bootstrap环境搭建
| node.js开发环境搭建 |
|---|
|
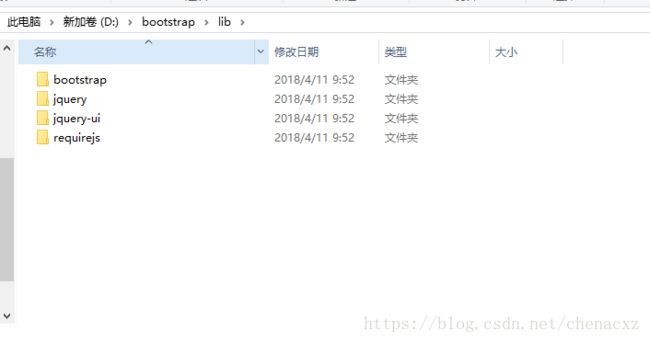
1.1环境 运行环境nodejs 使用gulp自动化编译scss,js等 使用bower管理依赖插件 使用requirejs作为模块加载器 使用bootstrap css作为样式框架 依赖jquery,jquery-ui两个库 1.2项目目录 node_modules为依赖模块文件 .bowerrc 为bower配置文件,包含模块安装目录配置 bower.json为bower配置文件,包含依赖模块等 gulpfile.js为gulp任务配置文件 package.json为程序配置文件,包含npm依赖模块等 Lib为bower.json dependencies中的依赖文件
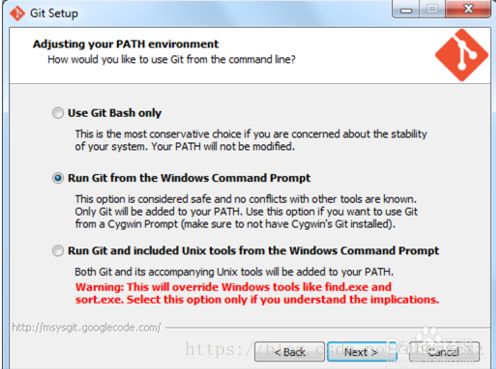
1、进入官网点击打开链接https://nodejs.org/en/download/ 2、下载文件后,双击安装 3、安装相关环境 打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可
npm介绍 1、说明:npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等); 2、使用npm安装插件:命令提示符执行npm install 2.1、 2.2、-g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它 2.3、--save:将保存配置信息至package.json(package.json是nodejs项目配置文件); 2.4、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。 2.5、为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install--production只下载dependencies节点的包)。 选装cnpm1、说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”; 2、官方网址:http://npm.taobao.org; 3、安装:命令提示符执行 注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。 、 npminstall -g cnpm --registry=http://registry.npm.taobao.org |
全局安装gulp(自动化编译:gulp webpack) |
||
|---|---|---|
| 1、Gulp.js是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务, gulp.js是基于node.js构建的,利用node.js流的威力,可以快速构建项目 1、说明:全局安装gulp目的是为了通过她执行gulp任务; 2、安装:命令提示符执行cnpm install gulp -g; 3、查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
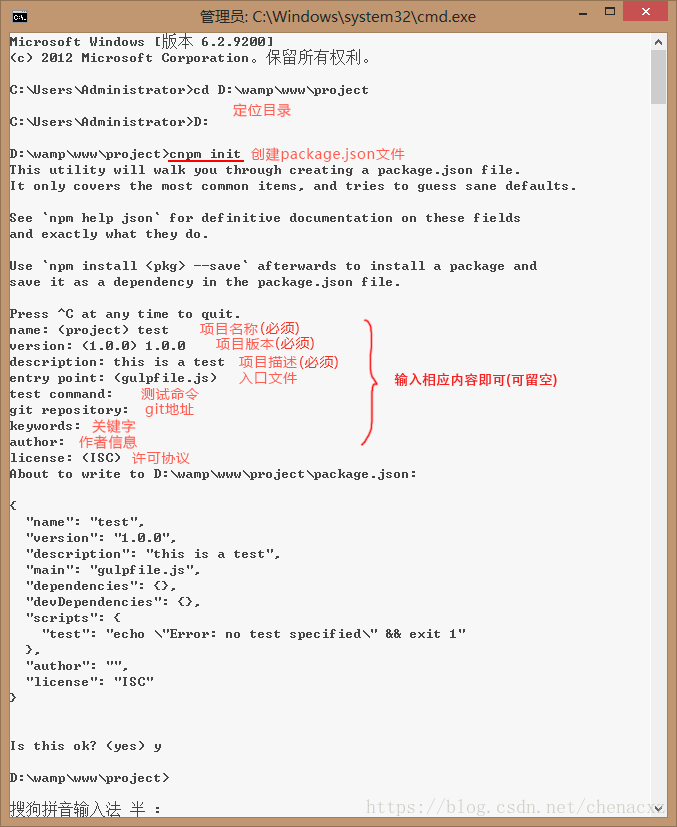
2、新建package.json文件 2.1、说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件; 2.2、它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释): 2.3、当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init
2.4、查看package.json帮助文档,命令提示符执行cnpm help package.json 特别注意:package.json是一个普通json文件,所以不能添加任何注释。参看 http://www.zhihu.com/question/23004511
3、本地安装gulp插件
3.1、安装:定位目录命令后提示符执行 3.2、本示例以gulp-less为例(编译less文件),命令提示符执行 3.3、将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md; 3.4、为了能正常使用,我们还得本地安装gulp: PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。 4、新建gulpfile.js文件(重要)4.1、说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。 4.2、它大概是这样一个js文件(更多插件配置请查看这里): JavaScript
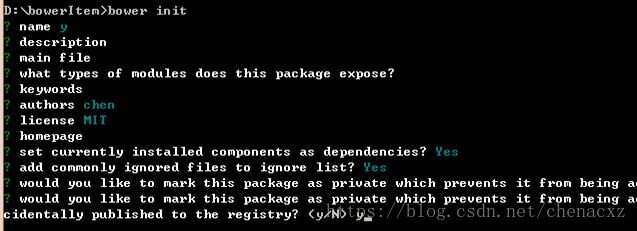
bower install 表示安装bower.json中的依赖文件到lib npm install 表示安装package.json中的外挂到node_modules
GULP运行 输入 gulp
Require.js使用( bower install require --save-dev) 1、为什么要用require.js 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了。后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载。 这段代码依次加载多个js文件。 这样的写法有很大的缺点。首先,加载的时候,浏览器会停止网页渲染,加载文件越多,网页失去响应的时间就会越长;其次,由于js文件之间存在依赖关 系,因此必须严格保证加载顺序(比如上例的1.js要在2.js的前面),依赖性最大的模块一定要放到最后加载,当依赖关系很复杂的时候,代码的编写和维 护都会变得困难。 require.js的诞生,就是为了解决这两个问题: (1)实现js文件的异步加载,避免网页失去响应; (2)管理模块之间的依赖性,便于代码的编写和维护。 2、require.js的加载 加载require.js以后,下一步就要加载自己的代码了。假定自己的代码文件是main.js,也放在js目录下面。那么,只需要写成下面这样就行了: 3、模块的加载 1)main.js require.config({ //baseUrl: "../lib", shim: { 'underscore': { exports: '_' }, }, paths: { "jquery": "../lib/jquery/dist/jquery.min", "underscore": "../lib/underscore/underscore-min", "selector":"selector" } }); require(['jquery', 'underscore','selector'], function ($, _,selector){ alert(selector.add(1,1)); }); 2)模块的写法 selector.js define(function() { var add = function(x,y) { return x+y; }
return { add:add }; }); |