泛微Ecology8.0二次开发指导手册
一、开发准备
Ecology系统说明
ecology8.0文件页面编码为UTF-8
ecology8.0 JDK版本 1.6
ecology8.0 应用服务器为Resin
Ecology安装目录说明
• ecology:OA主程序目录
• JDK:Java目录
• Resin:应用服务器的目录
ecology主要目录说明
ecology
classbean 存放编译后的CLASS文件
js 系统中使用的JAVASCRIPT和VBSCRIPT脚本
css 系统中JSP页面使用的样式
images
images_face
images_frame 系统中使用的图片的存放目录
log 系统中日志存放目录
sqlupgrade升级SQL脚本目录
.
.
workflow 各功能分文件夹存放每个功能的文件
WEB-INF
lib 系统依赖Jar文件目录
prop 系统配置文件存放
service 系统的接口配置文件的存放
securitylog 安全补丁日志
securityXML自定义安全补丁配置目录
二、开发环境搭建
步骤1:从服务器上拷贝WEAVER/ecology代码
从服务器拷贝ecology相关代码到本地,目录服务器上文件如下图,需拷贝ecology、Resin,如果本机已安装JDK则可以不需拷贝JDK

步骤2:把本地代码导入到myeclipse工程中

点击Finish , 之后项目会build project建立索引会有很长一段时间的等待。
步骤3:配置ecology项目环境
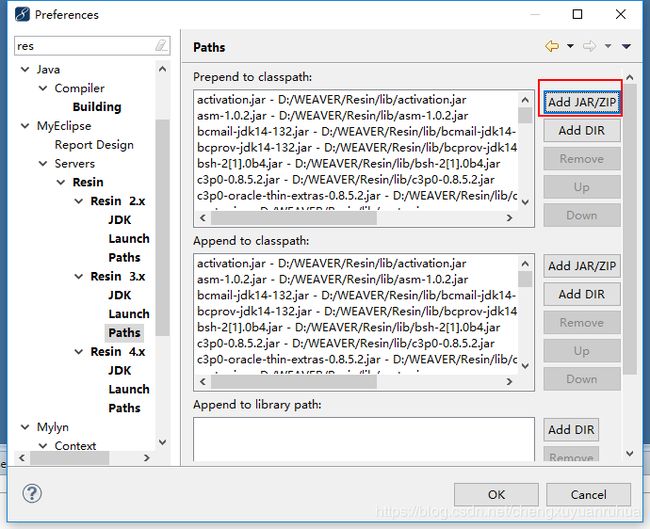
配置Resin 3.x
配置Ecology所需的JDK
点击Add JAR/ZIP 加入Resin->lib目录下所有的jar包
步骤4:修改ecology项目中数据库配置文件
请一定要记得修改数据库配置文件中的数据库配置
配置文件:D:/weaver/ecology/WEB-INF/prop/weaver.properties
SQLServer数据库:
步骤5:Resin配置文件
配置文件Resin/conf/resin.conf配置ecology8所在目录。root-directory为本地ecology8的路径。

