://github.com/versatica/mediasoup-demo.git
4.2 安装配置Server
进入Server目录
cd mediasoup-demo/server
安装Server
npm install
复制 config.example.js 重命名 config.js,并可以自定义设置
cp config.example.js config.js
最新的V3版本中,config.js增加了webRtcTransportOptions 、plainRtpTransportOptions 等一些配置项,需要修改一下里边的IP为服务器的IP,如:172.16.72.147,修改后的内容如下:
/**
* IMPORTANT (PLEASE READ THIS):
*
* This is not the "configuration file" of mediasoup. This is the configuration
* file of the mediasoup-demo app. mediasoup itself is a server-side library, it
* does not read any "configuration file". Instead it exposes an API. This demo
* application just reads settings from this file (once copied to config.js) and
* calls the mediasoup API with those settings when appropriate.
*/
const os = require('os');
module.exports =
{
// Listening hostname (just for `gulp live` task).
domain : 'localhost',
// Signaling settings (protoo WebSocket server and HTTP API server).
https :
{
listenIp : '0.0.0.0',
// NOTE: Don't change listenPort (client app assumes 4443).
listenPort : 4443,
// NOTE: Set your own valid certificate files.
tls :
{
cert : `${__dirname}/certs/mediasoup-demo.localhost.cert.pem`,
key : `${__dirname}/certs/mediasoup-demo.localhost.key.pem`
}
},
// mediasoup settings.
mediasoup :
{
// Number of mediasoup workers to launch.
numWorkers : Object.keys(os.cpus()).length,
// mediasoup WorkerSettings.
// See https://mediasoup.org/documentation/v3/mediasoup/api/#WorkerSettings
workerSettings :
{
logLevel : 'warn',
logTags :
[
'info',
'ice',
'dtls',
'rtp',
'srtp',
'rtcp',
'rtx',
'bwe',
'score',
'simulcast',
'svc'
],
rtcMinPort : 40000,
rtcMaxPort : 49999
},
// mediasoup Router options.
// See https://mediasoup.org/documentation/v3/mediasoup/api/#RouterOptions
routerOptions :
{
mediaCodecs :
[
{
kind : 'audio',
mimeType : 'audio/opus',
clockRate : 48000,
channels : 2
},
{
kind : 'video',
mimeType : 'video/VP8',
clockRate : 90000,
parameters :
{
'x-google-start-bitrate' : 1000
}
},
{
kind : 'video',
mimeType : 'video/VP9',
clockRate : 90000,
parameters :
{
'profile-id' : 2,
'x-google-start-bitrate' : 1000
}
},
{
kind : 'video',
mimeType : 'video/h264',
clockRate : 90000,
parameters :
{
'packetization-mode' : 1,
'profile-level-id' : '4d0032',
'level-asymmetry-allowed' : 1,
'x-google-start-bitrate' : 1000
}
},
{
kind : 'video',
mimeType : 'video/h264',
clockRate : 90000,
parameters :
{
'packetization-mode' : 1,
'profile-level-id' : '42e01f',
'level-asymmetry-allowed' : 1,
'x-google-start-bitrate' : 1000
}
}
]
},
// mediasoup WebRtcTransport options for WebRTC endpoints (mediasoup-client,
// libmediasoupclient).
// See https://mediasoup.org/documentation/v3/mediasoup/api/#WebRtcTransportOptions
webRtcTransportOptions :
{
listenIps :
[
{ ip: '172.16.72.147', announcedIp: null }
],
initialAvailableOutgoingBitrate : 1000000,
minimumAvailableOutgoingBitrate : 300000,
// Additional options that are not part of WebRtcTransportOptions.
maxIncomingBitrate : 1500000
},
// mediasoup PlainRtpTransport options for legacy RTP endpoints (FFmpeg,
// GStreamer).