修改默认Resin服务监听端口

步骤6:启动运行
点击应用服务Resin3–Star
三、Ecology8系统里一个jsp页面通常需要包含什么内容
• 相关的操作的类、JSP标签、样式等
• 右键菜单
• 多语言标签
• 操作权限
- 相关的操作的类、jsp标签、样式等
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ page import="weaver.general.Util,weaver.hrm.common.*,weaver.conn.*" %>
<%@ page import="weaver.file.*,net.sf.json.*,java.util.*,java.text.*,weaver.common.DataBook" %>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ taglib uri="/browserTag" prefix="brow"%>
- 右键菜单
<%@ include file="/systeminfo/RightClickMenuConent_wev8.jsp" %>
<%
if(HrmUserVarify.checkUserRight("HrmCountriesAdd:Add", user)){ //判断是否有对应的权限,有则显示该菜单
RCMenu += "{"+SystemEnv.getHtmlLabelName(82,user.getLanguage())+",javascript:doAdd();,_self} " ;
/*标签显示菜单名,如 82 为新增*/
RCMenuHeight += RCMenuHeightStep;
}
%>
<%@ include file="/systeminfo/RightClickMenu_wev8.jsp" %>
- 多语言标签
<%=SystemEnv.getHtmlLabelName(21995,user.getLanguage())%>
这样的形式来表示,其中的数字21995,就是表示高级搜索 ,同时可以通过“select labelname from htmllabelinfo where indexid=21995 and languageid=7”来获取到“高级搜索”这个显示名称;
languageid=7表示中文显示名称,languageid=8表示英文显示名称,languageid=9表示繁体显示名称.
如何在数据中添加多语言版本的标签?
举个栗子:
添加的标签请使用负的ID,这样可以不与之前的标签产生冲突,方便后期维护升级,ID值通过sql获取
Select min(id)-1 from HtmlLabelIndex
delete from HtmlLabelIndex where id=-11705
GO
delete from HtmlLabelInfo where indexid=-11705
GO
INSERT INTO HtmlLabelIndex values(-11705,‘多语言标签’)
GO
INSERT INTO HtmlLabelInfo VALUES(-11705,‘多语言标签’,7)
GO
INSERT INTO HtmlLabelInfo VALUES(-11705,’ Multilingual label ',8)
GO
INSERT INTO HtmlLabelInfo VALUES(-11705,‘多語言標簽’,9)
GO
- 操作权限
通过sql先在数据库添加一个需要的权限
delete from SystemRightDetail where rightid =-1031
GO
delete from SystemRightsLanguage where id =-1031
GO
delete from SystemRights where id =-1031
GO
insert into SystemRights (id,rightdesc,righttype) values (-1031,‘合同管理’,‘7’)
GO
insert into SystemRightsLanguage (id,languageid,rightname,rightdesc) values (-1031,9,‘合同管理’,‘合同管理’)
GO
insert into SystemRightsLanguage (id,languageid,rightname,rightdesc) values (-1031,8,‘oaproject contractManage’,‘oaproject contractManage’)
GO
insert into SystemRightsLanguage (id,languageid,rightname,rightdesc) values (-1031,7,‘合同管理’,‘合同管理’)
GO
insert into SystemRightDetail (id,rightdetailname,rightdetail,rightid) values (-1031,‘合同管理’,‘oaproject_contractManage’,-1031)
GO
在要需要控制权限的jsp页面上加上以下的代码就可以
<%@ include file="/systeminfo/init.jsp" %>
<%
if(!HrmUserVarify.checkUserRight(“oaproject_contractManage “, user) ) {
response.sendRedirect(”/notice/noright.jsp”);
return;
}
%>
四、E8控件说明
Tab组件
效果图:

实现方式有以下两种:
Iframe形式引用:
$(function(){
$('.e8_box').Tabs({
getLine:1,// 是否需要下标指示器,默认为1
iframe:"tabcontentframe",//tab页要加载的内容iframe的ID
mouldID:"<%= MouldIDConst.getID("formmode")%>",//指定图标id
staticOnLoad:true,//是否使用静态onload事件,默认是false。即将onload事件写在iframe中,如:如果设置为true,那么iframe中一定要写onload="update()"
objName:"供货记录"//指定显示的名称
});
});
非Iframe形式引用:
所需引入js
所需引入js:
<%@ taglib uri="/WEB-INF/tld/browser.tld" prefix=“brow”%>
常用属性说明:
viewType=“0” //字段类型(0:主表字段,1:明细表字段) 用于流程中,该属性非必要
hasBrowser=“true” //显示放大镜
hasAdd=“false” //显示添加按钮
browserUrl="/systeminfo/BrowserMain.jsp?url=/workflow/workflow/WorkflowBrowser_frm.jsp"
//浏览框打开的页面地址
isMustInput=“2” //是否必填 字段是否必填(默认是0) 2:必填
isSingle=“true” //是否单选
hasInput=“true” //是否显示输入框
completeUrl="/data.jsp?type=workflowBrowser&isTemplate=0" //自动联想的地址
width=“300px” //浏览框的宽度
browserValue="" //默认浏览框隐藏域的值
browserSpanValue=""//默认浏览框显示的值
onPropertyChange="" //浏览按钮对应的隐藏域的触发的onpropertychange事件调用的方法
_callback=""//执行完browserUrl事件后的回调方法,该方法默认传递四个参数(event,datas,name,_callbackParams)
_callbackParams=""//_callback所需要的参数
/>
单人员浏览框(最多只能选择一个人员)例:
多人员浏览框(可以选择多个人员)例:
表单布局组件
效果图:

点击查询条件2后面的箭头显示如下:

是否显示,控制不同的item和group显示或者隐藏
注意:
wea:layout,wea:group,wea:item都必须成对出现。
wea:layout: 表示一个完整的布局,页面上可以出现多个布局。
wea:group: 必须嵌套在wea:layout中使用,表示布局的一个组,类似于table
wea:item: 必须嵌套在wea:group中使用,表示布局中某个组里的一个单元格,类似td
所需标签:
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea" %>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<%@ taglib uri="/WEB-INF/tld/browser.tld" prefix="brow" %>
例子:
标题
编号
创建日期
批准日期
标题
人员
是否显示
批准日期
示例:
分页控件
效果图:
所需js:
<%@ taglib uri="/WEB-INF/weaver.tld" prefix=“wea”%>
方式1.查询数据表示例:
Java验证复选框代码:
/**
* 获取复选框能否被选中
* @param id
* @return
*/
public String getCanCheck(String id) {
if (Util.getIntValue(id) % 2 == 0) {
return "true";//返回true 标识复选框可选
} else {
return "false";//表示复选框不可选,进行隐藏复选框
}
}
/**
* 获取能不能进行操作,进行权限判断
* @param id
* @param userid
* @return
*/
public ArrayList getCanOperation(String id, String userid) {
ArrayList resultlist = new ArrayList();
resultlist.add("true"); //对应第一个操作显示
resultlist.add("true"); //对应第二个操作显示,false表示不显示
return resultlist;
}
方式2.查询外部数据示例:
Java封装数据如下:
/**
* 封装分页控件需要显示的数据
* @param user 当前操作人
* @param otherparams 传入参数
* @param request
* @param response
* @return
*/
public List> getDemoData(User user, Map otherparams, HttpServletRequest request, HttpServletResponse response) {
List> data = new ArrayList>();
String loginid = otherparams.get("loginid");
RecordSet rs = new RecordSet();//模拟外部数据查询
rs.executeSql("select * from HrmResource");
while (rs.next()) {
Map d = new HashMap();
d.put("id", rs.getString("id"));
d.put("lastname", Util.null2String(rs.getString("lastname")));
d.put("loginid", Util.null2String(rs.getString("loginid")));
data.add(d);
}
rs.writeLog("getDemoData 传入参数::" + loginid);
return data;
}
引用:
参考代码:
在弹出框获取相关对象
//在被打开的页面中,使用如下语句获取父窗口对象:
parentWin = parent.getParentWindow(window);
//在被打开的页面中,使用如下语句获取Dialog对象:
dialog = parent.getDialog(window);
具体示例:
function openDialog() {
var dlg = new window.top.Dialog(); //定义Dialog对象
dlg.currentWindow = window;
dlg.Model = false;
dlg.Width = 1060; //定义长度
dlg.Height = 500;
dlg.URL = "/gsoa/oaproject/demo.jsp";
dlg.Title = "新建数据";
dlg.maxiumnable = true;
dlg.show();
window.dialog = dlg;
}
示例:
<%@ include file="/systeminfo/RightClickMenuConent_wev8.jsp" %>
<%
RCMenu += "{提交表单,javascript:doSubmit(),_self} ";
RCMenuHeight += RCMenuHeightStep;
RCMenu += "{返回,/main.jsp,_self} ";
RCMenuHeight += RCMenuHeightStep;
%>
<%@ include file="/systeminfo/RightClickMenu_wev8.jsp" %>
其中上下两行include 为固定格式
<%@ include file="/systeminfo/leftMenuCommon.jsp" %>
必须包含头部声明
显示区域
菜单分类
树形组件数据和脚本
所需引入js:
在需要使用的地方,写以下代码:
注意其中class=" wuiDate" 这个是必须要写的
_ callback:指选中完后调用的回调函数
所需引入js:
在需要使用的地方,写以下代码:
所需引入js:
在需要使用的地方,写以下代码:
注意tzCheckbox="true"是固定的,不能随意改动!
五、OA流程自定义接口
在流程的节点前后、出口都可以定义这样的自定义接口操作
- 接口实现方式
实现weaver.interfaces.workflow.action.Action接口即可
具体示例如下:
package weaver.oatest;
import org.apache.log4j.Logger;
import weaver.interfaces.workflow.action.Action;
import weaver.soa.workflow.request.*;
public class ImplementsActionDemo implements Action {
private static Logger log = Logger.getLogger(ImplementsActionDemo.class);
public String execute(RequestInfo request) {
//request就是当前流程的请求,通过这个获得请求ID,你可以获得当前流程表单里面所有字段的相关信息,
String requestId = request.getRequestid(); //获得请求id
String id = "";//声明想要的字段名
Property[] properties = request.getMainTableInfo().getProperty(); //获得主表字段信息
for(int i=0;i