// See https://mediasoup.org/documentation/v3/mediasoup/api/#PlainRtpTransportOptions
plainRtpTransportOptions :
{
listenIp : { ip: '172.16.72.147', announcedIp: null }
}
}
};
4.3 安装浏览器端App
进入浏览器端app目录
cd mediasoup-demo/app
安装浏览器APP
npm install
全局安装 gulp-cli (可能需要使用 sudo):
npm install -g gulp-cli
5. 运行Mediasoup Demo项目
1、首先,打开一个终端,运行server :
cd mediasoup-demo/server
node server.js
2、在 另外一个终端 中打开启动app :
cd mediasoup-demo/app
gulp live
3、接着就可以用浏览器浏览了,如下图所示,两个浏览器都访问同一会议室
https://172.16.72.147:3000/?roomId=gvuxkens ,其中:
- https://172.16.72.147:3000/ 为Mediasoup Demo项目的访问地址
- gvuxkens 为会议室id号
4、可以通过URL参数进行设置,相关URL参数及说明如下表所示:
| 参数 | 说明 |
|---|---|
| roomId | 会议室ID,任意字符串 |
| displayName | 当前用户昵称,任意字符串 |
| sipEndpoint | 是否是SIP终端,true-是,false-否,默认false |
| simulcast | 是否开启Simulcast,true-是,false-否,默认true |
| forceTcp | 是否强制使用TCP,true-是,false-否,默认false |
| spy | 是否spy,true-是,false-否,默认false |
| forceH264 | 是否强制当前终端使用H264编码,true-是,false-否,默认false |
例如:打开下面的地址可以进行下面的设置
- 当前终端进入的会议室ID为:123456
- 当前终端昵称为:cgs
- 当前终端开启Simulcast
- 当前终端使用H264进行编码(默认是以VPx进行编码的)
https://172.16.72.147:3000/?roomId=123456&displayName=cgs&simulcast=true&forceH264=true
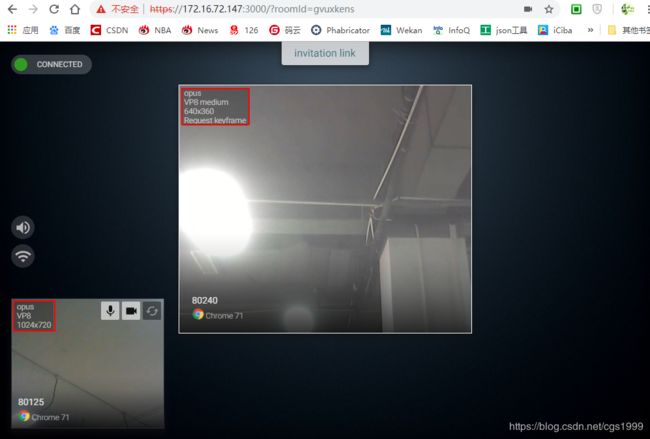
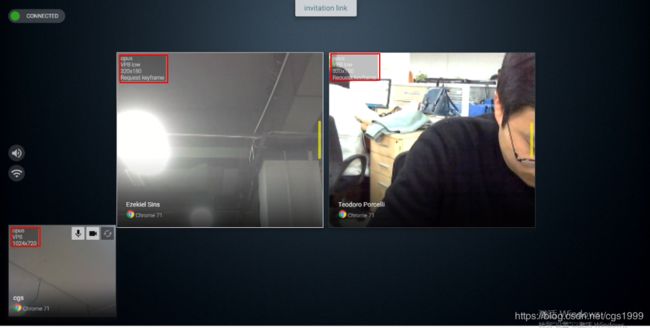
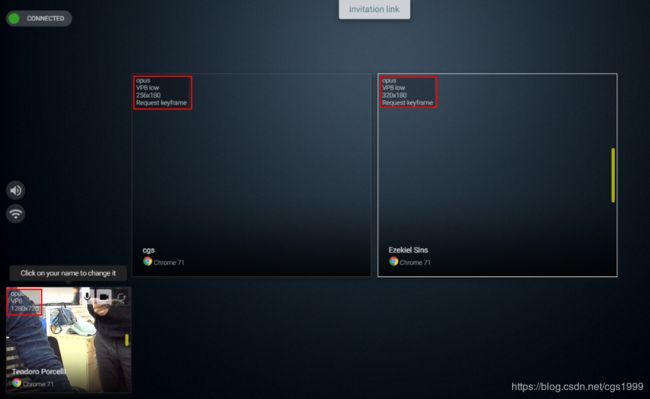
6. 运行结果
图中红色框出的为终端所使用的音频格式、视频格式以及视频分辨率信息
(注意:由于使用了 Simulcast 功能,不同的终端解码能力不同,发出和收到的视频分辨率也有差别)
6.1 两个终端的会议
6.2 三个终端的会议
7. 参考资料
基于mediasoup的多方通话研究
https://blog.csdn.net/gupar/article/details/83788934
8. 附录
Mediasoup官方Demo
https://github.com/versatica/mediasoup-demo.git
Mediasoup广播示例
https://github.com/michaelfig/mediasoup-broadcast-example.git
Mediasoup简单示例
https://github.com/footniko/mediasoup-sample.git